- Math . random ( )
- Как пишется
- Детали реализации
- На практике
- Николай Лопин советует
- Math.random()
- Интерактивный пример
- Синтаксис
- Возвращаемое значение
- Примеры
- Получение случайного числа от 0 (включительно) до 1 (не включая)
- Получение случайного числа в заданном интервале
- Получение случайного целого числа в заданном интервале
- Получение случайного целого числа в заданном интервале, включительно
- Спецификации
- Совместимость с браузерами
- Found a content problem with this page?
- Способы использования Math.random() в JavaScript
- Анимация
- Музыка, сгенерированная компьютером
- Вывод случайного изображения
- Случайный фоновый цвет
- Процедуральное искусство
- Случайный выбор слов из заранее созданного списка
- Генератор ключей API
- Вывод фрагментов текста с использованием переходов, сформированных случайными символами
- Игра «Камень, ножницы, бумага»
- Генератор надёжных паролей
- Заметки о Math.random()
- ▍По-настоящему ли случайны числа, которые выдаёт Math.random()?
- ▍Как получать уникальные значения, в которых отсутствуют повторы?
- ▍Функция Math.random() реализует те же возможности, что и API WebCrypto?
Math . random ( )
Одна из самых часто используемых функции объекта Math . Возвращает случайное число в диапазоне от 0 до 1 , не включая 1 .
Как пишется
Скопировать ссылку «Как пишется» Скопировано
const value = Math.random() console.log(value)// выведет случайное числоconst value = Math.random() console.log(value) // выведет случайное число
Детали реализации
Скопировать ссылку «Детали реализации» Скопировано
Давайте заглянем под капот Math . random ( ) , и узнаем, как же в действительности происходит формирование случайного числа.
На самом деле, функция не генерирует случайное число. Это лишь иллюзия. За генерацию подобных чисел отвечают специальные алгоритмы, которые относятся к категории PRNG — pseudorandom number generator, их также называют генераторами псевдослучайных чисел.
Генератор псевдослучайных чисел (ГПСЧ) — метод генерации чисел арифметическим способом.
Любой PRNG-алгоритм генерирует числа, которые, в конечном счёте, будут повторяться. Поэтому числа, генерируемые Math . random ( ) , можно предугадать.
Если ваша задача не подразумевает работу с криптографией (например, вычисление кодов аутентичности) — вам будет достаточно псевдослучайных чисел. Но если такая потребность всё же есть — используйте crypto . get Random Values ( ) вместо Math . random ( ) .
Но какой алгоритм используется для нашей функции, их же много?
Разработчики браузерных движков сами определяют, какой алгоритм будет применяться в их среде. Но начиная с 2015 года, большинством используется xorshift128+. В этот список входят: Firefox, Safari и браузеры, использующие движок V8 (Chromium-подобные браузеры).
На практике
Скопировать ссылку «На практике» Скопировано
Николай Лопин советует
Скопировать ссылку «Николай Лопин советует» Скопировано
🛠 Не используйте генерацию числа в критичных местах, например для ключа доступа. В этом случае лучше использовать Web Cryptography API. Он работает медленнее, но криптографически устойчив:
window.crypto.getRandomValues(new Uint32Array(1))[0]// вернет случайное число от 0 до 2^32window.crypto.getRandomValues(new Uint32Array(1))[0] // вернет случайное число от 0 до 2^32
🛠 Используется, когда нужно сгенерировать случайное число в заданном диапазоне. Функция возвращает число от 0 до 1, но диапазон можно расширить с помощью формулы:
Math.floor(Math.random() * (max - min)) + min// от минимума до максимума, не включая максимумMath.floor(Math.random() * (max - min)) + min // от минимума до максимума, не включая максимум
🛠 Используется для выбора случайного элемента из массива. Например, вы хотите отобразить случайный товар дня из списка или же показать пользователю несколько элементов из его коллекции любимых песен.
Math.random()
Метод Math.random() возвращает псевдослучайное число с плавающей запятой из диапазона [0, 1) , то есть, от 0 (включительно) до 1 (но не включая 1), которое затем можно отмасштабировать до нужного диапазона. Реализация сама выбирает начальное зерно для алгоритма генерации случайных чисел; оно не может быть выбрано или сброшено пользователем.
Интерактивный пример
Примечание: метод Math.random() не предоставляет криптографически стойкие случайные числа. Не используйте его ни для чего, связанного с безопасностью. Вместо него используйте Web Crypto API (API криптографии в вебе) и более точный метод window.crypto.getRandomValues() .
Синтаксис
Возвращаемое значение
Псевдослучайное число с плавающей запятой от 0 (включительно) до 1 (не считая).
Примеры
Обратите внимание, что поскольку числа в JavaScript являются числами с плавающей запятой стандарта IEEE 754 с поведением при округлении к ближайшему чётному, все эти диапазоны (исключая диапазон с простым вызовом Math.random() ), не точны. Если заданы очень большие границы (253 или выше), возможен крайне редкий случай вычисления обычно исключённой верхней границы.
Получение случайного числа от 0 (включительно) до 1 (не включая)
function getRandom() return Math.random(); >
Получение случайного числа в заданном интервале
Этот пример возвращает случайное число в заданном интервале. Возвращаемое значение не менее (и может быть равно) min и не более (и не равно) max .
function getRandomArbitrary(min, max) return Math.random() * (max - min) + min; >
Получение случайного целого числа в заданном интервале
Этот пример возвращает случайное целое число в заданном интервале. Возвращаемое значение не менее min (или следующее целое число, которое больше min , если min не целое) и не более (но не равно) max .
function getRandomInt(min, max) min = Math.ceil(min); max = Math.floor(max); return Math.floor(Math.random() * (max - min)) + min; //Максимум не включается, минимум включается >
Примечание: Может показаться заманчивым использовать Math.round() для округления, но это может сделать распределение неравномерным, что может оказаться неприемлемым для ваших нужд.
Получение случайного целого числа в заданном интервале, включительно
Функция getRandomInt() выше включает минимальное значение, но не включает максимальное. Но что если вам нужно, чтобы включалось и минимальное, и максимальное значение? Функция getRandomIntInclusive() решает этот вопрос.
function getRandomIntInclusive(min, max) min = Math.ceil(min); max = Math.floor(max); return Math.floor(Math.random() * (max - min + 1)) + min; //Максимум и минимум включаются >
Спецификации
Совместимость с браузерами
BCD tables only load in the browser
Found a content problem with this page?
This page was last modified on 22 окт. 2022 г. by MDN contributors.
Your blueprint for a better internet.
Способы использования Math.random() в JavaScript
Math.random() — это один из API JavaScript. Это — функция, которая возвращает случайные числа. Диапазон возвращаемых чисел представлен значениями от 0 (включая 0, то есть, она может вернуть 0) до 1 (не включая 1, то есть — единицу она вернуть не может).
Math.random(); // возвращает случайное число Эта функция чрезвычайно полезна при разработке игр, при описании анимаций, при создании наборов данных с использованием метода случайного выбора. Случайные числа применяются в процедуральном искусстве, при создании текстов и во многих других случаях. Эти числа можно использовать в веб-разработке, в мобильной разработке, в обычных настольных приложениях.
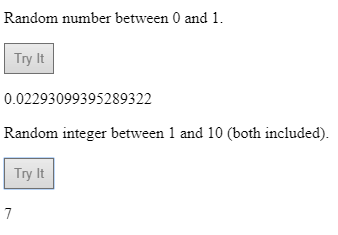
Вот пример, размещённый на CodePen, позволяющий генерировать случайные числа в диапазоне от 0 до 1 и от 0 до 10 (включая 0 и 10).
Пример использования Math.random()
Функцией Math.random() можно воспользоваться в тех случаях, когда в программах нужен элемент случайности. Рассмотрим десять способов применения этой функции. Все примеры, которые тут показаны, созданы разными программистами, которые, пользуясь Math.random() , добиваются различных интересных эффектов.
Анимация
Вот пример, в котором Math.random() используется для создания анимации.
Здесь объекты создаются и анимируются с использованием Math.random() . Светящиеся линии случайным образом формируют анимированные шестиугольники.
Музыка, сгенерированная компьютером
Вот проект, демонстрирующий пример использования Math.random() в деле создания компьютерной музыки.
Здесь за основу взята традиционная мелодия «Auld Lang Syne» («Старое доброе время»). Программа строит итоговую композицию, обрабатывая исходный материал по особому алгоритму, основанному на использовании случайных чисел.
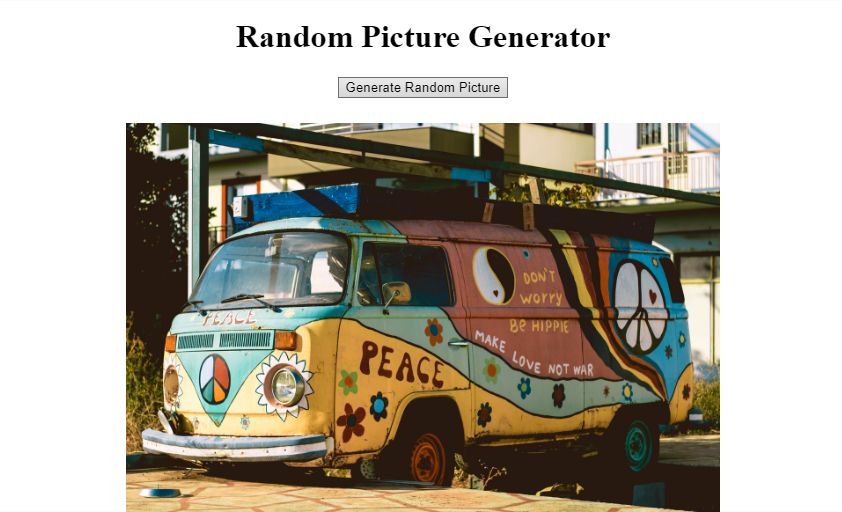
Вывод случайного изображения
В данном проекте возможности генератора случайных чисел используются для выбора изображений.
Вывод изображения, выбранного случайным образом
Ссылки на изображения хранятся в массиве. Генерируемое случайное число умножается на длину массива (полученную с использованием его свойства length ). Полученное число округляется с помощью функции Math.floor() и применяется при установке свойства src элемента img , используемого для вывода изображения. Делается это при загрузке страницы или при нажатии на кнопку.
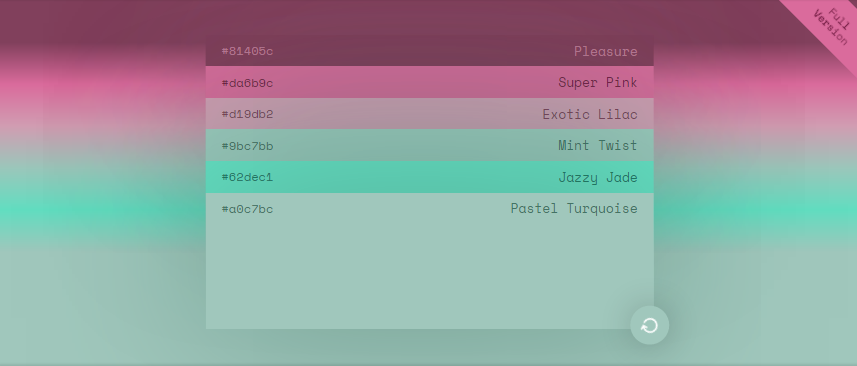
Случайный фоновый цвет
Здесь можно найти проект, в котором показан случайный выбор фонового цвета.
Случайный выбор фонового цвета
Самое интересное происходит в этом фрагменте кода:
Эта функция возвращает случайное целочисленное значение из заданного диапазона. Она используется для настройки характеристик цветов, таких, как тон, насыщенность и светлота.
Если вас интересует вопрос случайного генерирования цветов — взгляните на этот материал.
Процедуральное искусство
Вот проект, в котором случайные числа используются для создания изображения по заданным правилам.
Процедуральное искусство
При построении этих необычных кривых функция Math.random() используется дважды. Первый раз — для выбора цветов градиента. Второй раз — для настройки максимального радиуса кривых. Это — прекрасный пример того, как при каждом запуске процесса создания изображения получается что-то новое.
Случайный выбор слов из заранее созданного списка
Здесь можно найти программу, которая выводит на экран слова, случайным образом выбираемые из заранее созданного массива.
Вот код, который используется для выбора слова:
var word = words[Math.floor(Math.random() * words.length)] + "!"; Этот пример очень похож на тот, где на странице выводится изображение, выбранное случайным образом. Пожалуй, разработка подобной программы хорошо подойдёт новичкам, которые хотят попрактиковаться в работе с веб-технологиями.
Генератор ключей API
Вот проект, в котором случайные числа используются для создания ключей API.
Система для создания случайных ключей API
Это — пример использования генератора случайных чисел, имеющий практическое применение в разработке реальных приложений. Здесь для создания UUID (Universally Unique IDentifier, универсальный уникальный идентификатор) программа генерирует 16 случайных чисел. Такой UUID можно использовать в роли ключа для доступа к некоему API.
Вывод фрагментов текста с использованием переходов, сформированных случайными символами
Здесь можно найти проект, в котором случайные числа используются при выводе текстов.
Переходы между фразами, сформированные с использованием генератора случайных чисел
Здесь имеются несколько фраз, выводимых друг за другом. Переходы между фразами реализованы с использованием случайных символов, подбираемых с использованием Math.random() . Кажется, что компьютер собирает каждую фразу, выполняя некие таинственные вычисления.
Игра «Камень, ножницы, бумага»
Здесь можно найти реализацию игры «Камень, ножницы, бумага».
Камень, ножницы, бумага
В этой классической игре Math.random() используется в качестве основы игровой логики. Компьютер делает ход, случайным образом выбирая один из трёх вариантов действий.
Генератор надёжных паролей
Вот программа, представляющая собой генератор надёжных паролей.
Генератор надёжных паролей
Здесь Math.random() используется для заполнения массива с будущим паролем буквами в верхнем и нижнем регистрах, цифрами и другими символами. Это — ещё один отличный пример практического использования Math.random() .
Заметки о Math.random()
Вполне возможно, что у вас, после того, как вы взглянули на примеры использования Math.random() , возникли вопросы об этой функции. Вот несколько таких вопросов, с которыми мне доводилось встречаться чаще всего.
▍По-настоящему ли случайны числа, которые выдаёт Math.random()?
Они, так сказать, не совсем случайны. Эта функция возвращает псевдослучайные числа. Алгоритм, на котором она основана, называется «генератор псевдослучайных чисел» (Pseudo-Random Number Generator, PRNG). Это значит, что последовательность выдаваемых им чисел может быть, в определённых условиях, воспроизведена.
В частности, работа Math.random() основана на алгоритме xorshift128+, именно его реализация, вероятно, и отвечает в вашем браузере за генерирование случайных чисел.
▍Как получать уникальные значения, в которых отсутствуют повторы?
Есть много методов получения уникальных значений, в последовательности которых отсутствуют повторы. Например, механизм получения таких значений может быть основан на так называемом «тасовании Фишера-Йетса», на алгоритме, направленном на создание случайных перестановок конечных множеств. В следующем примере функция Math.random() используется для «тасования» массива.
function shuffle (array) < var i = 0 , j = 0 , temp = null for (i = array.length - 1; i >0; i -= 1) < j = Math.floor(Math.random() * (i + 1)) temp = array[i] array[i] = array[j] array[j] = temp >> ▍Функция Math.random() реализует те же возможности, что и API WebCrypto?
Посмотрев примеры использования Math.random() , вы могли убедиться в том, что это — замечательная функция. Но если вы занимаетесь созданием приложений, работающих с ценной информацией, и вам нужен более надёжный способ генерирования случайных чисел, я посоветовала бы прибегнуть к API WebCrypto. Этот API может пригодиться, например, тем, кому нужно работать с временными кодами проверки пользователей, нужно генерировать случайные пароли, организовывать лотереи.
Если случайные числа вам нужны для использования их в сферах кибербезопасности, криптографии или статистики — пользуйтесь функцией window.crypto.getRandomValues() и посмотрите документацию по API WebCrypto.
Пользуетесь ли вы функцией Math.random() в своих проектах?