- Materialize
- Simple. Built on open source. The responsive front-end library based on Material Design from Google.
- Sponsors
- Why use Materialize
- Ultra Fast
- No Framework required
- Responsive and Clean
- Designed for Users
- Easy and Clean
- Extensible
- Getting Started
- Thanks for Downloading!
- Setup
- Templates
- Third-party Options
- Sass Setup
- Materialize
- Showcase
- Themes
- Materialize
- Showcase
- Themes
- Material design css фреймворк materialize
Materialize
Simple. Built on open source. The responsive front-end library based on Material Design from Google.
Note: This is a community-managed fork of the official MaterializeCSS library. Since the project’s support has been dropped by the original team, this version is 100% community-powered, meaning that bug fixes or new features are implemented by volunteers but are not official.
Sponsors
Why use Materialize
Here are some of the benefits why you should use Materialize. If you want to add something or give use some critic, we are open for a discussion on our GitHub page and are glad to learn and move forward. Thanks for using Materialize!
Ultra Fast
Using VanillaJS and as less dependecies as possible to keep it fast and simple. We use TypeScript since it builds upon JavaScript and it enhances the type- and code safety.
No Framework required
You dont have to learn or integrate any new or crappy stuff. Goal here is to stick to the roots. Just copy and paste from our documentation and you are good to go!
Responsive and Clean
Features which does not neccesary require JavaScript to work should be created with CSS only and even work without JS! Also every feature should be useable by mobile devices too.
Designed for Users
We keep the User in Mind. Our Components should meet all standards and also be accessible via keyboard. Also secure for Users. No innerHTML or Code Injection should be done, to stay safe. Our goal is to close all possibilities of placing untrused code anywhere in the system.
Easy and Clean
User centric approach with established design principles mainly from Googles Material guidelines. Our Components should work on nearly every device with a monitor.
Extensible
Component cutsomization should be possible by yourself. To help growing this project, you can join the community and ask for support or you can easily create an issue to move Materialize forward.
Help Materialize Grow
We hope you have enjoyed using Materialize and if you feel like it has helped you out and want to support the team you can help us by opening issues or contributing on GitHub.
Join the Discussion
We have a Gitter chat room set up where you can talk directly with us. Come in and discuss new features, future goals, general problems or questions, or anything else you can think of.
Getting Started
Materialize comes in two different forms. You can select which version you want depending on your preference and expertise. To start using Materialize, all you have to do is download one of the options below.
Materialize
This is the standard version that comes with both the minified and unminified CSS and JavaScript files. This option requires little to no setup. Use this if you are unfamiliar with Sass.
Sass
This version contains the source SCSS files. By choosing this version you have more control over which components to include. You will need a Sass compiler if you choose this option.
CDN
You can find all the versions of the CDN at cdnjs.
NPM
You can also get the latest release using NPM. This release contains source files as well as the compiled CSS and JavaScript files.
npm install materialize-css@next Bower
You can also get the latest release using bower. This release contains source files as well as the compiled CSS and JavaScript files. (bower is deprecated.)
bower install materialize Thanks for Downloading!
We hope you find Materialize useful in your next project. We would appreciate if you helped us spread the word about Materialize on our Social Media. Also if you want to support the development, you can donate to us.
Setup
Project Structure
After downloading, extract the files into the directory where your website is located. Your directory will look something like this.
You’ll notice that there are two sets of the files. The min means that the file is «compressed» to reduce load times. These minified files are usually used in production while it is better to use the unminified files during development.
MyWebsite/ |--css/ | |--materialize.css | |--fonts/ | |--roboto/ | |--js/ | |--materialize.js | |--index.html HTML Setup
Next you just have to make sure you link the files properly in your webpage. Generally it is wise to import javascript files at the end of the body to reduce page load time. Follow the example below on how to import Materialize into your webpage.
Templates
We have created some starter templates so you can easily start designing your website with minimal setup up time. Browse through our collection and download your best fit.
Starter Template
This is the simplest starter page with a Header, Call-to-Action, and Icon Features.
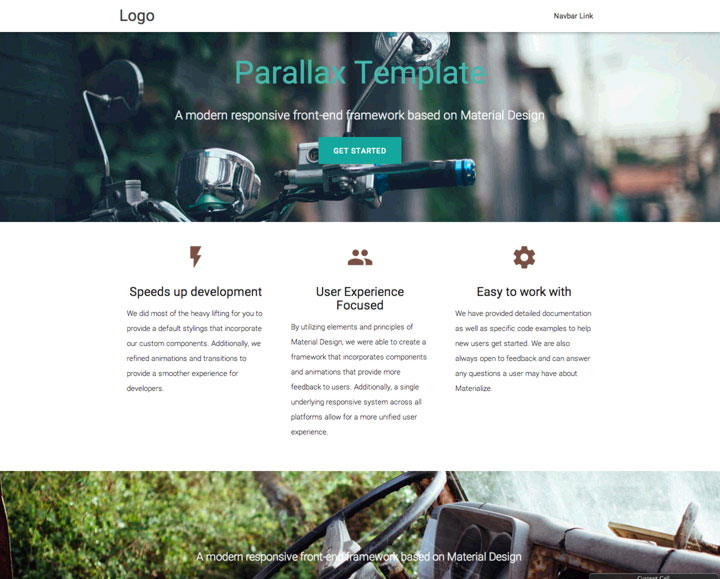
Parallax Template
This is the simplest starter page with a Header, Call-to-Action, and Icon Features.
Third-party Options
There are a few community-made options for you to easily include Materialize in your project. Keep in mind these are untested and may be out-of-date.
Ruby Gem
See here for documentation on this gem.
Meteor Package
meteor add materialize:materialize Ember Package
# install via npm $ npm install ember-cli-materialize --save-dev # make ember-cli fetch internal dependencies $ ember g ember-cli-materialize Sass Setup
This section is only relevant if you chose to download the Sass version of Materialize.
Compiling Sass
Instead of having a css folder, you will find that the download instead contains many .scss files which contain the styles of individual components. Unfortunately, the browser cannot interpret Sass, so you must have your Sass compiler compile the scss/materialize.scss into a regular CSS file. At this point you can link this newly outputted file in your HTML page.
MyWebsite/ |--css/ | |--materialize.css Help Materialize Grow
We hope you have enjoyed using Materialize and if you feel like it has helped you out and want to support the team you can help us by donating or backing us on Patreon. Any amount would help support and continue development on this project and is greatly appreciated.
Join the Discussion
We have a Gitter chat room set up where you can talk directly with us. Come in and discuss new features, future goals, general problems or questions, or anything else you can think of.
Materialize
We did most of the heavy lifting for you to provide a default stylings that incorporate our custom components. Additionally, we refined animations and transitions to provide a smoother experience for developers.
By utilizing elements and principles of Material Design, we were able to create a framework that incorporates components and animations that provide more feedback to users. Additionally, a single underlying responsive system across all platforms allow for a more unified user experience.
We have provided detailed documentation as well as specific code examples to help new users get started. We are also always open to feedback and can answer any questions a user may have about Materialize.
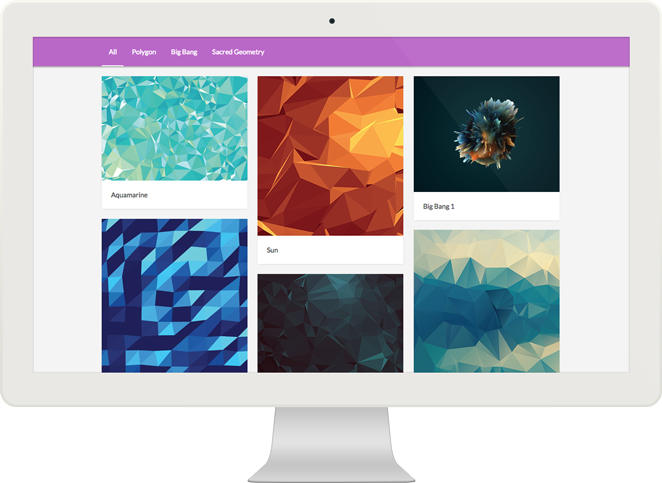
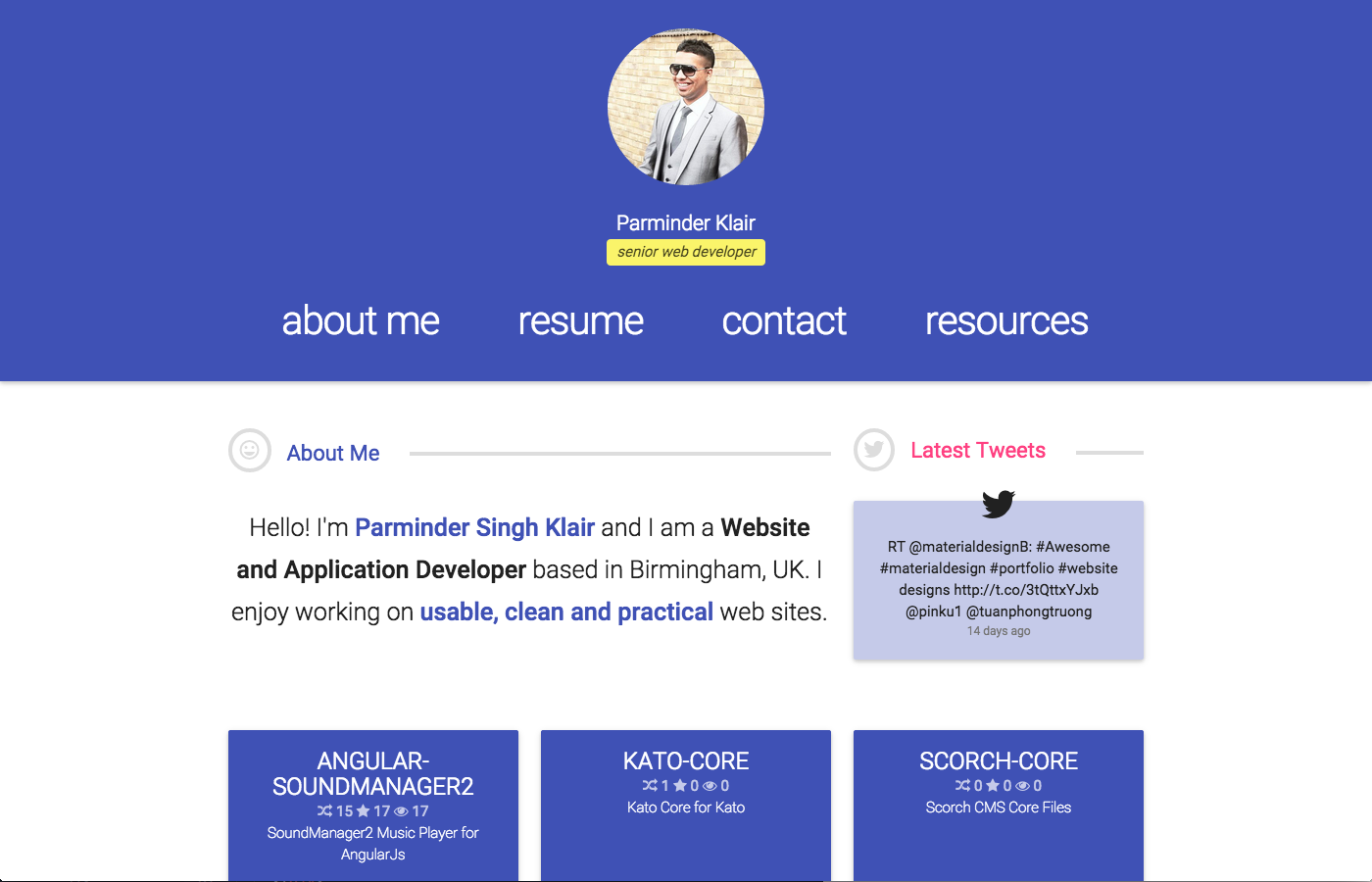
Showcase
Checkout what people are creating with Materialize. Get inspired by these beautiful sites and you can even submit your own website to be showcased here.
Themes
Take a look at our official themes for Materialize.
Help Materialize Grow
We hope you have enjoyed using Materialize and if you feel like it has helped you out and want to support the team you can help us by donating or backing us on Patreon. Any amount would help support and continue development on this project and is greatly appreciated.
Join the Discussion
We have a Gitter chat room set up where you can talk directly with us. Come in and discuss new features, future goals, general problems or questions, or anything else you can think of.
Materialize
We did most of the heavy lifting for you to provide a default stylings that incorporate our custom components. Additionally, we refined animations and transitions to provide a smoother experience for developers.
By utilizing elements and principles of Material Design, we were able to create a framework that incorporates components and animations that provide more feedback to users. Additionally, a single underlying responsive system across all platforms allow for a more unified user experience.
We have provided detailed documentation as well as specific code examples to help new users get started. We are also always open to feedback and can answer any questions a user may have about Materialize.
Showcase
Checkout what people are creating with Materialize. Get inspired by these beautiful sites and you can even submit your own website to be showcased here.
Themes
Take a look at our official themes for Materialize.
Help Materialize Grow
We hope you have enjoyed using Materialize and if you feel like it has helped you out and want to support the team you can help us by donating or backing us on Patreon. Any amount would help support and continue development on this project and is greatly appreciated.
Join the Discussion
We have a Gitter chat room set up where you can talk directly with us. Come in and discuss new features, future goals, general problems or questions, or anything else you can think of.
Material design css фреймворк materialize
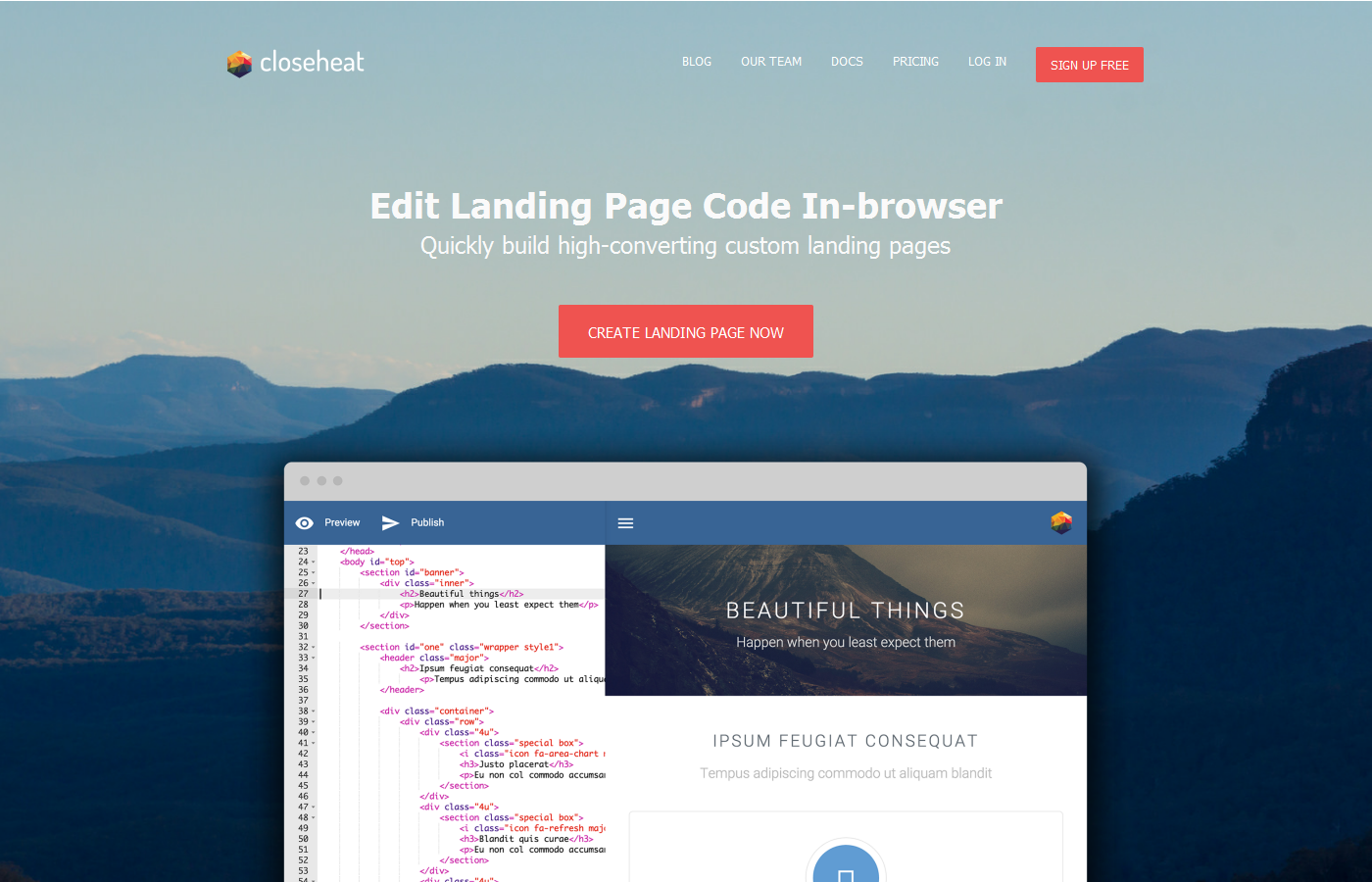
Close Heat
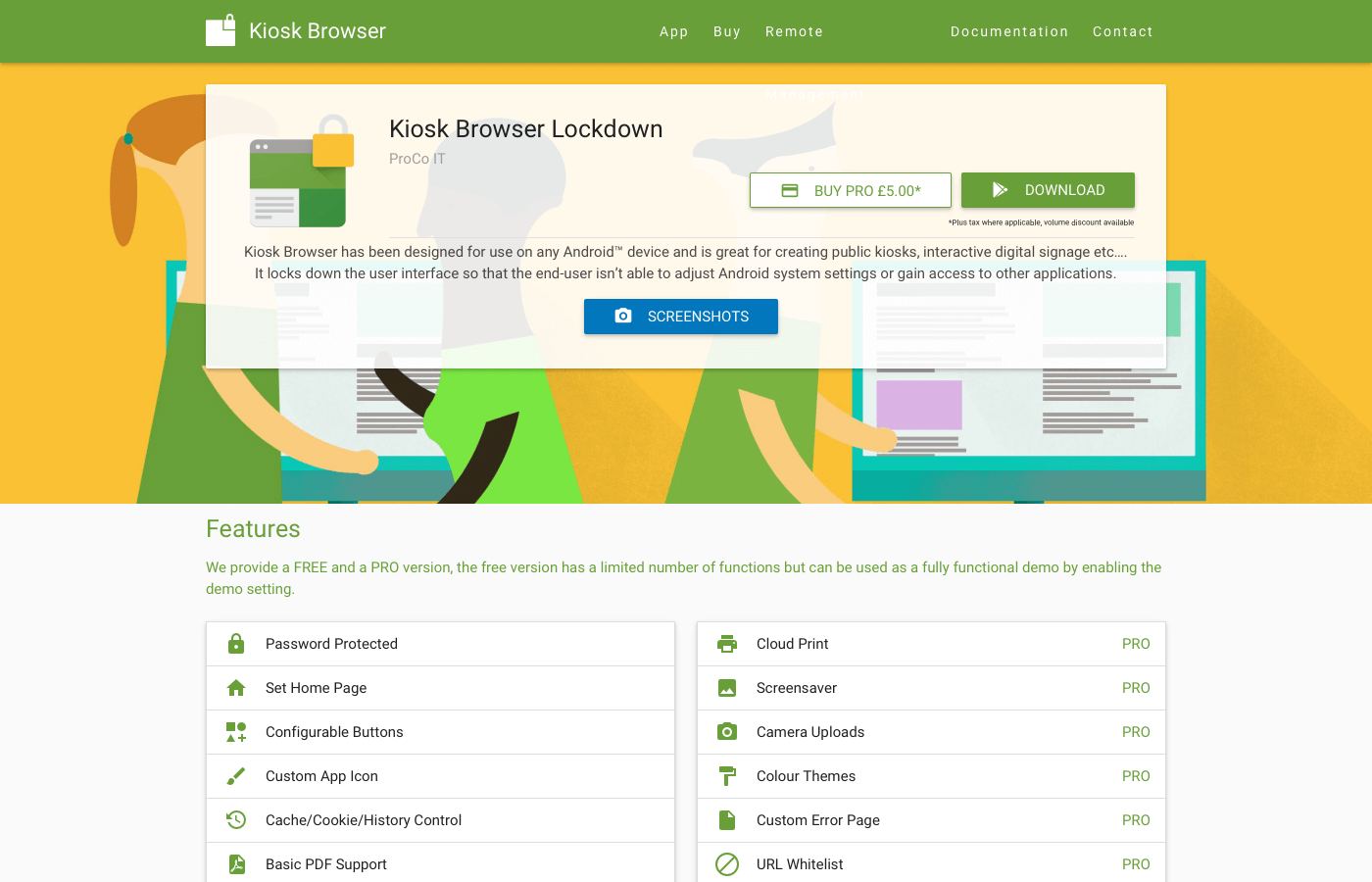
Kiosk Browser
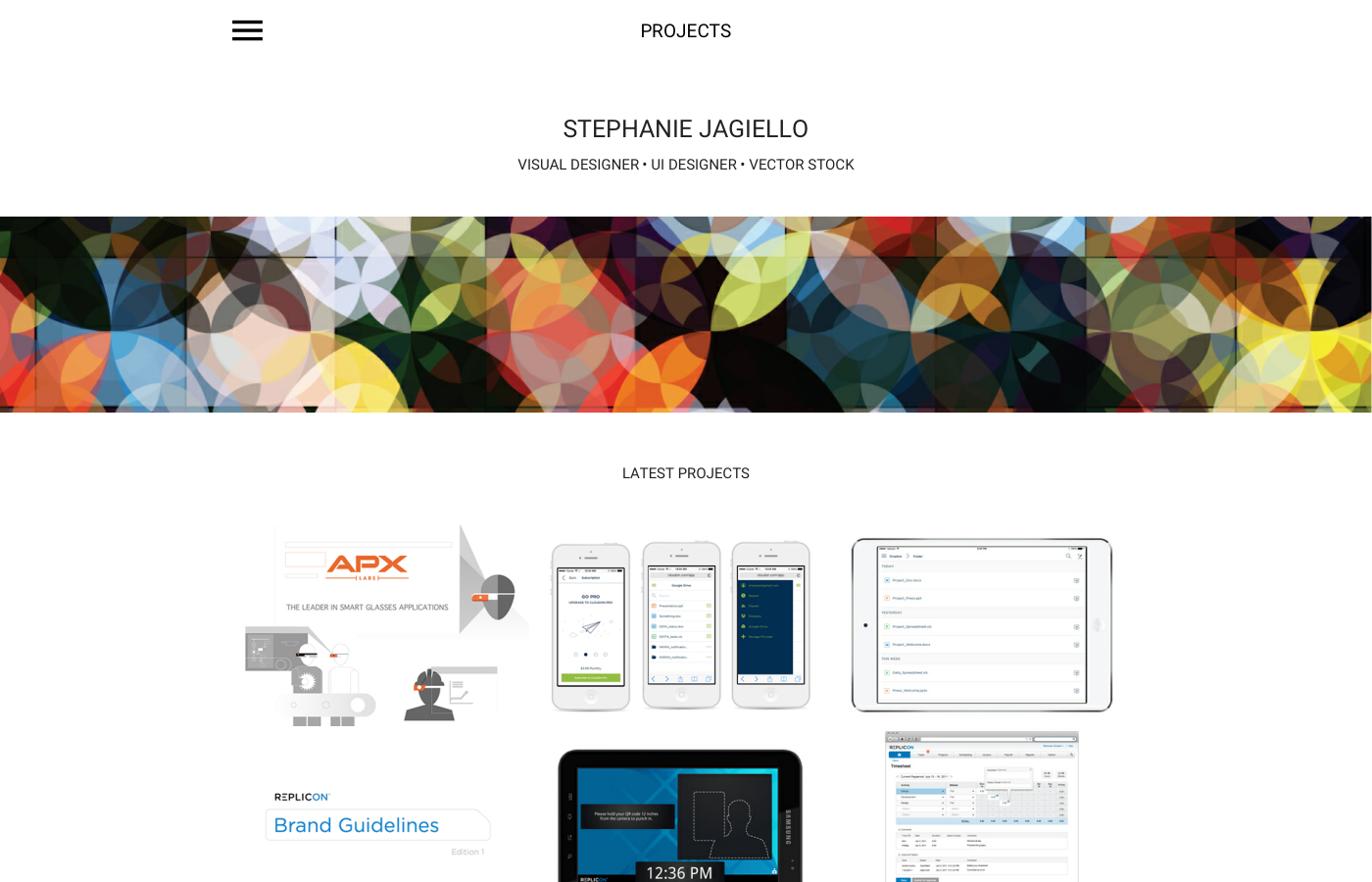
Stephanie Jagiello
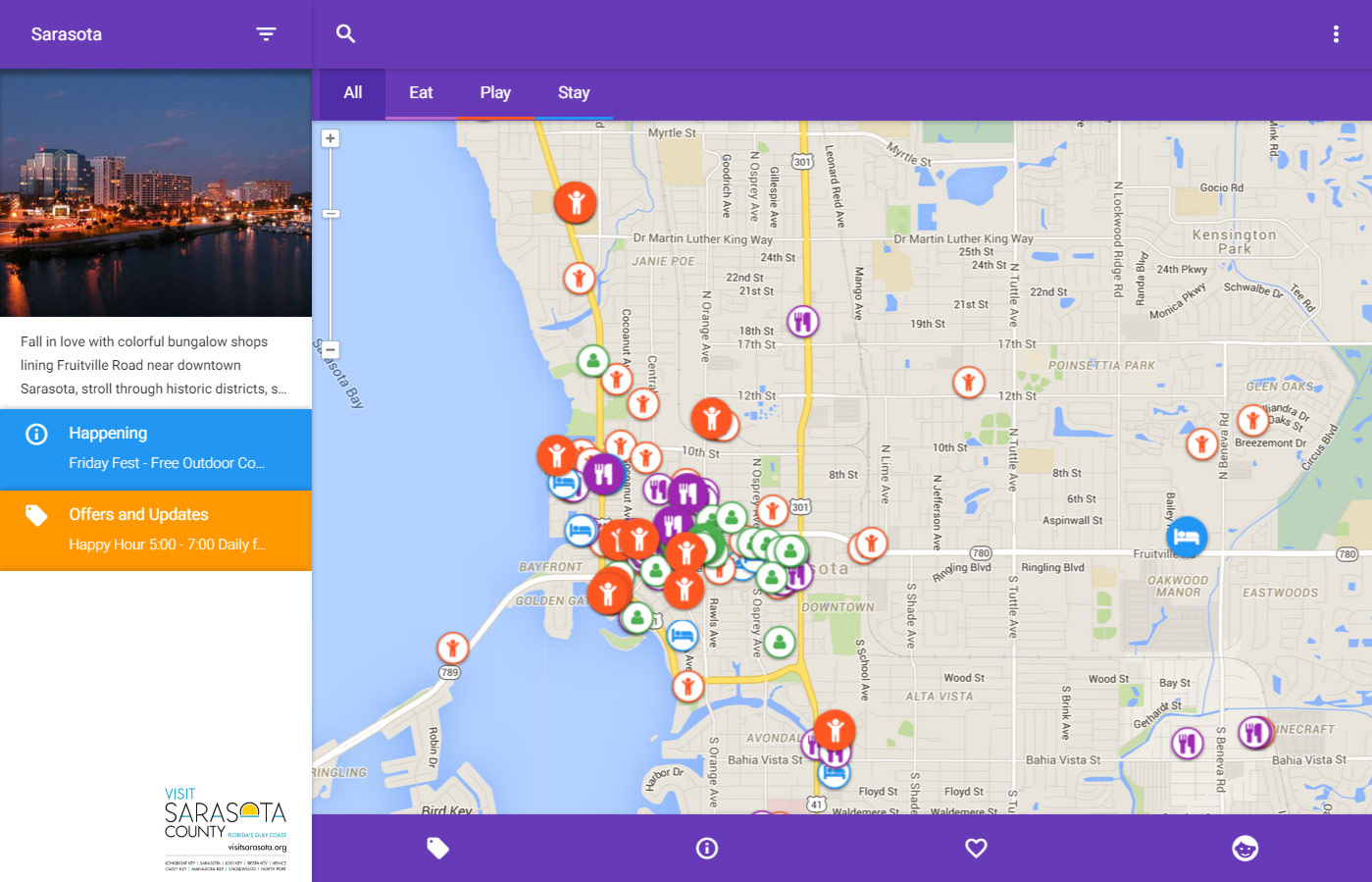
Visit Sarasota
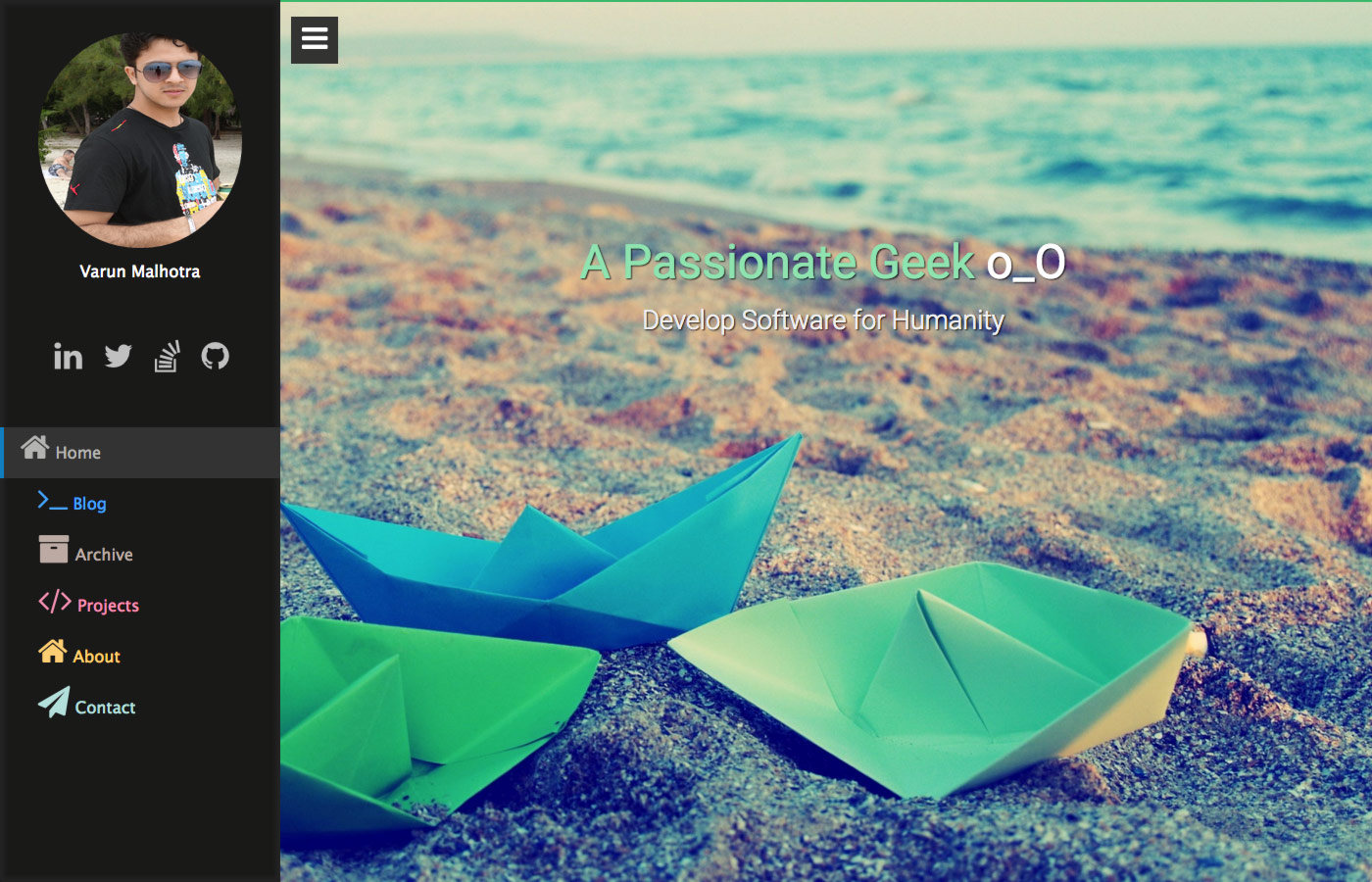
Varun Malhotra
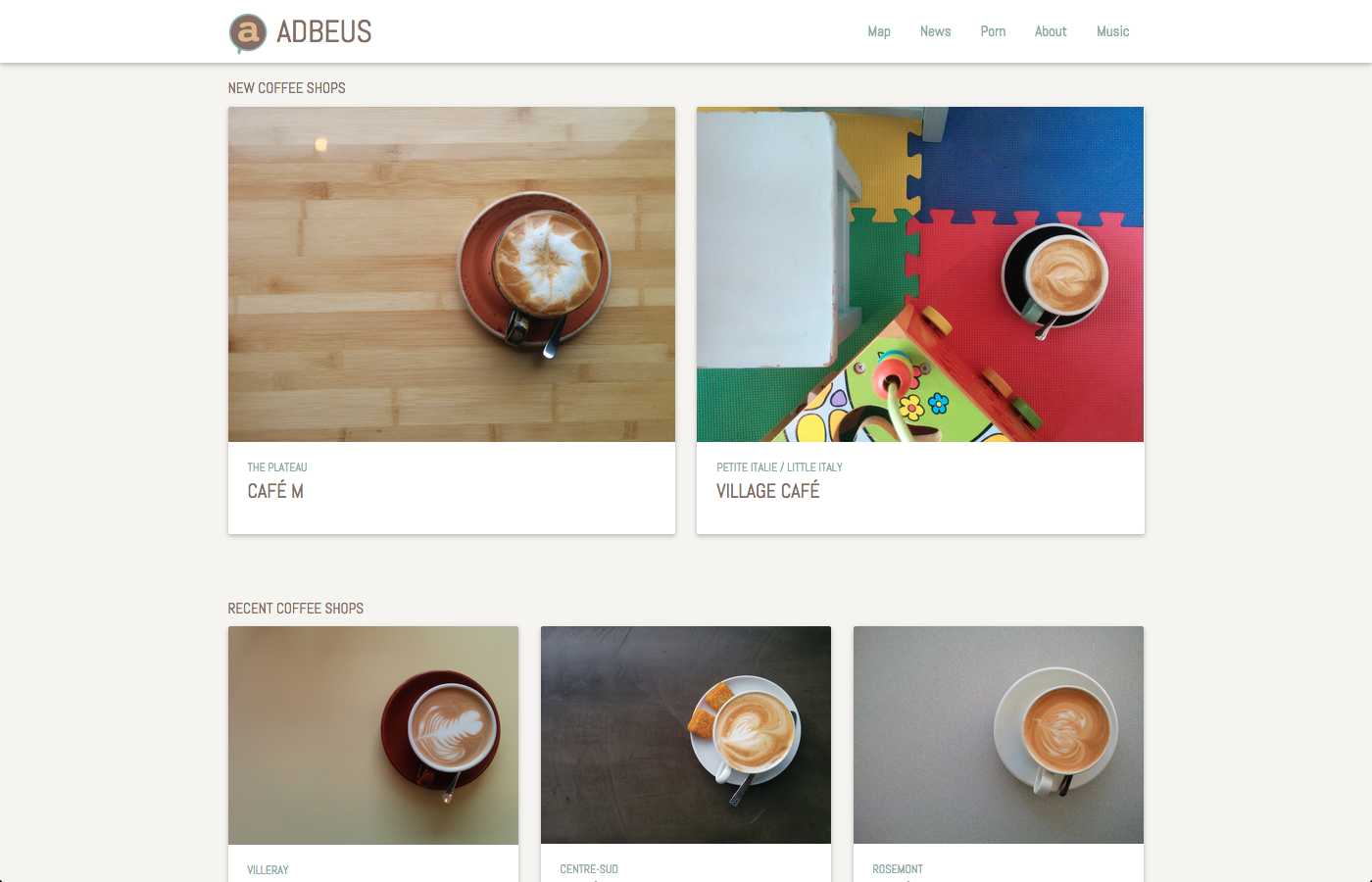
Adbeus
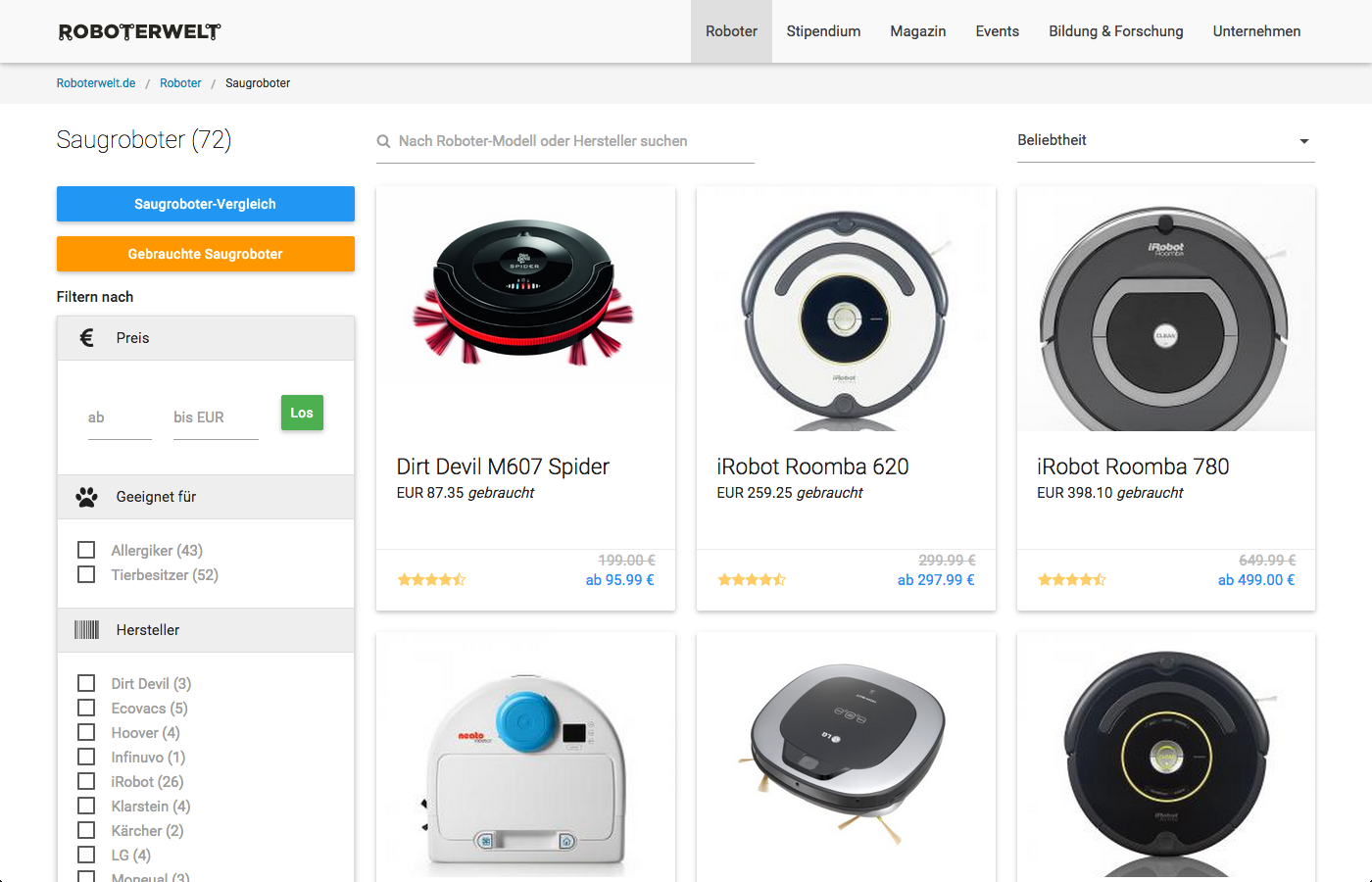
Roboterwelt
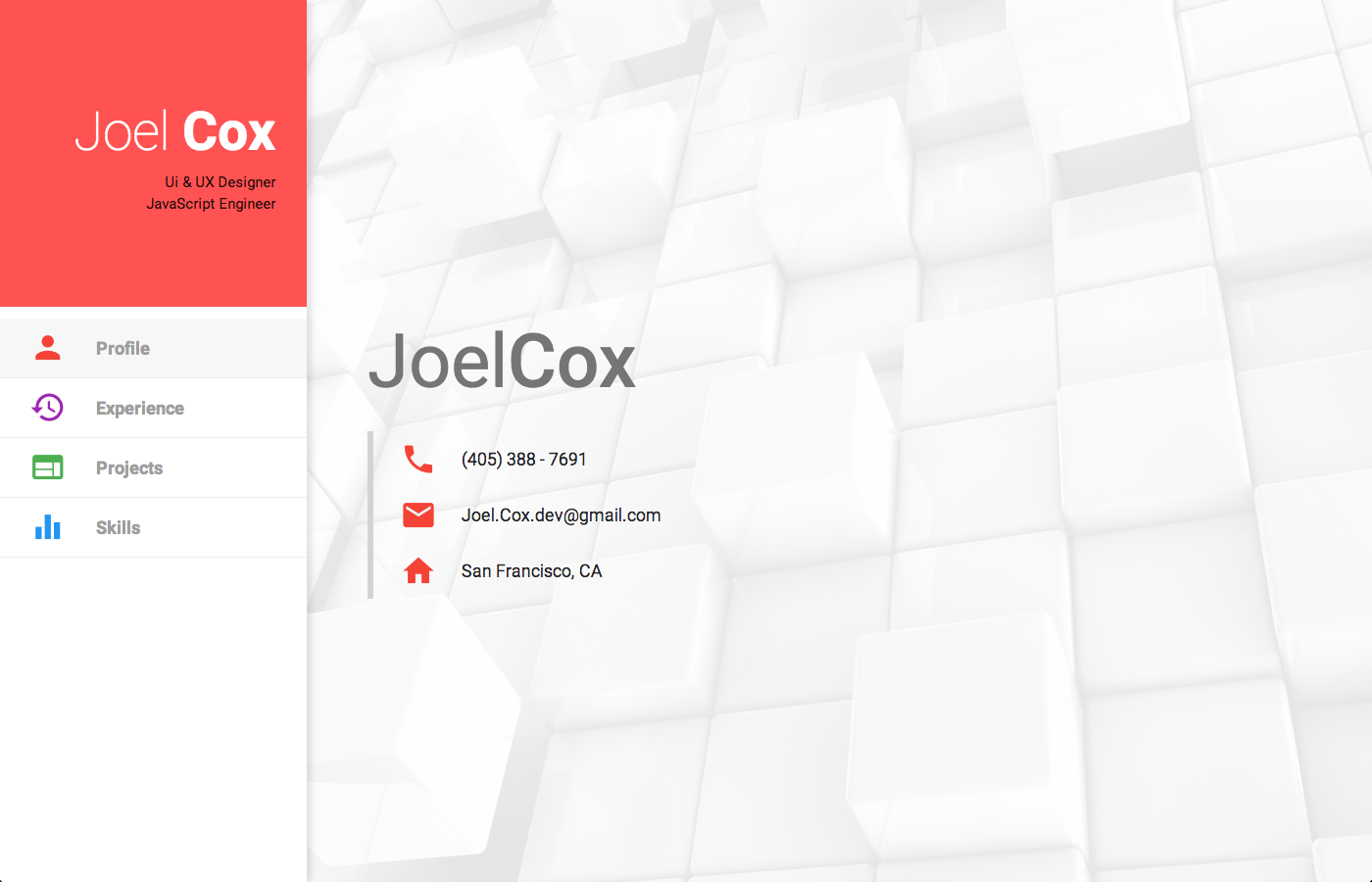
Joel Cox
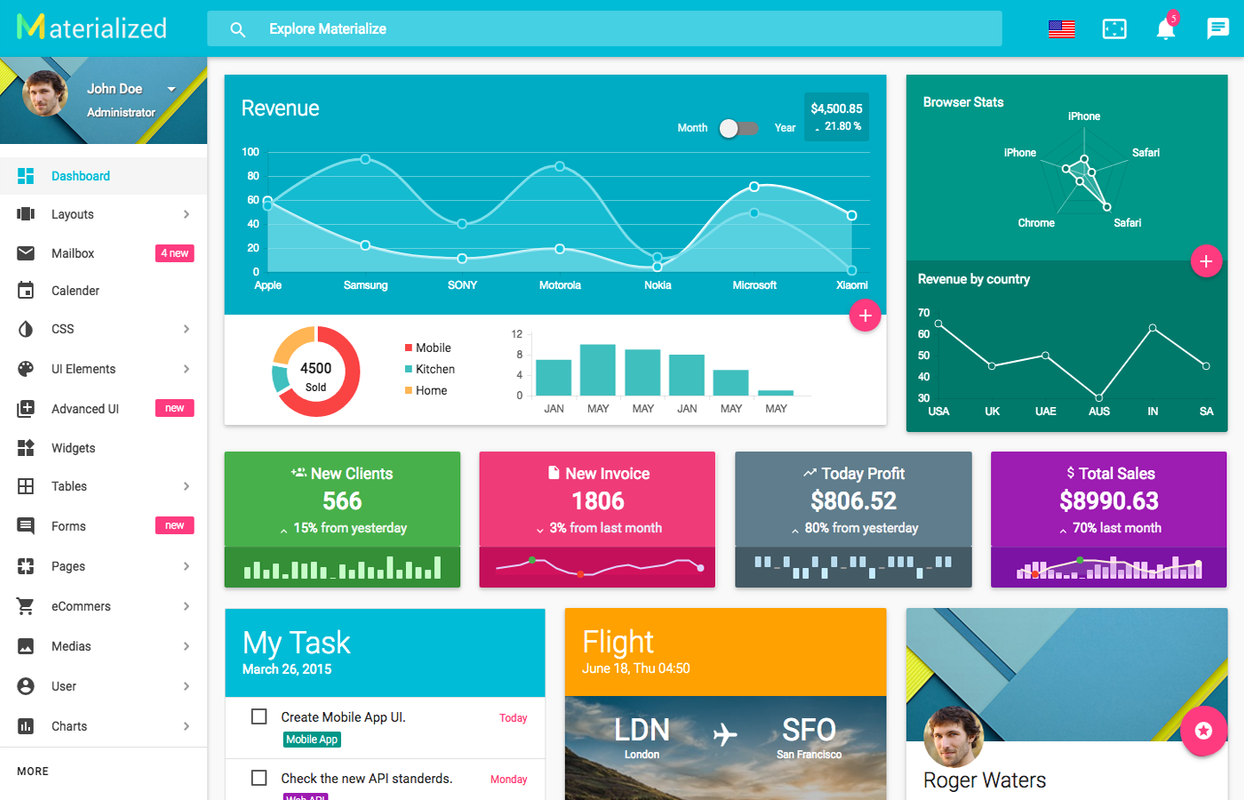
Material Admin Template
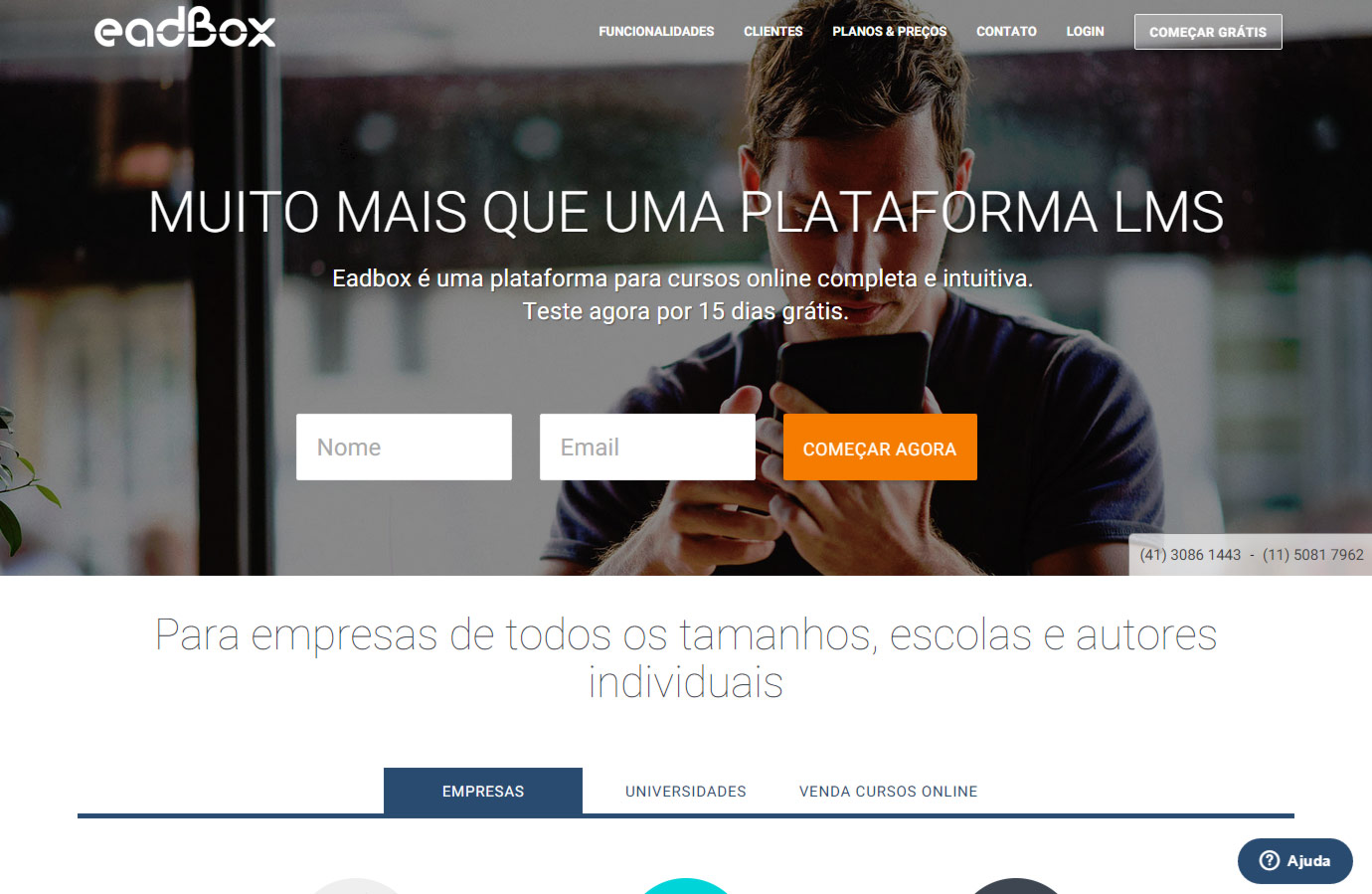
eadBox
Webonise
Help Materialize Grow
We hope you have enjoyed using Materialize and if you feel like it has helped you out and want to support the team you can help us by donating or backing us on Patreon. Any amount would help support and continue development on this project and is greatly appreciated.
Join the Discussion
We have a Gitter chat room set up where you can talk directly with us. Come in and discuss new features, future goals, general problems or questions, or anything else you can think of.