- Масштабирование фона
- CSS по теме
- Как изменить размер фонового изображения с помощью CSS3
- Абсолютное изменение размера
- Пример
- Относительное изменение размера с помощью процентов
- Пример
- Максимальное масштабирование размера
- Пример
- Заполнение фоном
- Пример
- Установление разных фонов для разных устройств
- Пример
- Как изменить размер фоновой картинки через CSS3
- Абсолютное изменение размера
- Относительное изменение размера через проценты
- Масштабирование до максимального размера
- Заполнение фоном
- Масштабирование нескольких фонов
- Работа в браузерах
Масштабирование фона
Разрешение мониторов постоянно растёт и при вёрстке веб-страниц приходится учитывать самый широкий диапазон разрешений. Это особенно важно при использовании фонового рисунка, который либо обрезается при низком разрешении монитора, либо, наоборот, целиком не помещается при высоком разрешении. Одним из решений подобной ситуации является масштабирование фона. Конечно, это сулит некоторые неприятности вроде появления искажений и артефактов в изображениях, но и расширяет арсенал средств вёрстки.
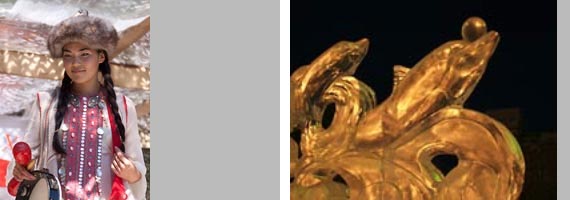
За управление размером отвечает свойство background-size , в качестве значения можно указывать ключевое слово cover , тогда размер изображения будет такой, чтобы его ширина и высота поместились в заданную область (например, окно веб-страницы); ключевое слово contain масштабирует картинку так, чтобы хотя бы одна сторона картинки целиком поместилась в заданную область. Кроме того, допустимо указывать явные размеры по горизонтали или вертикали в процентах или других единицах CSS. На рис. 1 показано изменение размеров изображений при разных значениях background-size . Серым цветом выделен блок размером 280х200 пикселов внутри которого устанавливается фон.
Рис. 1. Вид фоновых картинок в зависимости от значения background-size
Если указано два значения размера через пробел, то первое значение определяет ширину по горизонтали, а второе по вертикали. При этом пропорции игнорируются, что хорошо заметно по рис. 1г. Вместо одного из размеров допустимо использовать ключевое слово auto , тогда браузер вычисляет его автоматически исходя из пропорций картинки.
В примере 1 устанавливается фоновая фотография, которая занимает всё окно браузера. Для этого пришлось задать высоту html и body как 100%.
Пример 1. Фоновая картинка
HTML5 CSS3 IE 9+ Cr Op Sa 5 Fx
К фону относится также градиент, который также можно масштабировать, тем самым получая самые разные эффекты. Например, добавив background-size к линейному градиенту, мы заставим его повторяться, что образует чередующиеся градиентные полоски (пример 2).
Пример 2. Вертикальные полосы
HTML5 CSS3 IE 10+ Cr Op Sa Fx
Результат примера показан на рис. 2.
Рис. 2. Вертикальные градиентные полоски
Вертикальные и горизонтальные полосы можно делать не только градиентными, но и с чёткими краями. Для этого в параметрах градиента надо указать четыре цвета — от 0 до 50% цвет первой полосы и от 50% до 100% цвет второй полосы. Первый цвет с 0% и последний цвет со 100% можно не писать, они добавляется браузером автоматически, поэтому ограничимся всего двумя значениями. В примере 3 показано создание горизонтальных полос высотой 50 пикселов.
Пример 3. Горизонтальные полосы
HTML5 CSS3 IE 10+ Cr Op Sa Fx
Результат данного примера показан на рис. 3.
Рис. 3. Горизонтальные полоски
Поскольку можно одновременно добавлять несколько фонов, перечисляя их параметры через запятую, то же самое допустимо проделать и с градиентами. Только один из цветов должен быть полупрозрачным, иначе градиенты будут перекрывать друг друга. В примере 4 для фона веб-страницы применяется два градиента, пересекающихся под прямым углом, что в сочетании с background-size создаёт клетки.
HTML5 CSS3 IE Cr Op Sa Fx
Результат данного примера показан на рис. 4.
Сочетание градиента и свойства background-size позволяет получить самые разнообразные виды фоновых заливок, созданных без применения фоновых изображений.
CSS по теме
Как изменить размер фонового изображения с помощью CSS3
Размер фонового изображения может быть изменен и масштабирован. В CSS2.1 фоновые изображения, применяемые к контейнеру, сохраняют свои фиксированные размеры. К счастью CSS3 ввел свойство background-size, которое позволяет растянуть или сжать фон. Оно идеально подходит, если вы используете методы адаптивного веб-дизайна для создания шаблонов.
Здесь можете найти разные методы:
Абсолютное изменение размера
Когда мы устанавливаем фоновое изображение, ширина и высота изображения по умолчанию устанавливаются в «auto», которое сохраняет оригинальный размер изображения. А если необходимо изменить размер изображения, могут быть использованы абсолютные измерения для установления нового размера (px, em, cm и др).
Измерения высоты могут быть применены, используя свойство background-size с абсолютным измерением.
При изменении размеров изображения пропорции (видимая область и форма отображения) должны быть сохранены. В противном случае, изображение может искажаться и терять качество.
Давайте рассмотрим пример фонового изображения с измененным размером:
Пример
html> html> head> title>Фоновое изображение с измененным размером title> style> .resized < width: 400px; height: 300px; background-image: url("/uploads/media/default/0001/01/b408569013c0bb32b2afb0f0d45e93e982347951.jpeg"); background-size: 300px 200px; background-repeat: no-repeat; border: 1px solid #999; > style> head> body> h2>Фоновое изображение с измененным размером h2> div class="resized"> div> body> html>Относительное изменение размера с помощью процентов
Использование процентных значений может быть довольно полезным при адаптивном дизайне. Когда используется процентное значение, размеры основываются на элементе, а не изображении. Если свойство background-size установлено как «100% 100%», фоновое изображение будет растянуто таким образом, чтобы оно заполняло всю область контента.
Пример
html> html> head> title>Фоновое изображение с измененным размером title> style> .resized < width: 100%; height: 400px; background-image: url("/uploads/media/default/0001/01/b408569013c0bb32b2afb0f0d45e93e982347951.jpeg"); background-size: 100% 100%; background-repeat: no-repeat; border: 2px solid #999; > style> head> body> h2>Фоновое изображение с измененным размером h2> div class="resized"> div> body> html>Но ширина фонового изображения зависит от размера контейнера. Не рекомендуется использовать проценты, когда имейте определенную ширину для контейнера.
Максимальное масштабирование размера
Когда свойство background-size установлено в значение «contain», фоновое изображение будет масштабировано таким образом, чтобы оно заполняло область контента. Но пропорции изображения (отношение высоты и ширины) будут сохранены.
Значение «contain» указывает, что фоновое изображение будет масштабировано независимо от размера контейнера таким образом, что каждая сторона была максимально больше, не переходя длину контейнера с соответствующей стороны.
Другими словами, изображение будет увеличиваться или уменьшаться пропорционально, но размеры контейнера не могут быть больше ширины и высоты.
Пример
html> html> head> title>Адаптивное фоновое изображение с измененным размером title> style> .resized < width: 100%; height: 400px; background-image: url("/uploads/media/default/0001/01/b408569013c0bb32b2afb0f0d45e93e982347951.jpeg"); background-repeat: no-repeat; background-size: contain; border: 1px solid #999; > style> head> body> h2>Адаптивное фоновое изображение с измененным размером h2> p>Измените размер браузера и увидите результат: p> div class="resized"> div> body> html>Заполнение фоном
Когда свойство background-size установлено в значение «cover», фоновое изображение будет масштабировано таким образом, чтобы оно заполняло всю область контента. Изображение будет масштабировано, чтобы заполнить контентную область, но оно будет обрезано, если соотношения сторон различаются.
Пример
html> html> head> title>Адаптивное фоновое изображение с измененным размером title> style> .resized < width: 100%; height: 400px; background-image: url("/uploads/media/default/0001/01/b408569013c0bb32b2afb0f0d45e93e982347951.jpeg"); background-size: cover; border: 1px solid #999; > style> head> body> h2>Адаптивное фоновое изображение с измененным размером h2> p>Измените размер браузера и увидите результат: p> div class="resized"> div> body> html>Установление разных фонов для разных устройств
Огромное фото на большом экране будет смотреться идеально, но на экране маленького устройства оно не будет таким эффектным. Тогда зачем загрузить большое фото, если вы все равно должны уменьшить его?
Можно использовать мультимедийные запросы для отображения разных изображений на разных устройствах.
Здесь используется правило @media. В данном примере можно увидеть одно большое изображение и другое поменьше. Они установлены так, чтобы быть отображены по-разному на разных устройствах. Вы увидите результат сами если измените ширину браузера.
Пример
html> html> head> title>Адаптивное фоновое изображение с измененным размером title> style> /* For width smaller than 400px: */ body < background-repeat: no-repeat; background-image: url("/uploads/media/default/0001/01/25acddb3da54207bc6beb5838f65f022feaa81d7.jpeg"); > /* For width 400px and larger: */ @media only screen and (min-width: 400px) < body < background-image: url("/uploads/media/default/0001/03/6514e37cd15dbe1bca3e3b961baa3a19e2283dc3.jpeg"); > > style> head> body> p style="margin-top:220px;">Измените ширину браузера, и фоновое изображение изменится при 400px. p> body> html>Как изменить размер фоновой картинки через CSS3
В CSS 2.1 фоновая картинка, применяемая к контейнеру, сохраняет свои фиксированные размеры. К счастью, в CSS3 введено свойство background-size , с помощью которого фон может быть растянут или сжат. Оно идеально подходит, если вы создаёте шаблон для адаптивного веб-дизайна.
Абсолютное изменение размера
Могут применяться единицы измерения.
background-size: ширина высота;По умолчанию ширина и высота установлена как auto , что оставляет исходные размеры изображения.
Вы можете задать новый размер изображения с помощью абсолютных единиц измерения, таких как px, em, cm и др. Пропорции изменятся, если это необходимо. Например, если наша фоновая картинка имеет размеры 200×200 пикселов, то следующий код оставит эту высоту, но сделает ширину в два раза меньше:
background-size: 100px 200px;Если указано только одно значение, оно считается шириной. Высота устанавливается как auto и сохраняются пропорции:
background-size: 100px; /* аналогично */ background-size: 100px auto;Данный код масштабирует изображение с 200×200 до 100×100 пикселов.
Относительное изменение размера через проценты
Если применяются проценты, размеры основываются на элементе, а НЕ изображении:
Ширина фонового изображения, таким образом, зависит от размеров контейнера. Если у контейнера ширина 500px, то размер нашего изображения уменьшится до 250×250.
Использование процентов может быть полезно для адаптивного дизайна. Поменяйте ширину демонстрационной страницы чтобы понять, как изменяются размеры.
Масштабирование до максимального размера
Свойство background-size также понимает ключевое слово contain . Оно масштабирует изображение таким образом, чтобы оно заполняло контейнер. Другими словами, изображение будет увеличиваться или уменьшаться пропорционально, но ширина и высота не будут превышать размеры контейнера:
Заполнение фоном
Свойство background-size также понимает ключевое слово cover . Изображение будет масштабироваться так, чтобы заполнить весь контейнер, но если различаются соотношения сторон, то картинка будет обрезана.
Масштабирование нескольких фонов
Несколько фонов могут быть масштабированы с помощью списка значений, разделенных запятыми, идущих в том же порядке.
background: url("sheep.png") 60% 90% no-repeat, url("sheep.png") 40% 50% no-repeat, url("sheep.png") 10% 20% no-repeat #393; background-size: 240px 210px, auto, 150px;Работа в браузерах
Последние версии всех браузеров поддерживают background-size без префиксов.
IE8 и ниже не поддерживают это свойство. Вы можете использовать фильтр IE для эмуляции значений content и cover, но невозможно изменить размер фоновой картинки без помощи уловок, вроде добавления настоящей картинки позади других элементов. Это грязно, так что я рекомендую изящную деградацию.