- Основные принципы маскирования в CSS
- Содержание
- Что такое маскирование?
- Как применять маски в CSS
- Маскирование с использованием градиентов
- Практические примеры
- ▍ Затухание изображения
- ▍ Маскирование текста: пример 1
- ▍ Маскирование текста: пример 2
- ▍ Маскирование списков
- ▍ Интересные эффекты для изображения
- ▍ Скругление вкладок
- ▍ Вырезание нескольких аватарок
- Заключение
- Дополнительные ресурсы
- mask-image
- Syntax
- Values
- Formal definition
- Formal syntax
- Examples
- Setting a mask image with a URL
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
Основные принципы маскирования в CSS
В мире дизайна маскирование является популярной техникой реализации уникальных эффектов. Будучи дизайнером, я сам использовал эту технику много раз, но не очень часто в веб-среде. Думаю, что от её применения на сайтах меня удерживала недостаточная поддержка браузерами. Полноценно этот функционал поддерживается в Safari и Firefox, а вот в браузерах на движке Blink (Chrome и Edge) — лишь частично.
Радует то, что тема CSS маскирования будет частью Interop 2023, а значит, вскоре можно ожидать кросс-браузерную поддержку этой возможности (Вау!).
В текущей статье я проговорю, что вообще такое CSS маскирование, объясню, как оно работает, а также приведу некоторые примеры использования.
Содержание
- Что такое маскирование?
- Как применять маски в CSS?
- Маскирование с использованием градиентов
- Практические примеры
- Затенение изображения
- Маскирование текста: пример 1
- Маскирование текста: пример 2
- Маскирование списков
- Интересные эффекты для изображений
- Скругление вкладок
- Вырезка нескольких аватаров
Что такое маскирование?
В своей сути маскирование подразумевает скрытие части элемента без его стирания.
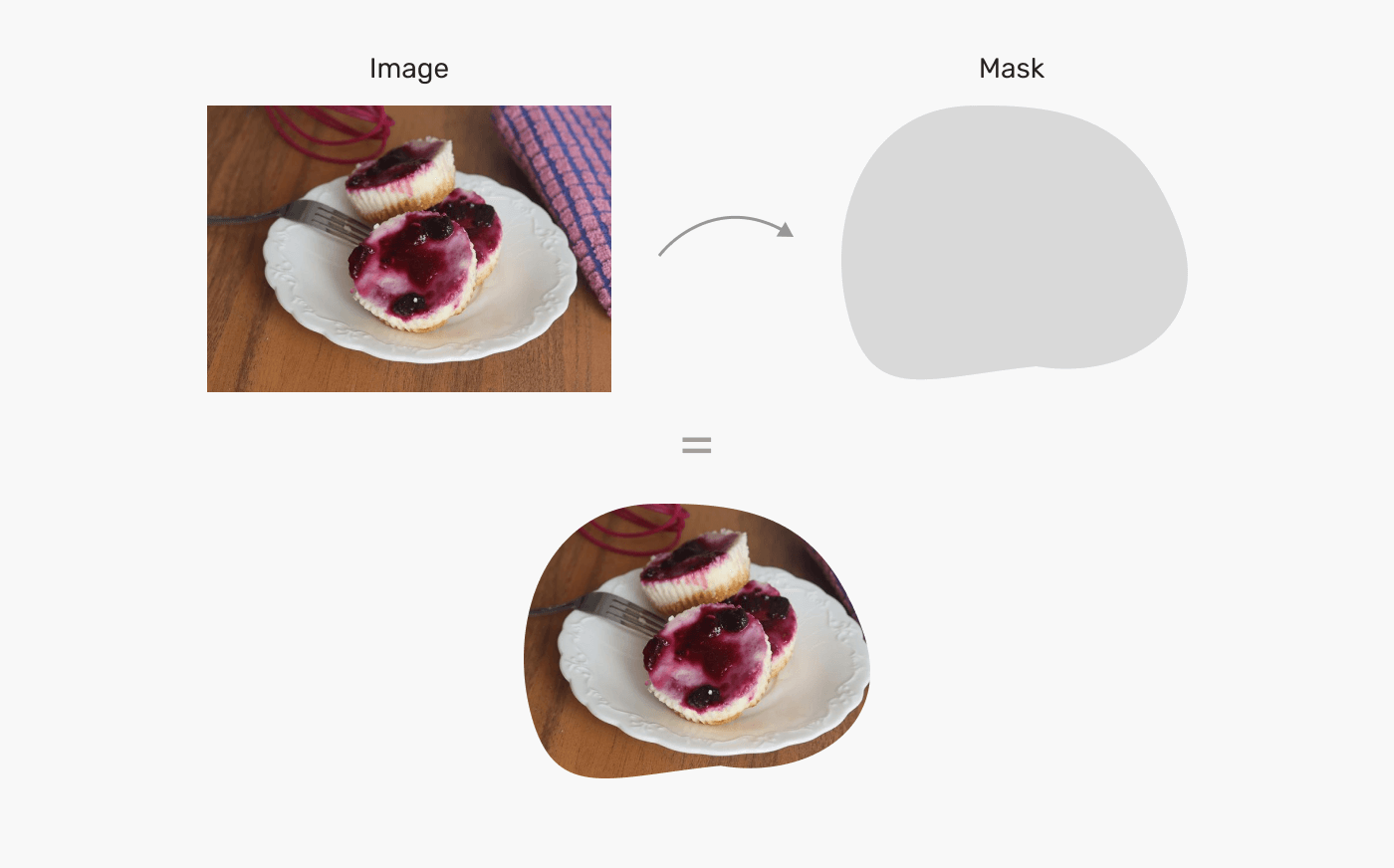
Взгляните на этот рисунок:
Здесь у нас изображение и маска. В приложениях для дизайна вроде Photoshop можно вставлять изображение в серую фигуру, получая его маскированную форму.
Принцип заключается в скрытии некоторых частей изображения без их стирания.
Это основной принцип маскирования, подразумевающий использование некой фигуры (маски) для показа/скрытия частей элемента. При этом также существуют более глубокие и более уникальные способы маскирования контента.
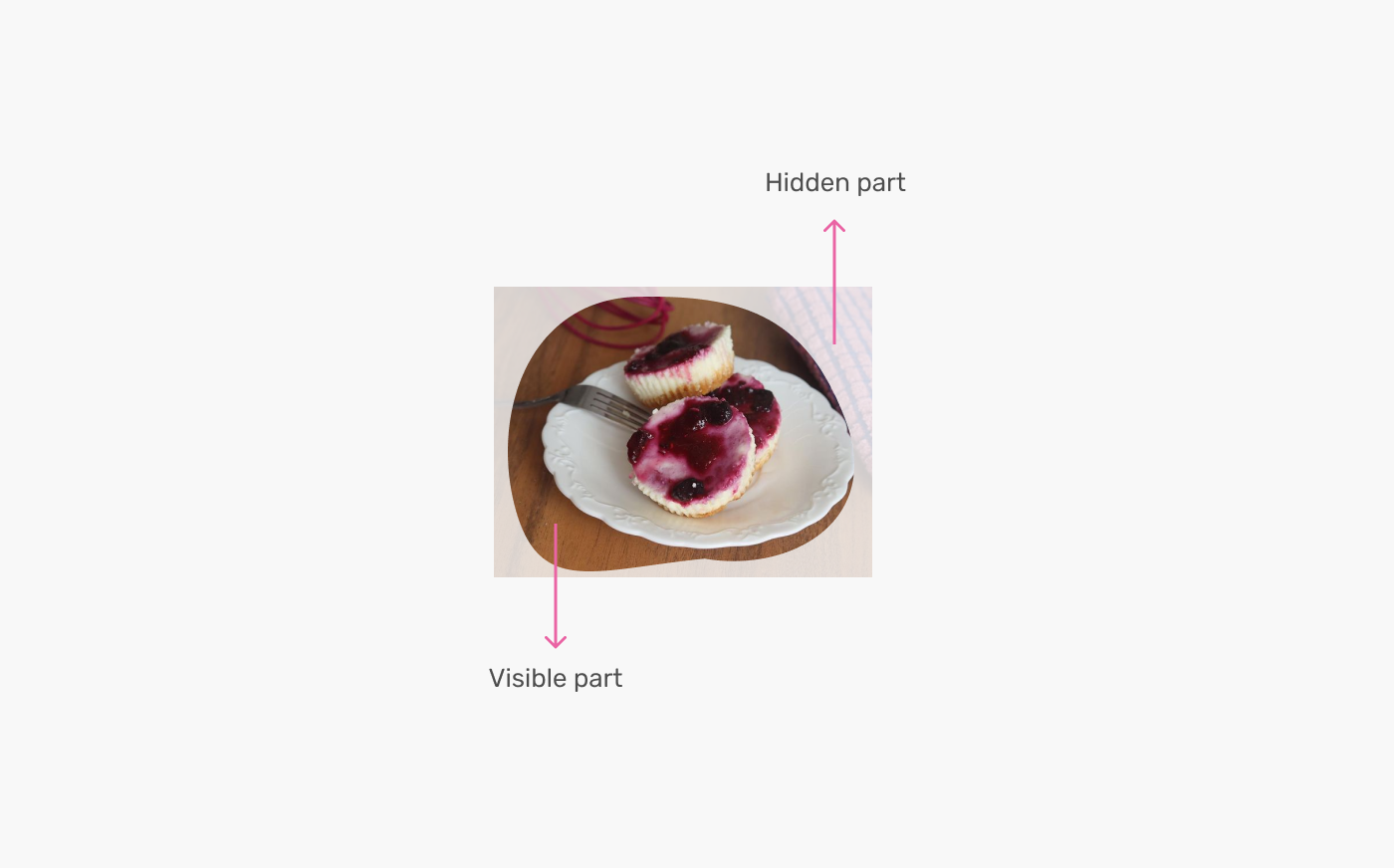
Например, можно создать градиентную маску:
В градиенте присутствуют закрашенные и прозрачные пиксели. Закрашенные соотносятся с видимыми частями элемента, а прозрачные — со скрытыми.
В Photoshop можно добавлять слой маски к целой группе слоёв, таким образом применяя его к содержимому этой группы. При этом для маскирования части группы используется инструмент «кисть».
Маскированное содержимое не стирается, а лишь скрывается (обратите внимание на элементы группы).
Хорошо, теории хватит. Далее мы разберём способы маскирования в CSS.
Как применять маски в CSS
В CSS есть несколько способов для маскирования элементов:
Его можно назвать сокращённым вариантом свойства background , но со своими особенностями.
Вместо перечисления всех свойств маскирования в CSS, я покажу пример с поэтапным добавлением маски, чтобы вы могли визуально увидеть разницу.
Применение background выглядит так:
.card__thumb < background-image: url('hero-cool.png'); >А применение маски так: .card__thumbКруто, правда? Такой подход существенно упростит понимание и запоминание масок.
Теперь повторим в CSS наш первый пример.
Для начала нужно экспортировать фигуру в виде изображения png.
Предположим, я хочу применить к этому изображению маску.
Можете предположить, какой получится результат? По умолчанию маска будет повторяться, и её размер будет соответствовать размеру её изображения. Сейчас результат получится такой:
Чтобы это исправить, mask-repeat , как и в случае с фоновыми изображениями, нужно установить на no-repeat .
Прекрасно! Заметьте, что маска оказалась в верхнем левом углу. Её положение можно изменить с помощью mask-position . Опять же, обратите внимание, что синтаксис идентичен синтаксису для фоновых изображений.
Помимо расположения маски, также можно изменять её размер. Это позволяет делать изображение маски отзывчивым к размеру элемента.
У масок есть и некоторые другие свойства, но пока я не хочу вас ими перегружать, поэтому лучше покажу их позднее уже на реальных примерах.
Маскирование с использованием градиентов
В CSS маскирование – это не просто использование изображения. Здесь мы также можем задействовать градиенты для создания мощных и полезных эффектов.
Чуть позже я покажу некоторые интересные примеры, а пока хочу сосредоточиться на основных принципах работы градиентов при маскировании.
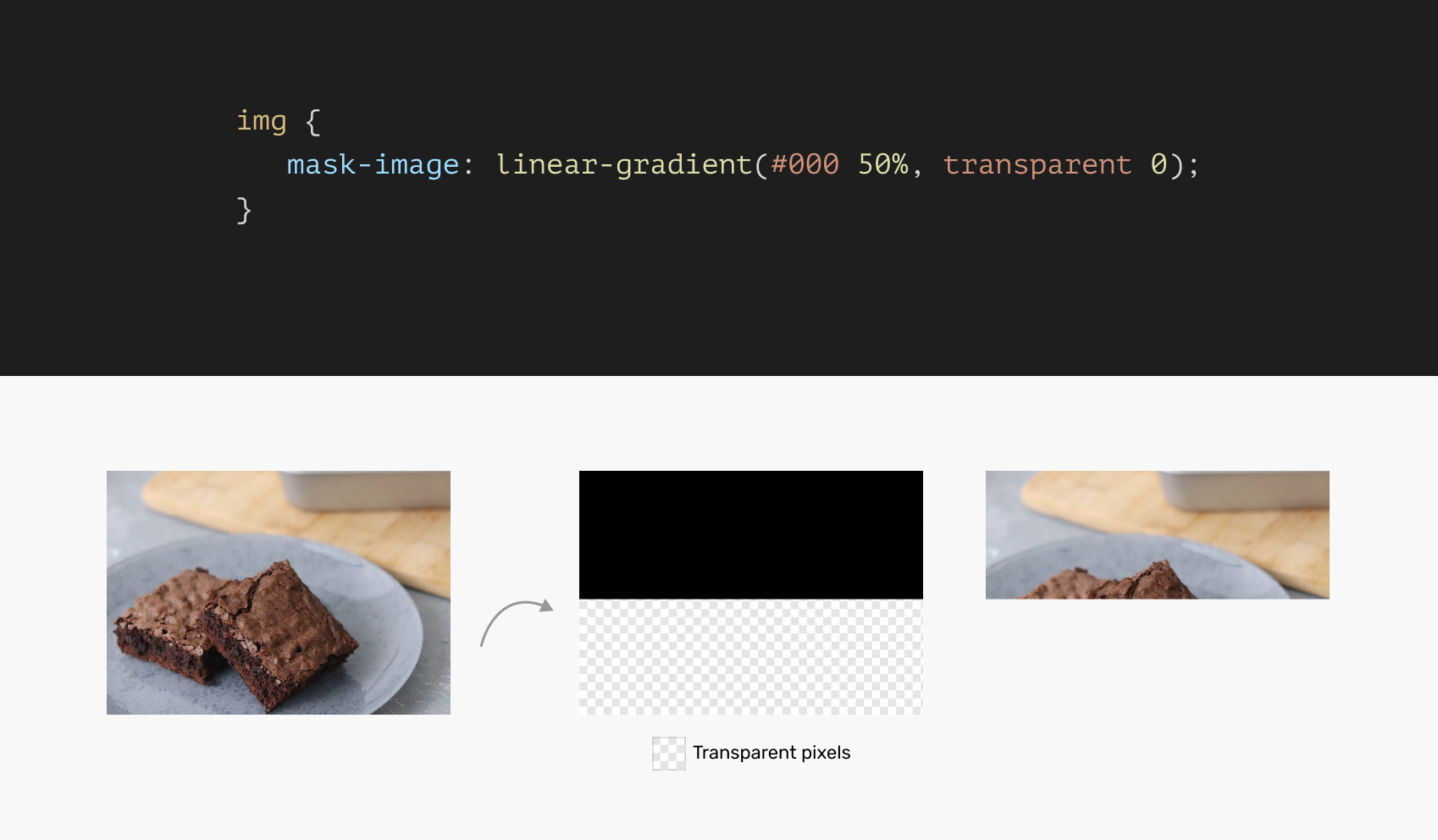
В следующем примере mask-image состоит из линейного градиента, переходящего от чёрного к прозрачному.
По умолчанию это означает, что альфа-канал изображения маски, будет умножен на альфа-канал элемента. Управлять этим можно с помощью свойства mask-mode .
То есть вы можете использовать для маски любой цвет, поскольку предустановленный режим маскирования установлен на alpha (позднее я поясню это более подробно).
Опять же, принцип маскирования заключается в скрытии содержимого прозрачными пикселями. Вот упрощённый пример градиента с жёстким переходом цвета:
Отлично! Теперь, когда мы разобрались с основными принципами маскирования, предлагаю рассмотреть несколько практических случаев применения масок в CSS.
Практические примеры
▍ Затухание изображения
В качестве интересного варианта применения маскирования можно привести затухание изображения при его смешивании с фоновой картинкой.
Взгляните на эту картинку:
На первый взгляд тут можно добавить градиент с тем же цветом, что и фон. Например, так:
И хотя такой вариант может сработать, при изменении фонового цвета всё нарушится. Обратите внимание, что hero-изображение теперь имеет жёсткий переход:
В качестве альтернативы можно маскировать hero-изображение так, чтобы оно работало с любым цветом фона.
Вот и всё! Теперь эффект затухания реален и при изменении фона основной страницы не нарушится.
▍ Маскирование текста: пример 1
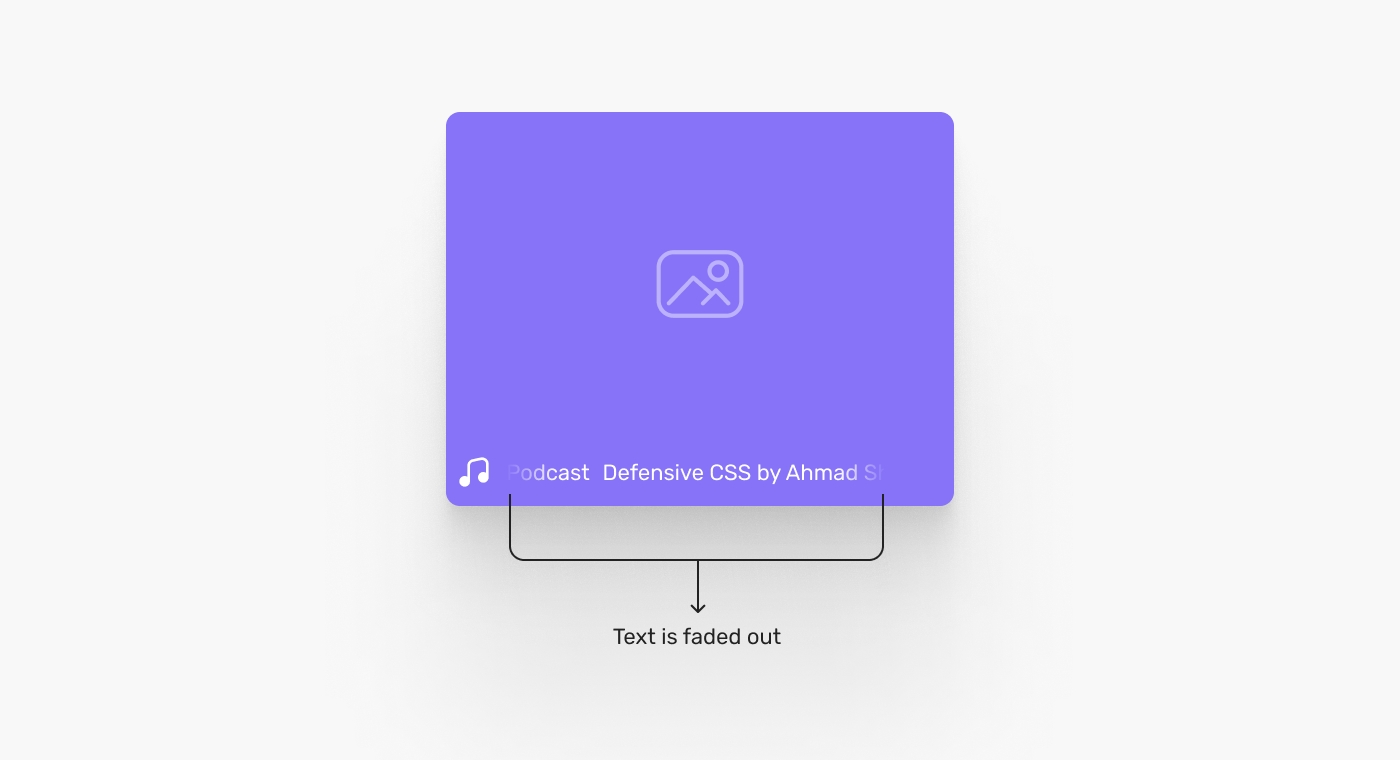
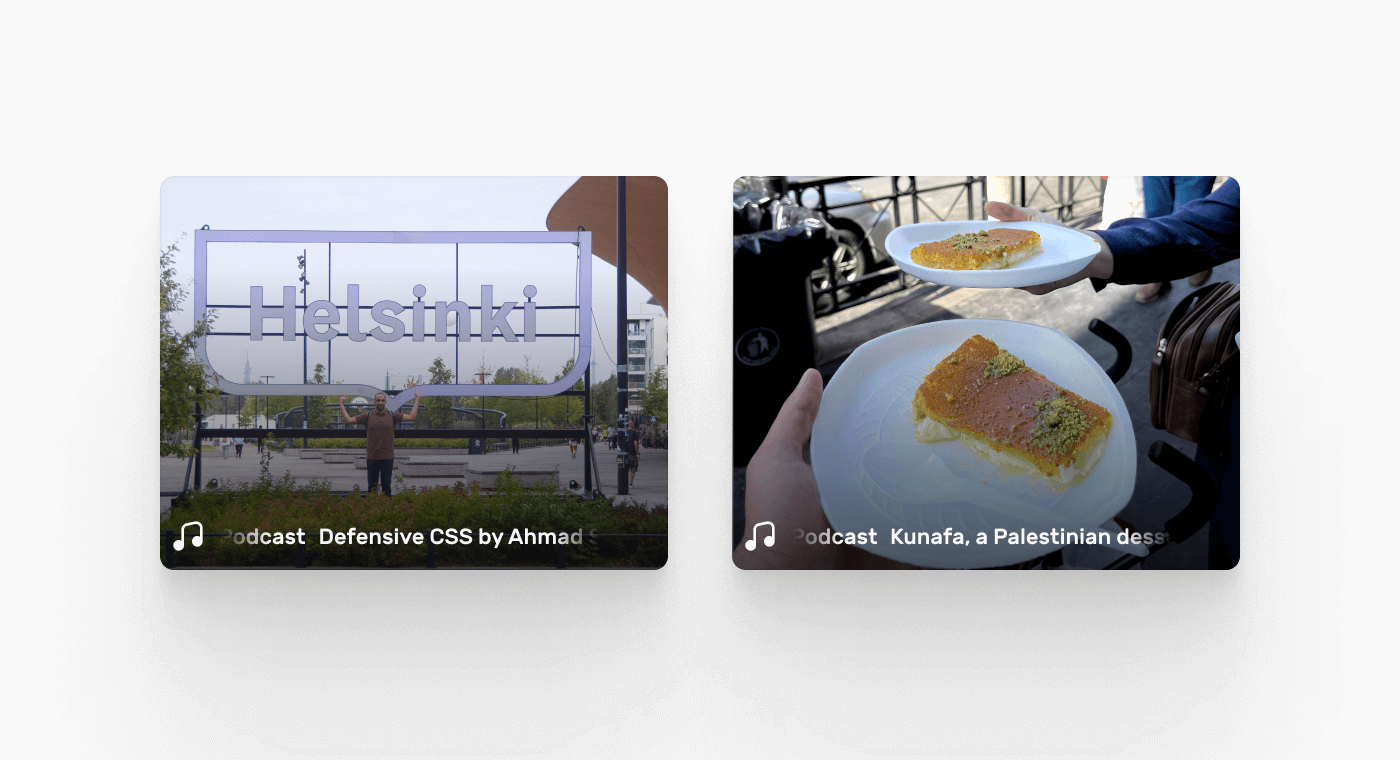
Когда нам нужно изобразить длинный текст, но пространства под него не хватает, в качестве решения можно сделать его затухание в начале и конце. В итоге невидимую часть текста можно будет просматривать посредством анимирования в обоих направлениях.
Возьмём следующий рисунок:
Опять же, простое использование градиента здесь не сработает, потому что фоновое изображение будет меняться. Это может быть сплошной цвет или картинка.
Чтобы реализовать такой макет в CSS, нужно добавить градиентную маску, которая приведёт к затуханию содержимого в начале и конце.
Мне нравится сначала реализовывать сам градиент для предварительной визуальной оценки и уже потом применять его в качестве маски.
Градиент готов. Теперь можно задействовать его в качестве маски:
Получилось не идеально? Можно поэкспериментировать со значениями градиента, пока не будет достигнут желаемый результат.
▍ Маскирование текста: пример 2
Это тот же пример, но теперь градиент будет вертикальным. Я видел такое в роликах на Instagram.
Взгляните на следующее изображение:
Обратите внимание, что верхняя часть текста размывается. В этой небольшой области могут находиться комментарии к ленте, действия и прочее. Маскирование идеально для этого подойдёт.
Для начала посмотрим на сам градиент.
В CSS это может выглядеть так:
▍ Маскирование списков
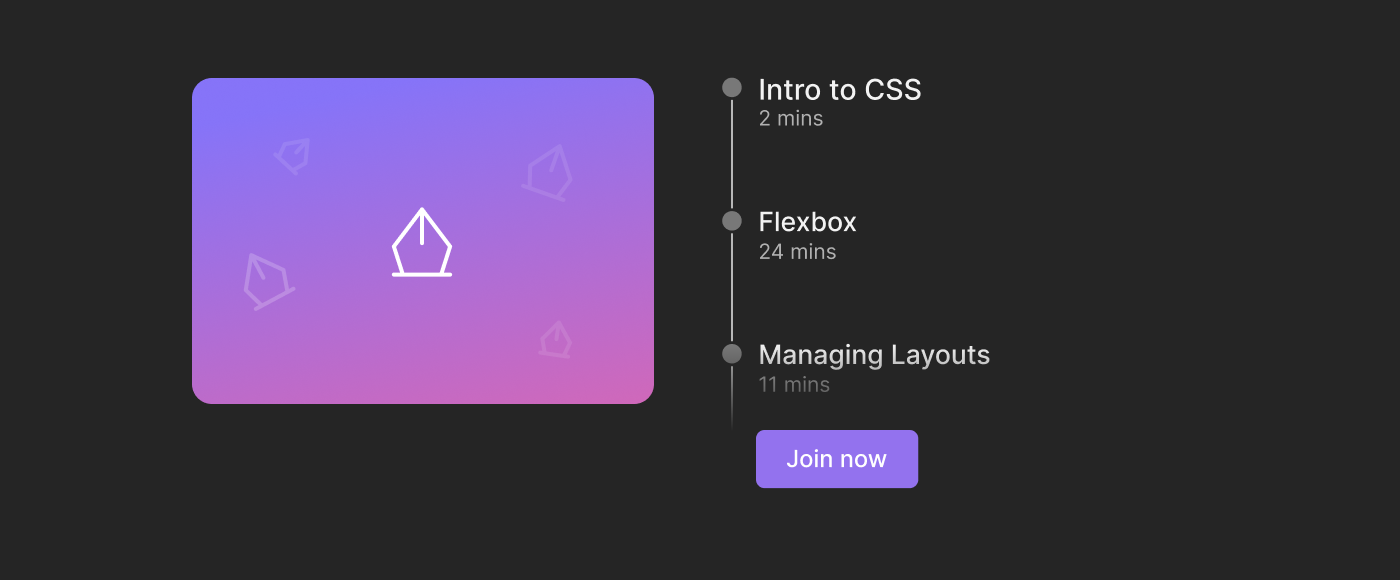
Изучая тему масок в CSS, я наткнулся на этот крутой пример от Скотта Толински. Смысл в том, что у нас есть список функций, уроков или чего-угодно другого, и мы хотим затенить этот текст, чтобы привлечь к нему внимание пользователя.
Здесь мы видим список, который к низу затухает. Для реализации этого эффекта идеально подходит CSS, поскольку позволяет смешивать текст с фоном, будь то изображение или просто тёмная подложка.
Теперь посмотрим на градиентную маску, чтобы понять, как она работает.
В CSS это будет выглядеть так:
▍ Интересные эффекты для изображения
При использовании маскирования и градиентов наши возможности по созданию визуальных эффектов становятся практически безграничными. Ниже я приведу простой пример создания интересного эффекта для изображения.
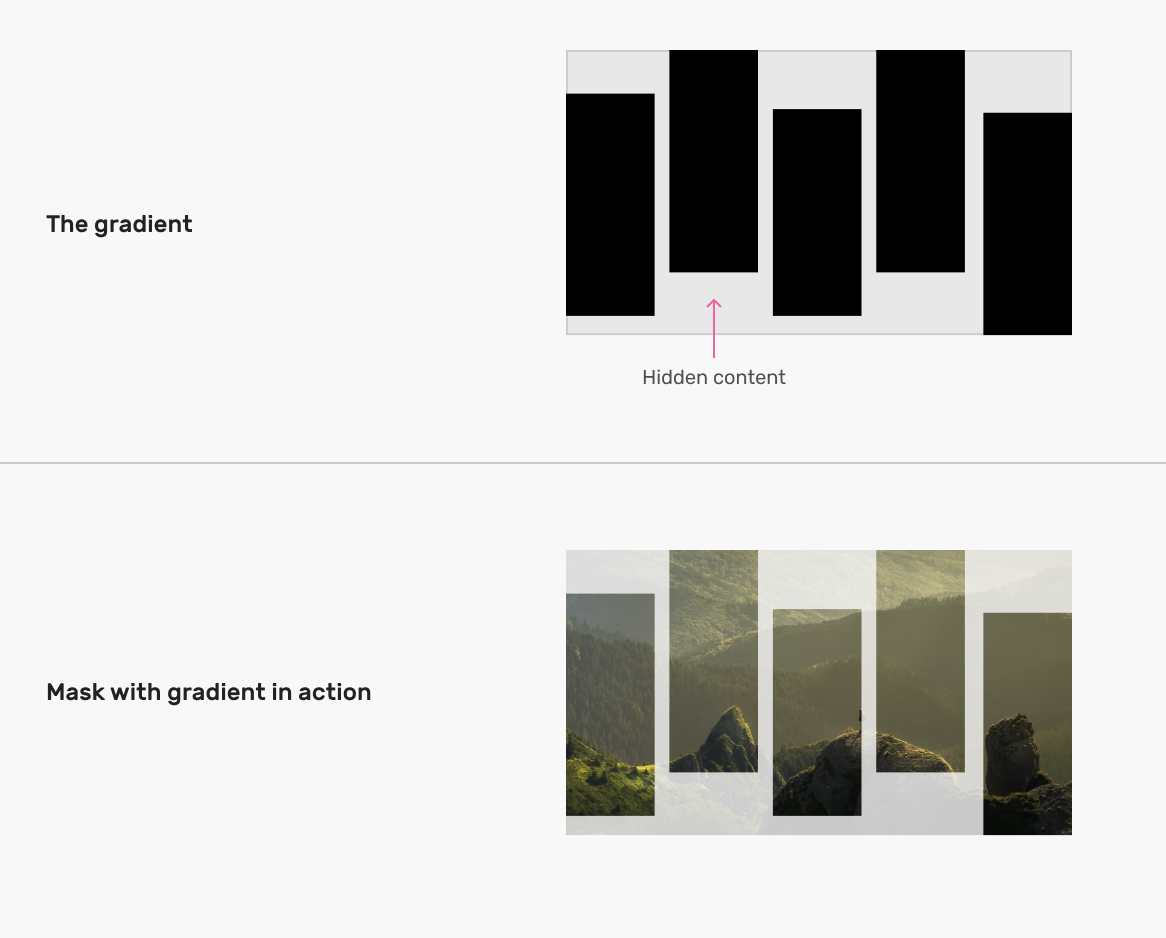
Вот простой дизайн, который я сделал для этого демо.
Наблюдаемый эффект состоит из 5 линейных градиентов. Подобный результат можно получить, добавляя каждому из них разные позиции.
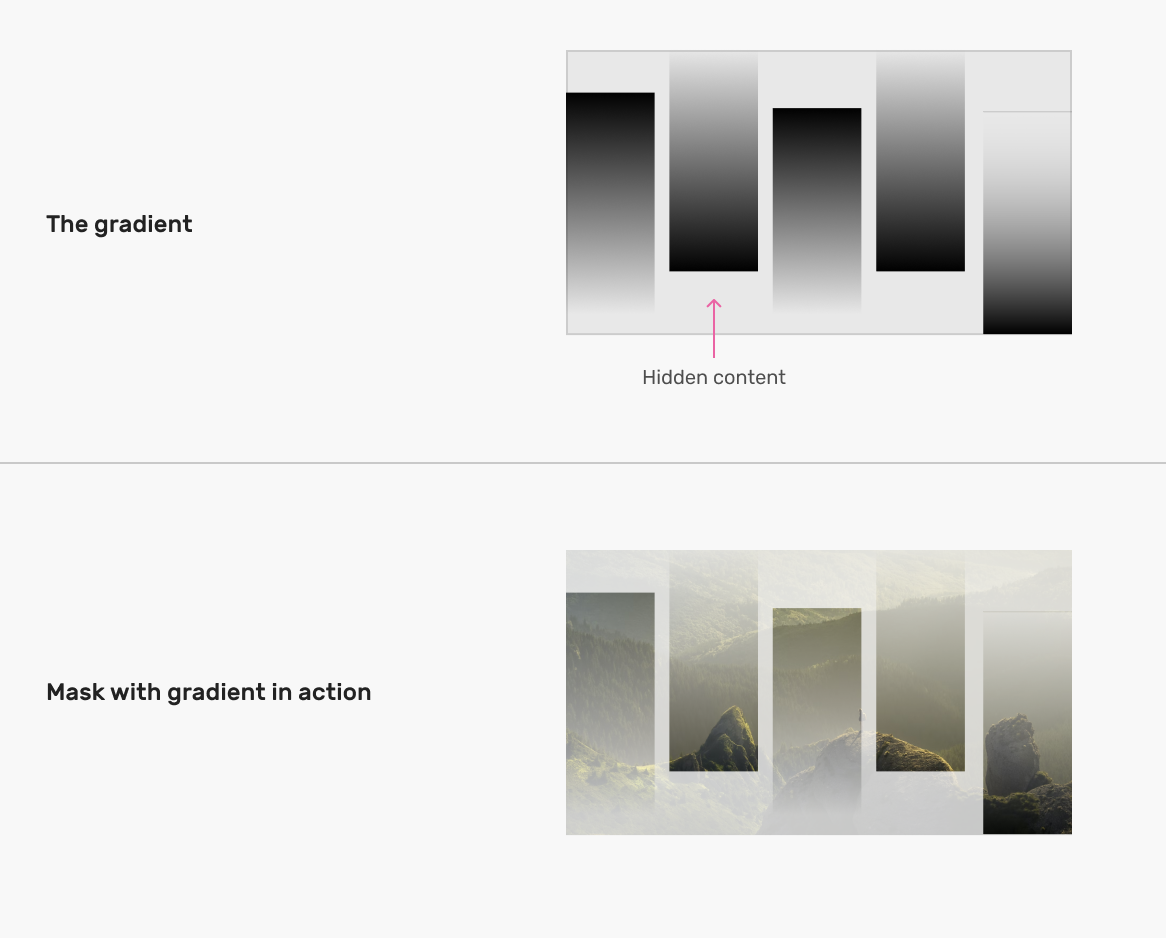
Взглянем на градиенты более детально:
Визуально маска выглядит так:
Для создания эффекта затухания в каждом прямоугольнике маски нужно обновить градиент и добавить ключевое слово transparent .
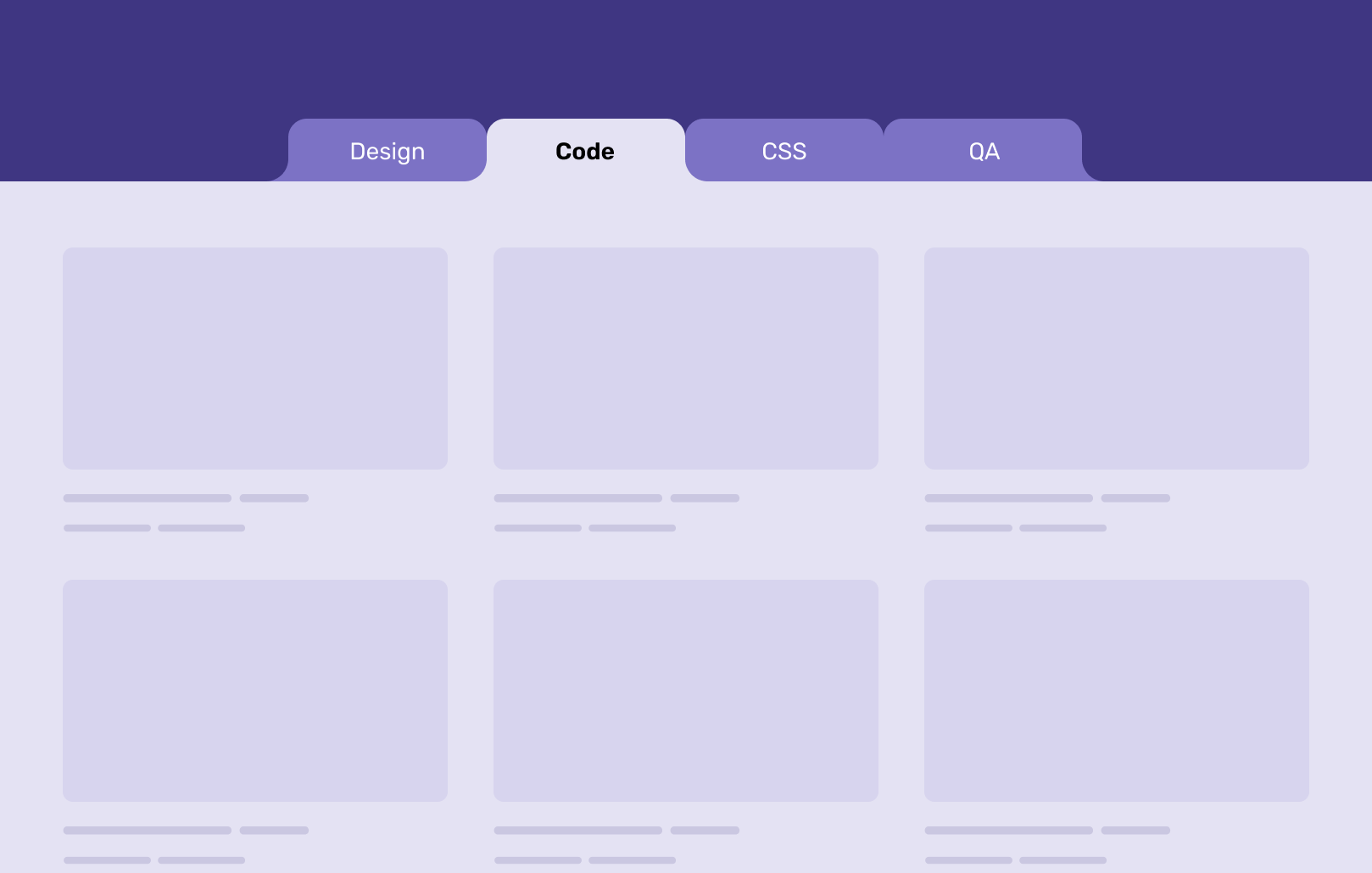
▍ Скругление вкладок
Я также подумал о возможном применении масок к функционалу UI под названием «скругление углов» (round out corners).
Наша задача — скруглить стороны элемента так, чтобы они смешались с его border-radius .
В своей статье Крис Койер объяснил, как можно достичь этого эффекта с помощью множества псевдо-элементов. Более же динамичным решением будет использование маски CSS.
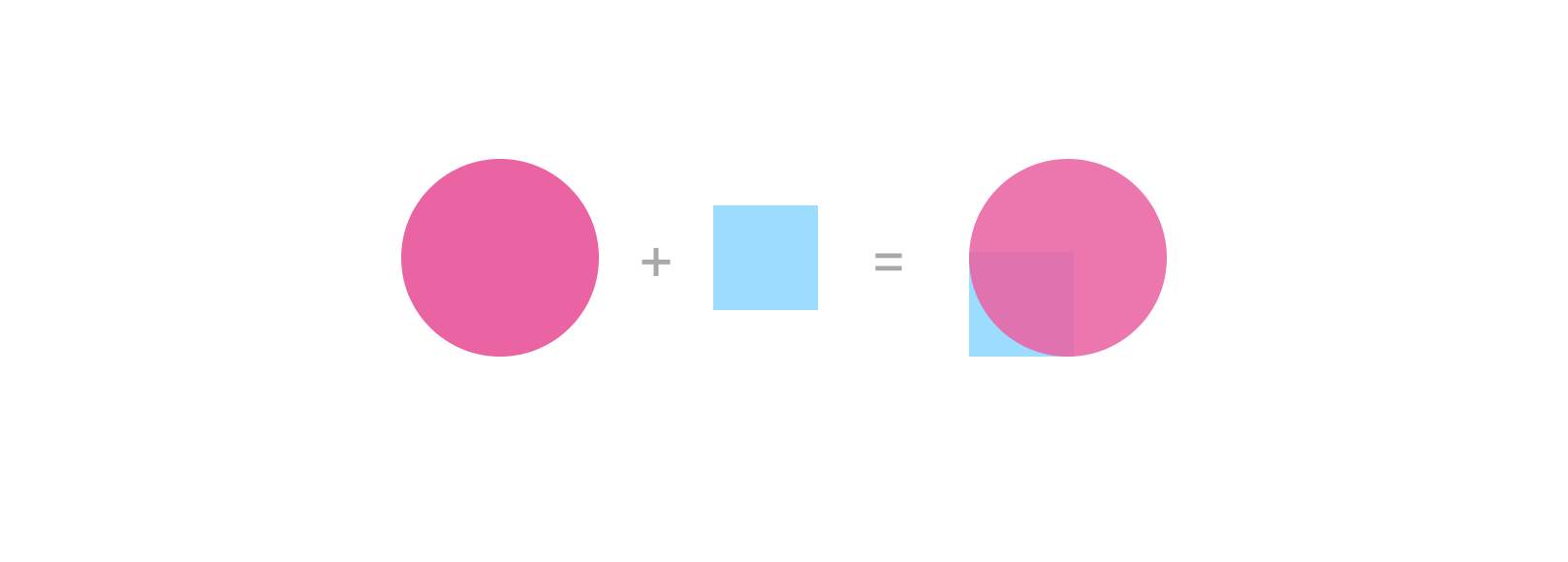
Для начала повнимательнее взглянем на фигуру, которую нужно получить.
Она состоит из квадрата и круга, и нам нужно их пересечение.
Как этого достичь? Можно использовать многослойные маски, объединив их с помощью свойства mask-composite .
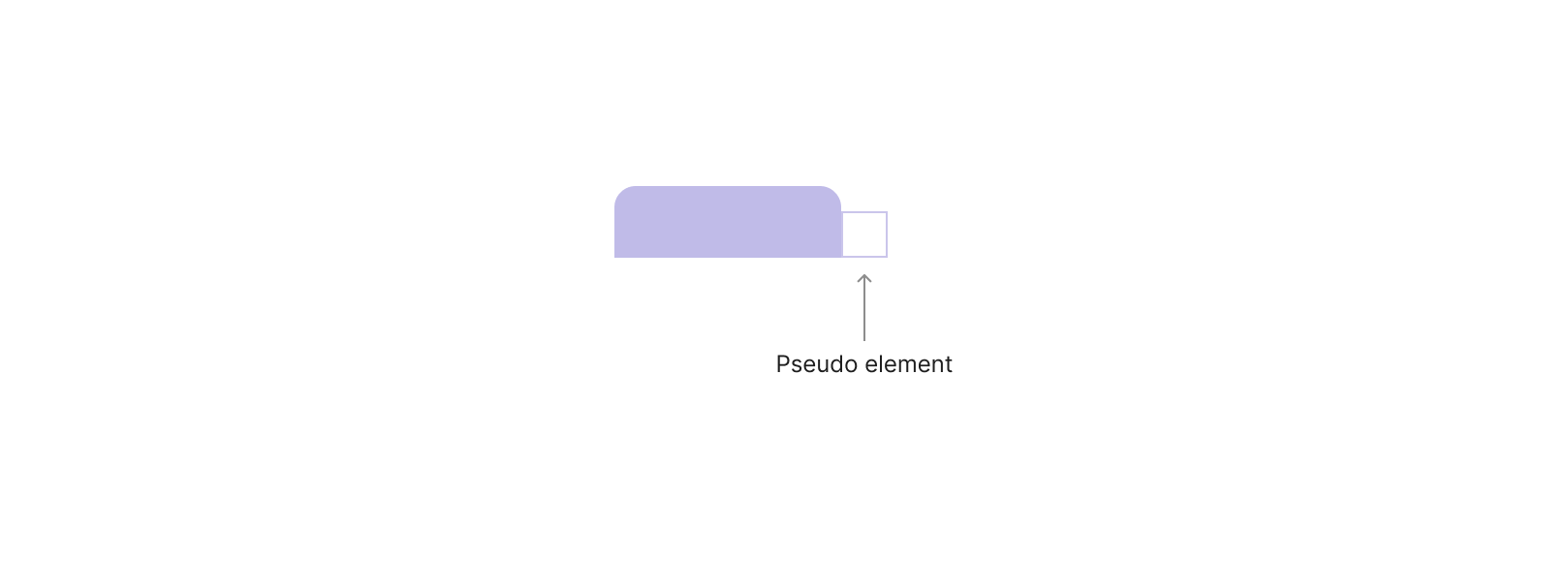
Первым делом мы создадим элемент для хранения самой маски.
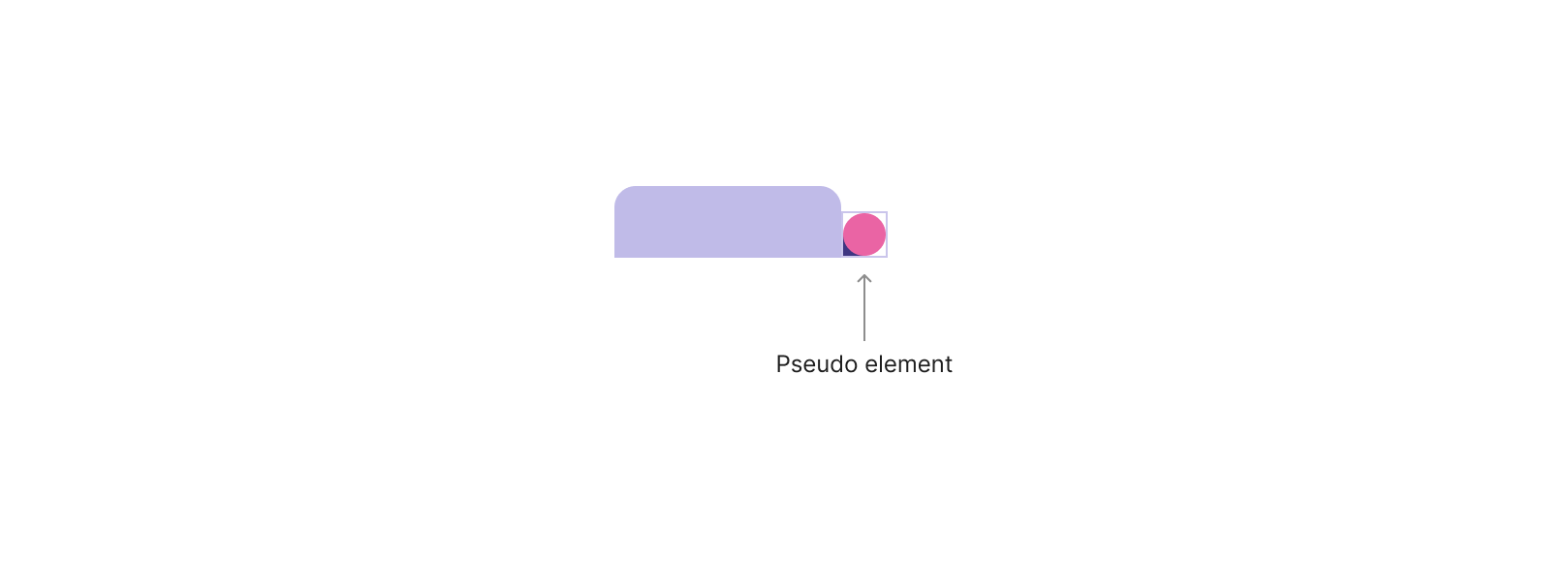
Внутри этого пространства нужно нарисовать круг и квадрат, которые будут совмещаться. Удобно то, что это можно сделать путём смешения линейного и радиального градиентов.
Обратите внимание на следующее:
- в качестве размера квадрата я установил 12px 12px;
- квадрат расположен в левом нижнем углу (bottom left);
- для фигуры квадрата background-repeat не требуется.
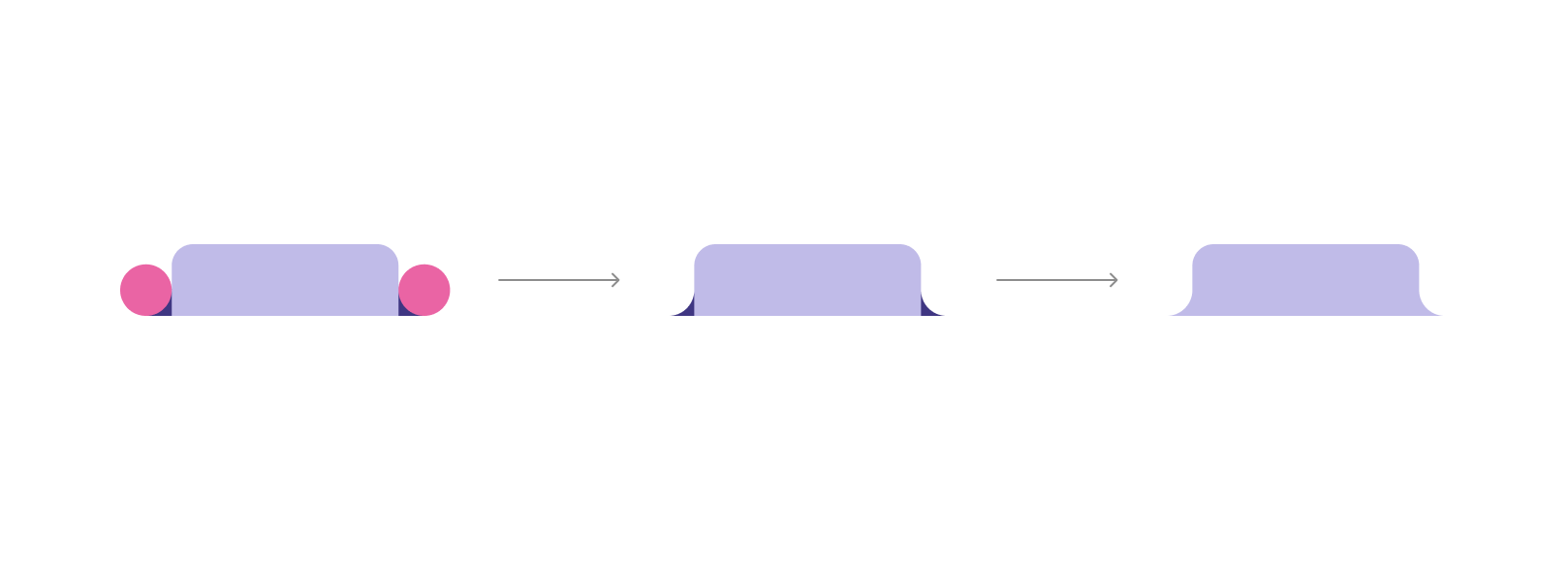
Картинка выше просто визуально показывает, как будут выглядеть два градиента. Следующим шагом идёт их создание. В CSS объединить две фигуры можно с помощью свойства mask-composite .
Код выше предназначен для фигуры справа. Для второй же стороны можно просто изменить mask-position .
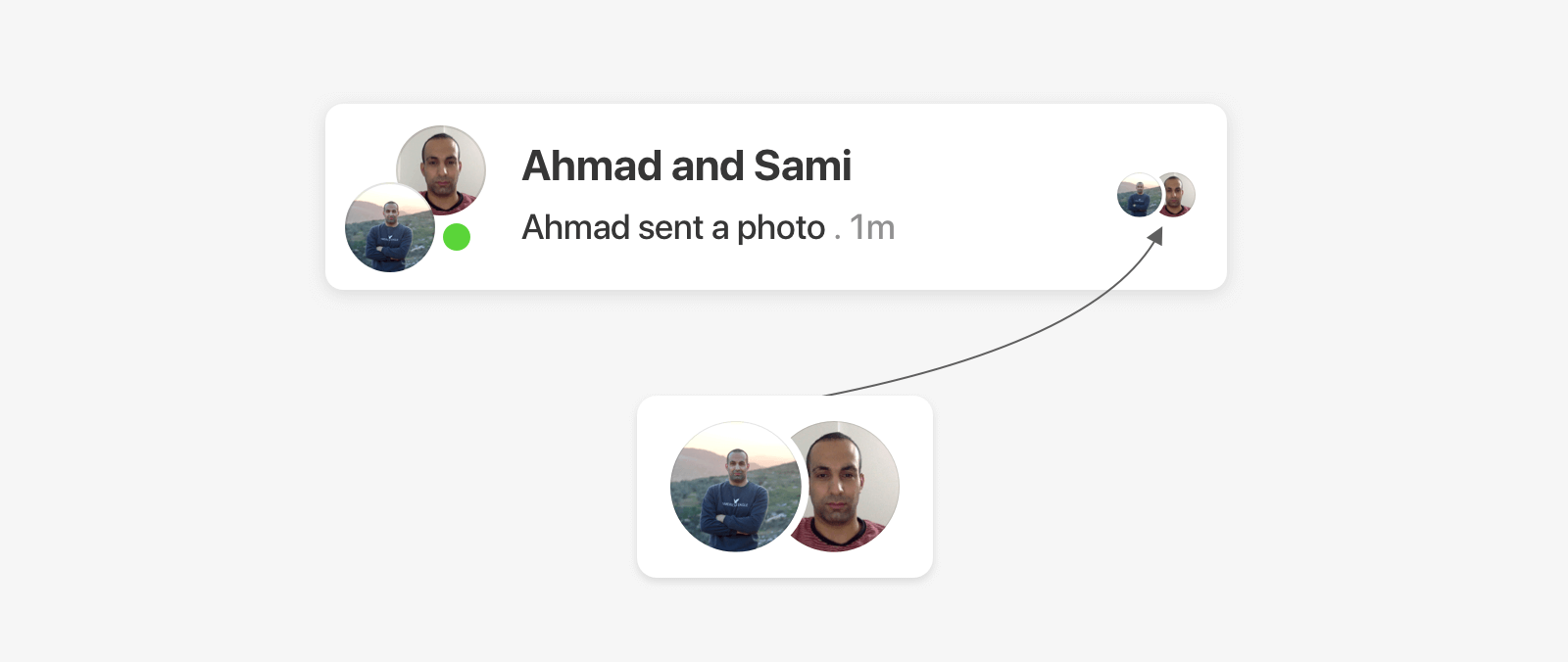
▍ Вырезание нескольких аватарок
В своей статье (англ.), посвящённой эффекту вырезания, я рассказал о нескольких способах его реализации в CSS.
Один из приведённых там примеров хорошо подходит для маскирования.
В этом случае можно получить такой эффект с помощью радиального градиента.
Очень рекомендую ту статью, так как в ней есть много подробных примеров вроде приведённого выше.
Заключение
Когда я начал собирать дополнительную информацию по маскированию в CSS, то оказалось, что по этой теме доступно не так много ресурсов. Причём среди них явно недостаёт практических примеров, которые можно было бы применить в повседневном рабочем процессе. Надеюсь, что к концу этой статьи вы уже представили себе, где в своём следующем проекте сможете задействовать маскирование.
Дополнительные ресурсы
Если вы хотите отточить навыки на дополнительных примерах, то рекомендую следующие материалы:
mask-image
The mask-image CSS property sets the image that is used as mask layer for an element. By default this means the alpha channel of the mask image will be multiplied with the alpha channel of the element. This can be controlled with the mask-mode property.
/* Keyword value */ mask-image: none; /* value */ mask-image: url(masks.svg#mask1); /* values */ mask-image: linear-gradient(rgba(0, 0, 0, 1), transparent); mask-image: image(url(mask.png), skyblue); /* Multiple values */ mask-image: image(url(mask.png), skyblue), linear-gradient(rgba(0, 0, 0, 1), transparent); /* Global values */ mask-image: inherit; mask-image: initial; mask-image: revert; mask-image: revert-layer; mask-image: unset;
Syntax
Values
This keyword is interpreted as an opaque white image layer.
An image value used as mask image layer.
Formal definition
Initial value none Applies to all elements; In SVG, it applies to container elements excluding the element and all graphics elements Inherited no Computed value as specified, but with url() values made absolute Animation type discrete Formal syntax
mask-image =
#=
none |
|
=
|=
=
url( * ) |
src( * )Examples
Setting a mask image with a URL
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Feb 21, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.