Создание сайта визитки (Часть 1)
Сайт визитка – это простой сайт, который состоит из небольшого количества страниц, и содержащий основную информацию о фирме, компании, предприятии или частном лице. Стоимость сайта визитки зависит от дизайна и количества страниц, и составляет от 4000 рублей. А стоят ли несколько страниц таких денег? Нет! С помощью этого урока вы научитесь, как разработать свой сайт с использованием технологии Twitter Bootstrap 3 и поместить его в интернете.
Создание файла HTML и подключение к нему стилей и скриптов Bootstrap 3
Перед тем, как приступить к созданию сайта давайте рассмотрим что же нам дает платформа Bootstrap 3. Во первых она предлагает поддержку различных браузеров, что уже хорошо. Во вторых адаптивный дизайн, т.е. наш сайт будет отлично выглядеть на устройствах с различными диагоналями экранов. В третьих высокая скорость разработки, т.е. нет необходимости тратить много часов на разработку различных элементов веб-страниц. В итоге получается, что разработчик лишь применяет готовые компоненты, классы и скрипты Bootstrap, а остальное делает уже сама платформа.
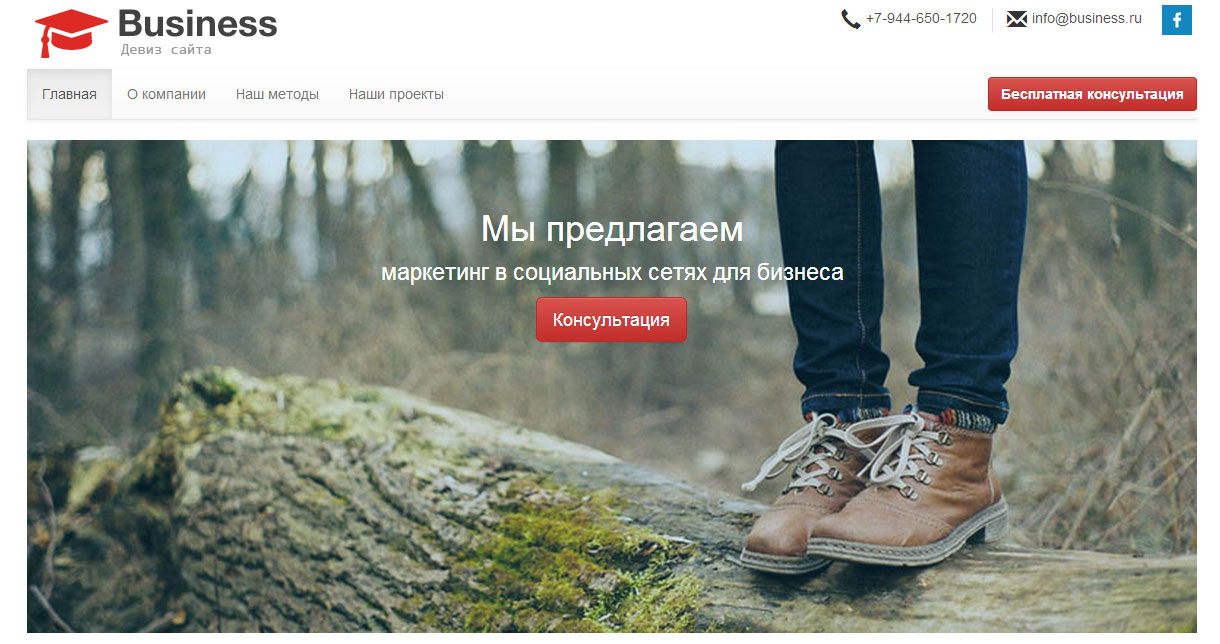
В качестве примера рассмотрим процесс создания сайта фирмы Business, которая будет содержать информацию о компании, услугах, портфолио, а также контактную информацию.
Создание сайта начнём со скачивания архива, который состоит из файлов платформы Bootstrap 3 и иконок Font Awesome.
После скачивания и распаковки архива, создаём HTML файл с именем index.html, к которому подключим стили и скрипты платформы Bootstrap 3 и стили для использования иконок Font Awesome.
Содержимое файла index.html с пояснениями ()
Создание макета
На изображении показано, что веб-страница состоит из 2 основных частей: основного контейнера (container) и подвала (footer). Основной контейнер (container) выровнен в горизонтальном направлении по центру и содержит следующие части: шапку страницы (header); горизонтальное навигационное меню (nav); нижнюю часть шапки (header-bottom); блок об услугах компании (main), состоящий из 3 колонок; блок об основных методах (method) применяемых в компании; блок, содержащий портфолио (work) компании.
Всем привет!
Надеюсь в этот раз мы как нибудь обойдемся без сложных и , в принципе, совершенно не нужных вступлений. Я думаю, достаточно будет сказать: давайте сделаем страницу-визитку, использую при этом только код HTML .
Открываем редактор. Лично я работаю в Notepad++. Создаем файл !ВНИМАНИЕ! в формате HTML.
Пишем основные теги. В принципе, если вам не хочется писать их каждый раз, можете создать для себя файлик со стандартными тегами, а потом уже подгонять их под определенный документ. Поверьте, так гораздо проще и быстрее.
Как видите, все основное у нас написано, а значит можно приступать к сложной работе. Для начала давайте сделаем фоновую картинку. Делается это так: в тег body > мы вставляем атрибут background , в значении указываем путь к картинке, которую вы хотели бы сделать фоном. Лично у меня картиночка вот такая.
Чтобы написать путь, можно сделать так: открываем свойства картинки и копируем расположение.
В конце не забываем вставить название картинки и обязательно указываем ее формат. Получиться должно примерно вот так:
Я подумала, что всю необходимую информацию разместить будет легче с помощью таблицы, так что теперь сделаем шаблон таблички.
Как видите, шаблончик и вправду очень простой, я бы даже сказала – примитивный. Но уверяю вас: даже этого нам будет предостаточно.
Копируем его и вставляем в наш документ.
Теперь займемся проработкой. В нашей табличке должно быть три столбца, а в каждом столбце по три строчки. Выполняем.
Теперь у нас все как надо. Напишем атрибуты для тега : в данном случае это — cellpadding= «40» aling= «center» и border = «3». Border нужен только на время, чтобы вы могли увидеть свою ошибку, если она вдруг появится.
Вот как это будет выглядеть в браузере :
В первом столбце у нас будет стоять картинка – фотография, поэтому мы должны объединить три строки в одну. Делается это с помощью атрибута rowspan для тега . В нашем случае значение атрибута будет «3» (две строки лишних строки мы убираем).
Вставляем фотографию. На этот раз мы используем одиночный тег и атрибуты для него: align= «left» и src в котором мы задаем путь к картинке.
Первую строку второго столбца объединяем с первой строкой третьего столбца с помощью атрибута colspan со значением «2» и пишем в нее имя и фамилию. Чтобы эта надпись находилась по середине ячейки присоединяем еще и атрибут align= «center».
Как видите, надпись совершенно не видно, поэтому мы заключаем ее в тег с атрибутами: size = «60» color= «669933». Цвет вы можете выбрать сами. Ниже я приведу рисунок с кодами для любого цвета.
Займемся второй строчкой. В первой паре тегов мы пишем слово: «Специализация» и заключаем его в тег с теми же атрибутами, но меняем цвет.
Во вторую пару тегов мы собственно и вписываем свою или чью-то специализацию. При этом в мы не ставим атрибут size.
! Тег делает перенос на следующую строку !
Ну вот мы и дошли до последней строки. В первую пару тегов пишем: «Контактная информация.». Все теги и атрибуты остаются такими же, как и в прошлый раз.
В последний столбик вписываем всю ту информацию, какую вы посчитаете нужной. У меня это телефон, почта и адрес.
Теперь убираем атрибут border в теге и, вуаля, наша страничка готова.
Надеюсь, моя статья была вам полезна.
До новых встреч!
Сайт визитка
Многостраничный сайт содержит более одной страницы. Многостраничные сайты на чистом html+css называют сайтами-визитками. В которых несколько страниц: главная, портфолио, цены, контакты и тому подобное.
Рассмотрим простой пример многостраничного сайта-визитки.
Для начала нам нужно придумать макет (шаблон) сайта и чтобы он был адаптивным, то есть хорошо смотрелся как на мониторе, так и на смартфоне.
Связь между страницами сайта происходит через ссылки. В качестве примера создадим сайт из двух страниц (при необходимости страницы можно добавить), чтобы понять, как они взаимодействуют с друг другом.
В корневой папке создадим папку assets и поместим туда файлы logo.png и style.css.
Загаловок сайта
style.css
/* для блока — шапка */
header text-align: left; /* Выравнивание внутреннего контента по левому краю */
width: 95%; /* Ширина блока и общая ширина*/
height: 90px; /* Высота блока */
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
padding: 10px; /* Внутренние поля вокруг содержимого */
background: #eeeeff; /* Цвет фона */
>
/* для контейнера */
#container width: 97%;/* Ширина слоя или ширина макета+20px */
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
>
/* для блока — меню */
aside width: 27%; /* Ширина слоя */
float: left; /* Обтекание с соседним слоем */
padding: 5px; /* Внутренние поля вокруг содержимого */
background: #dddddd; /* Цвет фона */
right: 0px; /* Координата от правого края окна */
top: 0px; /* Координата от верхнего края окна */
>
/* для блока — контент */
article < /* Правая колонка*/
width: 70%;/* Ширина слоя */
float: left; /* Обтекание с соседним слоем */
padding: 10px; /* Внутренние поля вокруг содержимого */
background: #eeeeee; /* Цвет фона */
>
/* для блока — подвал */
footer width:95%; /* Ширина слоя */
clear:left; /* возвращаем блочность и располагаем слой слева */
padding: 10px; /* Внутренние поля вокруг содержимого */
background:#aaa;
color:#fff;
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
>
@media screen and (max-width: 768px) aside, article, footer, header, #container margin-left:0px;
margin-top:0px;
width:100%;
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
>
aside padding: 10px;
>
>
Это папка будет служить для хранения различных ресурсов.
В корневой папке создадим файлы index.html и page.html и вставим туда код.
«assets/style.css»/>
Задает содержание сайта вроде новости, статьи, записи блога, форума, анонсов и другой информации..
main
Блок где располагается содержимое страницы.
aside
Тут располагается меню на другие страницы сайта.
HTML визитка
Шаг 2. CSS стили. Зададим стили для нашей визитки. В написании CSS стилей, Вам наверняка понадобится очень полезный инструмент — HTML коды цветов.
/*——Делаем фон нашего——*/ body < background: #E6E6E6; >/*——Главный контейнер——*/ .wrap < margin: 20% auto; /* Делаем визитку по центру страницы */ width: 500px; /* Ширина визитки */ height: 200px; /* Высота визитки */ padding: 30px; /* Внутренние отступы для красоты */ background: #FFFFFF; /* Фон визитки, в данном случае - белый */ /* 3 строчки ниже это тень вокруг визитки Каждая строчка для разных браузеров, использование этих строк делает тень кроссбраузерной */ -webkit-box-shadow: 0px 0px 30px 0px rgba(50, 50, 50, 1); -moz-box-shadow: 0px 0px 30px 0px rgba(50, 50, 50, 1); box-shadow: 0px 0px 30px 0px rgba(50, 50, 50, 1); /* Так же 3 строчки для обеспечения кроссбраузерности свойства закругленных углов */ -webkit-border-radius: 6px; -moz-border-radius: 6px; border-radius: 6px; >/*——Стили логотипа——*/ .wrap img < vertical-align: middle; /* Для отображения описания по центру от изображения */ width: 150px; >/*——Разделяющая линия——*/ .wrap hr < margin-top: 20px; /* Делаем отступ сверху для линии */ >/*——Блок с описанием компании——*/ .company_description < margin-left: 100px; /* Отступ слева(от изображения) */ font-size: 18px; /* Размер шрифта */ font-weight: 900; /* Жирность шрифта */ font-style: italic; /* Наклон шрифта */ >/*——Блок основной информации——*/ .main_info < margin-top: 20px; >/*——Блок со ссылкой на сайт——*/ .site < font-weight: 900; font-size: 30px; >/*——Позиционирование блока с информацией——*/ .info < float: right; /* Прижать к правому краю */ >/*——Стиль для увеличения текста надписи «E-mail»——*/ .sized
Не забывайте одну вещь: Обязательно! комментируйте свой код. Приучайтесь это делать с самого начала, потому что потом, когда будут большие проекты, Вы сами запутаетесь в своем коде.
Вот так получиться если у Вас будет не верная кодировка:
А вот так должно получиться если все сделано правильно, и кодировка установлена верная:
Очень важно научиться изначально ставить одинаковые кодировки во всех файлах.
Более подробно читайте в уроке: Что такое кодировка файла.