Создание сайта визитки (Часть 1)
Сайт визитка – это простой сайт, который состоит из небольшого количества страниц, и содержащий основную информацию о фирме, компании, предприятии или частном лице. Стоимость сайта визитки зависит от дизайна и количества страниц, и составляет от 4000 рублей. А стоят ли несколько страниц таких денег? Нет! С помощью этого урока вы научитесь, как разработать свой сайт с использованием технологии Twitter Bootstrap 3 и поместить его в интернете.
Создание файла HTML и подключение к нему стилей и скриптов Bootstrap 3
Перед тем, как приступить к созданию сайта давайте рассмотрим что же нам дает платформа Bootstrap 3. Во первых она предлагает поддержку различных браузеров, что уже хорошо. Во вторых адаптивный дизайн, т.е. наш сайт будет отлично выглядеть на устройствах с различными диагоналями экранов. В третьих высокая скорость разработки, т.е. нет необходимости тратить много часов на разработку различных элементов веб-страниц. В итоге получается, что разработчик лишь применяет готовые компоненты, классы и скрипты Bootstrap, а остальное делает уже сама платформа.
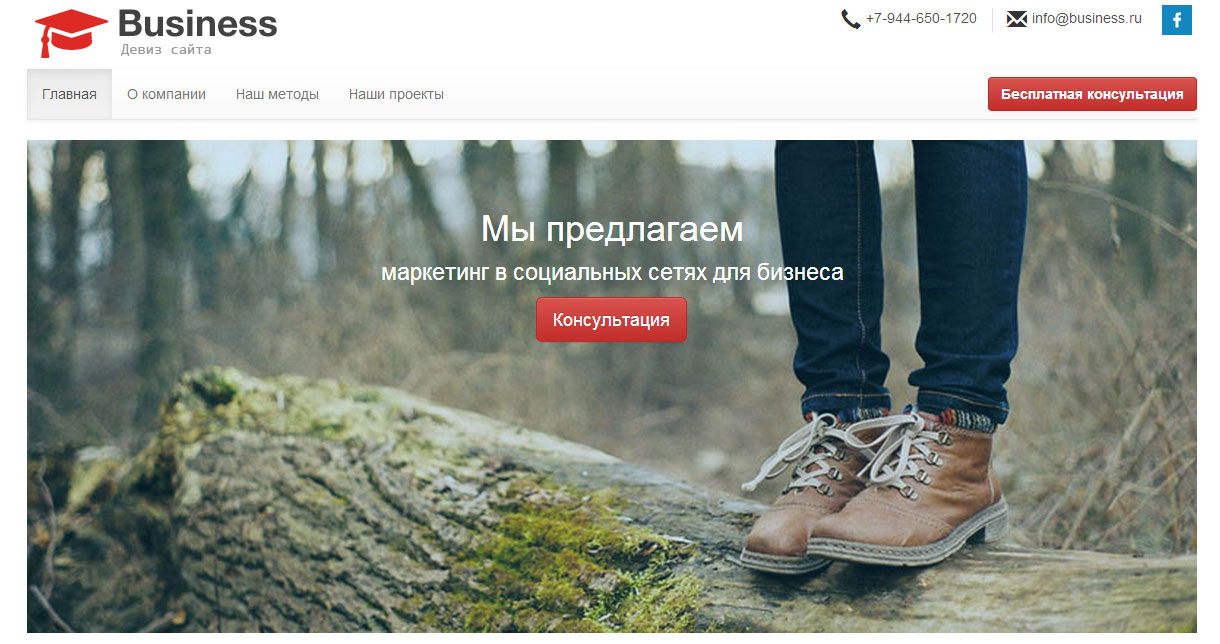
В качестве примера рассмотрим процесс создания сайта фирмы Business, которая будет содержать информацию о компании, услугах, портфолио, а также контактную информацию.
Создание сайта начнём со скачивания архива, который состоит из файлов платформы Bootstrap 3 и иконок Font Awesome.
После скачивания и распаковки архива, создаём HTML файл с именем index.html, к которому подключим стили и скрипты платформы Bootstrap 3 и стили для использования иконок Font Awesome.
Содержимое файла index.html с пояснениями ()
Создание макета
На изображении показано, что веб-страница состоит из 2 основных частей: основного контейнера (container) и подвала (footer). Основной контейнер (container) выровнен в горизонтальном направлении по центру и содержит следующие части: шапку страницы (header); горизонтальное навигационное меню (nav); нижнюю часть шапки (header-bottom); блок об услугах компании (main), состоящий из 3 колонок; блок об основных методах (method) применяемых в компании; блок, содержащий портфолио (work) компании.
Пример html кода лендинга
315
310
8105
451
7172
18