- Создание сайта визитки (Часть 1)
- Создание файла HTML и подключение к нему стилей и скриптов Bootstrap 3
- Создание макета
- HTML визитка
- 17 CSS Business Cards
- Related Articles
- Author
- Links
- Made with
- About a code
- Flipping Business Card
- Author
- Links
- Made with
- About the code
- Business Card
- Author
- Links
- Made with
- About the code
- Animated Business Card
- Author
- Links
- Made with
- About the code
- Fipping Business Card
- Author
- Links
- Made with
- About the code
- Business Card
- Author
- Links
- Made with
- About the code
- CSS Business Card
- Author
- Links
- Made with
- About the code
- Material Business Card
- Author
- Links
- Made with
- About the code
- Geometric Business Card with CSS Grid
- Author
- Сайт визитка
- style.css
- Визитная карточка с Hover-эффектом на чистом CSS
- HTML
- CSS
- Обзор
- Оценка
Создание сайта визитки (Часть 1)
Сайт визитка – это простой сайт, который состоит из небольшого количества страниц, и содержащий основную информацию о фирме, компании, предприятии или частном лице. Стоимость сайта визитки зависит от дизайна и количества страниц, и составляет от 4000 рублей. А стоят ли несколько страниц таких денег? Нет! С помощью этого урока вы научитесь, как разработать свой сайт с использованием технологии Twitter Bootstrap 3 и поместить его в интернете.
Создание файла HTML и подключение к нему стилей и скриптов Bootstrap 3
Перед тем, как приступить к созданию сайта давайте рассмотрим что же нам дает платформа Bootstrap 3. Во первых она предлагает поддержку различных браузеров, что уже хорошо. Во вторых адаптивный дизайн, т.е. наш сайт будет отлично выглядеть на устройствах с различными диагоналями экранов. В третьих высокая скорость разработки, т.е. нет необходимости тратить много часов на разработку различных элементов веб-страниц. В итоге получается, что разработчик лишь применяет готовые компоненты, классы и скрипты Bootstrap, а остальное делает уже сама платформа.
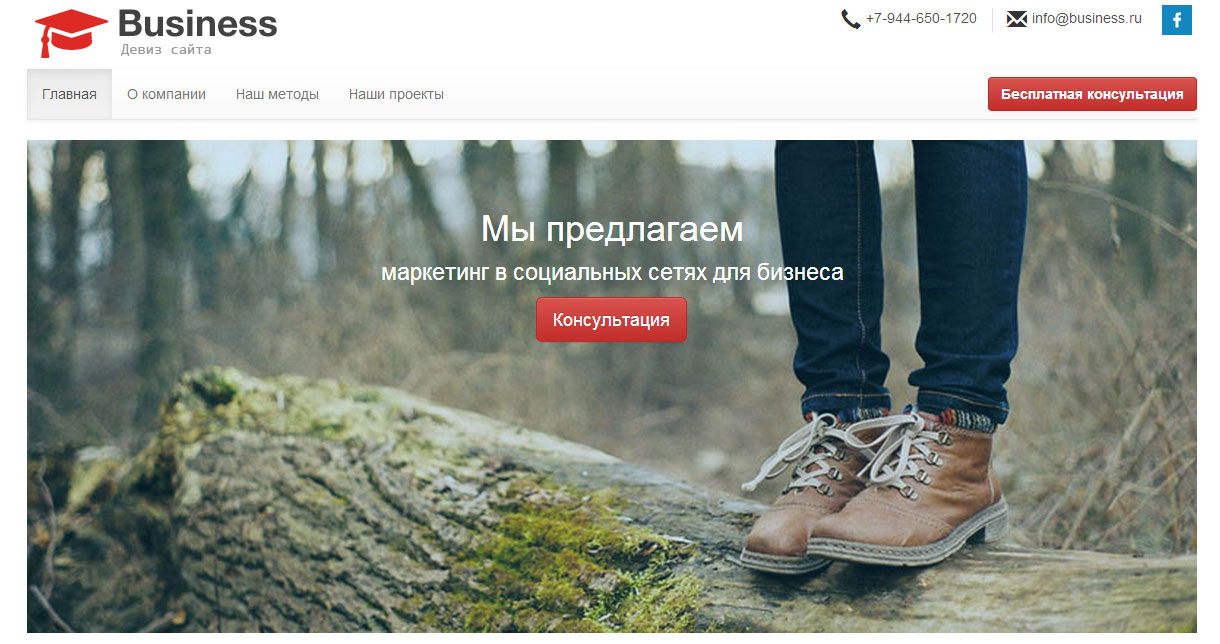
В качестве примера рассмотрим процесс создания сайта фирмы Business, которая будет содержать информацию о компании, услугах, портфолио, а также контактную информацию.
Создание сайта начнём со скачивания архива, который состоит из файлов платформы Bootstrap 3 и иконок Font Awesome.
После скачивания и распаковки архива, создаём HTML файл с именем index.html, к которому подключим стили и скрипты платформы Bootstrap 3 и стили для использования иконок Font Awesome.
Содержимое файла index.html с пояснениями ()
Создание макета
На изображении показано, что веб-страница состоит из 2 основных частей: основного контейнера (container) и подвала (footer). Основной контейнер (container) выровнен в горизонтальном направлении по центру и содержит следующие части: шапку страницы (header); горизонтальное навигационное меню (nav); нижнюю часть шапки (header-bottom); блок об услугах компании (main), состоящий из 3 колонок; блок об основных методах (method) применяемых в компании; блок, содержащий портфолио (work) компании.
HTML визитка
Шаг 2. CSS стили. Зададим стили для нашей визитки. В написании CSS стилей, Вам наверняка понадобится очень полезный инструмент — HTML коды цветов.
/*——Делаем фон нашего——*/ body < background: #E6E6E6; >/*——Главный контейнер——*/ .wrap < margin: 20% auto; /* Делаем визитку по центру страницы */ width: 500px; /* Ширина визитки */ height: 200px; /* Высота визитки */ padding: 30px; /* Внутренние отступы для красоты */ background: #FFFFFF; /* Фон визитки, в данном случае - белый */ /* 3 строчки ниже это тень вокруг визитки Каждая строчка для разных браузеров, использование этих строк делает тень кроссбраузерной */ -webkit-box-shadow: 0px 0px 30px 0px rgba(50, 50, 50, 1); -moz-box-shadow: 0px 0px 30px 0px rgba(50, 50, 50, 1); box-shadow: 0px 0px 30px 0px rgba(50, 50, 50, 1); /* Так же 3 строчки для обеспечения кроссбраузерности свойства закругленных углов */ -webkit-border-radius: 6px; -moz-border-radius: 6px; border-radius: 6px; >/*——Стили логотипа——*/ .wrap img < vertical-align: middle; /* Для отображения описания по центру от изображения */ width: 150px; >/*——Разделяющая линия——*/ .wrap hr < margin-top: 20px; /* Делаем отступ сверху для линии */ >/*——Блок с описанием компании——*/ .company_description < margin-left: 100px; /* Отступ слева(от изображения) */ font-size: 18px; /* Размер шрифта */ font-weight: 900; /* Жирность шрифта */ font-style: italic; /* Наклон шрифта */ >/*——Блок основной информации——*/ .main_info < margin-top: 20px; >/*——Блок со ссылкой на сайт——*/ .site < font-weight: 900; font-size: 30px; >/*——Позиционирование блока с информацией——*/ .info < float: right; /* Прижать к правому краю */ >/*——Стиль для увеличения текста надписи «E-mail»——*/ .sized
Не забывайте одну вещь: Обязательно! комментируйте свой код. Приучайтесь это делать с самого начала, потому что потом, когда будут большие проекты, Вы сами запутаетесь в своем коде.
Вот так получиться если у Вас будет не верная кодировка:
А вот так должно получиться если все сделано правильно, и кодировка установлена верная:
Очень важно научиться изначально ставить одинаковые кодировки во всех файлах.
Более подробно читайте в уроке: Что такое кодировка файла.
17 CSS Business Cards
Collection of free HTML and CSS business card code examples from codepen and other resources. Update of February 2019 collection. 2 new items.
Related Articles
Author
Links
Made with
About a code
Flipping Business Card
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Business Card
Business card in HTML and CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Animated Business Card
Pure CSS animated business card.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Fipping Business Card
Interactive card design with background-clip: text + background: linear-gradient animation.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Business Card
Business card in HTML and CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
CSS Business Card
Quick business card design that I decided to print Patrick Bateman’s credentials on. 100% CSS3, with the :hover and :focus styles of the button element being used to allow for a smooth two-stage animation.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Material Business Card
CSS material business card
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About the code
Geometric Business Card with CSS Grid
Playing around with CSS Grid, Flexbox, clip-path , and radial-gradient .
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Сайт визитка
Многостраничный сайт содержит более одной страницы. Многостраничные сайты на чистом html+css называют сайтами-визитками. В которых несколько страниц: главная, портфолио, цены, контакты и тому подобное.
Рассмотрим простой пример многостраничного сайта-визитки.
Для начала нам нужно придумать макет (шаблон) сайта и чтобы он был адаптивным, то есть хорошо смотрелся как на мониторе, так и на смартфоне.
Связь между страницами сайта происходит через ссылки. В качестве примера создадим сайт из двух страниц (при необходимости страницы можно добавить), чтобы понять, как они взаимодействуют с друг другом.
В корневой папке создадим папку assets и поместим туда файлы logo.png и style.css.
Загаловок сайта
style.css
/* для блока — шапка */
header text-align: left; /* Выравнивание внутреннего контента по левому краю */
width: 95%; /* Ширина блока и общая ширина*/
height: 90px; /* Высота блока */
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
padding: 10px; /* Внутренние поля вокруг содержимого */
background: #eeeeff; /* Цвет фона */
>
/* для контейнера */
#container width: 97%;/* Ширина слоя или ширина макета+20px */
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
>
/* для блока — меню */
aside width: 27%; /* Ширина слоя */
float: left; /* Обтекание с соседним слоем */
padding: 5px; /* Внутренние поля вокруг содержимого */
background: #dddddd; /* Цвет фона */
right: 0px; /* Координата от правого края окна */
top: 0px; /* Координата от верхнего края окна */
>
/* для блока — контент */
article < /* Правая колонка*/
width: 70%;/* Ширина слоя */
float: left; /* Обтекание с соседним слоем */
padding: 10px; /* Внутренние поля вокруг содержимого */
background: #eeeeee; /* Цвет фона */
>
/* для блока — подвал */
footer width:95%; /* Ширина слоя */
clear:left; /* возвращаем блочность и располагаем слой слева */
padding: 10px; /* Внутренние поля вокруг содержимого */
background:#aaa;
color:#fff;
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
>
@media screen and (max-width: 768px) aside, article, footer, header, #container margin-left:0px;
margin-top:0px;
width:100%;
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
>
aside padding: 10px;
>
>
Это папка будет служить для хранения различных ресурсов.
В корневой папке создадим файлы index.html и page.html и вставим туда код.
«assets/style.css»/>
Задает содержание сайта вроде новости, статьи, записи блога, форума, анонсов и другой информации..
main
Блок где располагается содержимое страницы.
aside
Тут располагается меню на другие страницы сайта.
Визитная карточка с Hover-эффектом на чистом CSS
Отличный пример реализации двухсторонней визитной карточки. Первая сторона видна изначально, а вторая с контактной информацией видна после наведения на визитку (hover-эффект). Данный пример визитки для веб-разработчика реализован с помощью CSS.
HTML
CSS
@import url(http://fonts.googleapis.com/css?family=Open+Sans:300); body < background-image: url(http://subtlepatterns.com/patterns/gplaypattern.png); background-position: center center; font-family: 'Open Sans', sans-serif; >div.business-card < height: 427px; width: 320px; margin-left: -160px; margin-top: -213.5px; position: absolute; top: 50%; left: 50%; -webkit-perspective: 1000; perspective: 1000; >div.business-card:hover .flipper, div.business-card.hover .flipper < -webkit-transform: rotateY(180deg) rotateZ(90deg); transform: rotateY(180deg) rotateZ(90deg); >div.flipper < -webkit-transition: 0.6s; transition: 0.6s; -webkit-transform-style: preserve-3d; transform-style: preserve-3d; position: relative; -webkit-transform-origin: center 160px; -ms-transform-origin: center 160px; transform-origin: center 160px; >div.front, div.back < -webkit-backface-visibility: hidden; backface-visibility: hidden; position: absolute; top: 0; left: 0; height: 427px; width: 320px; -webkit-box-shadow: 0 0 50px rgba(0, 0, 0, 0.75); box-shadow: 0 0 50px rgba(0, 0, 0, 0.75); >div.front < background-color: white; z-index: 0; >div.front:before, div.front:after < display: block; content: ''; position: absolute; top: 0; left: 0; border-width: 160px; border-style: solid; border-color: transparent; >div.front:before < border-top-color: #288fbd; border-left-color: #288fbd; z-index: 2; >div.front:after < border-top-color: #005d8c; border-right-color: #005d8c; >div.front div.name < position: absolute; bottom: 8.5px; left: 85px; >div.front div.name span < display: block; font-size: 40px; line-height: 45px; >div.front div.name span.first < color: #005d8c; >div.front div.name span.last < color: #288fbd; >div.front div.name span.title < font-size: 20px; line-height: 20px; >div.back < background-color: #005d8c; color: white; width: 427px; height: 320px; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; -webkit-transform: rotateY(180deg) rotateZ(90deg); transform: rotateY(180deg) rotateZ(90deg); >div.back div.container-sm < float: left; width: 40%; height: 100%; position: relative; >div.back div.container-lg < float: left; width: 60%; margin-top: 2rem; >div.back figure.logo-white < position: absolute; top: 50%; left: 50%; width: 120px; height: 120px; display: block; margin: -60px -60px; >div.back figure.logo-white:before, div.back figure.logo-white:after < display: block; content: ''; position: absolute; border-style: solid; border-color: transparent; >div.back figure.logo-white:before < top: 0; left: 0; border-width: 60px; border-top-color: white; border-left-color: white; z-index: 2; >div.back figure.logo-white:after < bottom: 0; right: 0; border-width: 56px; border-right-color: white; >div.back a < color: white; text-decoration: none; display: block; >div.back a:hover < text-decoration: underline; >div.back ul.social < font-size: 1.25rem; >div.back ul.social li < margin-top: 1rem; >div.back ul.social li:first-child
Отличный пример реализации двухсторонней визитной карточки. Первая сторона видна изначально, а вторая с контактной информацией видна после наведения на визитку (hover-эффект). Данный пример визитки для веб-разработчика реализован с помощью CSS. HTML <div ontouchstart="this.classList.toggle(‘hover’);"> <div <div <div <span <span <span Developer</span> </div> </div> <div <div <figure </div> <div <ul fa-ul"> <li><i fa-li fa-globe"></i><a href="//nickdobie.com">Website</a></li> <li><i fa-li fa-envelope"></i><a href="mailto:nick@nickdobie.com">nick@nickdobie.com</a></li> <li><i fa-li fa-phone"></i><a href="tel:+15073515278">(507) 351-5278</a></li> <li><i fa-li fa-codepen"></i><a href="//codepen.io/nrdobie">CodePen</a></li> <li><i fa-li fa-github"></i><a href="//github.com/nrdobie">GitHub</a></li> <li><i fa-li fa-reddit"></i><a href="//reddit.com/u/nrdobie">Reddit</a></li>…
Обзор
Проголосуйте за урок
Оценка
Итог : Уважаемые читатели! Если вам понравилась статья не поленитесь проголосовать и оставить комментарий, ведь так я смогу понять полезность уроков и статей, и улучшить их качество в будущем. Заранее спасибо!