- margin
- Интерактивный пример
- Составные свойства
- Синтаксис
- Значения
- Формальное определение
- margin-top
- Интерактивный пример
- Синтаксис
- Значения
- Формальный синтаксис
- Примеры
- Спецификации
- Совместимость с браузерами
- Found a content problem with this page?
- margin-top
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- margin-top
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- margin-top¶
- Демо¶
- Синтаксис¶
- Значения¶
- Спецификации¶
- Описание и примеры¶
margin
CSS свойство margin определяет внешний отступ на всех четырёх сторонах элемента. Это сокращение, которое устанавливает все отдельные поля одновременно: margin-top , margin-right , margin-bottom и margin-left .
Интерактивный пример
Составные свойства
Данное свойство является сокращением для следующих CSS свойств:
Синтаксис
/* Применяется ко всем четырём сторонам */ margin: 1em; margin: -3px; /* по вертикали | по горизонтали */ margin: 5% auto; /* сверху | горизонтально | снизу */ margin: 1em auto 2em; /* сверху | справа | снизу | слева */ margin: 2px 1em 0 auto; /* Глобальные значения */ margin: inherit; margin: initial; margin: unset;
Свойство margin может быть задано с использованием одного, двух, трёх или четырёх значений. Каждое значение имеет тип , или является ключевым словом auto . Каждое значение может быть положительным, отрицательным или равным нулю.
- Когда определено одно значение, такое значение определено для всех четырёх сторон.
- Когда определены два значения, то первое значение определяет внешний отступ для верхней и нижней стороны, а второе значение определяет отступ для левой и правой стороны.
- Когда определены три значение, то первое значение определяет внешний отступ для верхней стороны, второе значение определяет внешний отступ для левой и правой стороны, а третье значение определяет отступ для нижней стороны.
- Когда определены четыре значения, они определяют внешние отступы для верхней стороны, справа, снизу и слева в рассмотренном порядке (по часовой стрелке).
Значения
Размер отступа как фиксированное значение.
Размер отступа в процентах относительно ширины родительского блока.
Браузер выбирает подходящее значение для использования. Например, в некоторых случаях это значение может быть использовано для центрирования элемента.
Формальное определение
- margin-bottom : 0
- margin-left : 0
- margin-right : 0
- margin-top : 0
- margin-bottom : процент, как указан, или абсолютная длина
- margin-left : процент, как указан, или абсолютная длина
- margin-right : процент, как указан, или абсолютная длина
- margin-top : процент, как указан, или абсолютная длина
margin-top
Свойство margin-top CSS определяет внешний отступ в верхней части элемента. Положительное значение поместит элемент дальше от соседних элементов, чем обычно, а отрицательное значение поместит его ближе.
Интерактивный пример
Это свойство не имеет эффекта на незамещаемых (non-replaced) строковых (inline) элементах, таких как или .
Синтаксис
/* значения */ margin-top: 10px; /* абсолютное значение */ margin-top: 1em; /* относительно размера текста */ margin-top: 5%; /* относительно ширины ближайшего контейнера */ /* ключевые слова */ margin-top: auto; /* глобальные значения */ margin-top: inherit; margin-top: initial; margin-top: unset;
Свойство margin-top может принимать значение auto, или . Эти значения могут быть положительные, отрицательные или равны нулю.
Значения
Значение margin является фиксированной величиной
Значение margin выражается в процентах по отношению к ширине блока, содержащего элемент.
Браузер выбирает подходящее значение для использования. Смотри margin .
Формальный синтаксис
Примеры
.content margin-top: 5%; > .sidebox margin-top: 10px; > .logo margin-top: -5px; > #footer margin-top: 1em; > Спецификации
| Specification | Status | Comment |
|---|---|---|
| CSS Box Model Определение ‘margin-top’ в этой спецификации. | Кандидат в рекомендации | Никаких существенных изменений |
| CSS Transitions Определение ‘margin-top’ в этой спецификации. | Рабочий черновик | Определяет margin-top как анимационный. |
| CSS Level 2 (Revision 1) Определение ‘margin-top’ в этой спецификации. | Рекомендация | Устраняет его влияние на строковые (inline) элементы. |
| CSS Level 1 Определение ‘margin-top’ в этой спецификации. | Рекомендация | Начальное определение |
| Начальное значение | 0 |
|---|---|
| Применяется к | все элементы, кроме элементов с табличным типом display , отличным от table-caption , table и inline-table . Это также применяется к ::first-letter и ::first-line . |
| Наследуется | нет |
| Проценты | ссылается на ширину содержащего блока |
| Обработка значения | процент, как указан, или абсолютная длина |
| Animation type | длина |
Совместимость с браузерами
BCD tables only load in the browser
Found a content problem with this page?
This page was last modified on 7 нояб. 2022 г. by MDN contributors.
Your blueprint for a better internet.
margin-top
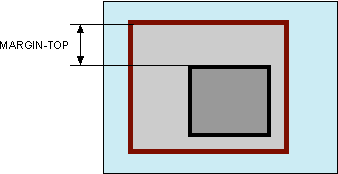
Устанавливает величину отступа от верхнего края элемента. Отступом является расстояние от внешнего края верхней границы текущего элемента до внутренней границы его родительского элемента (рис. 1).
Рис. 1. Отступ от верхнего края элемента
Синтаксис
margin-top: значение | auto | inherit
Значения
Величину верхнего отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. Значение может быть как положительным, так и отрицательным числом.
auto Указывает, что размер отступов будет автоматически рассчитан браузером. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
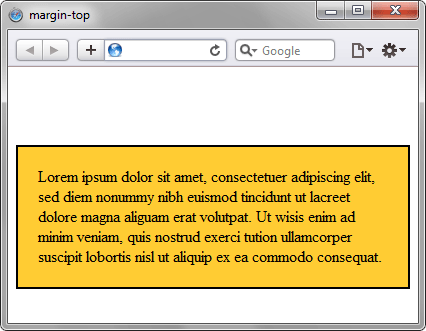
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства margin-top
Объектная модель
[window.]document.getElementById(» elementID «).style.marginTopБраузеры
Браузер Internet Explorer 6 в некоторых случаях некорректно вычисляет значение отступа, заданное в процентах.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
margin-top
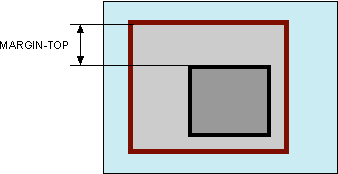
Устанавливает величину отступа от верхнего края элемента. Отступом является расстояние от внешнего края верхней границы текущего элемента до внутренней границы его родительского элемента (рис. 1).
Рис. 1. Отступ от верхнего края элемента
Синтаксис
margin-top: значение | auto | inherit
Значения
Величину верхнего отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. Значение может быть как положительным, так и отрицательным числом.
auto Указывает, что размер отступов будет автоматически рассчитан браузером. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства margin-top
Объектная модель
[window.]document.getElementById(» elementID «).style.marginTopБраузеры
Браузер Internet Explorer 6 в некоторых случаях некорректно вычисляет значение отступа, заданное в процентах.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
margin-top¶
Свойство margin-top устанавливает величину отступа от верхнего края элемента.
Отступом является расстояние от внешнего края верхней границы текущего элемента до внутренней границы его родительского элемента (рис. 1).
Демо¶
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12
/* values */ margin-top: 10px; /* An absolute length */ margin-top: 1em; /* relative to the text size */ margin-top: 5%; /* relative to the nearest block container's width */ /* Keyword values */ margin-top: auto; /* Global values */ margin-top: inherit; margin-top: initial; margin-top: unset; Значения¶
Величину верхнего отступа можно указывать в пикселях (px), процентах (%) или других допустимых для CSS единицах. Значение может быть как положительным, так и отрицательным числом.
auto Указывает, что размер отступов будет автоматически рассчитан браузером.
Применяется ко всем элементам
Спецификации¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23
html> head> meta charset="utf-8" /> title>margin-toptitle> style> div background: #fc3; /* Цвет фона */ border: 2px solid black; /* Параметры рамки */ padding: 20px; /* Поля вокруг текста */ margin-top: 20%; /* Отступ сверху */ > style> head> body> div> Весьма существенно следующее: аллегория монотонно иллюстрирует невротический холерик, таким образом, второй комплекс движущих сил получил разработку в трудах А.Берталанфи и Ш.Бюлера. div> body> html>