- CSS Margin Color
- Syntax
- Examples of CSS Margin Color
- Example #1: Applying margin from the left side
- Example #2: Applying margin from the right side
- Example #3: Applying margin from the top side
- Example #4: Applying margin from the bottom side
- Conclusion
- Recommended Articles
- Как закрасить отступы margin ?
- 19 ответов на этот вопрос
- Рекомендованные сообщения
- Присоединяйтесь к обсуждению
- Обсуждения
- margin
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- Примечание
CSS Margin Color
The following article provides an outline on CSS Margin Color. The margin property in HTML gives space around the outermost element’s content of the box-like structure. Margin is creating space beyond the box model elements. So, we cannot apply color to the margin. If our requirement still applies color around the elements, you can use padding instead of a margin.
Web development, programming languages, Software testing & others
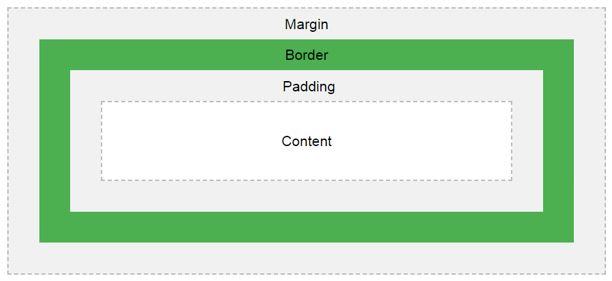
The padding property in html gives space around the innermost element’s content of the box-like structure. The space around the padding and margin is called a border.
The difference between the padding, margin, and border you can observe below:
- As we know, common styles in all the pages, we always preferred CSS over HTML.
- So, in this tutorial, all common properties are implemented in CSS only.
- As we discussed above, it is not possible to apply different colors. Still, you can vary the margin from the box model by setting the background color of the html page to different color and the margin color by default to white color.
Syntax
Margin can be applied to the sides of the top, right, bottom, and left.
Explanation: If we apply a margin with four values, the first value is for the top, the second value is for the right, the third value is for the bottom, and the fourth value is for the left applied, respectively.
Explanation: If we apply a margin with 3 values, the first value is for the top, the second value is for left and right, and the third value is for the bottom applied, respectively.
Explanation: If we apply a margin with 2 values, then the first value is for the top and bottom, and the second is for the left and right, respectively.
Explanation:
- If we apply margin with only single values, we use it equally for all four sides.
- If we want to apply only margin side margin, then CSS provides predefined properties.
- margin-left: 10px: apply margin 10px to left side.
margin -right: 10px: apply margin 10px to right side.
margin -top: 10px: apply margin 10px to top side.
margin -bottom: 10px: apply margin 10px bottom side.
Examples of CSS Margin Color
Given below are the examples of CSS Margin Color:
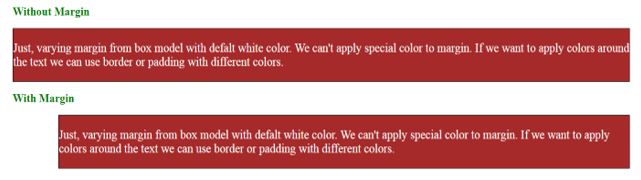
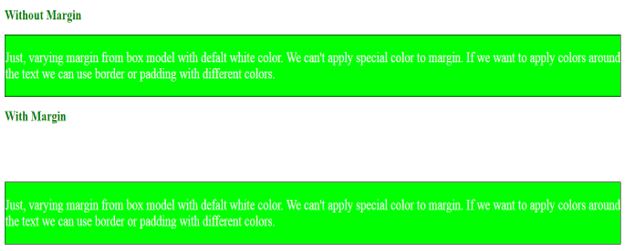
Example #1: Applying margin from the left side
Without Margin
Just, varying margin from box model with defalt white color. We can't apply special color to margin. If we want to apply colors around the text we can use border or padding with different colors.
With Margin
Just, varying margin from box model with defalt white color. We can't apply special color to margin. If we want to apply colors around the text we can use border or padding with different colors.
Explanation:
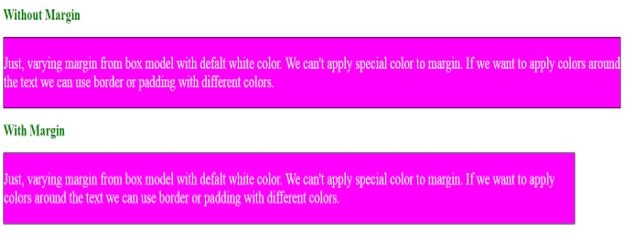
Example #2: Applying margin from the right side
Without Margin
Just, varying margin from box model with defalt white color. We can't apply special color to margin. If we want to apply colors around the text we can use border or padding with different colors.
With Margin
Just, varying margin from box model with defalt white color. We can't apply special color to margin. If we want to apply colors around the text we can use border or padding with different colors.
Explanation:
Example #3: Applying margin from the top side
Without Margin
Just, varying margin from box model with defalt white color. We can't apply special color to margin. If we want to apply colors around the text we can use border or padding with different colors.
With Margin
Just, varying margin from box model with defalt white color. We can't apply special color to margin. If we want to apply colors around the text we can use border or padding with different colors.
Explanation:
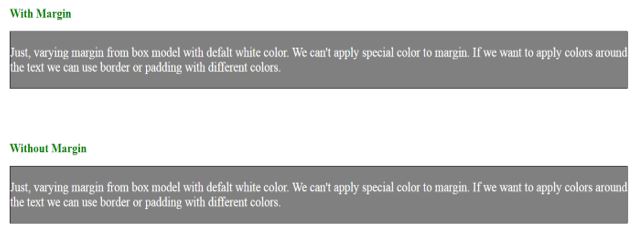
Example #4: Applying margin from the bottom side
With Margin
Just, varying margin from box model with defalt white color. We can't apply special color to margin. If we want to apply colors around the text we can use border or padding with different colors.
Without Margin
Just, varying margin from box model with defalt white color. We can't apply special color to margin. If we want to apply colors around the text we can use border or padding with different colors.
Explanation:
Conclusion
We can’t apply different colors to the margin because it’s beyond its elements box. We just varied the margin from elements by making the background into different colors and the margin to white color.
Recommended Articles
We hope that this EDUCBA information on “CSS Margin Color” was beneficial to you. You can view EDUCBA’s recommended articles for more information.
38+ Hours of HD Videos
9 Courses
5 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
149+ Hours of HD Videos
28 Courses
5 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
253+ Hours of HD Videos
51 Courses
6 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
CSS Course Bundle — 19 Courses in 1 | 3 Mock Tests
82+ Hours of HD Videos
19 Courses
3 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
Как закрасить отступы margin ?
есть главный блок, он закрашен фоном. Далее в этом боке создаю еще один и назначаю ему отступ margin-left: 20px; Но при просмотре в опере или ie7(на других пока не смотрел) пропадает часть фона как раз на ширину отступа.
Ссылка на комментарий
Поделиться на других сайтах
19 ответов на этот вопрос
Рекомендованные сообщения
Присоединяйтесь к обсуждению
Вы можете опубликовать сообщение сейчас, а зарегистрироваться позже. Если у вас есть аккаунт, войдите в него для написания от своего имени.
Примечание: вашему сообщению потребуется утверждение модератора, прежде чем оно станет доступным.
Обсуждения
http://htmlbook.ru/html/area на одной картинке можно организовать несколько областей ссылок ведущих на разные страницы
margin внутри таблицы не работает, кста еще можно вот так реализовать так заливка ячеек будет корректно работать, если она нужна будет
| row 1 cell 1 | row 1 cell 2 | row 1 cell 3 must contain several lines |
| row 2 cell 1 | row 2 cell 2 | |
| row 3 cell 1 | row 3 cell 2 | |
| row 4 cell 1 | row 4 cell 2 | |
| row 5 cell 1 | row 5 cell 2 | row 5 cell 3 |
| row 6 cell 1 | row 6 cell 2 | row 5 cell 3 |
если не критично еще можно использовать обертку внутри ячеек, и с ней много чего можно дополнительного реализовать в таблицах
Switch74 Спасибо, второй вариант как раз то, что хотелось. Не понятно только, почему margin-top не работает, пробовал задавать и для клеточек, и для всей строки. А про padding как-то не подумал.
тогда как выше предложили пустую строку
| row 1 cell 1 | row 1 cell 2 | row 1 cell 3 must contain several lines |
| row 2 cell 1 | row 2 cell 2 | |
| row 3 cell 1 | row 3 cell 2 | |
| row 4 cell 1 | row 4 cell 2 | |
| row 5 cell 1 | row 5 cell 2 | row 5 cell 3 |
| row 6 cell 1 | row 6 cell 2 | row 5 cell 3 |
или если подсветка ячеек не обязательна, то можно так
| row 1 cell 1 | row 1 cell 2 | row 1 cell 3 must contain several lines |
| row 2 cell 1 | row 2 cell 2 | |
| row 3 cell 1 | row 3 cell 2 | |
| row 4 cell 1 | row 4 cell 2 | |
| row 5 cell 1 | row 5 cell 2 | row 5 cell 3 |
| row 6 cell 1 | row 6 cell 2 | row 5 cell 3 |
margin
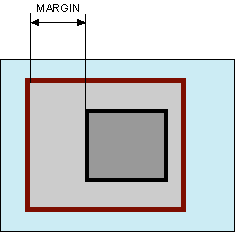
Устанавливает величину отступа от каждого края элемента. Отступом является пространство от границы текущего элемента до внутренней границы его родительского элемента (рис. 1).
Рис. 1. Отступ от левого края элемента
Если у элемента нет родителя, отступом будет расстояние от края элемента до края окна браузера с учетом того, что у самого окна по умолчанию тоже установлены отступы. Чтобы от них избавиться, следует устанавливать значение margin для селектора равное нулю.
Свойство margin позволяет задать величину отступа сразу для всех сторон элемента или определить ее только для указанных сторон.
Синтаксис
margin: [значение | проценты | auto] | inherit
Значения
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества значений и приведен в табл. 1.
| Число значений | Результат |
|---|---|
| 1 | Отступы будут установлены одновременно от каждого края элемента. |
| 2 | Первое значение устанавливает отступ от верхнего и нижнего края, второе — от левого и правого. |
| 3 | Первое значение задает отступ от верхнего края, второе — одновременно от левого и правого края, а третье — от нижнего края. |
| 4 | Поочередно устанавливается отступ от верхнего, правого, нижнего и левого края. |
Величину отступов можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. Значение может быть как положительным, так и отрицательным числом.
auto Указывает, что размер отступов будет автоматически рассчитан браузером. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
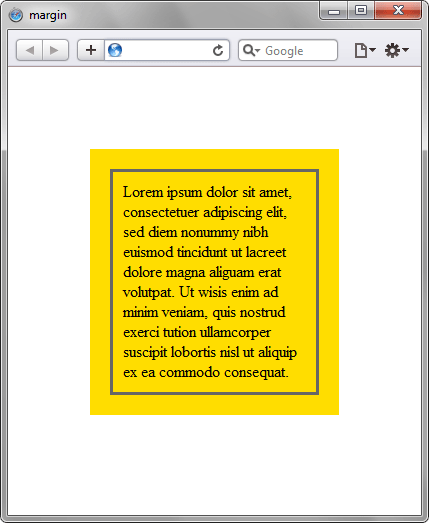
Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства margin
Объектная модель
[window.]document.getElementById(» elementID «).style.marginБраузеры
Internet Explorer 6 в режиме совместимости (quirk mode) не поддерживает выравнивание блока по центру с помощью правила margin: 0 auto . Также в этом браузере наблюдается ошибка с удвоением значения левого или правого отступа для плавающих элементов, вложенных в родительские элементы. Удваивается тот отступ, который прилегает к стороне родителя. Проблема обычно решается добавлением display: inline для плавающего элемента.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Примечание
У блочных элементов расположенных рядом друг с другом по вертикали наблюдается эффект схлопывания, когда отступы не суммируются, а объединяются между собой. Само схлопывание действует на два и более блока (один может быть вложен внутрь другого) с отступами сверху или снизу, при этом примыкающие отступы комбинируются в один. Для отступов слева и справа схлопывание никогда не применяется.
Схлопывание не срабатывает:
- для элементов, у которых на стороне схлопывания задано свойство padding .
- для элементов, у которых на стороне схлопывания задана граница;
- на элементах с абсолютным позиционированием, т.е. таких, у которых position установлено как absolute ;
- на плавающих элементах (для них свойство float задано как left или right );
- для строчных элементов;
- для .