- CSS Margins
- CSS Margins
- Margin — Individual Sides
- Example
- Margin — Shorthand Property
- Example
- Example
- Example
- Example
- The auto Value
- Example
- The inherit Value
- Example
- All CSS Margin Properties
- CSS Margin Color
- Syntax
- Examples of CSS Margin Color
- Example #1: Applying margin from the left side
- Example #2: Applying margin from the right side
- Example #3: Applying margin from the top side
- Example #4: Applying margin from the bottom side
- Conclusion
- Recommended Articles
- Как закрасить отступы margin ?
- 19 ответов на этот вопрос
- Рекомендованные сообщения
- Присоединяйтесь к обсуждению
- Обсуждения
- CSS Margins
- CSS Margins
- Margin — Individual Sides
- Example
- Margin — Shorthand Property
- Example
- Example
- Example
- Example
- The auto Value
- Example
- The inherit Value
- Example
- All CSS Margin Properties
CSS Margins
Margins are used to create space around elements, outside of any defined borders.
CSS Margins
The CSS margin properties are used to create space around elements, outside of any defined borders.
With CSS, you have full control over the margins. There are properties for setting the margin for each side of an element (top, right, bottom, and left).
Margin — Individual Sides
CSS has properties for specifying the margin for each side of an element:
All the margin properties can have the following values:
- auto — the browser calculates the margin
- length — specifies a margin in px, pt, cm, etc.
- % — specifies a margin in % of the width of the containing element
- inherit — specifies that the margin should be inherited from the parent element
Tip: Negative values are allowed.
Example
Set different margins for all four sides of a
element:
Margin — Shorthand Property
To shorten the code, it is possible to specify all the margin properties in one property.
The margin property is a shorthand property for the following individual margin properties:
If the margin property has four values:
- margin: 25px 50px 75px 100px;
- top margin is 25px
- right margin is 50px
- bottom margin is 75px
- left margin is 100px
Example
Use the margin shorthand property with four values:
If the margin property has three values:
- margin: 25px 50px 75px;
- top margin is 25px
- right and left margins are 50px
- bottom margin is 75px
Example
Use the margin shorthand property with three values:
If the margin property has two values:
- margin: 25px 50px;
- top and bottom margins are 25px
- right and left margins are 50px
Example
Use the margin shorthand property with two values:
If the margin property has one value:
Example
Use the margin shorthand property with one value:
The auto Value
You can set the margin property to auto to horizontally center the element within its container.
The element will then take up the specified width, and the remaining space will be split equally between the left and right margins.
Example
The inherit Value
Example
div <
border: 1px solid red;
margin-left: 100px;
>All CSS Margin Properties
Property Description margin A shorthand property for setting all the margin properties in one declaration margin-bottom Sets the bottom margin of an element margin-left Sets the left margin of an element margin-right Sets the right margin of an element margin-top Sets the top margin of an element CSS Margin Color
The following article provides an outline on CSS Margin Color. The margin property in HTML gives space around the outermost element’s content of the box-like structure. Margin is creating space beyond the box model elements. So, we cannot apply color to the margin. If our requirement still applies color around the elements, you can use padding instead of a margin.
Web development, programming languages, Software testing & others
The padding property in html gives space around the innermost element’s content of the box-like structure. The space around the padding and margin is called a border.
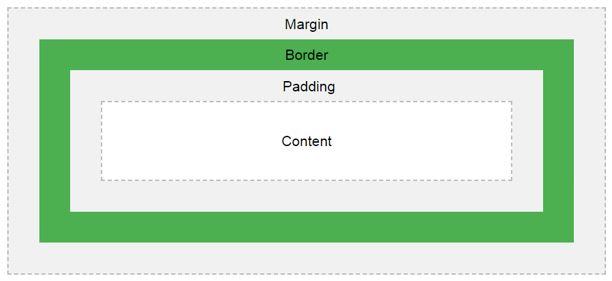
The difference between the padding, margin, and border you can observe below:
- As we know, common styles in all the pages, we always preferred CSS over HTML.
- So, in this tutorial, all common properties are implemented in CSS only.
- As we discussed above, it is not possible to apply different colors. Still, you can vary the margin from the box model by setting the background color of the html page to different color and the margin color by default to white color.
Syntax
Margin can be applied to the sides of the top, right, bottom, and left.
Explanation: If we apply a margin with four values, the first value is for the top, the second value is for the right, the third value is for the bottom, and the fourth value is for the left applied, respectively.
Explanation: If we apply a margin with 3 values, the first value is for the top, the second value is for left and right, and the third value is for the bottom applied, respectively.
Explanation: If we apply a margin with 2 values, then the first value is for the top and bottom, and the second is for the left and right, respectively.
Explanation:
- If we apply margin with only single values, we use it equally for all four sides.
- If we want to apply only margin side margin, then CSS provides predefined properties.
- margin-left: 10px: apply margin 10px to left side.
margin -right: 10px: apply margin 10px to right side.
margin -top: 10px: apply margin 10px to top side.
margin -bottom: 10px: apply margin 10px bottom side.
Examples of CSS Margin Color
Given below are the examples of CSS Margin Color:
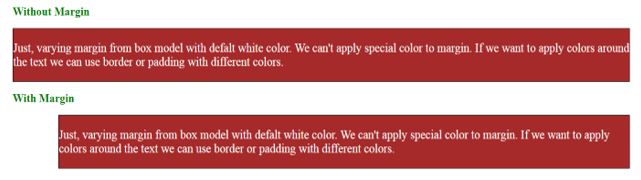
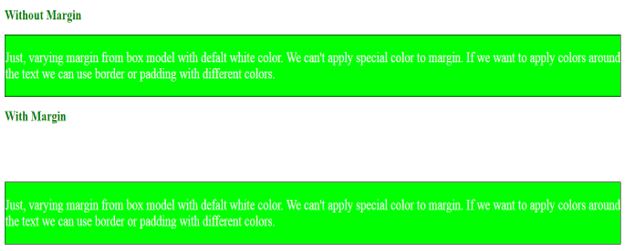
Example #1: Applying margin from the left side
Without Margin
Just, varying margin from box model with defalt white color. We can't apply special color to margin. If we want to apply colors around the text we can use border or padding with different colors.
With Margin
Just, varying margin from box model with defalt white color. We can't apply special color to margin. If we want to apply colors around the text we can use border or padding with different colors.
Explanation:
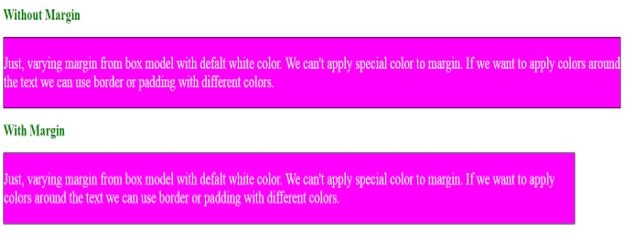
Example #2: Applying margin from the right side
Without Margin
Just, varying margin from box model with defalt white color. We can't apply special color to margin. If we want to apply colors around the text we can use border or padding with different colors.
With Margin
Just, varying margin from box model with defalt white color. We can't apply special color to margin. If we want to apply colors around the text we can use border or padding with different colors.
Explanation:
Example #3: Applying margin from the top side
Without Margin
Just, varying margin from box model with defalt white color. We can't apply special color to margin. If we want to apply colors around the text we can use border or padding with different colors.
With Margin
Just, varying margin from box model with defalt white color. We can't apply special color to margin. If we want to apply colors around the text we can use border or padding with different colors.
Explanation:
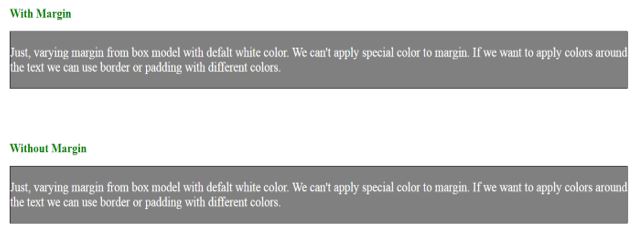
Example #4: Applying margin from the bottom side
With Margin
Just, varying margin from box model with defalt white color. We can't apply special color to margin. If we want to apply colors around the text we can use border or padding with different colors.
Without Margin
Just, varying margin from box model with defalt white color. We can't apply special color to margin. If we want to apply colors around the text we can use border or padding with different colors.
Explanation:
Conclusion
We can’t apply different colors to the margin because it’s beyond its elements box. We just varied the margin from elements by making the background into different colors and the margin to white color.
Recommended Articles
We hope that this EDUCBA information on “CSS Margin Color” was beneficial to you. You can view EDUCBA’s recommended articles for more information.
38+ Hours of HD Videos
9 Courses
5 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5149+ Hours of HD Videos
28 Courses
5 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5253+ Hours of HD Videos
51 Courses
6 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5CSS Course Bundle — 19 Courses in 1 | 3 Mock Tests
82+ Hours of HD Videos
19 Courses
3 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5Как закрасить отступы margin ?
есть главный блок, он закрашен фоном. Далее в этом боке создаю еще один и назначаю ему отступ margin-left: 20px; Но при просмотре в опере или ie7(на других пока не смотрел) пропадает часть фона как раз на ширину отступа.
Ссылка на комментарий
Поделиться на других сайтах
19 ответов на этот вопрос
Рекомендованные сообщения
Присоединяйтесь к обсуждению
Вы можете опубликовать сообщение сейчас, а зарегистрироваться позже. Если у вас есть аккаунт, войдите в него для написания от своего имени.
Примечание: вашему сообщению потребуется утверждение модератора, прежде чем оно станет доступным.Обсуждения
http://htmlbook.ru/html/area на одной картинке можно организовать несколько областей ссылок ведущих на разные страницы
margin внутри таблицы не работает, кста еще можно вот так реализовать так заливка ячеек будет корректно работать, если она нужна будет
row 1 cell 1 row 1 cell 2 row 1 cell 3
must contain
several linesrow 2 cell 1 row 2 cell 2 row 3 cell 1 row 3 cell 2 row 4 cell 1 row 4 cell 2 row 5 cell 1 row 5 cell 2 row 5 cell 3 row 6 cell 1 row 6 cell 2 row 5 cell 3 если не критично еще можно использовать обертку внутри ячеек, и с ней много чего можно дополнительного реализовать в таблицах
Switch74 Спасибо, второй вариант как раз то, что хотелось. Не понятно только, почему margin-top не работает, пробовал задавать и для клеточек, и для всей строки. А про padding как-то не подумал.
тогда как выше предложили пустую строку
row 1 cell 1 row 1 cell 2 row 1 cell 3
must contain
several linesrow 2 cell 1 row 2 cell 2 row 3 cell 1 row 3 cell 2 row 4 cell 1 row 4 cell 2 row 5 cell 1 row 5 cell 2 row 5 cell 3 row 6 cell 1 row 6 cell 2 row 5 cell 3 или если подсветка ячеек не обязательна, то можно так
row 1 cell 1 row 1 cell 2 row 1 cell 3
must contain
several linesrow 2 cell 1 row 2 cell 2 row 3 cell 1 row 3 cell 2 row 4 cell 1 row 4 cell 2 row 5 cell 1 row 5 cell 2 row 5 cell 3 row 6 cell 1 row 6 cell 2 row 5 cell 3 CSS Margins
Margins are used to create space around elements, outside of any defined borders.
CSS Margins
The CSS margin properties are used to create space around elements, outside of any defined borders.
With CSS, you have full control over the margins. There are properties for setting the margin for each side of an element (top, right, bottom, and left).
Margin — Individual Sides
CSS has properties for specifying the margin for each side of an element:
All the margin properties can have the following values:
- auto — the browser calculates the margin
- length — specifies a margin in px, pt, cm, etc.
- % — specifies a margin in % of the width of the containing element
- inherit — specifies that the margin should be inherited from the parent element
Tip: Negative values are allowed.
Example
Set different margins for all four sides of a
element:
Margin — Shorthand Property
To shorten the code, it is possible to specify all the margin properties in one property.
The margin property is a shorthand property for the following individual margin properties:
If the margin property has four values:
- margin: 25px 50px 75px 100px;
- top margin is 25px
- right margin is 50px
- bottom margin is 75px
- left margin is 100px
Example
Use the margin shorthand property with four values:
If the margin property has three values:
- margin: 25px 50px 75px;
- top margin is 25px
- right and left margins are 50px
- bottom margin is 75px
Example
Use the margin shorthand property with three values:
If the margin property has two values:
- margin: 25px 50px;
- top and bottom margins are 25px
- right and left margins are 50px
Example
Use the margin shorthand property with two values:
If the margin property has one value:
Example
Use the margin shorthand property with one value:
The auto Value
You can set the margin property to auto to horizontally center the element within its container.
The element will then take up the specified width, and the remaining space will be split equally between the left and right margins.
Example
The inherit Value
Example
div <
border: 1px solid red;
margin-left: 100px;
>All CSS Margin Properties
Property Description margin A shorthand property for setting all the margin properties in one declaration margin-bottom Sets the bottom margin of an element margin-left Sets the left margin of an element margin-right Sets the right margin of an element margin-top Sets the top margin of an element