- margin
- Кратко
- Примеры
- Как понять
- Как пишется
- Подсказки
- На практике
- Дока Дог советует
- Егор Левченко советует
- Алёна Батицкая советует
- Как в html сделать отступ текста?
- Навигация по статье:
- Отступ текста в HTML при помощи margin
- Отступ текста в HTML при помощи padding
- Отступы в CSS (margin и padding)
- Внешний отступ (margin)
- Внутренний отступ (padding)
- Проблема расширения (box-sizing)
- margin-bottom
- Синтаксис
- Значения
- Объектная модель
- Браузеры
margin
Свойство, которым можно отодвинуть элемент от соседей. Или придвинуть.
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
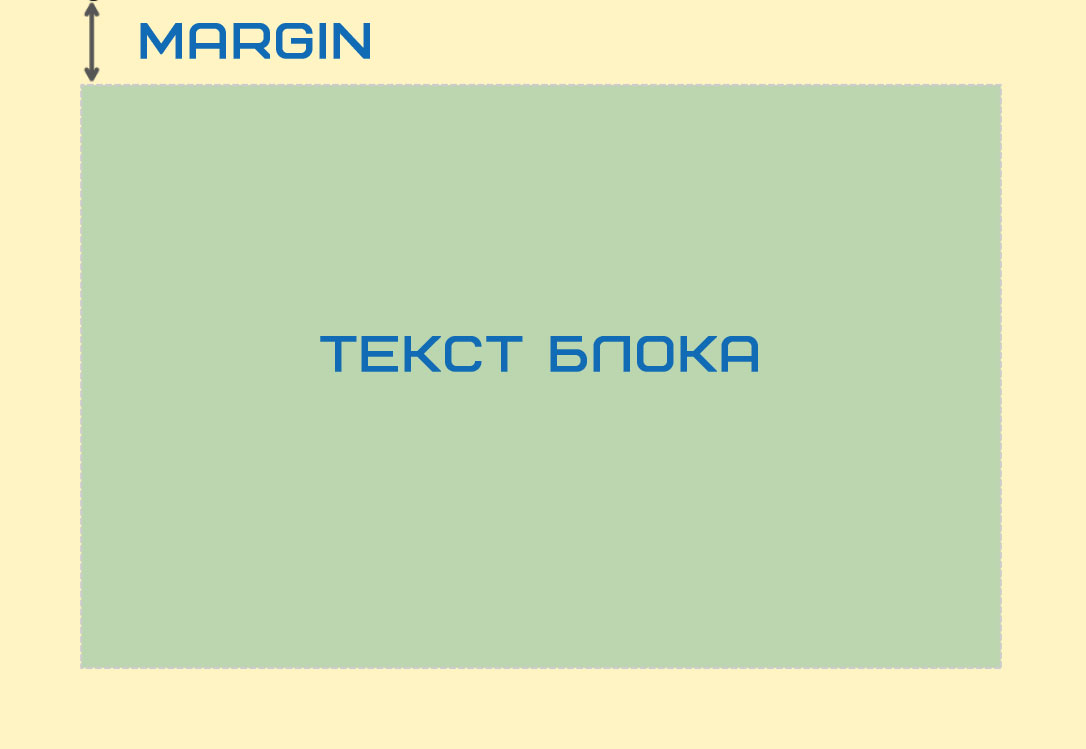
Задаёт размер внешнего отступа вокруг элемента. Иногда внешние отступы называют полями.
Чтобы сделать отступ только с одной стороны, используй margin — top (сверху), margin — right (справа), margin — bottom (снизу) или margin — left (слева).
Или более современные margin — inline — start , margin — inline — end , margin — block — start и margin — block — end .
Примеры
Скопировать ссылку «Примеры» Скопировано
Применяется ко всем четырём сторонам:
.selector margin: 1em; margin: -3px;>.selector margin: 1em; margin: -3px; >
Сверху и снизу | слева и справа:
.selector margin: 5% auto;>.selector margin: 5% auto; >
Сверху | слева и справа | снизу:
.selector margin: 1em auto 2em;>.selector margin: 1em auto 2em; >
Сверху | справа | снизу | слева:
.selector margin: 2px 1em 0 auto;>.selector margin: 2px 1em 0 auto; >
Как понять
Скопировать ссылку «Как понять» Скопировано
Значение margin может выражаться в пикселях (px), процентах (%) или словом auto , а также в любых других доступных в вебе единицах измерения.
Отрицательное значение margin тоже возможно: вместо отступа, оно, наоборот, ставит элемент ближе к соседнему.
Можно задать margin с помощью одного, двух, трёх или четырёх значений. В зависимости от этого, отступ появится для всех или только для указанных сторон:
- Если указать одно значение (например, margin : 1px; ), отступ в 1 пиксель появится со всех сторон;
- Если указать два ( margin : 5 % auto; ), первое значение применится для верхнего и нижнего отступа, а второе для левого и правого;
- При трёх значениях ( margin : 1em auto 2em; ) первое делает отступ сверху, второе — слева и справа, третье — снизу;
- Если указать четыре значения ( margin : 2px 1em 0 auto; ), они применятся по часовой стрелке для каждой из сторон: сверху, справа, снизу и слева.
Как пишется
Скопировать ссылку «Как пишется» Скопировано
Размер отступа margin можно задать в такими значениями:
Число с единицами измерения — фиксированный отступ в пикселях px или других единицах.
Проценты — отступ в процентах % от ширины блока.
auto — браузер сам выбирает подходящий размер отступа. Например, можно использовать в некоторых случаях, чтобы центровать элемент.
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Свойство margin создаёт пространство вокруг элемента, в то время, как padding добавляет пространство внутри элемента.
💡 margin задаёт расстояние от края элемента до родительского элемента, а если такого нет, то до края окна браузера. По умолчанию браузерное окно имеет свои отступы внутри; чтобы от них избавиться, добавь в значение margin : 0 .
На практике
Скопировать ссылку «На практике» Скопировано
Дока Дог советует
Скопировать ссылку «Дока Дог советует» Скопировано
🛠 margin тот ещё непредсказуемый чёрт. Слева и справа работает адекватно, даже в строчных элементах. Но стоит сделать margin — top — так будь готов к сюрпризам. К примеру, все строчные элементы, то есть display : inline , вообще не учтут твой отступ сверху и снизу. Блочные тоже могут сработать, а могут и нет: в зависимости от родителя. Единственное, где в margin — top и margin — bottom можно быть уверенным — это в элементах с position : absolute и position : fixed — уж там margin точно не сможет тебя обмануть.
Егор Левченко советует
Скопировать ссылку «Егор Левченко советует» Скопировано
🛠 Чтобы упростить работу лучше всего использовать и padding (для внутренних отступов внутри блока) и margin для внешних отступов элемента внутри блока. Например, если у вас указаны корректные padding -отступы, то вам не придётся использовать margin — top для отступа от верхнего края для первого элемента.
После того, как вы задали внутренние отступы, всегда используйте один и тот же margin для вертикальных отступов. Отступ сверху из-за установленных внутренних padding -отступов у блока вам больше не нужен, поэтому пользуйтесь margin — bottom для отступов между элементами. Вы же пишете сверху вниз, правда? Тогда вам всегда будет понятно, почему тот или иной элемент находятся не там, где вам хочется.
Конечно, никто не запрещает использовать и популярное: margin : 0 auto; для центрирования элемента по строке.
Алёна Батицкая советует
Скопировать ссылку «Алёна Батицкая советует» Скопировано
🛠 Очень частый приём, который используется в вёрстке — выравнивание блочного элемента по центру родителя при помощи margin : 0 auto .
Предположим, есть основная колонка контента, которая должна находится по центру окна браузера. Для этого потребуется ограничить ширину колонки. Например, задать width : 80 % . Зачем? Потому что все блочные элементы по умолчанию имеют ширину 100%. Если не будет свободного места, то отцентрировать элемент не получится.
Теперь, когда у элемента появилось свободное место, можно применить к нему свойство margin : 0 auto . За счёт ключевого слова auto по бокам элемента будут равные внешние отступы, выравнивающие элемент по центру. В данном случае слева и справа отступ будет равен (100% — 80%) / 2 = 10%. Получается, размер, оставшийся после вычитания ширины элемента из 100%, делится на 2.
Причём боковые отступы будут гибкими. Если задать ширину элемента в пикселях, а затем выровнять при помощи margin — боковые отступы будут тянуться в зависимости от ширины окна браузера.
🛠 Начинающие разработчики часто злоупотребляют отрицательными отступами. Это очень плохая практика.
Представь, что ты делаешь перестановку в доме и решаешь поставить обеденный стол на 20 сантиметров над полом и на пол метра в стену. На сколько это будет логично и удобно?
Аналогично с элементами и отрицательными отступами. Если написан отрицательный отступ, то в 98% случаев это повод поискать ошибку в своей разметке или стилях.
Отрицательный отступ обоснован только если нужно разместить один элемент чуть-чуть поверх другого. В этом случае да, самый простой способ реализовать наложение — такой тип отступа. В другим случаях это просто поломка естественного потока документа 🤙🏼
Как в html сделать отступ текста?
Рассмотрим несколько способов как сделать отступ текста в HTML.
Навигация по статье:
Отступ текста в HTML при помощи margin
Когда вы размещаете текст на сайте он находится в каком-то теге. Это может быть тег блока , тег таблицы , абзаца , секции и так далее.
Мы можем задать отступ для тега в котором находится текст при помощи CSS свойства margin.
Здесь мы воспользовались атрибутом style и в нём указали нужное CSS свойство, задав тексту отступ слева 20px. Так же мы можем задать для нашего блока или другого тега класс и потом в отдельном CSS файле дописать для него стили.
Если вы не создаёте страницу с нуля, а редактируете уже существующую, то можно не задавать новый класс, а определить уже имеющийся класс или идентификатор. Как это сделать показано в этой статье:
«Как определить ID и класс элемента на странице?»
При помощи этого свойства мы можем задать разные отступы тексту в HTML:
- margin-left — расстояние слева
- margin-right — расстояние справа
- margin-top — расстояние сверху
- margin-bottom — расстояние снизу
Так же можно одновременно в одной строке задать одинаковые или разные отступы со всех сторон:
- margin: 10px; — делаем отступ текста 10px со всех сторон
- margin: 15px 30px; — задаём отступ срерху и снизу по 15px, а справа и слева по 30px
- margin: 15px 25px 35px 45px; — отступ сверху 15px, слева – 25px, снизу – 30px, справа – 45px
Вместо пикселей вы так же можете задавать %, em, rem и другие единицы.
Отступ текста в HTML при помощи padding
Этот способ очень похож на предыдущий, но если margin задавал отступ до текста как бы снаружи тега, то padding будет задавать отступ внутри.
Отступы в CSS (margin и padding)
В этой статье пойдёт речь о двух CSS свойствах: margin и padding. Оба они задают отступ. Но в одном случае это внешний отступ от других элементов, а во втором — внутренний отступ от содержимого. Эти свойства являются одними из наиболее часто используемых при создании сайтов. Разберём каждое по отдельности.
Внешний отступ (margin)
Как можно догадаться, внешний блок ограничивает ширину внутреннего. А внутренний ограничивает высоту внешнего. Чтобы различать блоки, подкрасим их рамки: внутренний будет красным, внешний синим. Получится такой результат:
Как видно из примера, рамки совпадают, потому что нет отступов. Теперь сделаем внешний отступ в 10px для внутреннего, красного, элемента так:
- margin-left — отступ слева
- margin-right — отступ справа
- margin-top — отступ сверху
- margin-bottom — отступ снизу
Как и с другими универсальными свойствами, которым можно передавать сразу 4 значения для 4 сторон (или углов), свойству margin можно передать 2 значения. К примеру так: «margin: 10px 20px«. Тогда верхний и нижний отступ будут равны 10px, а правый и левый будут равны 20px. А если передать 3 значения «margin: 10px 20px 30px«, то соответственно верхний отступ получится 10px, правый и левый — 20px, а нижний 20px.
Свойство margin может принимать ещё и значние «auto«. Это значение центрирует элемент по горизонтали.
С помощью значения auto у margin можно центрировать только блочные элементы. Для строчных используйте text-align: center.
В результате внутренний элемент будет иметь отступ сверху и снизу в 10px и находиться по центру родительского:
Этот приём центрирования используется практически на всех сайтах, на которых контент расположен в центре экрана.
Внутренний отступ (padding)
Внутренний отступ можно сделать через CSS свойство padding. Оно принимает значения аналогично свойству margin. Можно указать от одного до четырёх значений, чтобы задать разные отступы для разных сторон. Для демонстрации результатов работы этого свойства используем текст с выравниванием во всю ширину контейнера (text-align: justify;)
Тише, мыши, кот на крыше, а котята ещё выше. Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха. Тише, мыши, кот на крыше, а котята ещё выше. Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха.
- padding-left — отступ слева
- padding-right — отступ справа
- padding-top — отступ сверху
- padding-bottom — отступ снизу
Проблема расширения (box-sizing)
У свойства padding существует проблема. Это свойство расширяет элемент на величину отступа. Для наглядности создадим два одинаковых по ширине элемента «width: 200px;«, но у одного установим свойство padding:
Оба элемента имеют одинаковую ширину «width: 200px;«. Но нижний на 60 пикселей шире из-за того, что слева и справа есть отступ padding (по 30 px каждый), который расширяет этот элемент. Чтобы такого не происходило, необходимо задать элементу свойство box-sizing в значении border-box (по умолчанию оно в значении content-box):
Расширение элементов из-за внутреннего отступа padding иногда сильно мешает. Особенно при создании мобильных версий сайтов. Из-за них чаще всего на мобильных устройствах появляется горизонтальная прокрутка. Поэтому заранее убедитесь, что поставили свойство box-sizing в значение border-box для самых больших элементов на странице .
margin-bottom
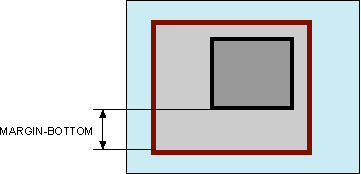
Устанавливает величину отступа от нижнего края элемента. Отступом является расстояние от внешнего края нижней границы текущего элемента до внутренней границы его родительского элемента (рис. 1).
Рис. 1. Отступ от нижнего края элемента
Синтаксис
margin-bottom: значение | auto | inherit
Значения
Величину нижнего отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. Значение может быть как положительным, так и отрицательным числом.
auto Указывает, что размер отступов будет автоматически рассчитан браузером. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
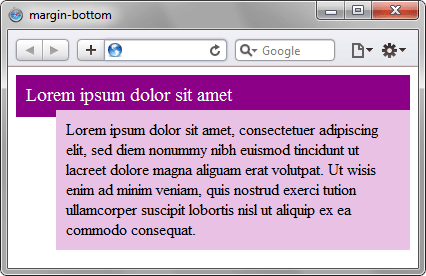
Lorem ipsum dolor sit amet Результат данного примера показан на рис. 2.

Рис. 2. Применение свойства margin-bottom
Объектная модель
[window.]document.getElementById(» elementID «).style.marginBottom Браузеры
Браузер Internet Explorer 6 в некоторых случаях некорректно вычисляет значение отступа, заданное в процентах.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .