Свойство margin
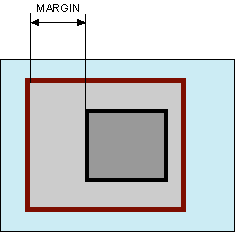
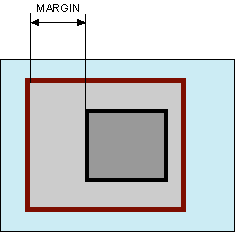
Свойство margin устанавливает пустое пространство от внешнего края border , padding или содержимого блока (рис. 1). Под margin нет своего фона и он принимает фон родительского элемента.
margin в основном используется для создания вертикальных и горизонтальных отступов между элементами. Аналогично другим блочным свойствам есть свойства для каждой стороны — margin-top, margin-right, margin-bottom и margin-left, соответственно устанавливающие отступ сверху, справа, снизу и слева. В примере 1 пространство между двумя вертикальными блоками задаётся с помощью свойства margin-bottom .
Пример 1. Расстояние между блоков
Результат данного примера показан на рис. 2.
Рис. 2. Расстояние между блоков
Значения margin
В качестве значений margin используются любые допустимые единицы длины, к примеру, пиксели, проценты, em, rem и др. В отличие от padding свойство margin может быть отрицательным (например: -10px), а также принимать значение auto . В остальном margin похоже на padding , у него также может быть от одного до четырёх значений.
Одно значение — определяет отступы для всех сторон блока.
margin: все стороны; margin: 10px;Два значения — первое определяет отступы сверху и снизу для элемента, второе слева и справа для элемента.
margin: верх-низ лево-право; margin: 10px 20px;Три значения — первое задаёт отступ сверху для элемента, второе одновременно слева и справа, а третье снизу.
margin: верх лево-право низ; margin: 10px 20px 5px;Четыре значения — первое определяет отступ сверху, второе справа, третье снизу, четвёртое слева. Для запоминания последовательности можно представить часы — значения идут по часовой стрелке, начиная с 12 часов.
margin: верх право низ лево; margin: 5px 10px 15px 20px;Значение auto
Свойство margin позволяет выравнивать элемент по центру горизонтали, если использовать значение auto и задать ширину элемента через width (пример 1).
Результат данного примера показан на рис. 3.
Рис. 3. Выравнивание блока по центру
Вместо margin: auto можно использовать комбинацию margin-left: auto и margin-right: auto .
Выравнивание блока по центру через значение auto работает только в сочетании с width .
Аналогично можно выровнять по центру горизонтали изображение, для этого даже не надо указывать ширину картинки, поскольку браузер получает её автоматически. Следует только превратить изображение в блочный элемент через свойство display, как показано в примере 3.
Результат данного примера показан на рис. 4.
Рис. 4. Выравнивание картинки по центру
Проценты
В качестве значения margin можно использовать процентную запись, с которой связаны следующие особенности.
- По горизонтали проценты считаются от ширины всего блока.
- По вертикали проценты считаются от ширины всего блока.
Таким образом, margin в процентах берётся от ширины всего блока, даже для margin-top и margin-botom .
Отрицательный margin
margin может быть задан с отрицательным значением, тем самым элемент сдвигается в противоположном направлении. К примеру, margin-top:-10px поднимает блок вверх на 10 пикселей, а margin-left:-10px сдвигает блок влево.
В примере 4 показан сдвиг блока с классом stat вверх, если он располагается сразу после элемента
.
Пример 4. Использование отрицательного значения
Результат данного примера показан на рис. 5. Без отрицательного margin строки располагаются далеко друг от друга.
Рис. 5. Поднимаем блок вверх через margin-top
Обнуление margin
Для некоторых элементов браузер добавляет margin автоматически. Вот несколько примеров:
- для по умолчанию margin задан как 8px;
- для списков
- ,
, margin-top и margin-bottom заданы как 1em; - для и margin-left и margin-right заданы как 40px.
Эти margin , согласно макету, не всегда нужны, поэтому их можно обнулить, иными словами, задать для margin нулевое значение. В примере 5 показано обнуление margin для элемента , после чего элемент плотно прилегает к краям браузера.
Пример 5. Обнуление margin
Кря-кря
Результат данного примера показан на рис. 6.

Солнечно

Облачно

Дождливо
См. также
Рецепты
margin
Устанавливает величину отступа от каждого края элемента. Отступом является пространство от границы текущего элемента до внутренней границы его родительского элемента (рис. 1).

Рис. 1. Отступ от левого края элемента
Если у элемента нет родителя, отступом будет расстояние от края элемента до края окна браузера с учетом того, что у самого окна по умолчанию тоже установлены отступы. Чтобы от них избавиться, следует устанавливать значение margin для селектора равное нулю.
Свойство margin позволяет задать величину отступа сразу для всех сторон элемента или определить ее только для указанных сторон.
Синтаксис
margin: [значение | проценты | auto] | inherit
Значения
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества значений и приведен в табл. 1.
| Число значений | Результат |
|---|---|
| 1 | Отступы будут установлены одновременно от каждого края элемента. |
| 2 | Первое значение устанавливает отступ от верхнего и нижнего края, второе — от левого и правого. |
| 3 | Первое значение задает отступ от верхнего края, второе — одновременно от левого и правого края, а третье — от нижнего края. |
| 4 | Поочередно устанавливается отступ от верхнего, правого, нижнего и левого края. |
Величину отступов можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. Значение может быть как положительным, так и отрицательным числом.
auto Указывает, что размер отступов будет автоматически рассчитан браузером. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
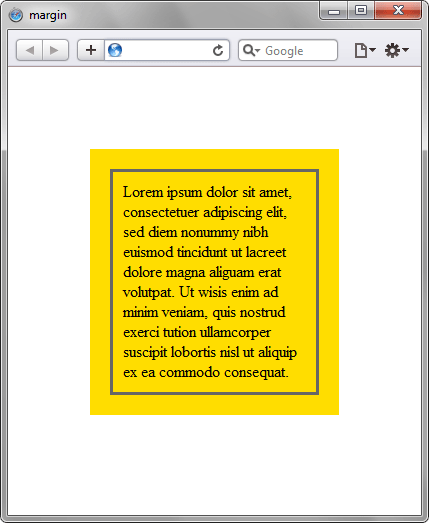
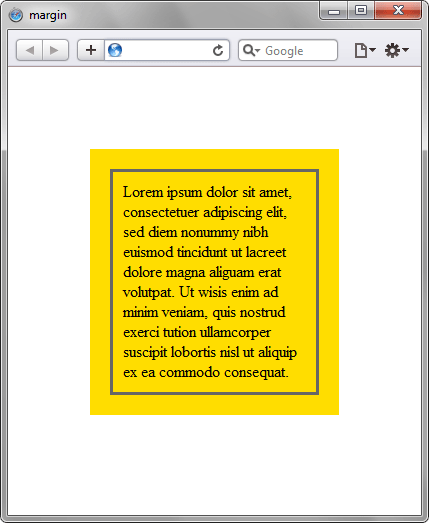
Результат данного примера показан на рис. 2.

Рис. 2. Применение свойства margin
Объектная модель
[window.]document.getElementById(» elementID «).style.marginБраузеры
Internet Explorer 6 в режиме совместимости (quirk mode) не поддерживает выравнивание блока по центру с помощью правила margin: 0 auto . Также в этом браузере наблюдается ошибка с удвоением значения левого или правого отступа для плавающих элементов, вложенных в родительские элементы. Удваивается тот отступ, который прилегает к стороне родителя. Проблема обычно решается добавлением display: inline для плавающего элемента.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Примечание
У блочных элементов расположенных рядом друг с другом по вертикали наблюдается эффект схлопывания, когда отступы не суммируются, а объединяются между собой. Само схлопывание действует на два и более блока (один может быть вложен внутрь другого) с отступами сверху или снизу, при этом примыкающие отступы комбинируются в один. Для отступов слева и справа схлопывание никогда не применяется.
Схлопывание не срабатывает:
- для элементов, у которых на стороне схлопывания задано свойство padding .
- для элементов, у которых на стороне схлопывания задана граница;
- на элементах с абсолютным позиционированием, т.е. таких, у которых position установлено как absolute ;
- на плавающих элементах (для них свойство float задано как left или right );
- для строчных элементов;
- для .
margin
Устанавливает величину отступа от каждого края элемента. Отступом является пространство от границы текущего элемента до внутренней границы его родительского элемента (рис. 1).

Рис. 1. Отступ от левого края элемента
Если у элемента нет родителя, отступом будет расстояние от края элемента до края окна браузера с учетом того, что у самого окна по умолчанию тоже установлены отступы. Чтобы от них избавиться, следует устанавливать значение margin для селектора равное нулю.
Свойство margin позволяет задать величину отступа сразу для всех сторон элемента или определить ее только для указанных сторон.
Синтаксис
margin: [значение | проценты | auto] | inherit
Значения
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества значений и приведен в табл. 1.
| Число значений | Результат |
|---|---|
| 1 | Отступы будут установлены одновременно от каждого края элемента. |
| 2 | Первое значение устанавливает отступ от верхнего и нижнего края, второе — от левого и правого. |
| 3 | Первое значение задает отступ от верхнего края, второе — одновременно от левого и правого края, а третье — от нижнего края. |
| 4 | Поочередно устанавливается отступ от верхнего, правого, нижнего и левого края. |
Величину отступов можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. Значение может быть как положительным, так и отрицательным числом.
auto Указывает, что размер отступов будет автоматически рассчитан браузером. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 2.

Рис. 2. Применение свойства margin
Объектная модель
[window.]document.getElementById(» elementID «).style.marginБраузеры
Internet Explorer 6 в режиме совместимости (quirk mode) не поддерживает выравнивание блока по центру с помощью правила margin: 0 auto . Также в этом браузере наблюдается ошибка с удвоением значения левого или правого отступа для плавающих элементов, вложенных в родительские элементы. Удваивается тот отступ, который прилегает к стороне родителя. Проблема обычно решается добавлением display: inline для плавающего элемента.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Примечание
У блочных элементов расположенных рядом друг с другом по вертикали наблюдается эффект схлопывания, когда отступы не суммируются, а объединяются между собой. Само схлопывание действует на два и более блока (один может быть вложен внутрь другого) с отступами сверху или снизу, при этом примыкающие отступы комбинируются в один. Для отступов слева и справа схлопывание никогда не применяется.
Схлопывание не срабатывает:
- для элементов, у которых на стороне схлопывания задано свойство padding .
- для элементов, у которых на стороне схлопывания задана граница;
- на элементах с абсолютным позиционированием, т.е. таких, у которых position установлено как absolute ;
- на плавающих элементах (для них свойство float задано как left или right );
- для строчных элементов;
- для .





