- HTML Lists
- Example
- Unordered HTML List
- Example
- Ordered HTML List
- Example
- HTML Description Lists
- Example
- HTML List Tags
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- Полное руководство по спискам в HTML и CSS
- Что такое списки
- Списки в HTML
- Виды списков
- Что такое упорядоченный список?
- Значения по умолчанию:
- Что такое неупорядоченный список?
- Значения по умолчанию:
- Что такое список определений?
- Что такое вложенные списки?
- Стиль списка
- list-style-type
- list-style-image
- list-style-position
- А теперь давайте поиграем с цветами списка
- Расцвеченный маркированный список
- Расцвеченный нумерованный список
- How to Make Lists in HTML
- Unordered List
- Let’s Validate
- Ordered List
- Summary
- Resources
- Questions?
HTML Lists
HTML lists allow web developers to group a set of related items in lists.
Example
Unordered HTML List
- tag. Each list item starts with the
tag.
The list items will be marked with bullets (small black circles) by default:
Example
Ordered HTML List
- tag. Each list item starts with the
tag.
The list items will be marked with numbers by default:
Example
HTML Description Lists
HTML also supports description lists.
A description list is a list of terms, with a description of each term.
The tag defines the description list, the tag defines the term (name), and the tag describes each term:
Example
HTML List Tags
| Tag | Description |
|---|---|
| Defines an unordered list | |
| Defines an ordered list | |
| Defines a list item | |
| Defines a description list | |
| Defines a term in a description list | |
| Describes the term in a description list |
For a complete list of all available HTML tags, visit our HTML Tag Reference.
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
Полное руководство по спискам в HTML и CSS
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
Перевод статьи «A complete guide about lists in HTML and CSS».
Что такое списки
Список это способ представления набора данных или информации. Таким образом этот набор данных становится более понятным, чем при любой другой форме изложения. Например, список покупок выглядит куда понятнее, если имеет вид именно списка, а не простого абзаца, где наименования идут просто через запятую.
Списки в HTML
Если вы хотите представлять на своих веб-страницах какие-то данные, являющиеся наборами чего-либо, список является прекрасным вариантом оформления. Благодаря спискам пользователи легче воспринимают информацию.
Виды списков
В HTML списки бывают трех видов:
Что такое упорядоченный список?
Упорядоченный список это набор элементов, представленных в определенном порядке. Форма упорядоченного списка лучше всего подходит для представления наборов данных, где порядок элементов имеет значение.
Примерами могут послужить кулинарные рецепты, где действия следует выполнять в определенном порядке, или списки инструкций простой программы.
Подобные списки делают упорядоченными, потому что без нужной последовательности изложения эта информация теряет свой смысл. Упорядоченные списки также называют нумерованными.
Для создания упорядоченных списков используется тег (ordered list – «упорядоченный список»), а для каждого из его элементов – тег (list – «список»).
- Налейте воду в кастрюлю.
- Добавьте сахар, чайные листья и специи.
- Доведите до кипения и подержите на медленном огне около минуты.
- Добавьте молоко.
- Доведите до кипения и подержите на медленном огне 3-5 минут.
- Процедите чай и перелейте его в чайник.
- Налейте воду в кастрюлю.
- Добавьте сахар, чайные листья и специи.
- Доведите до кипения и подержите на медленном огне около минуты.
- Добавьте молоко.
- Доведите до кипения и подержите на медленном огне 3-5 минут.
- Процедите чай и перелейте его в чайник.
Значения по умолчанию:
По умолчанию пункты списка обозначаются арабскими цифрами.
Это можно изменить, используя разные значения CSS-свойства list-style-type.
list-style-type: upper-alpha
list-style-type: upper-roman
list-style-type: lower-alpha
list-style-type: lower-roman
Это самые часто используемые значения свойства list-style-type. Но есть множество других значений, которые мы рассмотрим дальше.
Что такое неупорядоченный список?
Неупорядоченный список это список с элементами, которые могут быть представлены в произвольном порядке. Такие списки также называют маркированными.
Примеры таких списков – списки покупок, списки запланированных дел.
Для создания упорядоченных списков используется тег (unordered list), а для каждого из его элементов – тег (как и в упорядоченном списке).
Значения по умолчанию:
По умолчанию маркеры элементов представлены в виде кружочков. Это можно изменить, используя все то же CSS-свойство list-style-type.
list-style-type: circle
list-style-type: square
list-style-type: disc
Дальше мы разберем и другие варианты стилей.
Что такое список определений?
Список определений отличается тем, что каждый его пункт состоит из двух элементов. Первый из них – термин, а второй – его определение.
Вы можете создать список определений при помощи тега (definition list – «список определений»). В пунктах списка термины (term) создаются при помощи тега , а описание (description) – при помощи тега .
See the Pen definition-list by Amrish Kushwaha (@isamrish) on CodePen.
Что такое вложенные списки?
Иногда бывают ситуации, когда вам нужно представить информацию в виде списка, причем его пункты сами могут быть отдельными списками. Такая структура называется вложенным списком.
See the Pen nested-list by Amrish Kushwaha (@isamrish) on CodePen.
Стиль списка
Для придания стилей списку используются три CSS-свойства.
list-style-type
Как вы уже знаете, это свойство используется для стилизации маркеров списка (как упорядоченного, так и неупорядоченного).
Это свойство может принимать несколько значений:
- disc (круг)
- square (квадрат)
- circle (окружность)
- decimal (арабские цифры)
- lower-alpha (строчные латинские буквы, =lower-latin)
- lower-roman (римские цифры в нижнем регистре)
- lower-latin (строчные латинские буквы, =lower-alpha)
- lower-greek (строчные греческие буквы)
- upper-alpha (заглавные латинские буквы, =upper-latin)
- upper-roman (римские цифры в верхнем регистре)
- upper-latin (заглавные латинские буквы, =upper-alpha)
С полным списком возможных значений свойства list-style-type можно ознакомиться здесь.
list-style-image
Это свойство используется, чтобы в качестве маркера списка установить изображение. Свойство может принимать два значения: url изображения или none.
See the Pen list-style-image by Amrish Kushwaha (@isamrish) on CodePen.
Поскольку значение этого свойства наследуется, для возвращения значения по умолчанию используется значение none.
list-style-position
Это свойство служит для определения положения маркера относительно элементов списка. Свойство list-style-position может принимать два значения: inside (внутри) и outside (снаружи).
Пример применения значения inside
Пример применения значения outside
А теперь давайте поиграем с цветами списка
Расцвеченный маркированный список
Вариант 1: элементы списка и маркеры имеют один цвет.
Вариант 2: элементы списка и маркеры имеют разные цвета.
Расцвеченный нумерованный список
Вариант 1: элементы списка и их номера имеют один цвет.
Вариант 2: элементы списка и их номера имеют разные цвета.
Надеемся, статья вам понравилась. Если знаете о списках еще что-то интересное, добавляйте в комментарии!
How to Make Lists in HTML
This article is part of the Beginner Web Developer Series. The series is targeted to people who’d like to start serious web development, as well as people who are already web developers and want to solidify their knowledge of fundamentals while possibly filling in some holes. If you find yourself tinkering with HTML, CSS, or Javascript until you sort of get it to work, this series is for you. The material in this series is closely tied to my top-rated Coursera course.
As a regular busy person you probably have tons of lists:
- To Do list
- Shopping list
- Ingredients list
- The let’s list other lists list 😁
There is a long list of deep yearning reasons that make lists appeal to our list-loving natures. (I should make a list of those reasons, shouldn’t I? 🤣)
Alright, alright. I am done with that list of corny jokes. 🤣
Jokes aside, lists are a great organizational tool, not only visually, but structurally as well. (As I’ve harped on in this series for a while now, HTML defines structure of our document, not how it visually appears.)
So, let’s learn how to create a list in HTML.
Unordered List
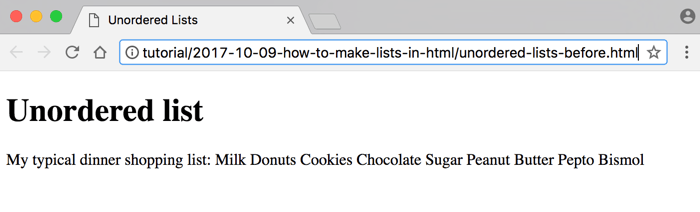
Below is the start of an HTML document containing a list of things ( unordered-lists-before.html )
- tag (line 12 and 23). Then each individual item in the list gets surrounded by an
tag.
All is well until we get to the Cookies item. (How true that is!) Stores usually sell the cookies in its own section, so it only makes sense that we make a separate list for all of the different types of cookies we need to get.
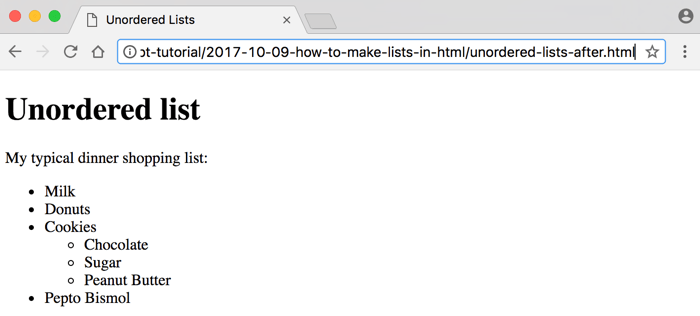
If we look at this page in the browser, we can now see our list(s):
Even though HTML isn’t responsible for how something appears, the browser is nice enough to provide default styles for our main list with filled-in bullet points and hallowed-out bullet points for our cookie sub-list.
Let’s Validate
Let’s use an online HTML validator, recommended by the WHATWG, to validate our HTML code.
- Go to the following link: https://html5.validator.nu/
- From the drop down that says Address, choose Text Field
- Erase everything in the text area
- Copy and paste the HTML code of the unordered-lists-after.html file into that text area and then click the Validate button.
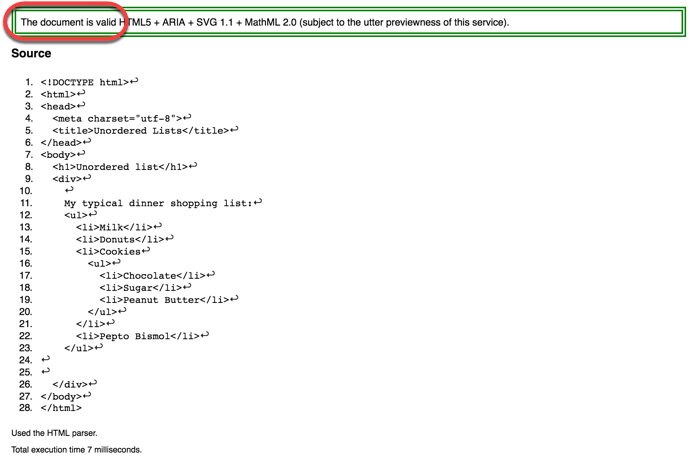
As you can see from the screenshot below, the validator reports our HTML code as valid:
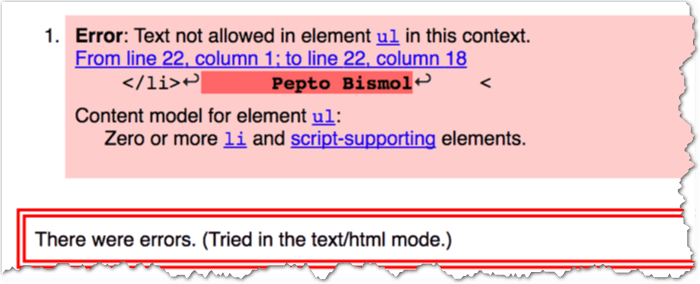
Here is what the validator would output:
- tag which isn’t first wrapped inside of an
tag.
Ordered List
There are lists that absolutely require a particular order in which the items must be listed.
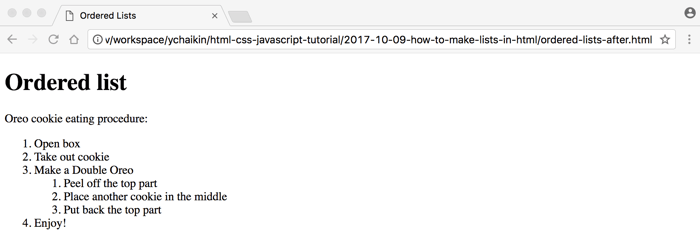
For an example of this, let’s take a look at my secret Double Oreo cookie eating procedure/recipe (offered free to the readers of this article) ( ordered-lists-after.html ):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28charset="utf-8"> Ordered Lists Ordered list Oreo cookie eating procedure: Open box Take out cookie Make a Double Oreo Peel off the top part Place another cookie on top of the half with the cream Peel off the top part of another cookie Place the part with the cream on top of the middle cookie Enjoy!tags (which stand for ordered list) instead of the
tags. Note that I am also using an ordered list ( ol ) for the inner sublist detailing the Double Oreo recipe.For completeness, let’s take a look at what this page looks like in the browser:
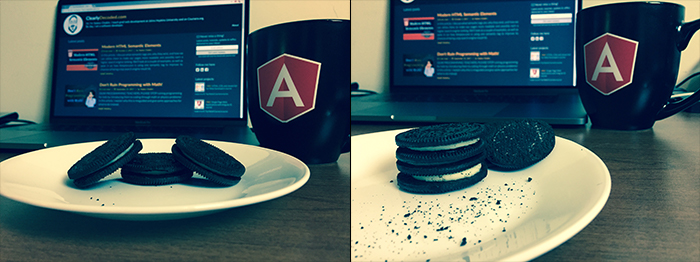
By the way, if you closely follow this secret recipe, you should end up with a Double Oreo cookie that looks something like this:
And you thought I was joking about that, didn’t you? Please! Cookies are no joking matter! (Ok, I AM joking. 😂)
Just to show you what the Double Oreo cookie looks like on the inside, here it is.
The things I put myself through for my audience! 😁
Summary
Let’s give a quick summary of what we’ve covered in this article:
- Lists provide a natural and commonly used grouping of content
- Very often, lists are used for structuring navigation portion of the web page
- Cookies are an essential part of web development
Resources
Questions?
If something is not clear about what I wrote in this article, please ask away in the comments below!