- How do you use Python to make websites?
- Why Should You Use Python to Develop a Website?
- Some Sites Created Using Python
- Using Python to make websites
- Set Up Python Web Hosting
- Choose Framework
- Django
- Web2py
- Flask
- Bottle
- AIOHTTP
- Code Your Website
- Some Popular Resources
- Conclusion
- Build a Website with Python
- Step #1: Minimal Web Application
- Step #2: Adding HTML
- Step #3: Adding CSS
- Step #4: Adding an Image
- Step #5: Adding JavaScript
How do you use Python to make websites?
In this article, we will discuss how to use Python to make websites.
Python is a 1991 programming language that has increased in popularity over the last decade. Python coders are in high demand in the computer industry nowadays.
Python is a general-purpose programming language, which means it can be used to develop practically any kind of computer program, including websites. It’s a programming language that benefits any developer because it’s very simple to learn while still being powerful enough for some of the most complex applications available.
If you want to learn how to design a website with Python, you need to be familiar with the language as well as with how websites work.
Why Should You Use Python to Develop a Website?
Python is a computer language that may be used to develop a wide range of different things, including websites. Making websites with Python is simpler than most people believe due to the fact that this language makes use of «frameworks.»
Frameworks are prebuilt selections of code designed to do specific tasks. When building a website, for example, frameworks provide structure, execute common operations, and much more. Simply put, you may utilize a framework to drastically reduce the amount of real code you must execute, saving you a significant lot of time.
Some Sites Created Using Python
The following are some examples of websites made with the Python programming language. These demonstrate the coding language’s versatility:
- Google − Python is used by Google, the world’s most prominent search engine.
- Instagram − Instagram’s backend was built with Python.
- Spotify − Python is one of the reasons Spotify can offer audio files virtually with almost no delay.
- Netflix − Python was used to code most of the Netflix website and overall service.
- Uber − Uber has transformed the ride-sharing industry, and its service is developed in Python.
Of course, millions of other websites use Python for some or all of their programming, and the number is increasing on a daily basis.
Using Python to make websites
Building a website from scratch will take time and work regardless of the language you select. Python makes many aspects of website development faster and easier, but you must still ensure that everything is in place and that all necessary steps are taken. The following are only a few of the important steps to effectively building a Python-coded website.
Set Up Python Web Hosting
You’ll need good hosting, just like any other website. Almost all web hosting firms today will enable running Python-based pages. However, some are better than others or specialize in hosting these types of sites.
Taking the time to pick the correct hosting company for your Python website can help you avoid problems later on. While most hosting firms can support Python-based sites, those that do not focus on it may not keep their systems up to date with the latest Python versions. If you start using new versions before the hosting provider is ready, this can cause your website to load incorrectly.
Choose Framework
Choosing a framework is one of the most crucial tasks in building a website using Python. There are numerous popular frameworks that will make creating a website faster and easier. The following Python frameworks are among the most widely used today:
Django
Django, is a free and open-source Python framework, that allows developers to fastly create complex code and apps. The Django framework aids in the development of high-quality web applications. It is one of the greatest Python frameworks for the rapid creation of APIs and web applications.
The Django framework has been used to create over 12,000 well-known projects. Furthermore, it is one of the more experienced Python web development frameworks.
This high-level framework simplifies web application development by providing a variety of powerful features. It features a massive library collection and emphasizes effectiveness, less coding, and component reusability.
Web2py
Web2py is a Python-based platform for creating dynamic web content. The technology has included a code editor, debugger, and deployment tools from its initial release in 2007. Web2py is a Python library that allows you to create dynamic web content.
Flask
Flask is a Python framework inspired by the Sinatra Ruby framework that is accessible under the BSD licence. Flask is dependent on the Werkzeug WSGI toolbox and the Jinja2 template. The main goal is to assist in the development of a robust web application base.
The Python backend framework can be developed in any way that developers require; however, it was built for open-ended applications. Flask has been employed by large corporations such as LinkedIn and Pinterest. Flask, in comparison to Django, is best suited for tiny and simple projects. As a result, you may predict web server development, Google App Engine support, and built-in unit testing.
Bottle
The bottle is a WSGI microweb framework, which means it is a single file with no dependencies other than a distributed module in the Python Standard Library. All of this is included in the framework, as well as request dispatching through URL, key/value databases and templates, and built-in HTTP server support.
AIOHTTP
AIOHTTP is an asynchronous framework with both server and client-side functions, making it ideal for a wide range of websites.
Not only these we have many more like NumPy, Pandas, Matplotlib, CherryPy, etc.
Code Your Website
Once you’ve chosen and installed your framework, you’ll be ready to start coding your website. This is where you’ll spend the majority of your time, and many first-time users are amazed at how fast it can go.
The majority of the tasks that must be manually coded when using other languages are already in place, due to the established Python frameworks.
An expert Python developer can have a website up and running in a few hours. Using the correct frameworks, you could get a very simple site up and running in under an hour. A typical website will take around a day to complete, excluding the creation of the site’s content.
Note that when you’ve created your site, you’ll need to regularly update and improve it to keep it current and function properly.
Some Popular Resources
Conclusion
You can spend numerous hours researching and investigating your alternatives for developing a website. In the end, it’s best to give it a chance. One of the best things about Python is that it is simple to learn and produces measurable results rapidly. If you want to create a website with Python, the best thing you can do is give it a shot.
Build a Website with Python
Flask is a web development framework. With Python, there are two modules one can use for web development: Django and Flask. However, Flask is more lightweight and easier to learn. In this tutorial, we’ll be building a very simple website using Python’s Flask module.
To begin with, install flask:
Step #1: Minimal Web Application
The minimal application can be found at https://flask.palletsprojects.com/en/2.0.x/quickstart/#a-minimal-application. This is a web page that displays “Hello World”. The first thing we did was create an instance of Flask() with “__name__” as the argument. The route decorator is used to inform Flask the URL that will activate the function we wrote.
def index ( ) :
return «Hello World»
if «__name__» == «__main__» :
app. run ( debug = True )
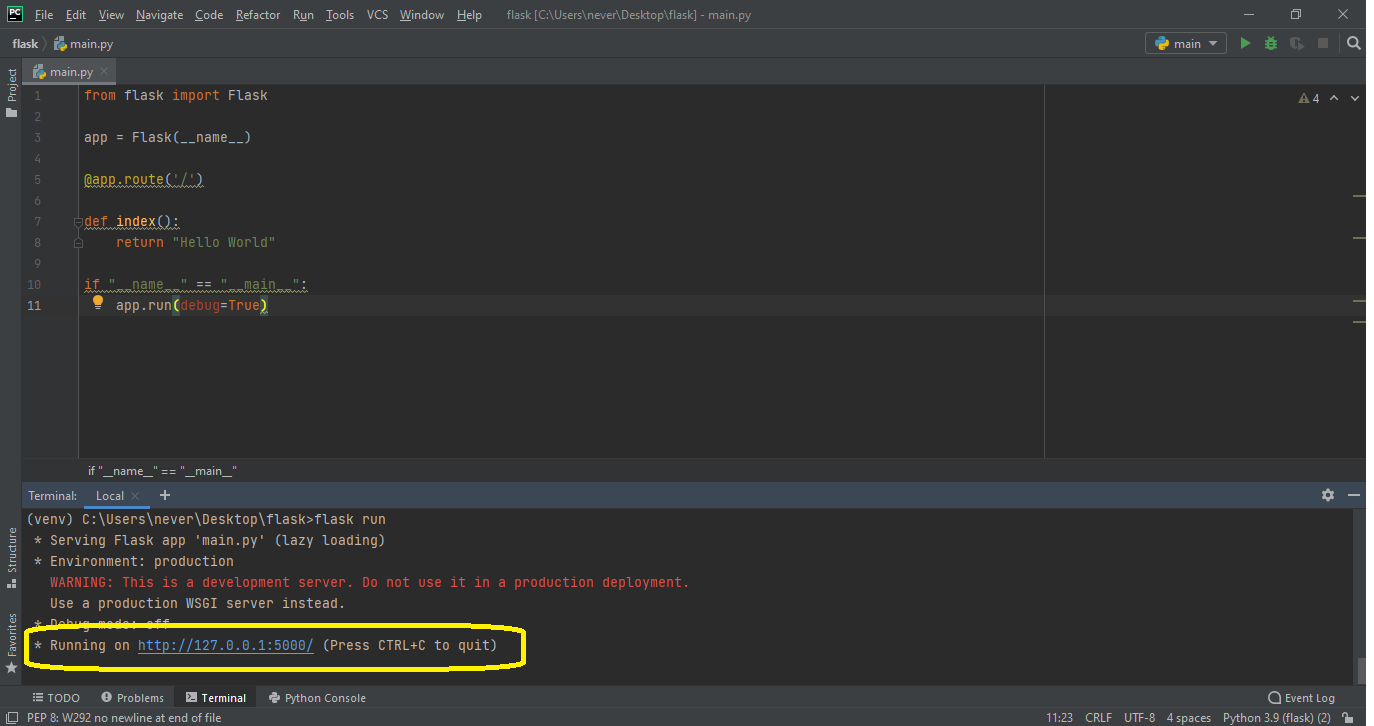
Next, in the terminal of PyCharm, type the following (where the name of my Python file is main.py; in your case, replace main.py with your Python’s filename):
Once you run “flask run”, the terminal will chuck out a URL with a port. This URL:PORT is where the web page is loaded. You can always press Control + c to quit. In my case, it says “Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)”. So, open up your web browser, and copy and paste the URL given. In my case, I copied and pasted “http://127.0.0.1:5000/”. Please also note that the previous lines must be run every time you restart PyCharm for it to work:
Step #2: Adding HTML
The first thing you’ll need to do is open the folder where the Python script is located and create a folder called “templates”. When I first ran this, I tried putting the name “template” as the folder name, and the whole program crashed and didn’t work. So, it’s imperative that you call the folder “templates”. Within this “templates” folder, create an index.html file with your HTML code. Then, use render_template() and pass “index.html” as the argument. Now, if you run “flask run” in the terminal, your HTML code should be rendered:
My html code (index.html) for the moment is as follows:
And, my Python file code (main.py) is as follows:
from flask import Flask , render_template
def index ( ) :
return render_template ( «index.html» )
if «__name__» == «__main__» :
app. run ( debug = True )
The latter will render a simple HTML page.
Step #3: Adding CSS
Now, I want to add CSS to my HTML. To do this, create a folder called “static” and create a file called “main.css”. Here, the name of the actual CSS file can be anything. I’ve decided to call mine “main.css”. However, the name of the folder must be “static”! In fact, in the “static” folder, one can place anything that is static, such as CSS, JavaScript, and images. So, if you’re going to put images, JavaScript, and CSS, you may wish to create sub-folders.
First, let’s write out the CSS (main.css) I want:
body {
margin : 0 ;
color : #333
font-family : verdana ;
font-size : 20px ;
background-color : rgb ( 201 , 76 , 76 ) ;
}
.styled {
background-color : #92a8d1 ;
font-family : verdana ;
font-size : 20px ;
}
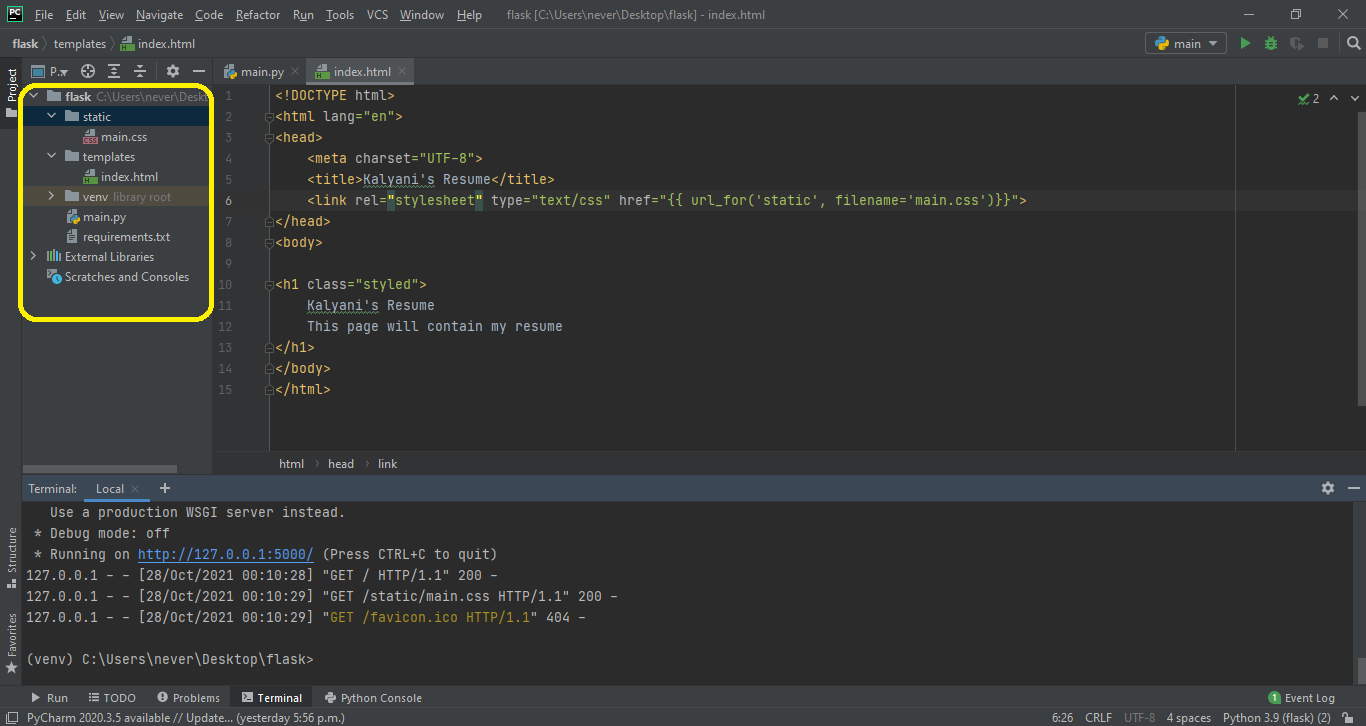
Here, in the index.html, we need to write <link rel=”stylesheet” type=”text/css” href=”>”> in the head of the HTML file. Here, the filename is the name of the CSS file (mine is main.css). If for instance the “main.css” is located with a sub-folder called “css”, then you’d write the following:
After that, you can use the CSS you have created. For instance, I created one called “styled”, and used it in the h1 class.
My index.html file would be as follows:
Kalyani’ s Resume
This page will contain my resume
< / h1 >
< / body >
< / html >
The main Python file – main.py – stays the same.
from flask import Flask , render_template
def index ( ) :
return render_template ( «index.html» )
if «__name__» == «__main__» :
app. run ( debug = True )
Step #4: Adding an Image

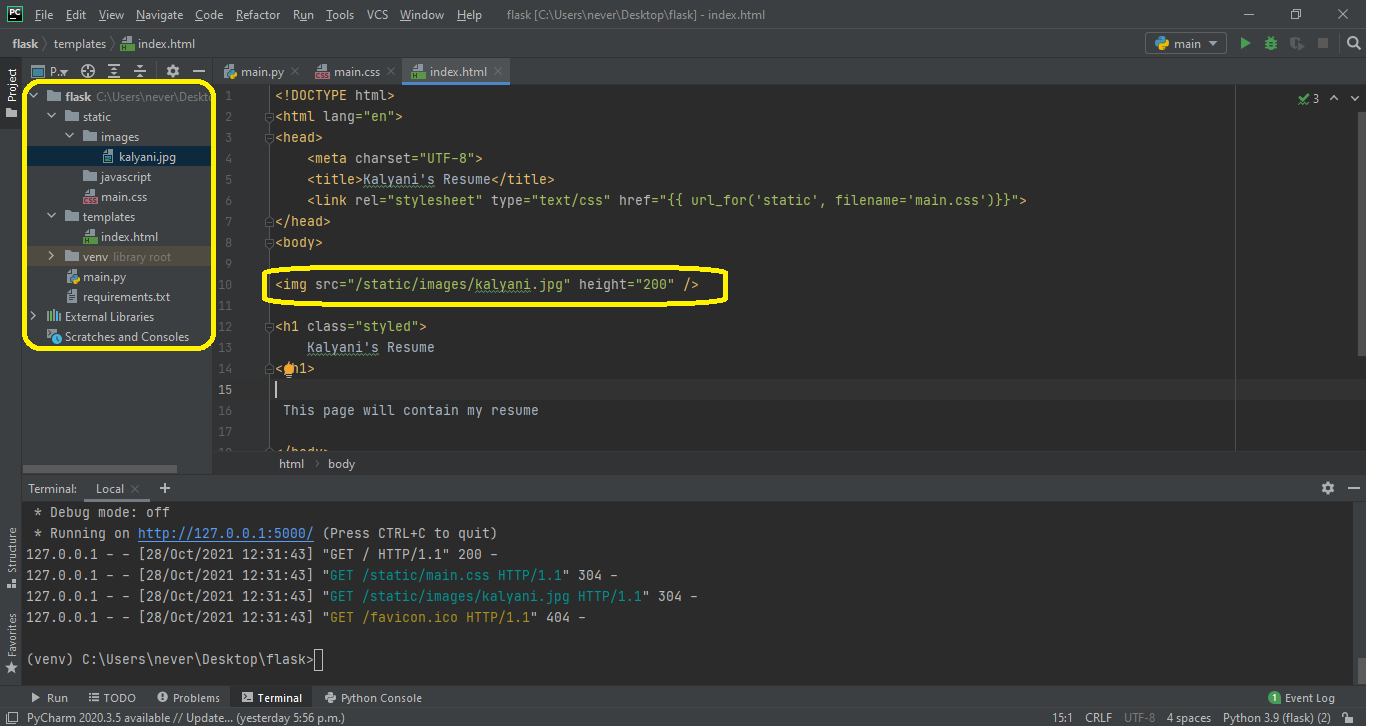
Now, let’s add an image to the HTML page we created! For this, we use the “static” folder we created. Within the “static” folder, I created another folder called “images”. Within the images folder, I placed an image. Now, let’s add the image to the HTML code as follows: . In this case, I set the height of the image to 200, but you can change it to whatever you want and add CSS if you want.
The HTML code would look as follows:
Alternatively, one can also use the following:
In this case, the HTML code would look like this:
[ cc lang = «html» width = «100%» height = «100%» escaped = «true» theme = «blackboard» nowrap = «0» ]
>»>
%3E%3E)
Kalyani’ s Resume
< / h1 >
This page will contain my resume
< / body >
< / html >
Step #5: Adding JavaScript
There are two ways you can add JavaScript. In this first demo, I will create a button. When the button is pressed, it would activate a function called myFunction() which will be JavaScript (found in the tag). For this, set up the button. Then, set up a script tag in the head of the HTML code and within it, define a function. In my case, I’ve defined a function that will add the “whole resume” to a p element upon button click.
You can add it to the index.html file as follows:
function myFunction() document.getElementById(«para»).innerHTML = «WHOLE RESUME»;
>

Kalyani’ s Resume
< / h1 >
This page will contain my resume
< / p >
Click to see Resume < / button >
< / body >
< / html >
However, in most cases, JavaScript files tend to be documents themselves, and not one liners. In such cases, we’d have a .js file that we have to link. In my case, I’d write: . So, much like the image file, we link the js file as follows:
>»>

Kalyani’ s Resume
< / h1 >
This page will contain my resume
< / p >
Click to see Resume < / button >
< / body >
< / html >
Alternatively, you can also use this: . The latter would generate this HTML code:
Kalyani’ s Resume
< / h1 >
This page will contain my resume
< / p >
Click to see Resume < / button >
< / body >
< / html >