- PSD to HTML Converter
- Convert PSD to HTML online, from any device with a modern browser like Chrome and Firefox.
- Free Document Conversion, Viewer, Merger app for Windows
- PSD Adobe Photoshop Document
- HTML Hyper Text Markup Language
- How to convert PSD to HTML
- FAQ
- Other Supported Conversions
- Convert a PSD to HTML/CSS in 4 easy steps
- 1. Fine-tune your PSD
- 2. Connect to Yotako and import your PSD
- 3. Select the stack of your choice
- 4. Choose a repository and get your code
- What to expect from the code?
- Conclusion
- Sign up for more like this.
- User Stories, User Scenarios, and Use Cases: Understanding the Differences
- The Art of Persuasive Design: Influencing User Behavior
- From Figma Web Design to Gutenberg Editor with Yotako AI shuttle
- Make psd to html
- PSD File
- HTML/CSS
- Not intented for creating Themes!
- Like this service? Please donate to keep it free!
- Why web to psd?
- Need more than just basic html? Try us!
PSD to HTML Converter
Convert PSD to HTML online, from any device with a modern browser like Chrome and Firefox.
Convert your PSD files online. You can convert your PSD documents from any platform (Windows, Linux, macOS). No registration needed. Just drag and drop your PSD file on upload form, choose the desired output format and click convert button. Once conversion completed you can download your HTML file.
You even can perform more advanced conversions. For example you can convert password protected documents. Just expand LoadOptions and enter the password of your file. Or you can add a watermark to the converted HTML file. Expand the ConvertOptions and fill the fields for watermarking.
Converted HTML files are stored in the cloud. Privacy is 100% guaranteed. All documents are removed from the cloud after 24 hours.
You can convert your PSD documents from anywhere, from any machine or even from a mobile device. The PSD converter is always available online and is completely free.
- Convert WORD to PDF, EXCEL to PDF, PDF to WORD, POWERPOINT to IMAGE, VSDX to PDF, HTML to DOCX, EPUB to PDF, RTF to DOCX, XPS to PDF, ODT to DOCX, ODP to PPTX and many more document formats
- Simple way to instant convert PSD to HTML
- Convert PSD from anywhere — it works on all platforms including Windows, MacOS, Android and iOS
Free Document Conversion, Viewer, Merger app for Windows
- Easily convert, view or merge unlimited files on your own Windows PC.
- Process Word, Excel, PowerPoint, PDF and more than 100 file formats.
- No limit of file size.
- Batch conversion of multiple files.
- One app with rich features like Conversion, Viewer, Merger, Parser, Comparison, Signature
- Regular FREE updates with new features coming every month
PSD Adobe Photoshop Document
PSD, Photoshop Document, represents Adobe Photoshop’s native file format used for graphics designing and development. PSD files may include image layers, adjustment layers, layer masks, annotations, file information, keywords, and other Photoshop-specific elements. Photoshop files have default extension as PSD and have a maximum height and width of 30,000 pixels, and a length limit of two gigabytes.
HTML Hyper Text Markup Language
HTML (Hyper Text Markup Language) is the extension for web pages created for display in browsers. Known as language of the web, HTML has evolved with requirements of new information requirements to be displayed as part of web pages. The latest variant is known as HTML 5 that gives a lot of flexibility for working with the language. HTML pages are either received from server, where these are hosted, or can be loaded from local system as well.
How to convert PSD to HTML
- Open our free PSD to HTML converter website.
- Click inside the file drop area to upload PSD file or drag & drop PSD file.
- Click on Convert button. Your PSD files will be uploaded and converted to HTML result format.
- Download link of result files will be available instantly after conversion.
- You can also send a link to the HTML file to your email address.
- Note that file will be deleted from our servers after 24 hours and download links will stop working after this time period.
FAQ
First, you need to add a file for conversion: drag & drop your PSD file or click inside the white area to choose a file. Then click the "Convert" button. When PSD to HTML conversion is completed, you can download your HTML file.
Of course! The download link of HTML files will be available instantly after conversion. We delete uploaded files after 24 hours and the download links will stop working after this time period. No one has access to your files. File conversion (including PSD is absolutely safe.
Yes, you can use our free PSD to HTML converter on any operating system that has a web browser. Our PSD to HTML converter works online and does not require any software installation.
Detailed examples are available at GitHub in the form of executable projects. If you are only interested in PSD to HTML conversion then check .NET & Java examples.
Other Supported Conversions
You can also convert PSD into many other file formats. Please see the complete list below.
Convert a PSD to HTML/CSS in 4 easy steps
Spoiler Alert — This is not another tutorial on how to code from a PSD (you can easily find such articles elsewhere in the web). Nor is it about a freelance service company offering you to convert your PSD to a basic HTML in exchange for some $, € or £. In this blog post we will focus on using an online tool in order to bring some innovation in your front-end development workflow.
As a developer, you may feel a bit abandoned when a designer hands off a Photoshop file to you. Indeed, you don’t always receive a detailed style guide from your designer colleague. Missing information about specs, fonts and colors is a common complain of front-end developers. If it already happened to you, you know what a brutal transition from design to code looks like and how much time you can waste on that. Let’s face it, when it comes to turning a design file into code very few solutions exist to make this transition seamless and help you boost your coding.
Imagine a tool you can use with your own custom design and a source code tailor-made with the stack of your choice and based on this design. Let’s dig into a 4 steps solution to considerably improve your PSD to HTML/CSS workflow using such tool. So you can develop web app or mobile app in a faster and easier way without programming manually from scratch looking at your PSD. Let’s have a look at this solution we named Yotako.
1. Fine-tune your PSD
Your PSD probably already respects Yotako guidelines.
If it’s not the case you will need to slightly adjust some aspects of your PSD in order to get the most out of Yotako.

Have a look at Yotako guidelines for Photoshop files
In order to respect Yotako guidelines, you may need to make some adjustments like for example adapt the name of your widgets so their different states are well addressed (e.g. checkbox checked by default).
2. Connect to Yotako and import your PSD
As described above, Yotako is an online tool you can use to translate your PSD into code. Go to Yotako.io, sign up (it’s all free) and start your very first development project by importing your PSD file into Yotako. In a couple of seconds your design file is imported and ready to be translated into the source code you need.

3. Select the stack of your choice
When your design is imported and ready to use, you now need to choose the code you want for your application. First tell the tool if you work on a web or a mobile application, then select the stack containing the libraries and frameworks of your choice. In this case we selected a web app with HTML/CSS.

Good to know: we are working to open source Yotako, so whatever the need you have for your code (due to dependencies or home-made code), you will be able to tell Yotako the code you want and customize it directly within Yotako.
4. Choose a repository and get your code
By default your code will be available on Yotako public repository on Github. If you have your own Github or Bitbucket account and want to access the code from there, just select “Connect to your repositories” and log into your personal account.

Congrats, you have now created your first application using Yotako. Just click on “Create”, wait a few minutes and you will receive your code in the repository you selected. Just git clone the code Yotako provided and you can keep on working on your application.

Name your project and get your custom code
What to expect from the code?
You can expect your code to be:
- Ready to use with test and build systems already set up.
- A faithful translation of the interfaces designed with your PSD.

You can see a preview of your application, directly deployed by Yotako

The code of your application is available on your repository
Conclusion
Hope you found this blog post helpful. If you have any question or remark feel free to reach us or just comment below.
Stay tuned! In further posts we will discuss how you can convert PSD to JavaScript. We will also try to dig into how to go from wireframes to code as Yotako currently supports wireframing tool Balsamiq Mockups.
If you are interested in what we do at Yotako, don’t hesitate to join the community on Twitter and Facebook!
The team at Yotako
Sign up for more like this.
User Stories, User Scenarios, and Use Cases: Understanding the Differences
In the world of product design and development, three terms often come up that can sometimes be confusing for us: user stories, user scenarios, and use cases. Understanding the differences between them is crucial to know in which moment we shoud use one or another. So, let´s go for
The Art of Persuasive Design: Influencing User Behavior
Introduction Persuasive design is a powerful practice that influences user behavior by leveraging psychological and social theories. In this article, we will explore the concept of persuasive design and how it can be applied to drive desired actions from users. Understanding Persuasive Design Persuasive design focuses on using a product
From Figma Web Design to Gutenberg Editor with Yotako AI shuttle
Learn how to publish Figma/Adobe XD web designs to WordPress instantly using AI and edit them with Gutenberg. Choose your preferred design tool, install the plugin, follow the conversion steps, and explore endless possibilities.
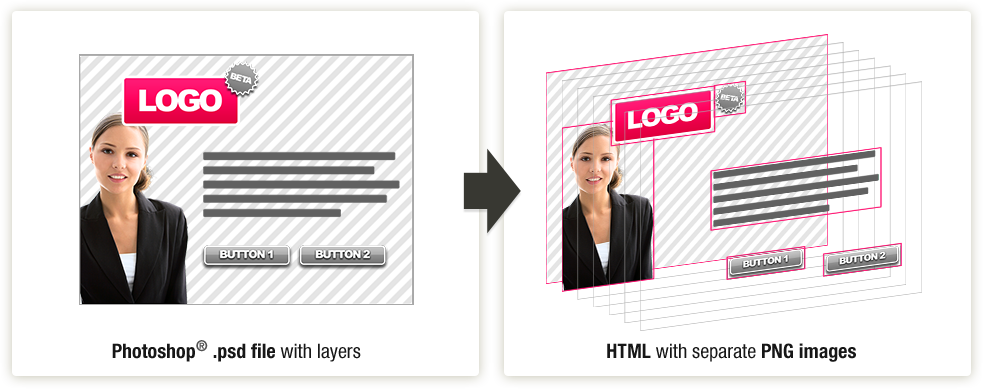
Make psd to html
PSD File
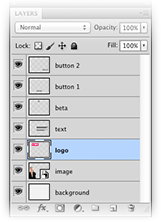
- standard .psd file
- multiple layers with transparency
- layer effects and adjustment layers
need to be rasterized - only 8bit RGB supported
- layer masks are currently not
supported and must be applied
to layers - max. 80mb filesize
- for optimum colors please use sRGB color profile
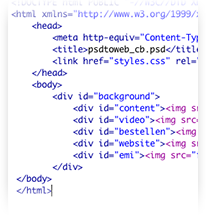
HTML/CSS
- html file with div layers
- layers with png images set to
absolute positions - div layer IDs from layer name
- use a standard html editor
to go from here
Not intented for creating Themes!
This service can not be used to create out-of-the-box themes for any CMS (content management Systems) like WordPress, Joomla, Drupal or shop systems like Magento, Shopware, Plentymarkets, OXID, xtCommerce or others ! These systems rely on HTML-text based content and grow their dimensions with changing content. PSDTOWEB creates non-sizable images of each element and can’t be used as a theme.
Like this service? Please donate to keep it free!
Creating and maintaining this service takes a lot of time and money
Please help us keeping it free by considering a donation.
Why web to psd?
As a web agency a lot of our work consists of exporting image elements from photoshop and manually adding each of them in html files to rebuild the original photoshop layout of websites. To save ourselves some time and speed up the process we created this service as a quick solution to build the basic html needed for simple pages and larger projects. Also it will enable anyone capable of using Adobe Photoshop to create pixel exact web layouts in a breeze.
Need more than just basic html? Try us!
As mentioned before we are a web agency and are handling web projects of virtually any size for our clients. Basic pages as well as large platforms are part of our portfolio which you can find on www.lightweb-media.de. We offer sites based on basic html and a large number of different CMS options — including WordPress and Drupal — and technologies (PHP/SQL,AJAX/jQuery,HTML5,Web-Apps). Don’t hesitate to contact us.
Adobe® and Photoshop® are either registered trademarks or trademarks of Adobe Systems Incorporated in the United States and/or other countries. This service isn’t in any way affiliated with Adobe or Photoshop.