- 5 ways how to center an image in CSS
- 1. Center an image using the margin property
- 2. Center an image using text-align
- 3. Center an image using flexbox
- center image horizontally using flexbox
- center image vertically using flexbox
- 4. Center image using position and transform
- center image horizontally using position and transform
- center image vertically using position and transform
- 5. Center image using center element (deprecated)
- Conclusion
- How to Center an Image Vertically and Horizontally with CSS
- Here’s an interactive scrim about how to center an image vertically and horizontally:
- Centering an Image Horizontally
- Text-Align
- Margin: Auto
- Display: Flex
- Centering an Image Vertically
- Display: Flex
- Position: Absolute & Transform Properties
- Step 1: Define Position Absolute
- Step 2: Define Top & Left Properties
- Step 3: Define the Transform Property
- HTML Center Image – CSS Align Img Center Example
- Table of Contents
- How to Center an Image With the Text Align Property
- How to Center an Image with Flexbox
- How to Center an Image with CSS Grid
- How to Center an Image with the Margin Property
5 ways how to center an image in CSS
In this article, we will look at 5 different ways on how to center an image in CSS or to center any non-block element.
Human beings are attracted to symmetry, even the basic definition that your mind conceives about beauty is symmetry.
So as a web developer you might want your webpage to follow symmetry and look beautiful. For this one task you have is to center an image horizontally and/or vertically.
We have discussed the following 5 different ways to center an image in CSS.
1. Center an image using the margin property
Using margin property you can horizontally center any block-level HTML element. Set margin-left: auto and margin-right: auto or simply margin: 0 auto and your element will get aligned to center horizontally.
But an image is an inline element by default so you can not directly apply this to an image in HTML.
Follow the following steps:
- First, set display: block to the image element to make the image a block-level element because margin auto will only work on block-level element.
- Second, set the left and right margins of the image to «auto» by margin: 0 auto .
- Finally, set the width of the image smaller than it’s parent element because if the image is bigger than it’s parent element then it doesn’t worth centring it. Let’s set width: 60% for the safe side.
Now, adding ‘center’ class to the ‘img’ element.
2. Center an image using text-align
Yes, you can align an image horizontally to center using the text-align property.
Since text-align property works on block level element so warp your image with a which is block level element and set text-align: center to the element.
Make sure the size of the viewport is smaller than the image width unless it won’t work so you can set some width to the image.
3. Center an image using flexbox
Using the above 2 methods you can center an image only horizontally but using CSS flexbox you can center the image both horizontally and vertically.
To use flexbox for this purpose you first need to wrap the image in an element and set the display property to «flex» to create a flex container.
Now, to center the image horizontally or vertically you need to use 2 flexbox property justify-content and align-items respectively.
center image horizontally using flexbox
To center the image horizontally use the justify-content property of CSS flexbox. The justify-content align the items of the flex container in the X-axis.
Set justify-content: center to the flex container.
Make sure the width of the image is smaller than the viewport. Here we set the width of the image to 60%.
Now set the ‘center’ class to the div element.
center image vertically using flexbox
To center the image vertically use the align-items property of CSS flexbox. The align-item property aligns the items of the flexbox in the Y-axis which will vertically align the image.
Set align-items: center to the element.
Here we also set some height of element greater than the height of the image to visualize properly.
Now set the ‘center’ class to div element.
4. Center image using position and transform
Using position absolute and then applying transform property on it is a classic method to center elements in CSS.
Using this you can center images or any element both horizontally and vertically.
For this, to work there must be a parent element of the image with position relative.
center image horizontally using position and transform
Step 1 : Wrap the image element in a div element and set position: relative to it. Also, set some height greater than the image height for it to work properly.
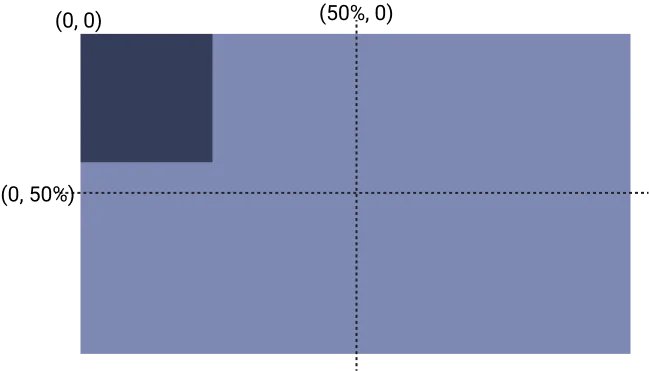
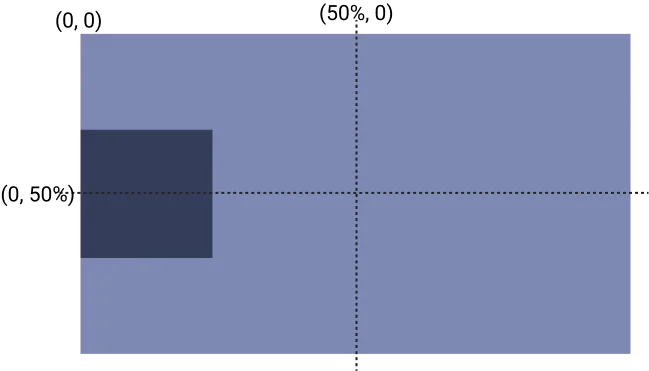
Step 2 : Now set position: absolute to the image which will move the image to start from (x, y): (0, 0) of its parent element.
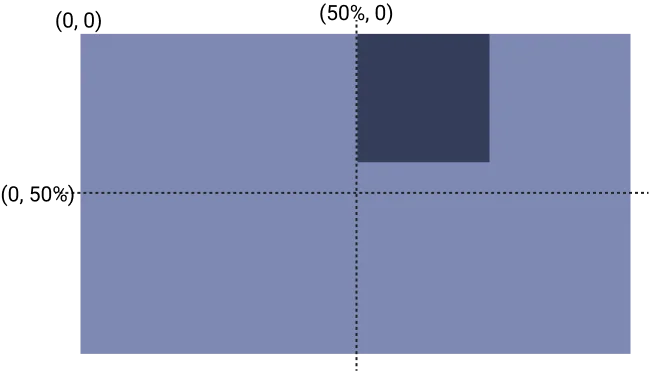
Step 3 : Due to absolute position the element within can float easily so set left: 50% . Now the element will start from (x, y) : (50%, 0).
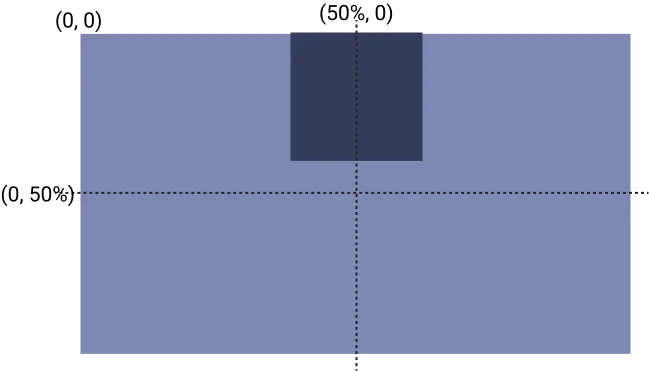
Step 4 : Finally translate the image 50% of its size in negative X direction using transform: translateX(-50%) this will align the image center horizontally.
Here is the complete code to align horizontally using position absolute and transform property.
Now set the ‘center’ class to div element.
center image vertically using position and transform
To align the image vertically you have to shift 50% from to and then translateY 50% in negative. As the parent element is already positioned, relative.
Step 1 : Set position: absolute to the image. Image will float to (x, y) : (0, 0) of its parent element.
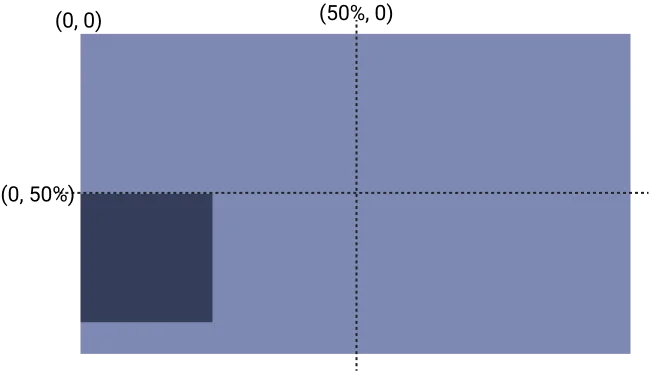
Step 2 : Shift image 50% from top top: 50% . Now the element will start from (x, y) : (0, 50%).
Step 3 : Finally translate the image 50% of its size in negative Y direction using transform: translateY(-50%) this will align the image center vertically.
Here is the complete code to align vertically using position absolute and transform property.
Now set the ‘center’ class to div element.
5. Center image using center element (deprecated)
Using element is deprecated and not used in HTML5 but some browser still supports it.
To center the image horizontally wrap the image in element.
Note : Using element is not recommended.

Conclusion
As a web-developer you constantly need to align images horizontally and vertically, we discussed here 5 different techniques to center an image using CSS.
How to Center an Image Vertically and Horizontally with CSS
Cem Eygi
Many developers struggle while working with images. Handling responsiveness and alignment is particularly tough, especially centering an image in the middle of the page.
So in this post, I will be showing some of the most common ways to center an image both vertically and horizontally using different CSS properties.
Here’s an interactive scrim about how to center an image vertically and horizontally:
I’ve gone over the CSS Position and Display properties in my previous post. If you’re not familiar with those properties, I recommend checking out those posts before reading this article.
Here’s a video version if you want to check it out:
Centering an Image Horizontally
Let’s begin with centering an image horizontally by using 3 different CSS properties.
Text-Align
The first way to center an image horizontally is using the text-align property. However, this method only works if the image is inside a block-level container such as a :
Margin: Auto
Another way to center an image is by using the margin: auto property (for left-margin and right-margin).
However, using margin: auto alone will not work for images. If you need to use margin: auto , there are 2 additional properties you must use as well.
The margin-auto property does not have any effects on inline-level elements. Since the tag is an inline element, we need to convert it to a block-level element first:
Secondly, we also need to define a width. So the left and right margins can take the rest of the empty space and auto-align themselves, which does the trick (unless we give it a width of 100%):
Display: Flex
The third way to center an image horizontally is by using display: flex . Just like we used the text-align property for a container, we use display: flex for a container as well.
However, using display: flex alone will not be enough. The container must also have an additional property called justify-content :
The justify-content property works together with display: flex , which we can use to center the image horizontally.
Finally, the width of the image must be smaller than the width of the container, otherwise, it takes 100% of the space and then we can’t center it.
Important: The display: flex property is not supported in older versions of browsers. See here for more details.
Centering an Image Vertically
Display: Flex
For vertical alignment, using display: flex is again really helpful.
Consider a case where our container has a height of 800px, but the height of the image is only 500px:
Now, in this case, adding a single line of code to the container, align-items: center , does the trick:
The align-items property can position elements vertically if used together with display: flex .
Position: Absolute & Transform Properties
Another method for vertical alignment is by using the position and transform properties together. This one is a bit complicated, so let’s do it step by step.
Step 1: Define Position Absolute
Firstly, we change the positioning behavior of the image from static to absolute :
Also, it should be inside a relatively positioned container, so we add position: relative to its container div.
Step 2: Define Top & Left Properties
Secondly, we define the top and left properties for the image, and set them to 50%. This will move the starting point(top-left) of the image to the center of the container:
Step 3: Define the Transform Property
But the second step has moved the image partially outside of its container. So we need to bring it back inside.
Defining a transform property and adding -50% to its X and Y axis does the trick:
There are other ways to center things horizontally and vertically, but I’ve explained the most common ones. I hope this post helped you understand how to align your images in the center of the page.
If you want to learn more about Web Development, feel free to visit my Youtube Channel for more.
HTML Center Image – CSS Align Img Center Example
Kolade Chris
If you’re making websites with HTML and CSS, you will be working with images a lot.
Developers often struggle with image alignment in CSS, especially when trying to figure out how to center an image.
Centering anything in CSS is not really a straightforward thing — especially for beginners. This is why people brag about being able to center a div. 🙂
Since the img element is an inline element, this makes it a little bit harder to center. But don’t worry, you can convert the image to a block element and then center it.
In this article, I’m going to show you 4 different ways you can align an image to the center.
Table of Contents
How to Center an Image With the Text Align Property
You can center an image with the text-align property.
One thing you should know is that the tag for bringing in images – img – is an inline element. Centering with the text-align property works for block-level elements only.
So how do you center an image with the text-align property? You wrap the image in a block-level element like a div and give the div a text-align of center .
How to Center an Image with Flexbox
The introduction of CSS Flexbox made it easier to center anything.
Flexbox works by putting what you want to center in a container and giving the container a display of flex . Then it sets justify-content to center as shown in the code snippet below:
P.S.: A justify-content property set to center centers an image horizontally. To center the image vertically too, you need to set align-items to center .
How to Center an Image with CSS Grid
CSS Grid works like Flexbox, with the added advantage that Grid is multidimensional, as opposed to Flexbox which is 2-dimensional.
To center an image with CSS Grid, wrap the image in a container div element and give it a display of grid . Then set the place-items property to center.
P.S.: place-items with a value of center centers anything horizontally and vertically.
How to Center an Image with the Margin Property
You can also center an image by setting a left and right margin of auto for it. But just like the text-align property, margin works for block-level elements only.
So, what you need to do is convert the image to a block-level element first by giving it a display of block.
Those 2 properties could be enough. But sometimes, you have to set a width for the image, so the left and right margin of auto would have spaces to take.
P.S.: You might not have to go as low as 40% for the width. The image was distorted at a 60+ percentage, that’s why I went as low as 40%.
I hope this article helps you choose which method works best for you in centering an image.
Kolade Chris
Web developer and technical writer focusing on frontend technologies. I also dabble in a lot of other technologies.
If you read this far, tweet to the author to show them you care. Tweet a thanks
Learn to code for free. freeCodeCamp’s open source curriculum has helped more than 40,000 people get jobs as developers. Get started
freeCodeCamp is a donor-supported tax-exempt 501(c)(3) charity organization (United States Federal Tax Identification Number: 82-0779546)
Our mission: to help people learn to code for free. We accomplish this by creating thousands of videos, articles, and interactive coding lessons — all freely available to the public. We also have thousands of freeCodeCamp study groups around the world.
Donations to freeCodeCamp go toward our education initiatives, and help pay for servers, services, and staff.