- Javascript Flash мост
- Связь JS с объектом Flash
- Flash вызывает Javascript
- getURL
- fsCommand
- Функция обработки fsCommand
- Дополнительная обвязка для IE/Win
- ExternalInterface
- Передача данных из Javascript во Flash
- SetVariable
- ExternalInterface
- Другие способы
- Пример. Исходники
- Код на ActionScript
- Код на JavaScript
- Примеры на отдельных страничках
- Flash JavaScript File (JSFL) — что это?
Javascript Flash мост
Эта статья описывает, как вызывать из Javascript методы Flash и наоборот.
Используя эти способы, javascript может получить доступ к буферу обмена ОС, хранимым объектам SharedObject, управлять flash-интерфейсами и многое другое.
Связь JS с объектом Flash
Какой бы способ коммуникации мы не выбрали, для начала JS должен уметь находить объект Flash на странице.
Для того, чтобы все работало кроссбраузерно, Flash-ролик нужно вставить с использованием обоих тегов: object и embed , например так:
В этом примере существенны детали:
- Имя ролика BridgeMovie дублируется как object.id и embed.name .
- Путь к ролику bridge.swf дублируется в object/embed
- Параметр allowScriptAccess=»sameDomain»
- Дублируются размеры ролика
Теперь объект ролика можно получить из window[«BridgeMovie»] для IE или document[«BridgeMovie»] в остальных браузерах:
Далее мы разберем средства для коммуникации с этим роликом.
Flash вызывает Javascript
getURL
Самый древний, знакомый большинству флешеров способ — это вызов javascript-функции посредством getURL с протоколом javascript:
getURL('javascript:функция("параметры");'); - Работает во всех броузерах
- Flash 5 и выше
- Прост в применении
- Не возвращает результат
- Длина передаваемой строки ограничена 508 символами.
fsCommand
fsCommand("функция", "параметры") Чтобы принять этот вызов, в Javascript должна быть специальная обвязка.
Редактор Macromedia Flash может генерировать ее автоматически при публикации ролика.
Для этого нужно в Publish Settings:
- Во вкладке Formats включить публикацию html-файла
- Во вкладке HTML выбрать Template: Flash with FSCommand
Генерируемый шаблон javascript-обвязки состоит из двух частей: функция обработки и дополнительного кода для IE.
Функция обработки fsCommand
Название функции имеет вид _DoFSCommand . В нашем случае это BridgeMovie_DoFSCommand
Первый аргумент — имя вызываемой функции, второй — строка аргументов.
Простейший вариант выглядит так:
function BridgeMovie_DoFSCommand(command, args) < // вызвать функцию command с аргументом args window[command].call(null, args) >
Вызов, например, функции show из Flash приведет к цепочке вызовов:
- (Flash) fsCommand(«show»,»something»)
- (JS) BridgeMovie_DoFSCommand(«show»,»something»)
- (JS) show(«something»)
Дополнительная обвязка для IE/Win
Этот код нужен только для IE под Windows, в дополнение к BridgeMovie_DoFSCommand , так как в этом браузере fsCommand вызывает не Javascript, а VBScript.
if (navigator.appName && navigator.appName.indexOf("Microsoft") != -1 && navigator.userAgent.indexOf("Windows") != -1) < document.write('\n'); document.write('On Error Resume Next\n'); document.write('Sub BridgeMovie_FSCommand(ByVal command, ByVal args)\n'); document.write(' Call BridgeMovie_DoFSCommand(command, args)\n'); document.write('End Sub\n'); document.write('\n'); > Здесь VBScript просто передает вызов Javascript’у.
Итак, плюсы и минусы метода fscommand :
- Flash 5 и выше
- Не работает под Mac OS
- Не возвращает результат
- Нужен дополнительный JS-код
ExternalInterface
Этот способ работает, начиная с Flash 8. В отличие от всех предыдущих способов, он не только вызывает javascript, но и передает обратно возвращаемое значение, по возможности сохраняя его тип.
import flash.external.ExternalInterface; var result = ExternalInterface.call("func", "param1", "param2", . ); К сожалению, начиная с Flash 8, где он впервые появился, в ExternalInterface нашли большое количество разнообразных багов. Глюки сериализации, самопроизвольное изменение передаваемых данных и т.п.
Эти ошибки поправлены в новейших версиях Flash Player, но многие продолжают использовать более старые редакции Flash 8,9.
Актуальную информацию об ошибках можно получить из google, набрав «ExternalInterface bug».
- Простота
- Возвращает результат
- Разнообразные баги, в отличие от предыдущих способов
Передача данных из Javascript во Flash
SetVariable
Самый простой способ — установка переменной ролику:
getMovie().SetVariable("message","data") Обратите внимание — именно SetVariable , не setVariable . Регистр здесь важен.
Чтобы Flash получил значение — можно проверять сообщения, например, на каждом кадре. Это около 12 раз в секунду.
Следующий код срабатывает на каждом кадре и ждет появления значения переменной message .
var message = null _root.onEnterFrame = function() < if (message!==null) < _root.txtRecieve.text = message // получили сообщение message = null >>
- Простота и надежность
- Кросс-браузерность, Flash 5+
- Дорога в одну сторону, не больше одного сообщения за кадр.
ExternalInterface
Применив ExternalInterface из Flash8+, можно объявить флеш-метод, который будет обрабатывать вызовы из javascript.
ExternalInterface.addCallback(функция JS, объект Flash, функция Flash); .
Например, следующий код устанавливает глобальную функцию recieveFromJS как обработчик JS-вызова sendFromJS .
import flash.external.ExternalInterface; . ExternalInterface.addCallback(«sendFromJS», null, recieveFromJS); function recieveFromJS(msg)
В JS достаточно сделать простой вызов:
Другие способы
Можно также использовать LocalConnection , как это сделано во Flash-Javascript Integration Kit.
Пример. Исходники
Этот пример пересылает текст из верхнего JS-поля направо во Flash, из нижнего Flash-поля — налево в JS.
Вводите любой, текст и жмите кнопку для пересылки нужным методом.
Код на ActionScript
// Flash Storage example import flash.external.ExternalInterface; ExternalInterface.addCallback("sendFromJS", null, recieveFromJS); function recieveFromJS(msg) < _root.txtRecieve.text = msg; >_root.button.onRelease = function() < fscommand("recieveFromFlash", _root.txtSend.text); >_root.button2.onRelease = function() < ExternalInterface.call("recieveFromFlash", _root.txtSend.text); >_root.button3.onRelease = function() < var txt = _root.txtSend.text.split('"').join('\\"') getURL('javascript:recieveFromFlash("'+txt+'");'); >var message = null _root.onEnterFrame = function() < if (message!==null) < _root.txtRecieve.text = message message = null >> Код на JavaScript
function recieveFromFlash(Txt) < document.getElementById('txtRecieve').value = Txt; >function getMovie() < var M$ = navigator.appName.indexOf("Microsoft")!=-1 return (M$ ? window : document)["BridgeMovie"] >function sendSetVariable() < var value = document.getElementById('txtSend').value var movie = getMovie() movie.SetVariable("message", value) >function sendExternalInterface() < var value = document.getElementById('txtSend').value var movie = getMovie() movie.sendFromJS(value); >/* movie name_DoFSCommand */ function BridgeMovie_DoFSCommand(command, args) < window[command].call(null, args) >// Hook for Internet Explorer. if (navigator.appName && navigator.appName.indexOf("Microsoft") != -1 && navigator.userAgent.indexOf("Windows") != -1) < document.write('\n'); document.write('On Error Resume Next\n'); document.write('Sub BridgeMovie_FSCommand(ByVal command, ByVal args)\n'); document.write(' Call BridgeMovie_DoFSCommand(command, args)\n'); document.write('End Sub\n'); document.write('\n'); > Примеры на отдельных страничках
По просьбам читателей — примеры и исходники вынесены на отдельную страницу.
Flash JavaScript File (JSFL) — что это?
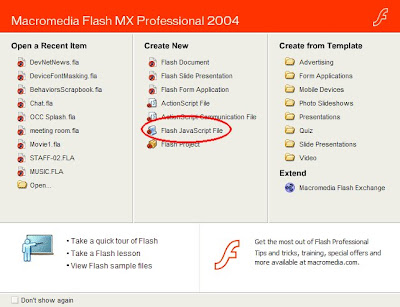
Еще в далеком 2004 году в Macromedia Flash MX на стартовой странице появился новый тип создаваемого файла — «Flash JavaScript File» (Далее «JSFL«).

Для истории 🙂
 |  |  |
Так что же это такое?
JSFL — это язык программирования сценариев для среды разработки Flash-приложений Macromedia Flash MX. (Теперь уже Adobe Flash CS4). Т.е. все команды, которые нам доступны при работе с .fla-файлами, мы можем собирать в сценарии и выполнять их автоматом. Например: создавать документы, редактировать их, компилировать и многое другое.
А нужно это для автоматизации процесса разработки Flash-приложений.
Например, при разработке очередного приложения в библиотеке документа накопилось 100 символов. В какой-то момент стало необходимо в 50-ти добавить постфикс «_img» в идентификаторе символа. Чтобы не делать это вручную, перебирая каждый символ, мы можем написать небольшой скрипт на JSFL , который всё это сделает за нас.
Создаем новый Flash Javascrip File. Открывается редактор кода.
JSFL основан на JavaScript и похож на ActionScript (Оба эти языка основаны на одном стандарте ECMAScript). Плюс ко всему, в левой части окна имеется подробный список классов с описанием методов и свойств.
Для примера, я написал скрипт, который бежит по библиотекам всех открытых документов, и в каждом символе типа «MovieClip» пронумеровывает слои и задает им цвета.
var LOCKED = true; var TITLE = "_layer_" var NORMAL_COLOR = 0xCCCCCC; var GUIDE_COLOR = 0x66CCFF; var GUIDED_COLOR = 0x3399FF; var MASK_COLOR = 0x66FF00; var MASKED_COLOR = 0x66CC00; var FOLDER_COLOR = 0x666666; // var arr, doc, len, lib, chi, ite, cen, tim, lay, den, obj, str; // arr = fl.documents; if (arr && arr.length) < len = arr.length; for (var i = 0; i < len; i++)< doc = arr[i]; if (doc) < lib = doc.library; if (lib) < chi = lib.items; if (chi) < cen = chi.length; for (var j = 0; j < cen; j++)< ite = chi[j]; if (ite) < if (ite.itemType == "movie clip") < lib.editItem(ite.name); tim = fl.getDocumentDOM().getTimeline(); if (tim) < lay = tim.layers; if (lay) < den = lay.length; for (var a = 0; a < den; a++)< obj = lay[a]; if (obj) < obj.name = TITLE + (a + 1); obj.locked = LOCKED; // str = obj.layerType; // if (str == "normal") obj.color = NORMAL_COLOR; if (str == "guide") obj.color = GUIDE_COLOR; if (str == "guided") obj.color = GUIDED_COLOR; if (str == "mask") obj.color = MASK_COLOR; if (str == "masked") obj.color = MASKED_COLOR; if (str == "folder") obj.color = FOLDER_COLOR; > > > > > > > > > > > >
| Paint layers.jsfl |
Для выполнения скрипта нужно нажать кнопку «Run Script«
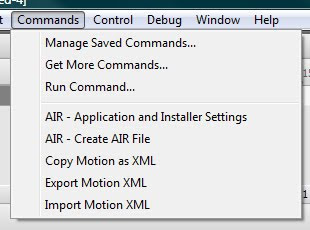
Начиная с Macromedia Flash 8 в верхнем меню появилась вкладка «Commands» (Где были команды в Macromedia Flash MX, к сожалению не помню).
Теперь полюбившийся JSFL-сценарий мы можем вызывать оттуда. Для этого необходимо переместить в директорию «Commands» нужный нам .jsfl-файл скрипта.
Расположение этой папки различается для разных систем. Windows 2000 или Windows XP: загрузочный диск\Documents and Settings\\Local Settings\Application Data\Adobe\Flash CS4\\Configuration\Commands. Mac OS® X: диск Macintosh/Users//Library/Application Support/Adobe/Flash CS4//Configuration/Commands.
Создавать сценарии можно и не прибегая к программированию на JSFL.
Откройте окно «History» (CTRL+F10).
Оказывается, все наши действия сами записываются по пунктам в один сценарий на языке JSFL. Для того, чтобы сохранить его, необходимо выделить несколько пунктов и нажать кнопку «Save selected steps as a Command«.
Теперь команду можно найти во вкладке «Commands«
и в одноименной директории.