- Работа с массивами в HTML-форме
- Комментарии ( 3 ):
- How to submit an associative array with HTML & PHP
- Latest Posts
- Scan Your Docker Images and Containers with VirusTotal: A Step-by-Step Guide
- Bitbucket for Newbies: Mastering Basic Commands and Collaborating on Code
- Accelerate Your Performance Testing on Ubuntu with k6 and Postman-to-k6
- Solve the “Cannot read properties of undefined (reading ‘type’)” error with these simple fixes
- Solving the ‘tail: inotify resources exhausted’ Error on Ubuntu
- Работа с массивами в HTML-форме
- Комментарии ( 3 ):
- How to submit an associative array with HTML & PHP
- Latest Posts
- Scan Your Docker Images and Containers with VirusTotal: A Step-by-Step Guide
- Bitbucket for Newbies: Mastering Basic Commands and Collaborating on Code
- Accelerate Your Performance Testing on Ubuntu with k6 and Postman-to-k6
- Solve the “Cannot read properties of undefined (reading ‘type’)” error with these simple fixes
- Solving the ‘tail: inotify resources exhausted’ Error on Ubuntu
- How to Use PHP Loops with Arrays for HTML5 and CSS3 Programming
- Looping through arrays
- Simplify loops with foreach
- Arrays and HTML
- About This Article
- This article is from the book:
- About the book author:
Работа с массивами в HTML-форме
В этой статье я покажу интересную возможность по работе с формами, которая в некоторых случаях может упростить и ускорить обработку форм. Это основано на работе с массивами в HTML-форме. А теперь более подробно об этом.
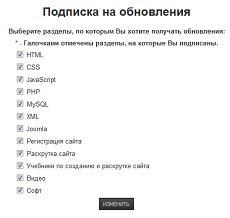
Вообще, массивы в HTML-форме используются часто, например, когда у нас есть несколько checkbox, отвечающих за одно и то же поле. Например, пользователю требуется выбрать те разделы сайта, которые ему наиболее интересны. Тогда выводится что-то наподобии этого:
После отправки формы в скрипт придёт массив sections со значениями, отмеченными пользователем. Такой приём использования массивов в HTML-форме очень часто можно встретить.
Но сейчас я Вам покажу ещё один вариант использования такой возможности, но уже более оригинальный и редко встречаемый. Создадим HTML-форму:
Обратите внимание, что мы для разных полей в форме указываем массив user с соответствующими ключами, которые уже характеризуют само поле. Теперь, чтобы получить уже готовый массив user для использования в PHP, достаточно написать в скрипте-обработчике так:
Проще и не бывает. Дальше уже можно использовать ассоциативный массив $user на своё усмотрение.
В этой статье я продемонстрировал, как можно работать с массивами в HTML-форме. Надеюсь, что это было полезно и интересно.
Создано 29.11.2013 12:54:10
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
Она выглядит вот так: - Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт - BB-код ссылки для форумов (например, можете поставить её в подписи):
Комментарии ( 3 ):
Хорошая статья, но как же со скоростью? Если делать вот так, как вы показали в статье, то не упадёт ли скорость?
Возможно, лучше писать к примеру name=»user[‘password’]», чтобы php при получении не подумал, что это зарезервированное слово или какая-то константа. Иногда бывает, и тогда уже очень трудно понять, в чём дело. Однако, возможно это проблема лишь некоторых версий php, это я точно не могу сказать. Если у вас работает без кавычек, то ок, делайте 🙂
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2023 Русаков Михаил Юрьевич. Все права защищены.
How to submit an associative array with HTML & PHP
This post will show you how to submit an associative array with HTML and PHP. This concept is quite useful when you need to submit array-type data such as shopping cart information.
Feel free to skip to ‘HTML forms and input‘ or to ‘Submitting Array data through HTML‘ if you’re quite familiar with the syntax of PHP’s array() function.
Latest Posts
Scan Your Docker Images and Containers with VirusTotal: A Step-by-Step Guide
Bitbucket for Newbies: Mastering Basic Commands and Collaborating on Code
Accelerate Your Performance Testing on Ubuntu with k6 and Postman-to-k6
Solve the “Cannot read properties of undefined (reading ‘type’)” error with these simple fixes
December 19, 2022 May 1, 2023
Solving the ‘tail: inotify resources exhausted’ Error on Ubuntu
December 18, 2022 May 1, 2023
Copyright 2018-2022 Anto Online.
All rights reserved. Please consider the information, scripts and instructions carefully before using it yourself. Make sure you have ample backups! The information, scripts and instructions are provided without warranty. Consult a professional if you are unsure. Anto does not speak on behalf of any company and our opinions are our own.
The feature images have been provided by pexels.com and unsplash.com.
Работа с массивами в HTML-форме
В этой статье я покажу интересную возможность по работе с формами, которая в некоторых случаях может упростить и ускорить обработку форм. Это основано на работе с массивами в HTML-форме. А теперь более подробно об этом.
Вообще, массивы в HTML-форме используются часто, например, когда у нас есть несколько checkbox, отвечающих за одно и то же поле. Например, пользователю требуется выбрать те разделы сайта, которые ему наиболее интересны. Тогда выводится что-то наподобии этого:
После отправки формы в скрипт придёт массив sections со значениями, отмеченными пользователем. Такой приём использования массивов в HTML-форме очень часто можно встретить.
Но сейчас я Вам покажу ещё один вариант использования такой возможности, но уже более оригинальный и редко встречаемый. Создадим HTML-форму:
Обратите внимание, что мы для разных полей в форме указываем массив user с соответствующими ключами, которые уже характеризуют само поле. Теперь, чтобы получить уже готовый массив user для использования в PHP, достаточно написать в скрипте-обработчике так:
Проще и не бывает. Дальше уже можно использовать ассоциативный массив $user на своё усмотрение.
В этой статье я продемонстрировал, как можно работать с массивами в HTML-форме. Надеюсь, что это было полезно и интересно.
Создано 29.11.2013 12:54:10
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
Она выглядит вот так: - Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт - BB-код ссылки для форумов (например, можете поставить её в подписи):
Комментарии ( 3 ):
Хорошая статья, но как же со скоростью? Если делать вот так, как вы показали в статье, то не упадёт ли скорость?
Возможно, лучше писать к примеру name=»user[‘password’]», чтобы php при получении не подумал, что это зарезервированное слово или какая-то константа. Иногда бывает, и тогда уже очень трудно понять, в чём дело. Однако, возможно это проблема лишь некоторых версий php, это я точно не могу сказать. Если у вас работает без кавычек, то ок, делайте 🙂
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2023 Русаков Михаил Юрьевич. Все права защищены.
How to submit an associative array with HTML & PHP
This post will show you how to submit an associative array with HTML and PHP. This concept is quite useful when you need to submit array-type data such as shopping cart information.
Feel free to skip to ‘HTML forms and input‘ or to ‘Submitting Array data through HTML‘ if you’re quite familiar with the syntax of PHP’s array() function.
Latest Posts
Scan Your Docker Images and Containers with VirusTotal: A Step-by-Step Guide
Bitbucket for Newbies: Mastering Basic Commands and Collaborating on Code
Accelerate Your Performance Testing on Ubuntu with k6 and Postman-to-k6
Solve the “Cannot read properties of undefined (reading ‘type’)” error with these simple fixes
December 19, 2022 May 1, 2023
Solving the ‘tail: inotify resources exhausted’ Error on Ubuntu
December 18, 2022 May 1, 2023
Copyright 2018-2022 Anto Online.
All rights reserved. Please consider the information, scripts and instructions carefully before using it yourself. Make sure you have ample backups! The information, scripts and instructions are provided without warranty. Consult a professional if you are unsure. Anto does not speak on behalf of any company and our opinions are our own.
The feature images have been provided by pexels.com and unsplash.com.
How to Use PHP Loops with Arrays for HTML5 and CSS3 Programming
PHP arrays and loops are like peanut butter and jelly; they just go together. When you start to use arrays in HTML5 and CSS3 programming, eventually, you’ll want to go through each element in the array and do something with it. The for loop is the perfect way to do this.
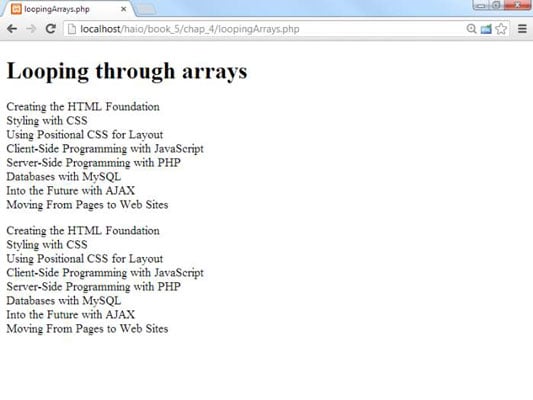
Look at the loopingArrays.php code to see an array with a couple of variations of the for loop.
Looping through arrays
n"; for ($i = 0; $i < sizeof($books);$i++)< print $books[$i] . "
n"; > // end for print " n"; //use the foreach mechanism to simplify printing out the elements print "n"; foreach ($books as $book)< print $book . "
n"; ?>
n"; > // end foreach print "
The relationship between arrays and loops isn’t hard to see:
- Create your array. The array is preloaded. There’s no problem with the fact that the array statement (although a single line of logic) actually takes up several lines in the editor.
- Build a for loop to step through the array. The loop needs to happen once for each element in the array; in this case, that’s eight times. Set up a loop that repeats eight times. It will start at 0 and end at 7.
- Use the sizeof() function to determine the ending point. Because you know that this array has eight elements, you could just set the condition to $i < 8 . The sizeof() function is preferred because it will work even if the array size changes. Also, it's easier to understand what you meant. sizeof($books) means “the size of the $books array.” The number 8 could mean anything.
- Print out each element. Inside the loop, you simply print out the current element of the array, which will be $books[$i] . Don’t forget to add a
tag if you want a line break in the HTML output. Add the n to keep the HTML source code looking nice.
Simplify loops with foreach
The relationship between loops and arrays is so close that many languages provide a special version of the for loop just for arrays. Take a look at this code to see how cool it is:
//use the foreach mechanism to simplify printing out the elements print "n"; foreach ($books as $book)< print $book . "
n";
n"; > // end foreach print "
The foreach loop is a special version of the for loop that simplifies working with arrays. Here’s how it works.
- Use the foreach keyword to begin the loop. This tells PHP that you’re working with the foreach variation.
- The first parameter is the array name. The foreach loop is designed to work with an array, so the first parameter is the array you want to step through.
- Create a variable to hold each element of the array. On each pass through the loop, the $book variable will hold the current element of the $books array. Most of the time, you use a loop for an array because you want to deal with each element of the array. Using a foreach loop makes this easier.
- Use the $book variable inside the loop. The $book variable is ready to go. The nice thing about using foreach is you don’t have to worry about indices. The $book variable always contains the current element of the array.
Many languages have variations of the loop, but they differ greatly in the details. Feel free to use the loop, but be aware that it doesn’t translate between languages quite as freely as most operations.
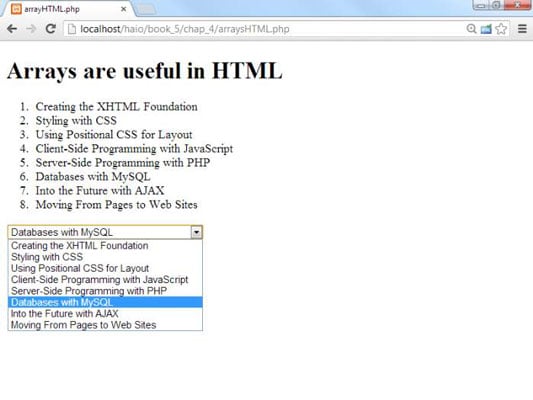
Arrays and HTML
Arrays are great because they’re used to hold lists of data in your programming language. Of course, HTML already has other ways of working with lists. The and tags are both used for visual representations of lists, and the object is used to let the user choose from a list. It’s very common to build these HTML structures from arrays.
The code for the page is not too different than the previous examples. It just adds some HTML formatting:
About This Article
This article is from the book:
About the book author:
Andy Harris taught himself programming because it was fun. Today he teaches computer science, game development, and web programming at the university level; is a technology consultant for the state of Indiana; has helped people with disabilities to form their own web development companies; and works with families who wish to teach computing at home.