- Что такое абсолютный и относительный путь к файлу
- Абсолютный путь к файлу
- Относительный путь к файлу
- Когда что использовать
- Как прописать путь к файлу в HTML?
- Навигация по статье:
- Что такое абсолютный путь к файлу?
- Как определить абсолютный путь к файлу у себя на хостинге?
- Абсолютные и относительные ссылки
- Абсолютные ссылки
- Относительные ссылки
- Ссылка на файл в той же папке
- Ссылка на файл в папке ниже текущей
- Ссылка относительно корня сайта
- Ссылка на папку выше текущей
- Комбинированная ссылка
- ID-ссылки (якорные ссылки)
- Что будет, если ошибиться
- Ссылки—сила:
Что такое абсолютный и относительный путь к файлу
Всё дело в том, что в разных ситуациях нам нужно указывать абсолютный путь к файлу (длинная запись), а в других — относительный (короткий). Посмотрим, что это — во имя компьютерной грамотности.
Абсолютный путь к файлу
Абсолютный (он же полный) путь — это когда мы указываем все диски и папки, в которые нужно зайти, чтобы добраться до нужного файла.
В Windows всё начинается с диска — это может быть C:, D: или диск с любой другой буквой. Если на диске C: сделать папку Thecode, внутри неё — папку Media, а в Media положить файл «статья.txt», то абсолютный путь к этому файлу будет такой:
Полный путь к файлу в Windows формируется так: Диск → все вложенные папки → имя файла. Обратите внимание — названия дисков, папок и файлов отделяются друг от друга обратной косой чертой.
❌ C\Thecode\Media\статья.txt ← пропущено двоеточие после буквы диска.
❌ C: Thecode Media статья.txt ← нет разделителей между названиями папок и файлов.
❌ C:\Thecode\Media ← это путь к папке, но имя файла не указано.
В MacOS у дисков нет отдельной назначенной буквы, поэтому всё начинается с корневой папки /, внутри которой и находятся все остальные папки.
Кстати, в MacOS, Linux и любой UNIX-подобной файловой системе все диски — это тоже папки. Например, когда мы делали скрипт для бэкапа, то флешка с названием WIN10_64 находилась по такому адресу: /Volumes/WIN10_64. А всё потому, что все новые диски по умолчанию подключаются как папки внутри папки /Volumes.
Ещё одно отличие MacOS и Linux в том, что вместо обратной косой черты используется просто косая черта, у которой наклон в другую сторону: /. Всё остальное работает по тому же принципу: в абсолютном пути мы собираем все папки, которые нужно пройти, начиная с корня.
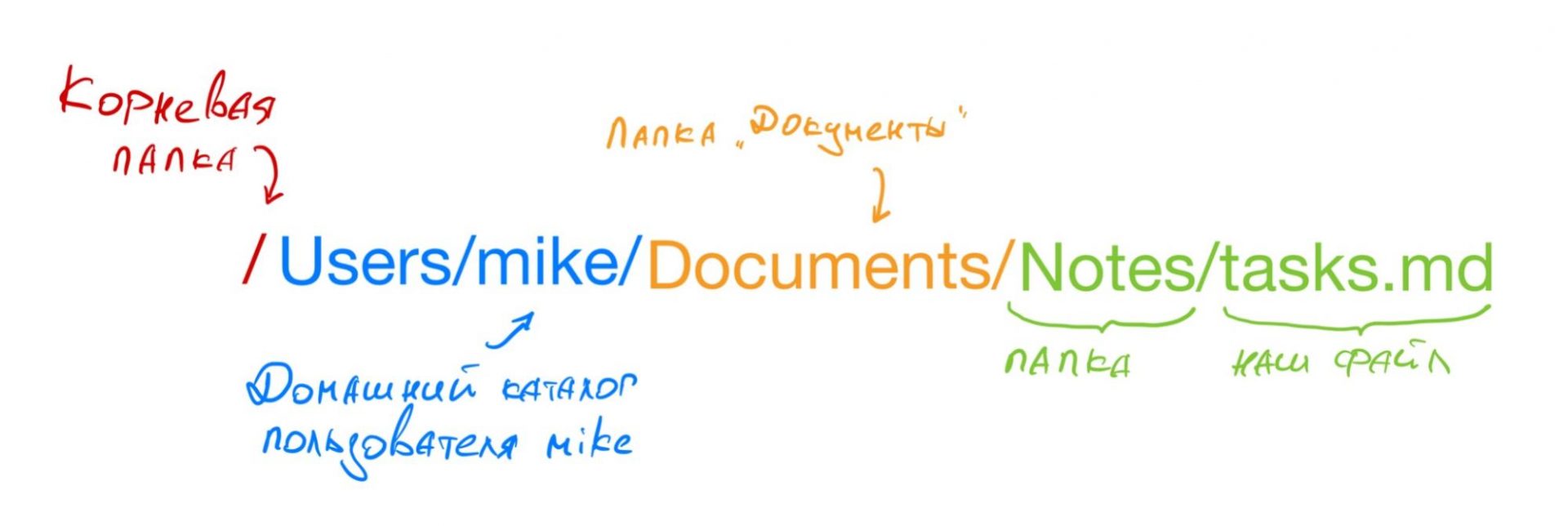
Например, если у нас есть в документах папка Notes, внутри которой лежит markdown-файл с задачами на день tasks.md, то полный путь к нему будет в MacOS выглядеть так:
Когда скрипт или программа встречают абсолютный путь, они точно знают, где взять конкретный файл. Например, почти все ссылки в интернете, которые ведут с сайта на сайт, — абсолютные, чтобы браузер точно знал, где взять нужный файл со страницей.
Но если вы сделали проект на своём компьютере и использовали абсолютные пути, то при запуске на другом компьютере он может выдать ошибку, если файлы не будут лежать в точно таких же папках и дисках. Поэтому в такой ситуации лучше использовать относительный путь.
Относительный путь к файлу
Относительный путь — это путь к файлу относительно текущего каталога. Текущий каталог — это тот, в котором запускается скрипт, программа или открывается страница в браузере.
Например, если мы в папку Notes из примера выше положим файлы нашего калькулятора на JavaScript, то абсолютные пути к каждому файлу будут выглядеть так:
/Users/mike/Documents/Notes/index.html
/Users/mike/Documents/Notes/style.css
/Users/mike/Documents/Notes/script.js
Видно, что путь к файлу отличается только именем, потому что они все лежат в одной папке. В этом случае используют относительный путь к файлу, просто указывая его имя:
index.html
style.css
script.js
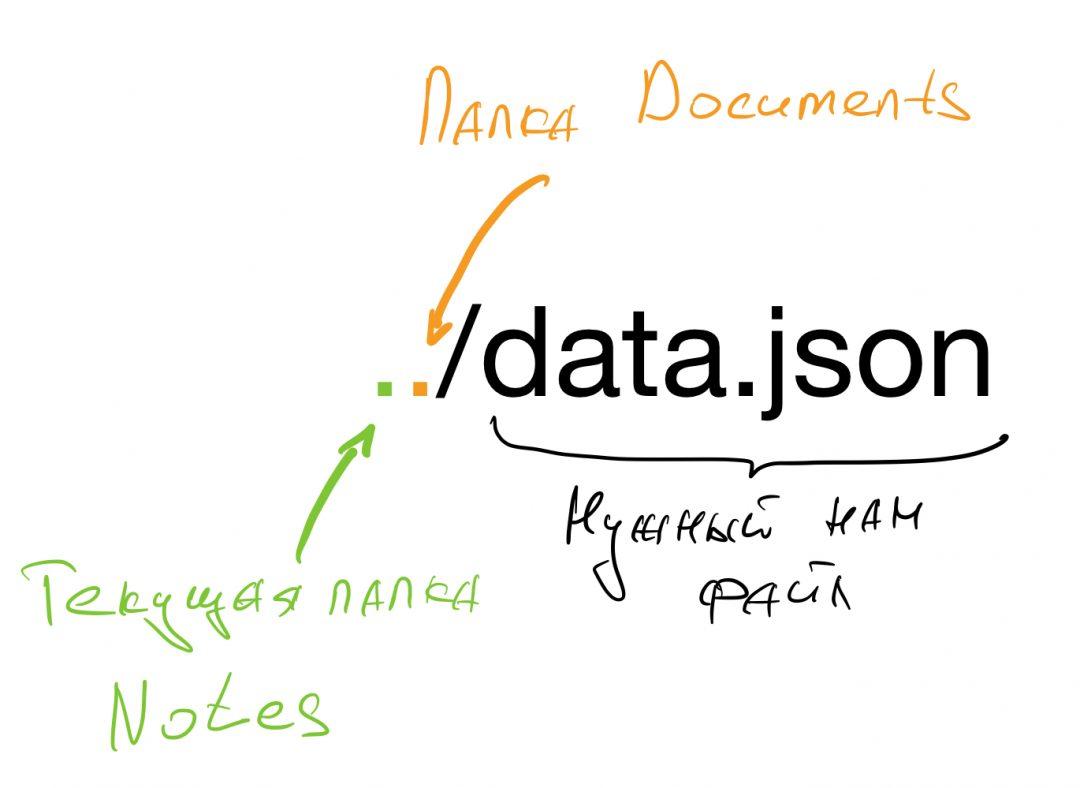
Когда браузер встретит такой путь, он возьмёт путь к каталогу, где лежит страница, и в нём будет искать эти файлы. А если нам понадобится файл data.json из папки Documents, которая лежит уровнем выше, то мы можем обратиться к нему так:
Первая точка означает текущий каталог, вторая — на уровень выше, а косая черта — что нам нужно зайти в тот каталог и взять оттуда файл data.json.
Когда что использовать
В наших проектах при подключении файлов скриптов или стилей мы используем относительный путь, потому что они лежат в той же папке, что и веб-страница для браузера. А вот когда мы подключаем скрипты из интернета, то указываем полный путь, потому что они лежат не в нашей папке, а на своём сервере.
Общее правило будет такое: если вы работаете со своими файлами, лучше указывать относительный путь, а если нужен чужой файл из интернета — то абсолютный.
В «Яндекс Практикуме» можно стать разработчиком, тестировщиком, аналитиком и менеджером цифровых продуктов. Первая часть обучения всегда бесплатная, чтобы попробовать и найти то, что вам по душе. Дальше — программы трудоустройства.
Как прописать путь к файлу в HTML?
Наверняка вы уже сталкивались с необходимостью вставки на своём сайте изображений, видео или какого-то файла для скачивания. При решении этой задачи много проблем возникает именно из-за неправильно прописанного пути к файлу. Давайте разбираться как же правильно прописать путь к файлу.
Навигация по статье:
Путь к файлу это своего рода его адрес содержащий в себе цепочку (последовательность) папок, внутри которых он находится. Путь может быть абсолютным и относительным.
Что такое абсолютный путь к файлу?
Если говорить простым языком, то это полный путь к файлу, который содержит в себе название сайта, протокол http или https, название папок, внутри которых он находится, а так же его имя и расширение.
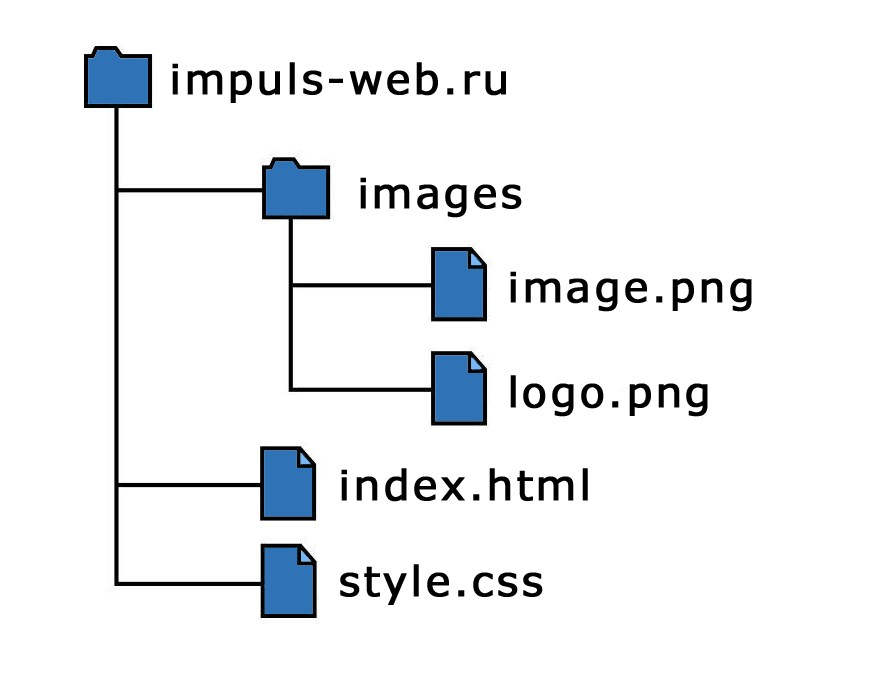
Например, для картинки image.png, которая лежит в папке images на вашем хостинге абсолютный путь будет выглядеть так:
Чтобы проверить правильность написания абсолютного пути вы можете вставить его в адресную строку браузера и нажать Enter на клавиатуре. Если путь правильный, то у вас в браузере откроется этот файл. Если браузер не сможет его прочитать, то он предложит его скачать или открыть другой программой. Если путь не правильный то высветится ошибка.
Когда вы создаёте HTML страницу на компьютере у вас абсолютный путь будет начинаться не с HTTPS, а с названия диска, на котором этот файл находится. Затем будет идти последовательность папок внутри которых он лежит, а уже потом имя файл и его расширение.
Посмотреть этот путь можно в адресной строке:
Если изначально у вас путь к файлу в этой строке не отображается, то нужно кликнуть на значок папки, показанный на скриншоте выше.
Как определить абсолютный путь к файлу у себя на хостинге?
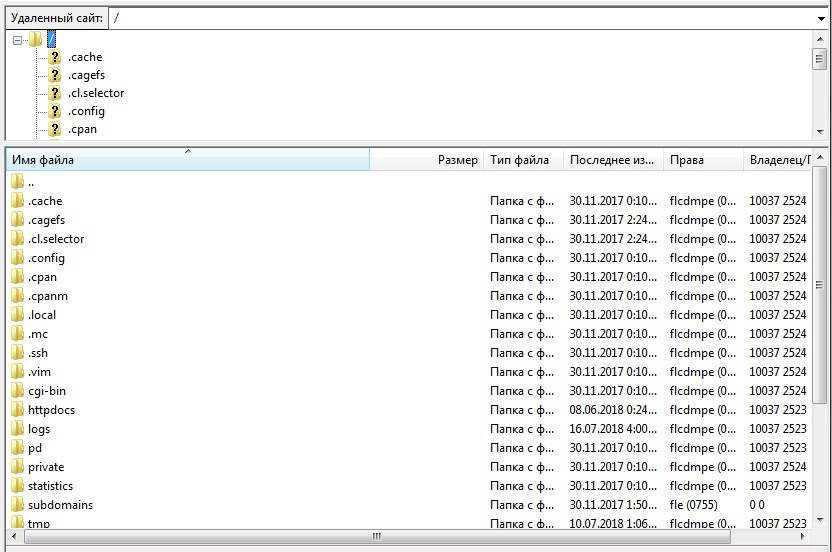
Часто при подключению к сайту по FTP или файловый менеджер на хостинге у вас открывается корневая папка, в которой находится куча других папок и не всегда понятно где находится сама папка с доменом, куда загружать файл и какие папки указывать в абсолютном пути.
- 1. Найти папку, в которой лежат файлы сайта.
Например, в случае с CMS WordPress в ней должны находиться папки «wp-admin», «wp-content» и так далее.
Абсолютные и относительные ссылки
Это короткая шпаргалка о том, как правильно ставить ссылки и не теряться в адресах.
Абсолютные ссылки
Абсолютная ссылка — это адрес ресурса целиком. Обычно такие ссылки ставят на сторонние ресурсы и надеются, что адрес не изменится.
https://htmlacademy.ru https://htmlacademy.ru/blog/boost/tools/chrome-devtools-2 Не забывайте — если вы используете абсолютные ссылки на сайте, то при смене структуры папок или перемещении файлов большинство ссылок могут сломаться.
Относительные ссылки
То, куда ведут относительные ссылки, зависит от расположения текущей страницы. Посмотрим на примере:
Предположим, мы загрузили страницу по такому адресу:
https://htmlacademy.ru/blog/frontend/html/index.html Во всех примерах ниже приведены относительная ссылка и полный путь, в который браузер расшифровывает ссылку.
Ссылка на файл в той же папке
1.html https://htmlacademy.ru/blog/frontend/html/1.html Файл расположен в той же папке, где и текущая страница. Пишется без дополнительных знаков.
Ссылка на файл в папке ниже текущей
directory/3.html https://htmlacademy.ru/blog/frontend/html/directory/3.html Файл в дочерней папке относительно текущей. Перед именем файла через / пишем название папки.
dir1/dir2/5.html https://htmlacademy.ru/blog/frontend/html/dir1/dir2/5.html Страница находится на две папки ниже текущей.
Ссылка относительно корня сайта
/2.html https://htmlacademy.ru/2.html Файл расположен в корневой папке сайта. Для ссылки относительно корня используется / . Такая ссылка сработает только на веб-сервере — с локальными файлами на компьютере это не сработает.
/dir1/dir2/4.png https://htmlacademy.ru/dir1/dir2/4.png Файл на два уровня ниже корня сайта.
Ссылка на папку выше текущей
../6.html https://htmlacademy.ru/blog/frontend/6.html На одну папку «вверх» относительно текущей. Для «подъёма» используется синтаксис ../ .
../../7.html https://htmlacademy.ru/blog/7.html На две папки вверх. Синтаксис ../ может повторяться сколько угодно раз, главное, чтобы все папки «по пути» существовали.
Комбинированная ссылка
../../../dir1/dir2/8.html https://htmlacademy.ru/dir1/dir2/8.html На три папки вверх и на две папки вниз относительно текущей — поднялись до корня и последовательно спустились в папки dir1 и dir2 .
Все приведённые примеры одной картинкой:
ID-ссылки (якорные ссылки)
Якорные ссылки пригодятся, если нужно сослаться на определенное место документа — например, на заголовок. Для этого заголовку нужно установить определенный атрибут id , а в ссылке через # дописать этот атрибут в конце.
Ставим якорную ссылку на той же странице:
Ставим якорную ссылку на другую страницу:
Пройдите интерактивный тренажёр по якорным ссылкам, чтобы узнать наверняка, как это делается.
Что будет, если ошибиться
Файл, на который вы ссылаетесь, не загрузится — появится ошибка 404. Если так случилось, можно посмотреть через Chrome DevTools, что с адресом.
Ещё можно по незнанию поставить ссылку на файл на своём компьютере, а потом удивляться, почему не грузятся картинки. Такое в 1998 произошло на сайте Microsoft Game Studios. Разработчики оставили ссылку на файл на диске H:/ .
Сейчас, конечно, такого никто в больших компаниях не допустит — но если вы сначала делаете страничку на своём компьютере, могут быть нюансы. Поэтому пользуйтесь нашей шпаргалкой, чтобы избежать ошибок.
Ссылки—сила:
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.