- 36 CSS Login Forms
- Related Articles
- Author
- Links
- Made with
- About a code
- Hacker Login Form
- Author
- Links
- Made with
- About a code
- Finance Mobile Application-UX/UI Design Screen One
- Author
- Links
- Made with
- About a code
- Login Form
- Author
- Links
- Made with
- About a code
- Glassmorphism Login Form
- Author
- Links
- Made with
- About a code
- Sign Up / Login Form
- Author
- Links
- Made with
- About a code
- Creative and Customizable Registration Form
- Author
- Links
- Made with
- About a code
- eCommerce Registraion Form
- Author
- Links
- Made with
- About a code
- Registration Form #18
- Author
- Links
- Made with
- About a code
- Sign Up Form #26
- Author
- Links
- Made with
- About a code
- Sign Up Form #7
- Author
- Links
- Made with
- About a code
- Glassmorphism Login Form
- Author
- Links
- Made with
- About the code
- Sign Up Modal
- Author
- Links
- Made with
- About the code
- Double Slider Sign In/Up Form
- Author
- Links
- Made with
- About the code
- Login Form
- Author
- Links
- Made with
- About the code
- Simple Registration Form
- Author
- Links
- Made with
- About the code
- Login Modal Form
- Author
- Links
- Made with
- About the code
- Cube Login Form
- Author
- Links
- Made with
- About the code
- Login Form with Floating Labels
- Author
- Links
- Made with
- About the code
- Prismatic Forms
- Author
- Links
- Made with
- About the code
- Login Form Animation
- Author
- Links
- Made with
- About the code
- Login/Sign Up Form Animation
- Author
- Links
- Made with
- About the code
- Form UI Animation
- Author
- 65+ Login Page in HTML with CSS Code Sample Simple to Difficult
- 1. Simple Login Page in HTML
- 2. Login Page with Background Image
- 3. Login Page in HTML5 with Validation
- 4. Login Page with Username and Password
- 5. Login Page in HTML with CSS Code
- 6. Login and Registration Form in HTML
- 7. Student Registration Form in HTML and CSS
- 8. Sign in and Sign Up Form Template
- 9. HTML Login Page with Bootstrap
- 10. HTML Login Page with JavaScript Validation
- 11. Modern Flat Design Login Form
- 12. Classic Login Form
- 13. Animated Background Login Screen
- 14. HTML Login Form without CSS
36 CSS Login Forms
Discover a collection of stylish and functional CSS login forms for your website from CodePen, GitHub, and other resources. Our update includes eight new items that will enhance your website’s user experience and improve the login process.
In today’s world, where most interactions take place online, creating a user-friendly and functional login form is crucial for any website or application. In this collection, we will explore some of the best pure CSS login forms available for free on the web, along with their features and benefits. Whether you’re a web developer or designer, these login forms are sure to inspire and help you create a seamless login experience for your users.
Related Articles
- Bootstrap Login Forms
Author
Links
Made with
About a code
Hacker Login Form
The Hacker Login Form is a unique and creative login form designed to resemble a hacker’s terminal. Overall, the Hacker Login Form is a fun and engaging login form that can add a unique touch to any website or application.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Finance Mobile Application-UX/UI Design Screen One
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Login Form
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Glassmorphism Login Form
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Sign Up / Login Form
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Creative and Customizable Registration Form
The form is fully customizable, allowing you to add or remove fields as per your requirements. You can also change the color scheme and fonts to match your brand’s identity. The form is easy to use and navigate, making it a great choice for users.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
eCommerce Registraion Form
The form’s modern design and responsive layout make it a great addition to any website looking to improve its user experience.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Registration Form #18
A modern and stylish registration form template that can be easily customized to fit any website. With its clean design and user-friendly interface, this form is perfect for collecting user information and creating a seamless registration process. It includes fields for name, email, password, and more.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Sign Up Form #26
A modern and stylish registration form template that can be used for various purposes. It features a clean and minimal design with a beautiful color scheme that can be customized to match your brand. The form includes fields for name, email, password, and confirmation, as well as a submit button. The template is fully responsive and can be easily integrated into your website or application.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Sign Up Form #7
Instead of getting one free creative signup form template, this bundle offers you two lovely alternatives to play with.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Glassmorphism Login Form
The form has a transparent glass-like effect with a blurred background, giving it a sleek and elegant look. The form has a username and password input field with attractive focus effect, making it easy for users to interact with.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Sign Up Modal
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: bootstrap.css, jquery.js, bootstrap.js, popper.js
Author
Links
Made with
About the code
Double Slider Sign In/Up Form
Double slider login form in HTML, CSS and JavaScript.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Login Form
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Simple Registration Form
Simple HTML and CSS registration form with validation.
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About the code
Login Modal Form
HTML and CSS modal login form with little JavaScript.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Cube Login Form
Pure CSS cube buttons and inputs for login form with gradien styles.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Login Form with Floating Labels
Pure CSS login form with floating labels.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Prismatic Forms
Prismatic login, sign up and other forms.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Login Form Animation
Login page animation template created with CSS3 and vanilla JavaScript DOM elements. Will surely try to upgrade it with more better animation effects.
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About the code
Login/Sign Up Form Animation
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Form UI Animation
Form transitions UI based on Dominik Markušić dribble.
Author
65+ Login Page in HTML with CSS Code Sample Simple to Difficult
A login page is one of the most important pages of a website/app that allows authorized users to access an entire site or a part of a website. For login protected sites, the login/sign up page is the very first page to show the users. Whether it’s a signup or login page, it should be attractive, user-friendly, and easy to use. Here is a hand-picked collection of login page designs with live preview and downloadable HTML CSS code. You can integrate these ready-to-use form templates into your project to save your time and effort.
This collection of sign-up/login forms has different types of login pages. Each login page comes with different features and functions. You can view demo and download HTML and CSS source code for login page that you find fit for your needs.
1. Simple Login Page in HTML
The following is a simple login form that comes with a clean user interface to log in. This login form template has a title, input field for email & password, a link to forget password page, and two buttons for “register” and “sign-in”. Moreover, it has a decent color scheme inspired by Material Design. The color scheme can be customized according to your needs.
Author: Nitesh Kumar Niranjan
2. Login Page with Background Image
The following login page comes with a background image with a blurred effect. It uses PNG image icons inside the email and password inputs. The inputs and login button design with centered alignment. Basically, this login form covers the whole page for the background image. Anyhow, you can set a specific wrapper for if you want to use it with a fixed width and height.
3. Login Page in HTML5 with Validation
If you want to create a simple login page in HTML5 with validation, then the following form quite fits your needs. It uses HTML5 validation attributes and CSS pseudo-classes to validate username and email. Furthermore, this login form comes with a simple and clean design. Anyhow, you can customize it according to your template by changing CSS values.
4. Login Page with Username and Password
Sometimes, a website template needs a login page design with an iconic username and password field. The following login page comes with a black and pink color scheme. It uses SVG icons inside the username and password field. This login page template is best for dark mode themes and web pages.
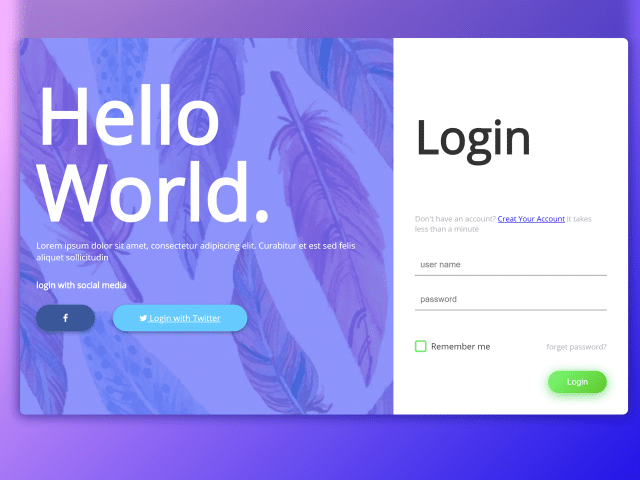
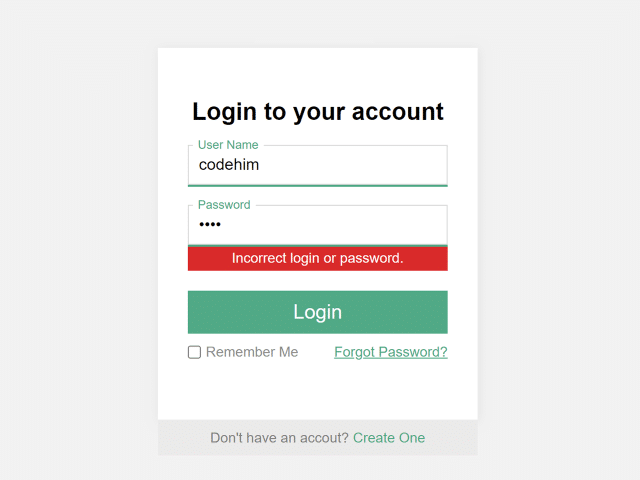
5. Login Page in HTML with CSS Code
Do you want a feature-rich login page design? well, this login page quite fits your needs. It comes with all the necessary elements that a perfect login page should have. It has stylish buttons for login via Facebook and Twitter profiles.
The layout of this login page is divided into two sections, one of them shows a large title and basic login guide and the other section displays the login form. The login form contains the title, link to the registration form, input fields, password remember checkbox, and a login button.
Author: Claudia Romano
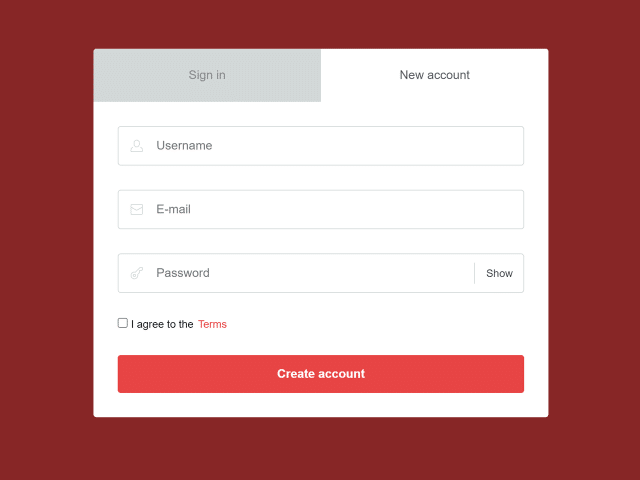
6. Login and Registration Form in HTML
The following is a multi-functional login and registration form created in HTML, CSS, and jQuery. Basically, it displays two buttons for login and registration. When a user clicks the button, a popup modal fired with login & signup tabbed form. Users can easily switch between the “Sign in” and “New account” tabs.
The user interface of this login page is also attractive, it comes with iconic input fields and password show/hide functionality. Moreover, it is well developed with jQuery to validate input fields before submitting. It shows custom-designed error tooltips in case of an invalid username, email, or password.
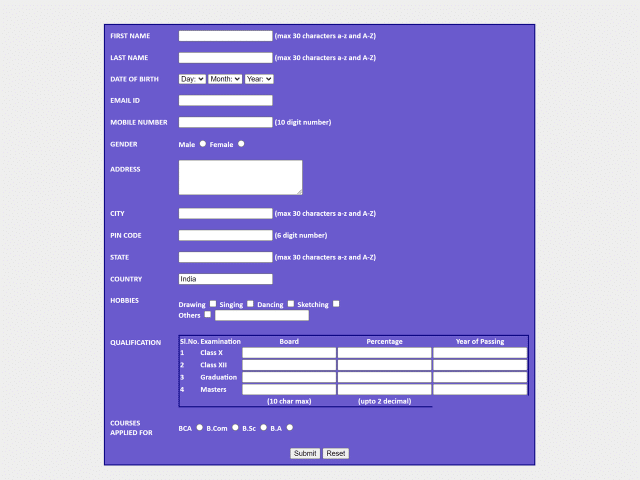
7. Student Registration Form in HTML and CSS
If you are working on an educational website template design, this student registration form is helpful for you. It is created with HTML and CSS with all necessary elements that are required for a student to submit. Basically, the design is really simple but it can be customized with additional CSS according to your needs.
Author: Roshan
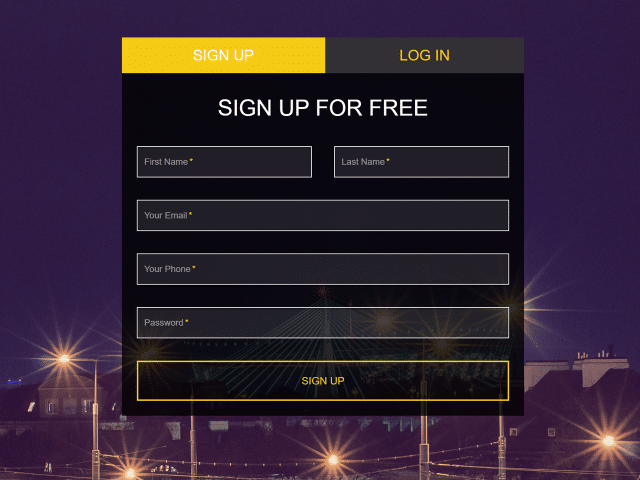
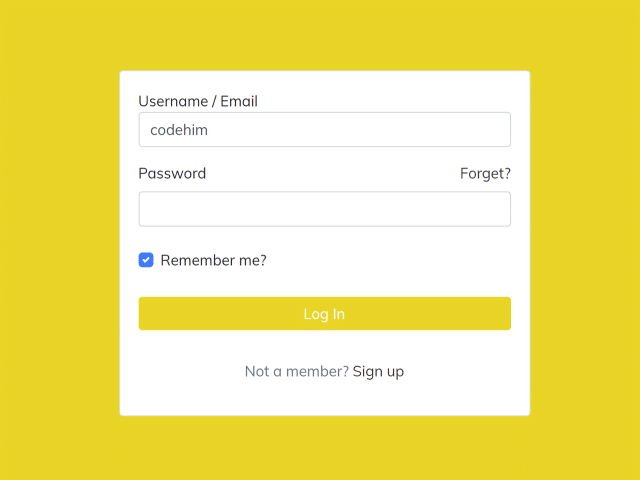
8. Sign in and Sign Up Form Template
It’s another tabbed form with sign-in and sign-up options. This signup/login page uses Bootstrap for responsive design and jQuery for inputs validation. The body of the page contains a background image and the form has a slightly transparent dark color. The default color scheme comes in a black and yellow theme. However, you can set the custom color according to your website template if you want to integrate this form.
9. HTML Login Page with Bootstrap
Need a clean and responsive login page design? the following login page is built with Bootstrap 4 with the yellow color scheme. Don’t worry if you don’t like the yellow color. You can simply change the color according to your needs. Anyhow, the design of this login form is purely built with the Bootstrap form component.
10. HTML Login Page with JavaScript Validation
A stylish login form that validates input fields and displays custom error messages. This login form template uses the jQuery validate plugin to validate input fields. The overall user experience of this login form is related to Material Design. But the inputs come with an additional border draw animation on the focus event.
Author: ioSkye
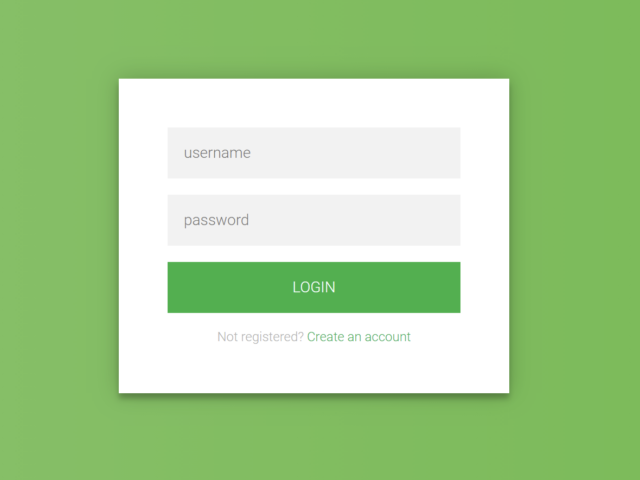
11. Modern Flat Design Login Form
Nowadays, there is a trend of flat design visual elements. The following simple login form is the best choice to integrate it into flat design templates. Basically, it comes with a clean minimal design with a light gray and green color scheme. The inputs and login button of the form perfectly design with CSS. You can easily set a custom background color for this login form by minor changes in CSS.
Author: Aigars Silkalns
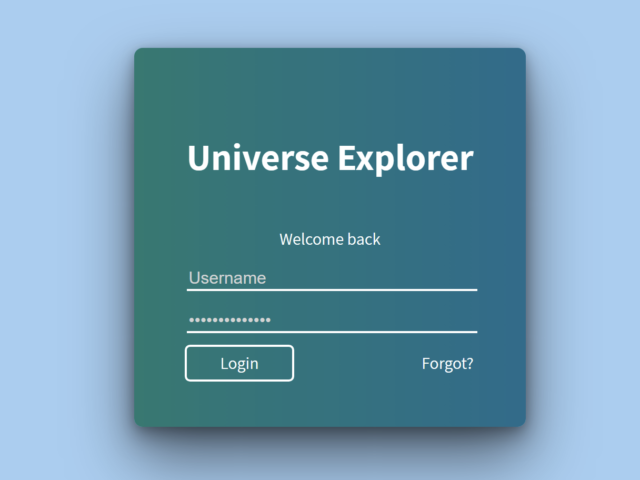
12. Classic Login Form
The following login form comes with CSS gradient background color and animated inputs. Basically, it’s a minimal classic designed login form template that’s best fit for small web projects and hybrid mobile apps. You can set a custom gradient background color and integrate it into your projects.
13. Animated Background Login Screen
If you are working on a web project then this login screen might be helpful for you. It comes with animated background that interacts with mouse movement.
14. HTML Login Form without CSS
Generally, an HTML form without CSS don’t make any sense in regards to UI design. Anyhow, sometimes you need a CSS-free HTML component for various purposes. If you need a plain login form without CSS, the following form might be fit on your needs.