- Создание форм регистрации и авторизации на PHP
- Разработка форм регистрации и авторизации
- Код регистрационной формы
- Исходный код страницы авторизации
- CSS-стили для оформления форм
- Создание таблицы с учетными данными и подключение к базе данных
- Исходный код для регистрации пользователей
- Функция авторизации
- Ограничение доступа к страницам
- Типичные ошибки и способы их решения
- Некорректное имя переменной
- «Заголовки уже отправлены»
- Переменные сессии не сохраняются при переходах между страницами
- Login & Registration Form in HTML CSS & JavaScript
- Video Tutorial of Login & Registration Form
- Steps to Create Login & Registration Form
- 1. File Structure of the Project
- 2. Creating Button Click Animation
Создание форм регистрации и авторизации на PHP
Система регистрации и авторизации необходима для любого сайта, который хранит информацию о своих пользователях. Такие системы используются на сайтах самой разнообразной тематики – от образовательных платформ, которые хранят сведения о прохождении обучающих курсов и оценках, до онлайн-магазинов, которые сохраняют историю покупок и адреса пользователей. В этом руководстве мы научим вас создавать формы регистрации и авторизации с нуля.
Разработка форм регистрации и авторизации
Мы рассмотрим процесс создания простых форм для регистрации и авторизации пользователей. Регистрационная форма будет содержать поля для ввода имени, пароля и адреса электронной почты. Имя пользователя и адрес электронной почты при этом должны быть уникальными для каждого конкретного пользователя. В случае попытки регистрации второй учетной записи с таким же именем пользователя (или электронной почтой) будет выводиться сообщение об ошибке с пояснением о том, что такие данные уже используются в системе.
Код регистрационной формы
Ниже приведен HTML-код необходимый для создания формы регистрации. Сохраните его вфайле register.php.
Несмотря на простоту данной формы, для проведения простейшей валидации данных в ней используется HTML5. К примеру, использование type=»email» обеспечит уведомление пользователя о том, что он неправильно ввел адрес электронной почты. Кроме того, применение pattern позволит провести проверку имени пользователя – логин может состоять только из латинских букв и цифр.
Наиболее продвинутый способ валидации данных подразумевает использование jQuery – в этом случае разработчик получает полный контроль над показом, расположением и внешним видом сообщений об ошибках ввода. Подробнее о валидации на стороне клиента с использованием jQuery рассказывается в этой статье.
Исходный код страницы авторизации
HTML-код страницы входа в систему приведен ниже. Сохраните его в файле login.php .
CSS-стили для оформления форм
Для улучшения внешнего вида форм примените к ним следующие CSS-стили:
* < padding: 0; margin: 0; box-sizing: border-box; >body < margin: 50px auto; text-align: center; width: 800px; >h1 < font-family: 'Passion One'; font-size: 2rem; text-transform: uppercase; >label < width: 150px; display: inline-block; text-align: left; font-size: 1.5rem; font-family: 'Lato'; >input < border: 2px solid #ccc; font-size: 1.5rem; font-weight: 100; font-family: 'Lato'; padding: 10px; >form < margin: 25px auto; padding: 20px; border: 5px solid #ccc; width: 500px; background: #eee; >div.form-element < margin: 20px 0; >button < padding: 10px; font-size: 1.5rem; font-family: 'Lato'; font-weight: 100; background: yellowgreen; color: white; border: none; >p.success, p.error < color: white; font-family: lato; background: yellowgreen; display: inline-block; padding: 2px 10px; >p.error
В коде, приведенном выше, предусмотрено оформление заголовков и сообщений об ошибках валидации. Фрагменты HTML и CSS кода, рассмотренные выше, могут использоваться в качестве основы, поскольку ваш собственный проект может нуждаться в другом стиле оформления, а также в дополнительных полях ввода.
Создание таблицы с учетными данными и подключение к базе данных
Следующий шаг – создание таблицы базы данных, содержащей учетные данные пользователей. В нашем случае таблица состоит всего из четырех столбцов:
- Порядковый номер ID, который для каждого нового пользователя увеличивается автоматически.
- Уникальное имя пользователя.
- Адрес электронной почты.
- Пароль.
Для быстрого создания таблицы базы данных можно использовать следующий SQL-запрос:
CREATE TABLE `users` ( `id` int(10) unsigned NOT NULL AUTO_INCREMENT, `username` varchar(25) NOT NULL, `password` varchar(255) NOT NULL, `email` varchar(100) NOT NULL, PRIMARY KEY (`id`), UNIQUE KEY `username` (`username`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci AUTO_INCREMENT=1;
Теперь создайте файл config.php и сохраните в нем приведенный далее код для подключения к базе данных:
catch (PDOException $e) < exit("Error: " . $e->getMessage()); > ?> В приведенном выше коде замените название базы данных на то, которое вы используете для своего собственного сайта.
Исходный код для регистрации пользователей
Теперь пришла очередь написать код для регистрации пользователей. Главная функция этого кода – проверить, не зарегистрирован ли уже аналогичный адрес электронной почты в базе данных. Если нет, новое имя пользователя вместе с адресом его электронной почты и паролем передаются для сохранения в базе данных.
Сохраните приведенный далее код в начале файла registration.php :
prepare("SELECT * FROM users WHERE email=:email"); $query->bindParam("email", $email, PDO::PARAM_STR); $query->execute(); if ($query->rowCount() > 0) < echo 'Этот адрес уже зарегистрирован!
'; > if ($query->rowCount() == 0) < $query = $connection->prepare("INSERT INTO users(username,password,email) VALUES (:username,:password_hash,:email)"); $query->bindParam("username", $username, PDO::PARAM_STR); $query->bindParam("password_hash", $password_hash, PDO::PARAM_STR); $query->bindParam("email", $email, PDO::PARAM_STR); $result = $query->execute(); if ($result) < echo 'Регистрация прошла успешно!
'; > else < echo 'Неверные данные!
'; > > > ?> На первом этапе выполнения кода включается config.php, начинается сессия. Так мы получаем возможность сохранить любую информацию для дальнейшего использования на всех страницах сайта.
Далее, с помощью $_POST[‘register’] мы проверяем, нажал ли пользователь кнопку «Регистрация». Следует помнить, что пароли нельзя сохранять в виде незашифрованного текста. Поэтому наш код использует функцию password_hash() и сохраняет пароль в хэшированном виде. Эта функция записывает пароль в базу данных в виде хэш-строки, состоящей из 60 случайных символов.
После этого мы проверяем, существует ли предоставленный пользователем адрес электронной почты в базе данных. Если это так, пользователь получит соответствующее сообщение. Если же такого email-адреса в базе данных, используемой сайтом, нет, вся введенная информация сохраняется в базе данных и пользователь видит сообщение об успешной регистрации.
Функция авторизации
На предыдущем этапе мы уже сохранили код для формы авторизации пользователей в системе. На этом этапе мы будем проверять, соответствуют ли введенные пользователем данные учетной записи, сохраненной в базе.
Приведенный далее код должен располагаться в начале файла login.php:
prepare("SELECT * FROM users WHERE username=:username"); $query->bindParam("username", $username, PDO::PARAM_STR); $query->execute(); $result = $query->fetch(PDO::FETCH_ASSOC); if (!$result) < echo 'Неверные пароль или имя пользователя!
'; > else < if (password_verify($password, $result['password'])) < $_SESSION['user_id'] = $result['id']; echo 'Поздравляем, вы прошли авторизацию!
'; > else < echo 'Неверные пароль или имя пользователя!
'; > > > ?> Важно отметить, что мы не проверяем правильность имени и пароля одновременно. Поскольку пароль сохранен в хэшированном виде, сначала необходимо запросить хэш с помощью предоставленного имени пользователя. Когда мы получим хэш, можно будет проверить предоставленный пользователем пароль на соответствие хэшированному – с помощью функции password_verify().
Как только мы получаем подтверждение правильности пароля, мы назначаем переменную $_SESSION[‘user_id’] для ID пользователя из базы данных. При необходимости на этом этапе передаются и значения для других переменных.
Ограничение доступа к страницам
На большинстве сайтов, запрашивающих учетные данные посетителей, есть страницы, на которых зарегистрированные пользователи хранят свою личную информацию. Для защиты подобных страниц от несанкционированного доступа можно использовать переменные сессии. Если переменная сессии не создана, пользователь перенаправляется на страницу авторизации. Если переменная сессии создана, пользователь видит содержимое страницы:
Все, что нужно сделать для ограничения или предоставления доступа – это использовать в начале приведенного выше скрипта строку session_start().
Типичные ошибки и способы их решения
При использовании скрипта для ограничения доступа неавторизованных пользователей обычно возникают три типа ошибок.
Некорректное имя переменной
Чаще всего ошибки в работе скрипта связаны с неверными именами переменных – как правило, с использованием букв в неправильном регистре. Именно поэтому крайне важно придерживаться одного и того же шаблона при выборе имен. К примеру, ключи в функции $_POST основаны на значениях, полученных из полей ввода в формах. Это означает, что $_POST[‘USERNAME’] и $_POST[‘username’] получат разные значения.
«Заголовки уже отправлены»
Некоторые функции, например session_start() и header(), изменяют HTTP-заголовки. Поскольку PHP сбрасывает все заголовки перед выводом любых данных, важно вызывать все подобные функции до того, как вы начнете что-либо выводить – включая фрагменты сырого HTML или случайные пробелы перед открывающим тегом
Переменные сессии не сохраняются при переходах между страницами
Вы можете использовать переменные сессии только в том случае, если на странице осуществлен вызов функции session_start() . Если значения суперглобальной переменной $_SESSION вам не доступны, причина этого заключается в том, что вы забыли вызвать session_start() . Помните о том, что функцию надо вызывать перед выводом чего-либо на страницу сайта. В противном случае вы получите ошибку «Заголовки уже отправлены», рассмотренную выше.
Login & Registration Form in HTML CSS & JavaScript
Creating a login and registration form is a common task for developers, as it is a fundamental aspect of many web applications. As a developer, learning to create these forms can help you become more proficient in developing & designing.
A login form is a type of form that allows users to enter their credentials (such as a username and password) to gain access to a protected area of a website or application. A registration form, also known as a sign-up form, is a type of form that allows users to create an account on a website or application.
Today in this blog you will learn how to create a responsive Login & Registration Form in HTML CSS & JavaScript. The blog will cover everything from the basics of creating a Login & Registration in HTML, to styling it with CSS and adding with JavaScript. Recently I have provided a blog on Button Click Animation, I hope you will find this blog helpful as well.
Video Tutorial of Login & Registration Form
If you would like to create this Login & Registration From step by step, the complete video demonstration of the demo is provided below. In this video tutorial, you will. Alternatively, you may continue reading this written guide on the same topic.
Steps to Create Login & Registration Form
1. File Structure of the Project
To build this Login & Registration Form, we’ll be using two separate files – index.html and style.css. These files will contain the HTML, CSS, and JavaScript code respectively needed to bring the Login & Registration Form. Let’s get started by setting up these files and adding the basic code.
Once you have made these files, you can proceed to the next step of creating your Button Click Animation.
2. Creating Button Click Animation
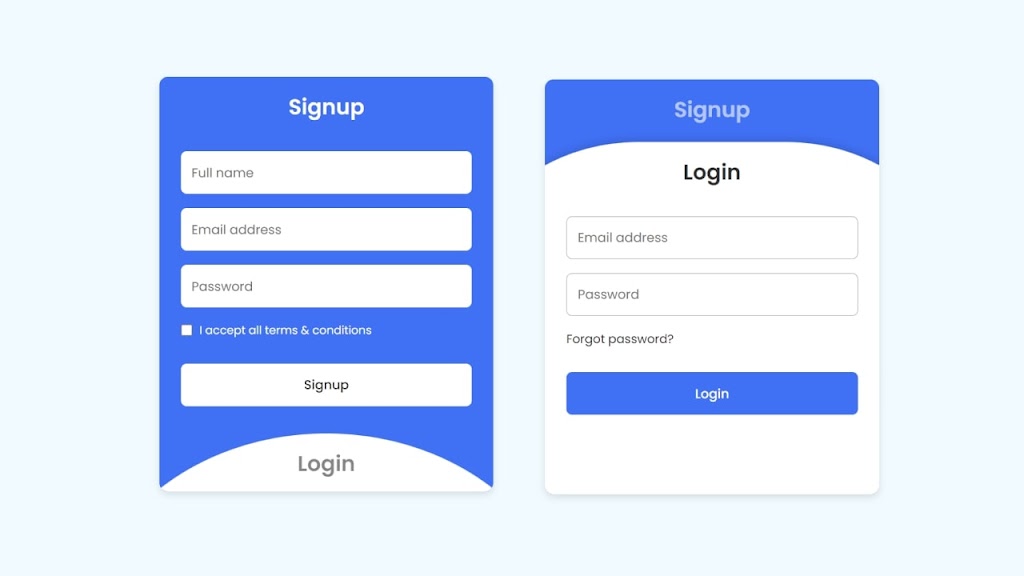
In the second step, we will design the user interface for our Login & Registration Form and style it using HTML and CSS. Once the user interface is complete, we will use JavaScript to animate these two forms on click.
In the index.html file, add the following HTML and JavaScript code to create the basic structure of the animated button.
Signup Login
In the style.css file, add the following CSS code to add styles and make the button and its bubbles. If you want, you can change the color, background, font, and size of the button in this code.
/* Import Google font — Poppins */ @import url(«https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap»); * < margin: 0; padding: 0; box-sizing: border-box; font-family: "Poppins", sans-serif; >body < min-height: 100vh; display: flex; align-items: center; justify-content: center; background: #f0faff; >.wrapper < position: relative; max-width: 470px; width: 100%; border-radius: 12px; padding: 20px 30px 120px; background: #4070f4; box-shadow: 0 5px 10px rgba( 0, 0, 0, 0.1 ); overflow: hidden; >.form.login < position: absolute; left: 50%; bottom: -86%; transform: translateX( -50% ); width: calc( 100% + 220px ); padding: 20px 140px; border-radius: 50%; height: 100%; background: #fff; transition: all 0.6s ease; >.wrapper.active .form.login < bottom: -15%; border-radius: 35%; box-shadow: 0 -5px 10px rgba(0, 0, 0, 0.1); >.form header < font-size: 30px; text-align: center; color: #fff; font-weight: 600; cursor: pointer; >.form.login header < color: #333; opacity: 0.6; >.wrapper.active .form.login header < opacity: 1; >.wrapper.active .signup header < opacity: 0.6; >.wrapper form < display: flex; flex-direction: column; gap: 20px; margin-top: 40px; >form input < height: 60px; outline: none; border: none; padding: 0 15px; font-size: 16px; font-weight: 400; color: #333; border-radius: 8px; background: #fff; >.form.login input < border: 1px solid #aaa; >.form.login input:focus < box-shadow: 0 1px 0 #ddd; >form .checkbox < display: flex; align-items: center; gap: 10px; >.checkbox input[type=»checkbox»] < height: 16px; width: 16px; accent-color: #fff; cursor: pointer; >form .checkbox label < cursor: pointer; color: #fff; >form a < color: #333; text-decoration: none; >form a:hover < text-decoration: underline; >form input[type=»submit»] < margin-top: 15px; padding: none; font-size: 18px; font-weight: 500; cursor: pointer; >.form.login input[type=»submit»]
Conclusions and Final Words
By following the steps you have successfully created a Login & Registration Form. There are lots of Login and Signup Forms you can find on this website to enhance your skills in creating forms. If you found this blog helpful, please consider sharing it with others. Your support helps us continue creating valuable content and resources for the development community. Thank you for your support!
If you face any difficulties while creating your Login and Registration Form or your code is not working as expected, you can download the source code files for this Login and Signup Form for free by clicking on the download button, and you can also view a live demo of this card slider by clicking on the view live button.
- TAGS
- Animated Login & Registration Form
- Form Design
- HTML and CSS
- HTML CSS JavaScript
- login & registration form
- login & signup form
- Login Form Design
- registration form
- Signup Form