- 36 CSS Login Forms
- Related Articles
- Author
- Links
- Made with
- About a code
- Hacker Login Form
- Author
- Links
- Made with
- About a code
- Finance Mobile Application-UX/UI Design Screen One
- Author
- Links
- Made with
- About a code
- Login Form
- Author
- Links
- Made with
- About a code
- Glassmorphism Login Form
- Author
- Links
- Made with
- About a code
- Sign Up / Login Form
- Author
- Links
- Made with
- About a code
- Creative and Customizable Registration Form
- Author
- Links
- Made with
- About a code
- eCommerce Registraion Form
- Author
- Links
- Made with
- About a code
- Registration Form #18
- Author
- Links
- Made with
- About a code
- Sign Up Form #26
- Author
- Links
- Made with
- About a code
- Sign Up Form #7
- Author
- Links
- Made with
- About a code
- Glassmorphism Login Form
- Author
- Links
- Made with
- About the code
- Sign Up Modal
- Author
- Links
- Made with
- About the code
- Double Slider Sign In/Up Form
- Author
- Links
- Made with
- About the code
- Login Form
- Author
- Links
- Made with
- About the code
- Simple Registration Form
- Author
- Links
- Made with
- About the code
- Login Modal Form
- Author
- Links
- Made with
- About the code
- Cube Login Form
- Author
- Links
- Made with
- About the code
- Login Form with Floating Labels
- Author
- Links
- Made with
- About the code
- Prismatic Forms
- Author
- Links
- Made with
- About the code
- Login Form Animation
- Author
- Links
- Made with
- About the code
- Login/Sign Up Form Animation
- Author
- Links
- Made with
- About the code
- Form UI Animation
- Author
- How to Create Login Page in HTML?
- Pre-requisites
- What Are We Creating?
- Creating the Login Page Structure with HTML
- Styling the Login Page with CSS
- Conclusion
36 CSS Login Forms
Discover a collection of stylish and functional CSS login forms for your website from CodePen, GitHub, and other resources. Our update includes eight new items that will enhance your website’s user experience and improve the login process.
In today’s world, where most interactions take place online, creating a user-friendly and functional login form is crucial for any website or application. In this collection, we will explore some of the best pure CSS login forms available for free on the web, along with their features and benefits. Whether you’re a web developer or designer, these login forms are sure to inspire and help you create a seamless login experience for your users.
Related Articles
- Bootstrap Login Forms
Author
Links
Made with
About a code
Hacker Login Form
The Hacker Login Form is a unique and creative login form designed to resemble a hacker’s terminal. Overall, the Hacker Login Form is a fun and engaging login form that can add a unique touch to any website or application.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Finance Mobile Application-UX/UI Design Screen One
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Login Form
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Glassmorphism Login Form
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Sign Up / Login Form
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Creative and Customizable Registration Form
The form is fully customizable, allowing you to add or remove fields as per your requirements. You can also change the color scheme and fonts to match your brand’s identity. The form is easy to use and navigate, making it a great choice for users.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
eCommerce Registraion Form
The form’s modern design and responsive layout make it a great addition to any website looking to improve its user experience.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Registration Form #18
A modern and stylish registration form template that can be easily customized to fit any website. With its clean design and user-friendly interface, this form is perfect for collecting user information and creating a seamless registration process. It includes fields for name, email, password, and more.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Sign Up Form #26
A modern and stylish registration form template that can be used for various purposes. It features a clean and minimal design with a beautiful color scheme that can be customized to match your brand. The form includes fields for name, email, password, and confirmation, as well as a submit button. The template is fully responsive and can be easily integrated into your website or application.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Sign Up Form #7
Instead of getting one free creative signup form template, this bundle offers you two lovely alternatives to play with.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Glassmorphism Login Form
The form has a transparent glass-like effect with a blurred background, giving it a sleek and elegant look. The form has a username and password input field with attractive focus effect, making it easy for users to interact with.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Sign Up Modal
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: bootstrap.css, jquery.js, bootstrap.js, popper.js
Author
Links
Made with
About the code
Double Slider Sign In/Up Form
Double slider login form in HTML, CSS and JavaScript.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Login Form
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Simple Registration Form
Simple HTML and CSS registration form with validation.
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About the code
Login Modal Form
HTML and CSS modal login form with little JavaScript.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Cube Login Form
Pure CSS cube buttons and inputs for login form with gradien styles.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Login Form with Floating Labels
Pure CSS login form with floating labels.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Prismatic Forms
Prismatic login, sign up and other forms.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Login Form Animation
Login page animation template created with CSS3 and vanilla JavaScript DOM elements. Will surely try to upgrade it with more better animation effects.
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About the code
Login/Sign Up Form Animation
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Form UI Animation
Form transitions UI based on Dominik Markušić dribble.
Author
How to Create Login Page in HTML?
We’ll design a login page using HTML and CSS. A login page in HTML collects information from the user and has a submit button to send the details for server-side operations. However, our objective here is to design a login page and not to deal with the backend tasks.
Pre-requisites
To begin with the login page in HTML, we need to know the following:
What Are We Creating?
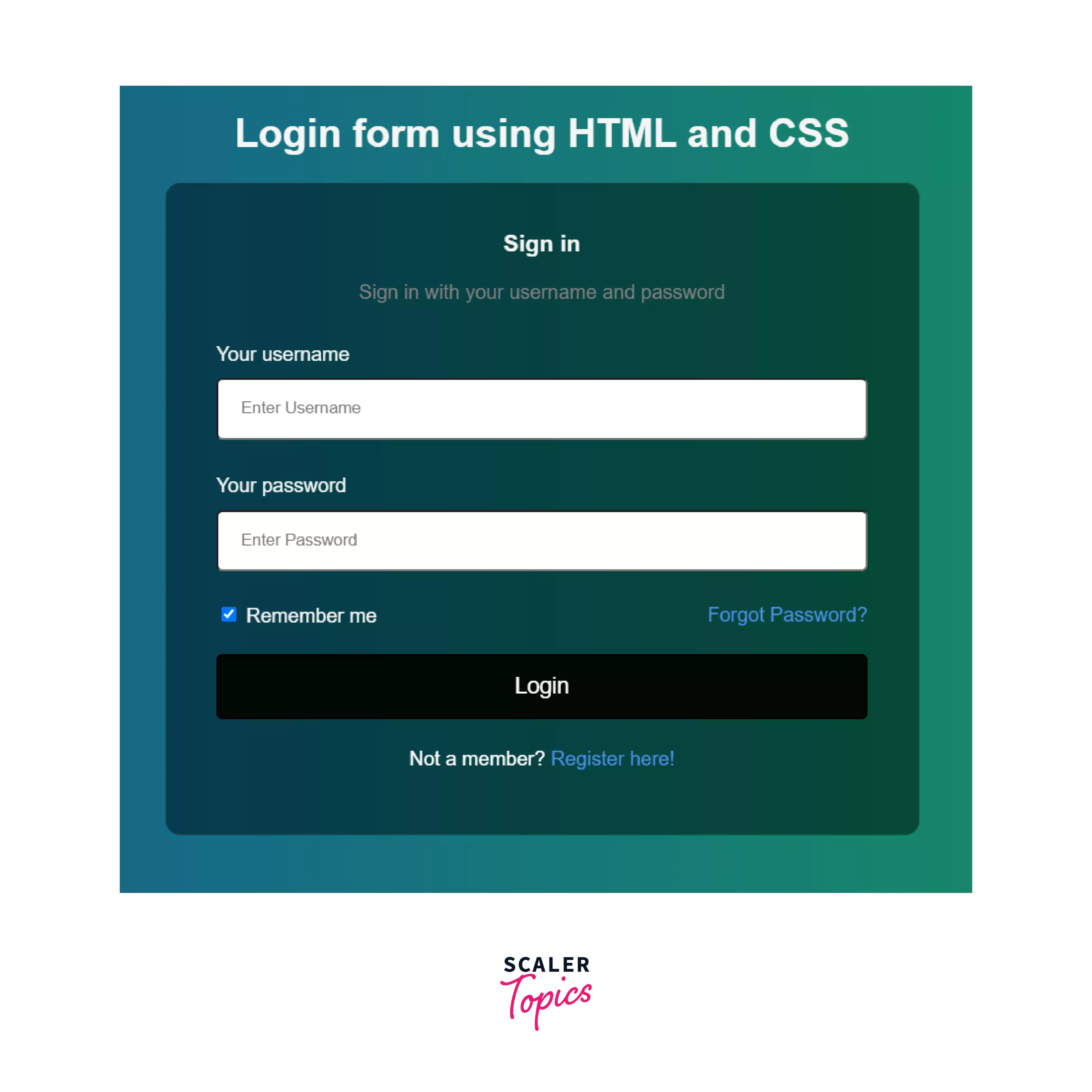
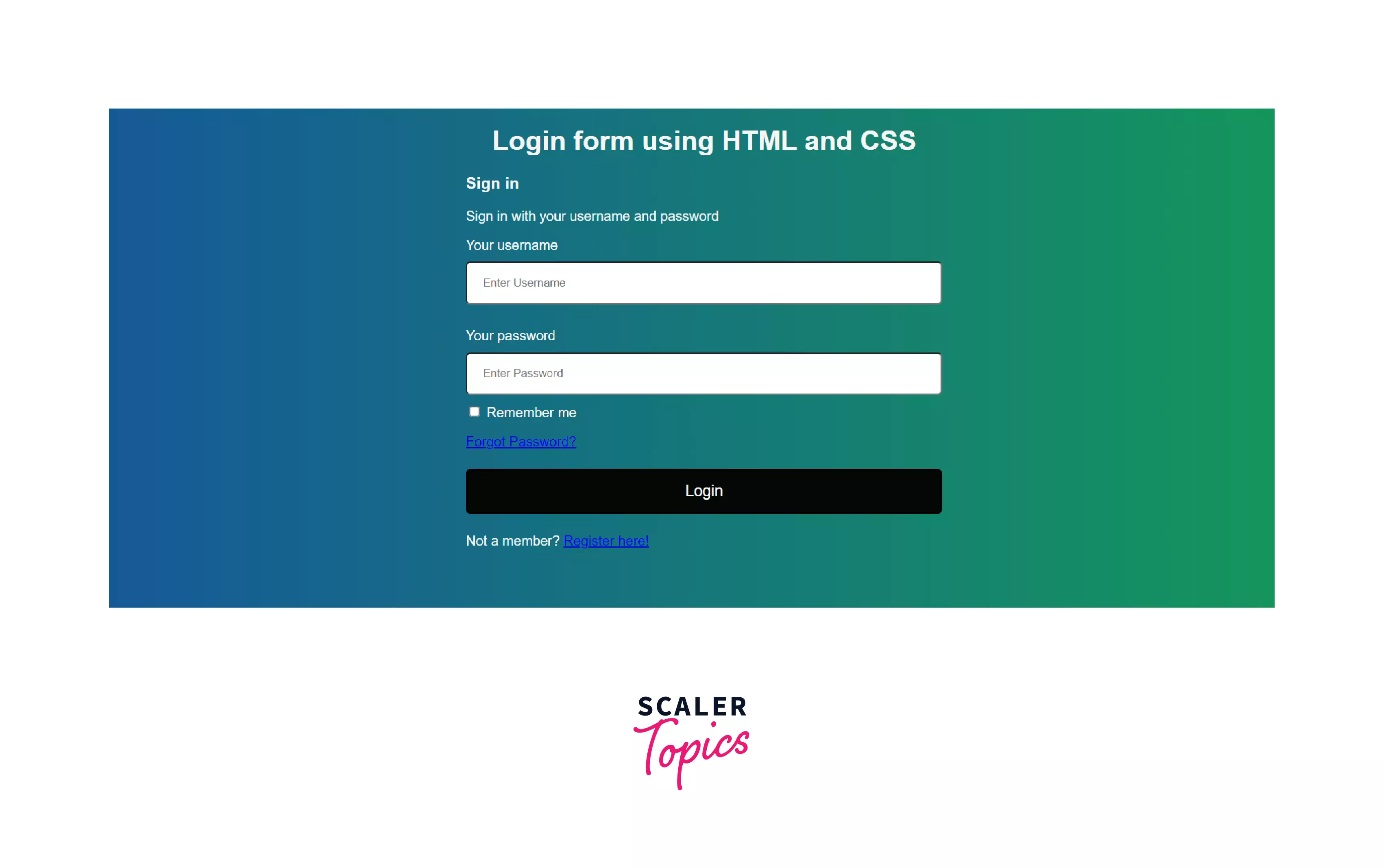
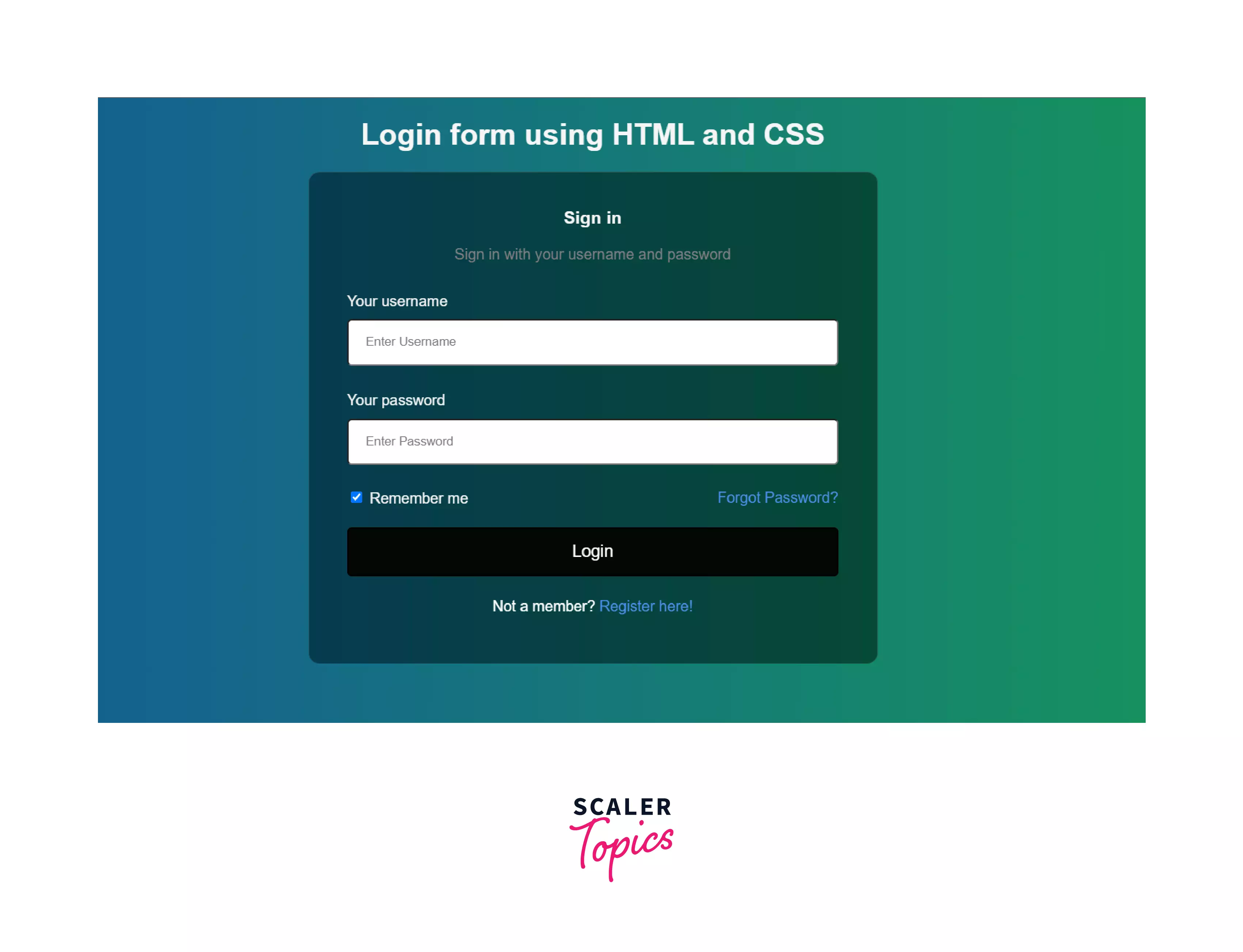
The login page uses HTML and CSS for the structuring and styling. We’ll first create the simple structure with HTML and then move to make it look great with CSS. This is what our final output will look like:
At first, we’ll go through the HTML code for the login page and then switch to CSS to make it look better.
Creating the Login Page Structure with HTML
Basically, we are going to make use of the tag in HTML. Forms are readily available in HTML to gather information from a user.
You can provide server-side operations as well with the action attribute, but this is beyond the scope of our discussion. You can learn more about forms here.
Let’s just start with writing the basic HTML structure in the first place.
Output
As already mentioned, we are designing the login page without any server-side operations, so the action attribute will be left empty. Following it will be the container that collects and lets the user submit their username and password. The form container will be styled later, but the initial structure shall be provided first.
There will be two elements; one contains the form headings and another for collecting information from the user.
Output
Although the div containers aren’t visible, you’ll soon notice the changes once we add input fields in the form.
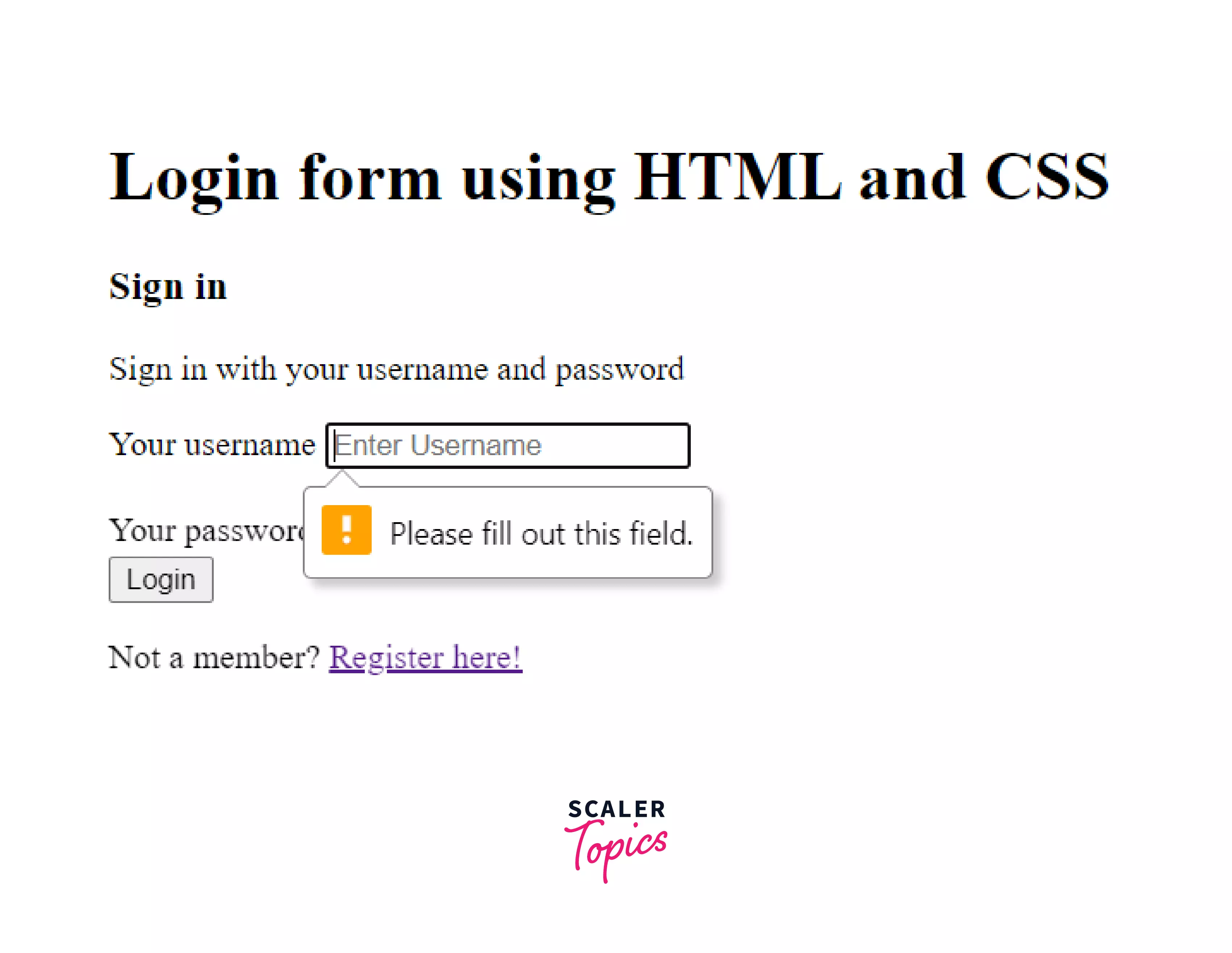
Inside the main container, tags will be used to define the input for the user. In our case, we need input types such as text (for username) and password. To define these input fields, we’ll use tags but make sure that the contains the same name as the name attribute of its tag. It is because any form control (input fields) can be associated with only one element. It is important to provide the same name to bind the and elements together.
For the username, the input type is text , and we’ll put because the user must put their username and password.
Output
Output
Since we used the required attribute, it ensures that the input must be provided to the input fields when we the Login button.
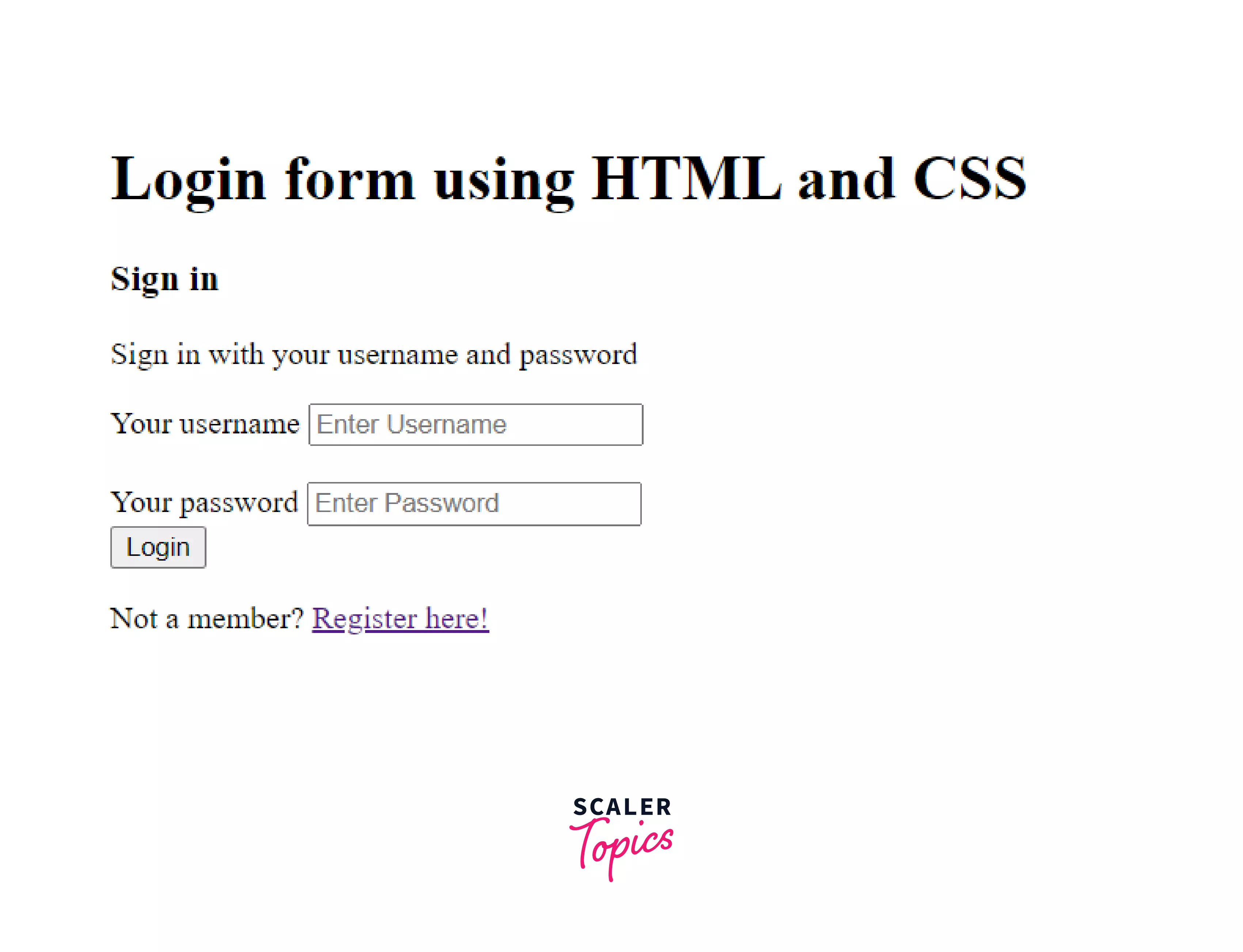
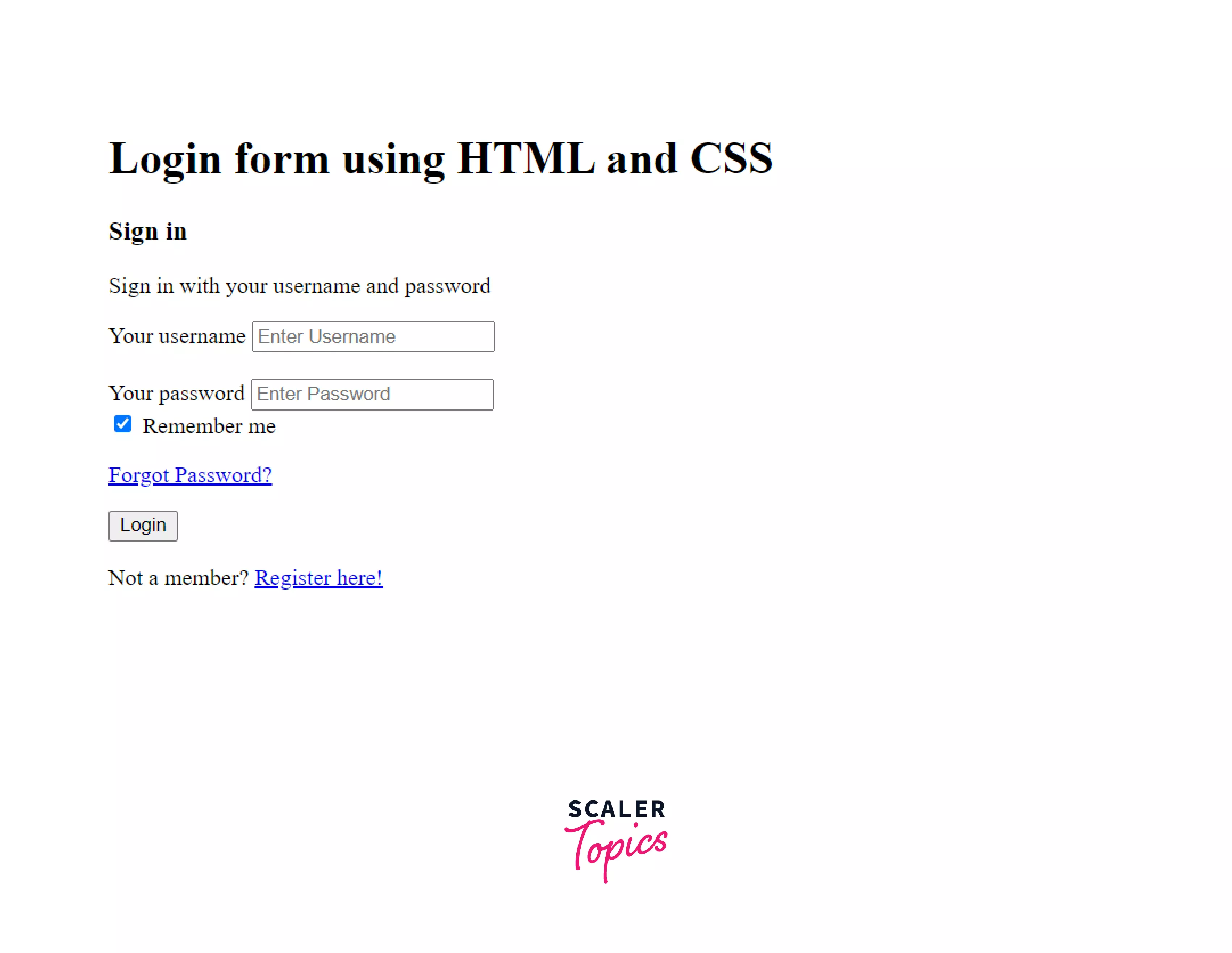
Inside the main container, there will be another sub-container to keep a checkbox and forgot password link at the same level. For the same, the basic use of flexbox is needed.
Output This is our final structure.
However, it doesn’t look good yet. Since we are done with the HTML code for the login page, we’ll now cover the styling part in the next section.
Styling the Login Page with CSS
We’ll create a separate style sheet for the login page. So, we need to link this new stylesheet with the HTML login page. The link can be added inside the tag.
Here’s a screenshot provided for reference.
Let’s get a linear-gradient background for the entire login page. Here’s a link to another page if you want to learn more about it.
Output
We also want the form to comprise only 35 relative units of its root element. Plus, it should be placed at the center horizontally, which can be done with margin: auto; .
Since we have used two tags (for username and password), we can style them as follows:
box-sizing has been set to border-box because we need to restrict the input’s width inside the total width of the form container.
Now let’s style the button according to the page. You can choose your own background-color and the color of the text. Additionally, on hovering the button, the opacity (transparency) of the button will be set to 0.6, and the mouse cursor will be shown as a pointer.
By far, this is our CSS code (along with styling the button).
Output
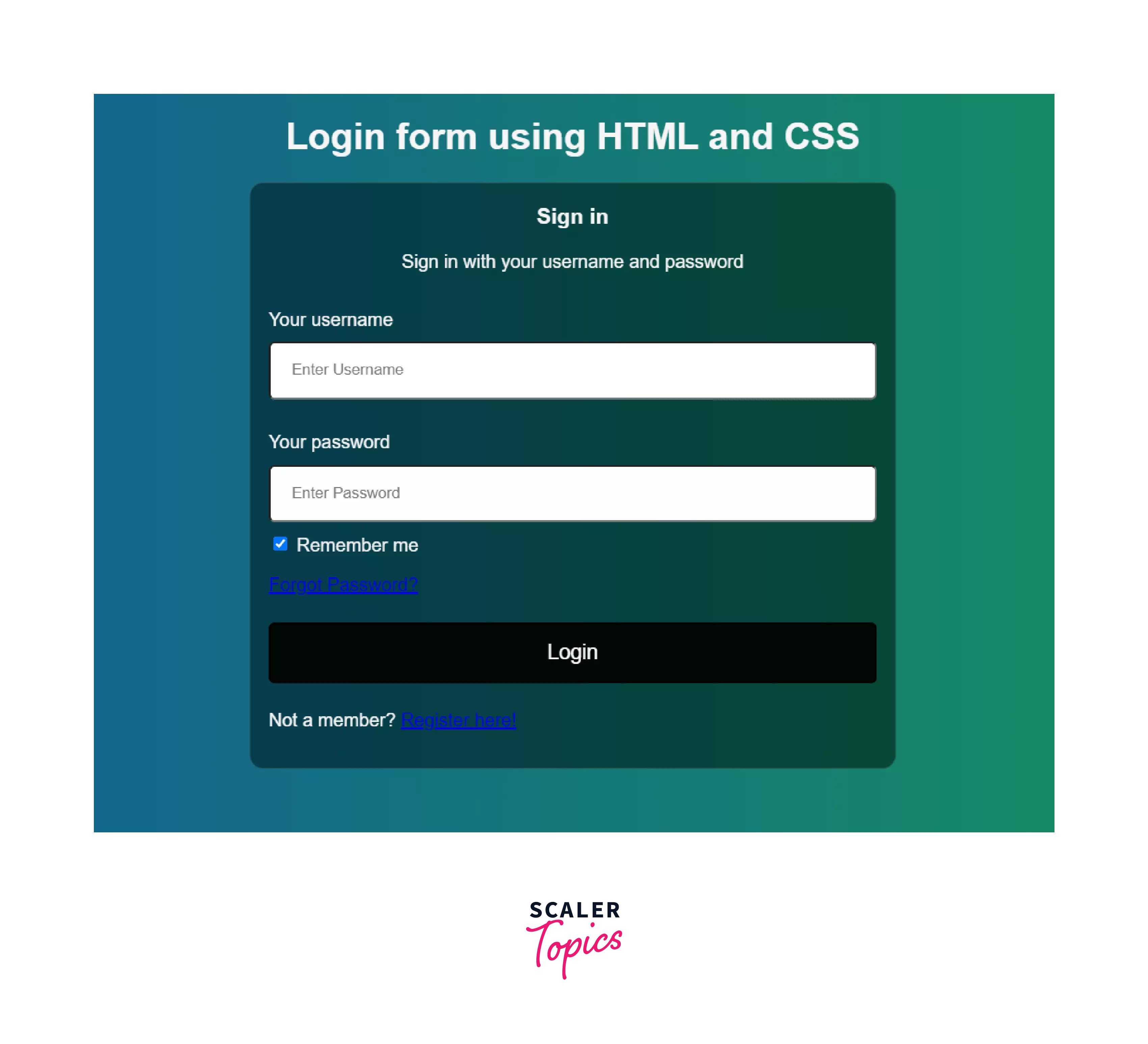
Let’s give the form a good translucent look.
Output
Shouldn’t the elements inside the form have a little space between them and the form’s extreme ends? We’ll need to provide padding for that.
Output
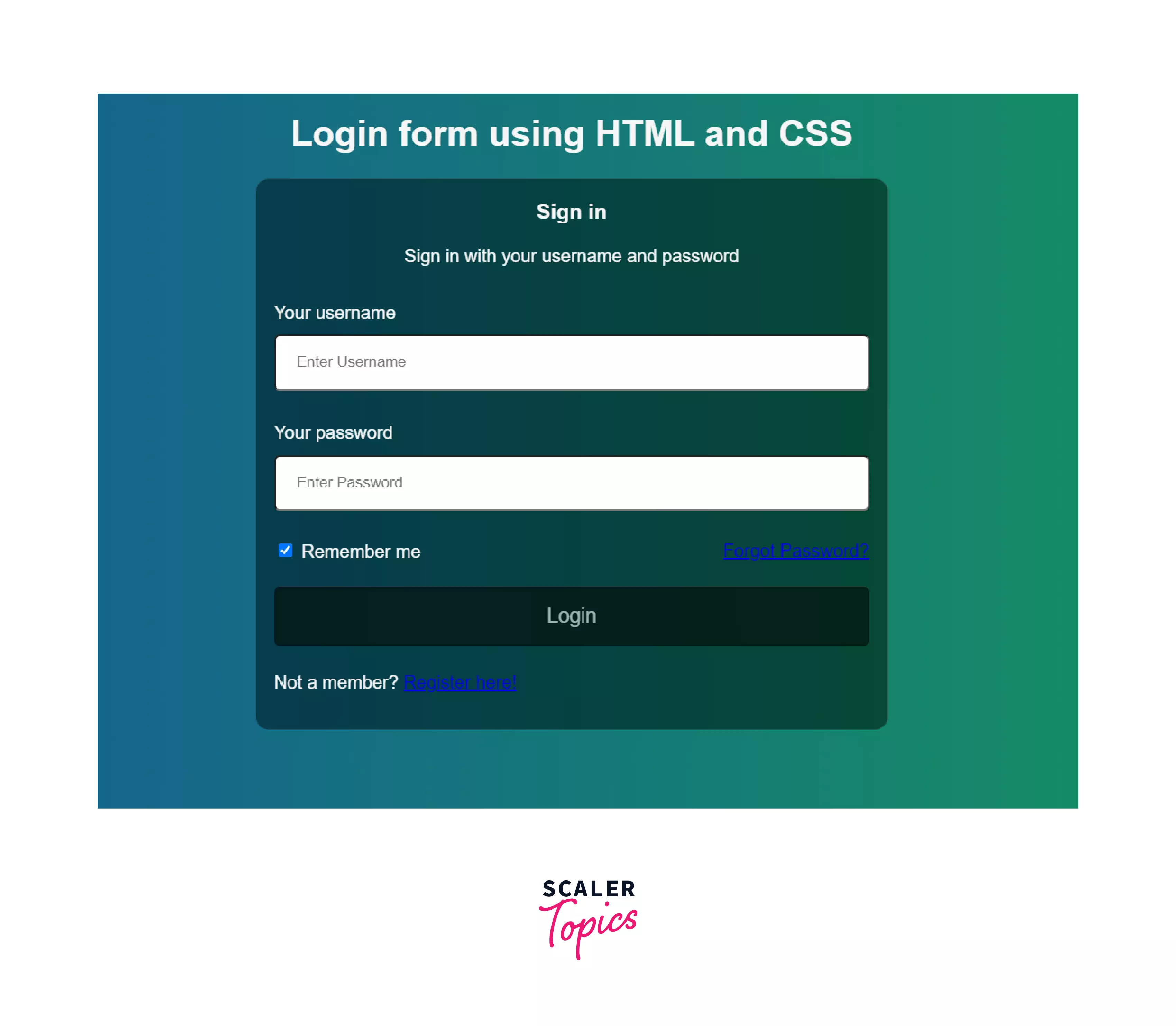
For the sub-container, we need display: flex; and the elements inside it need to be aligned in a row ( flex-direction: row; ). To center them vertically, align-items: center; will be used, and they should be put at both ends of the form, so justify-content: space-between; will be used.
Output
You can use the following code for stylings links.
Output
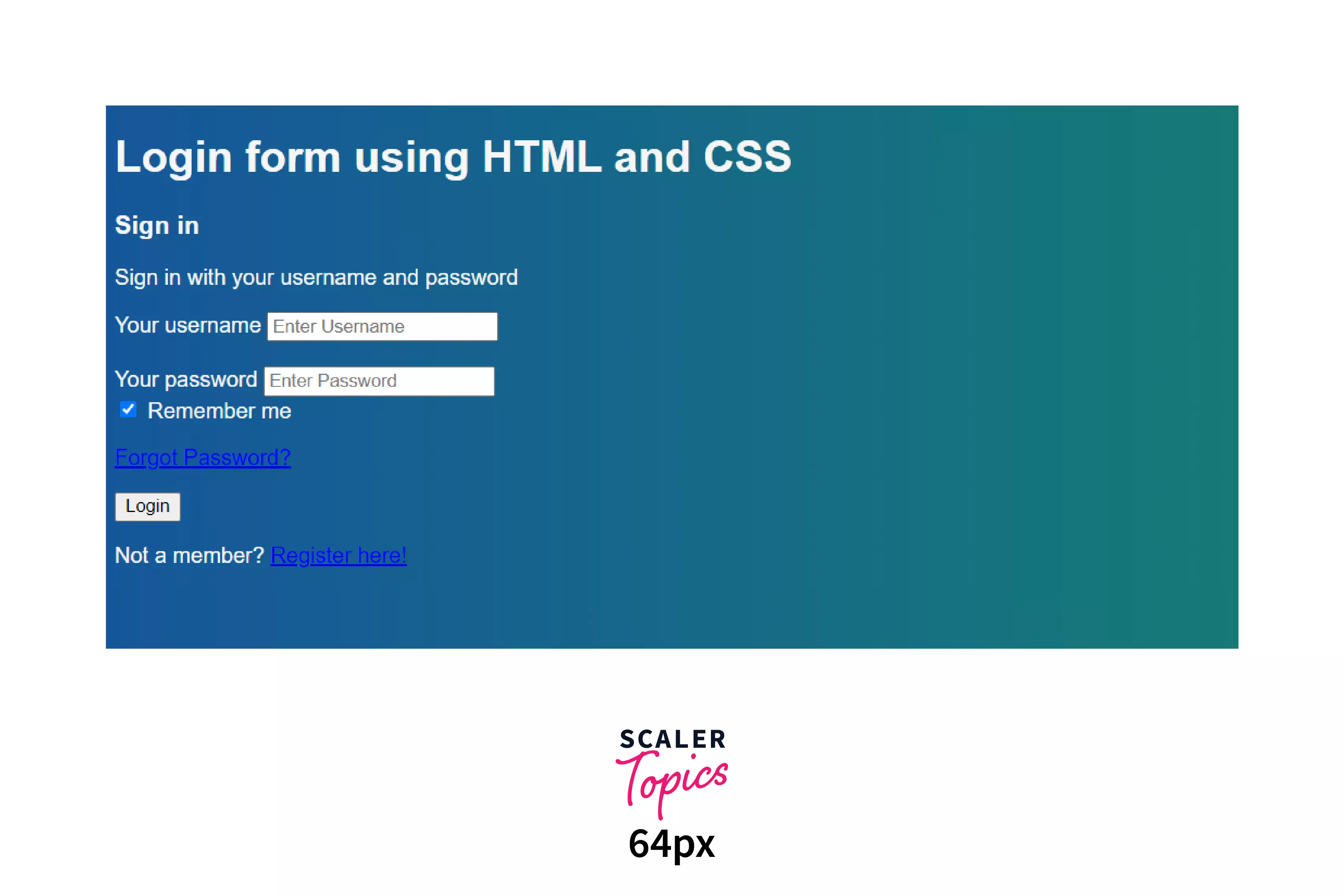
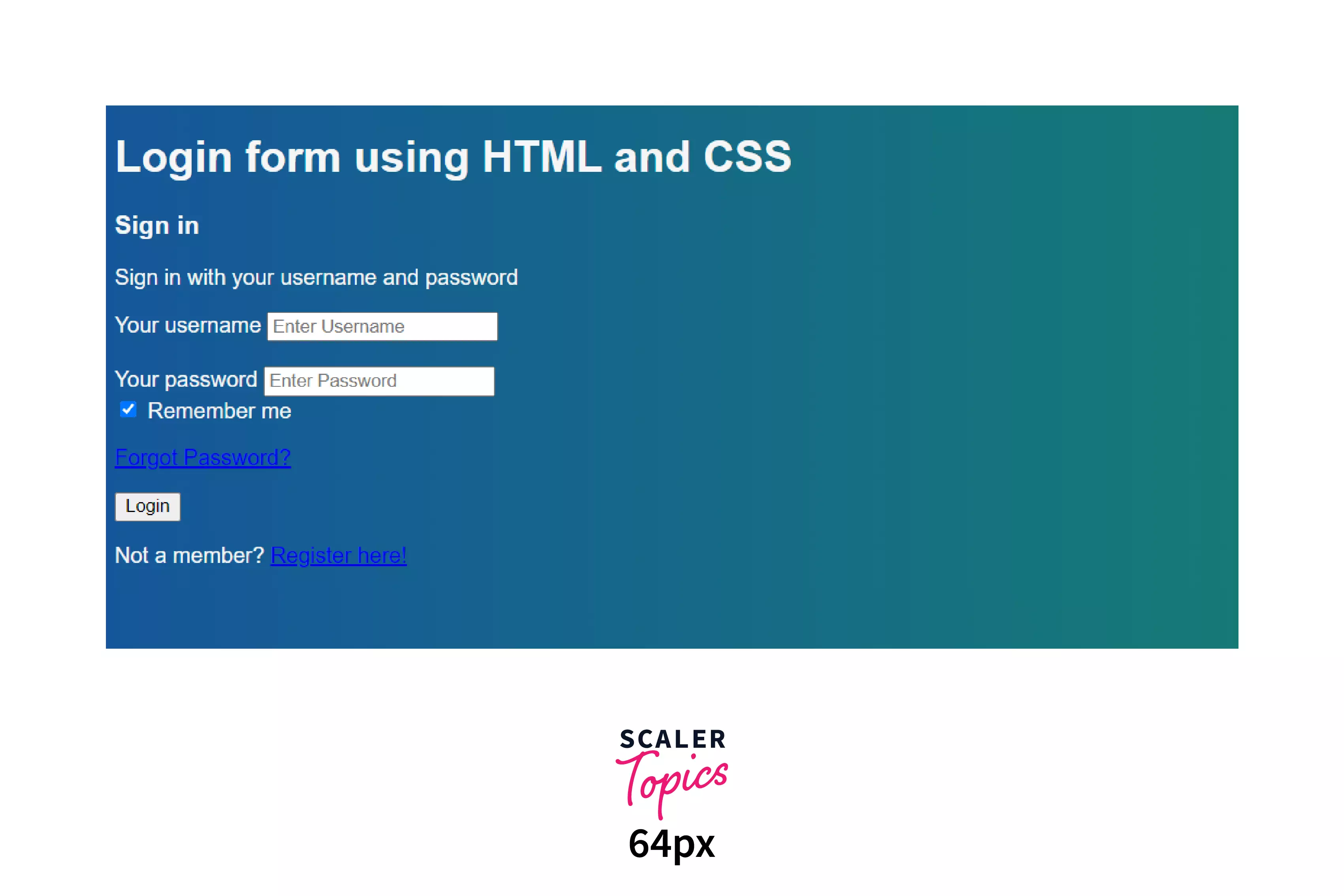
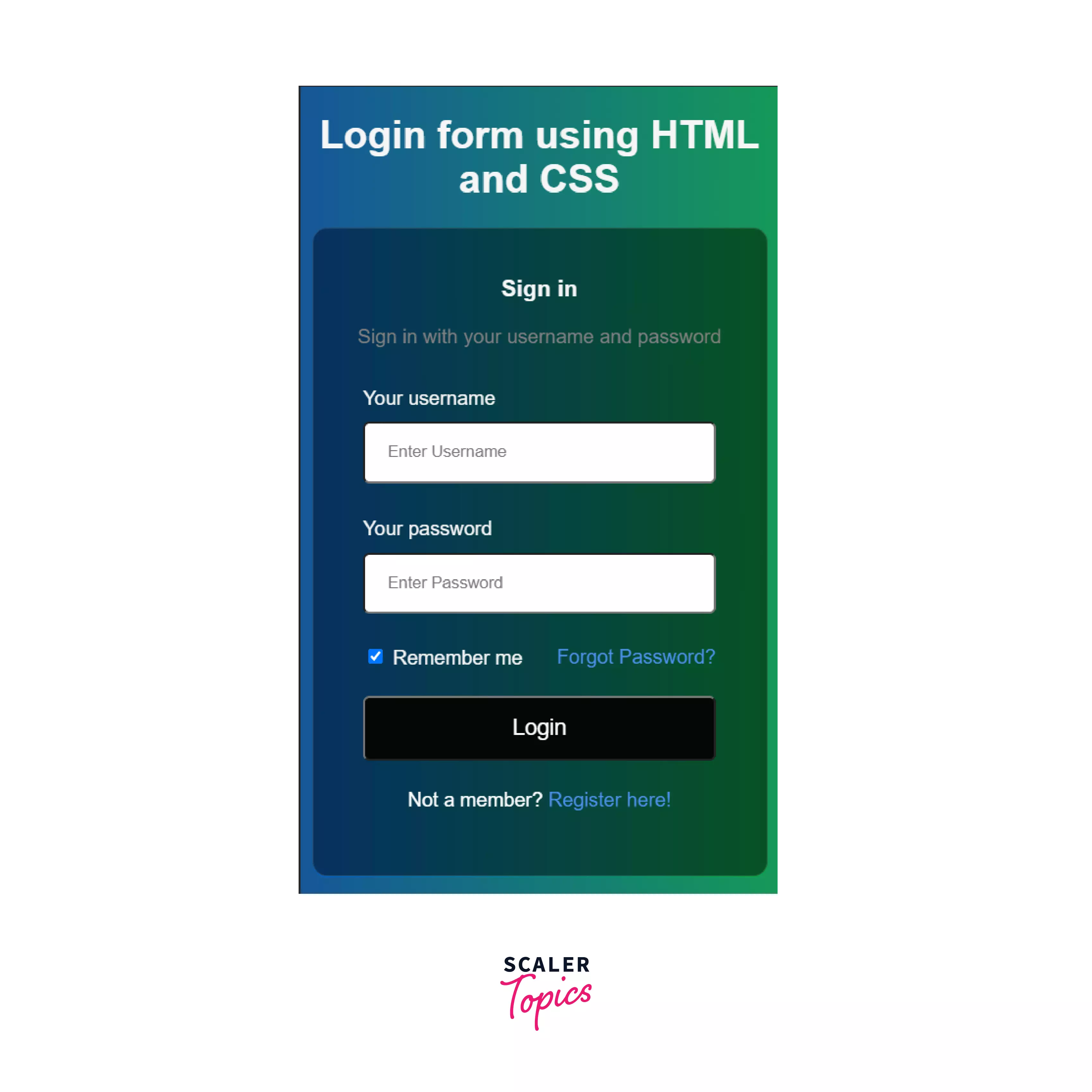
To make the page responsive, we need to use media queries that make the page adaptive according to the screen resolution. This makes the page useful for not only a desktop but a mobile phone as well. We just want the form to shrink horizontally with the decreasing width of the screen.
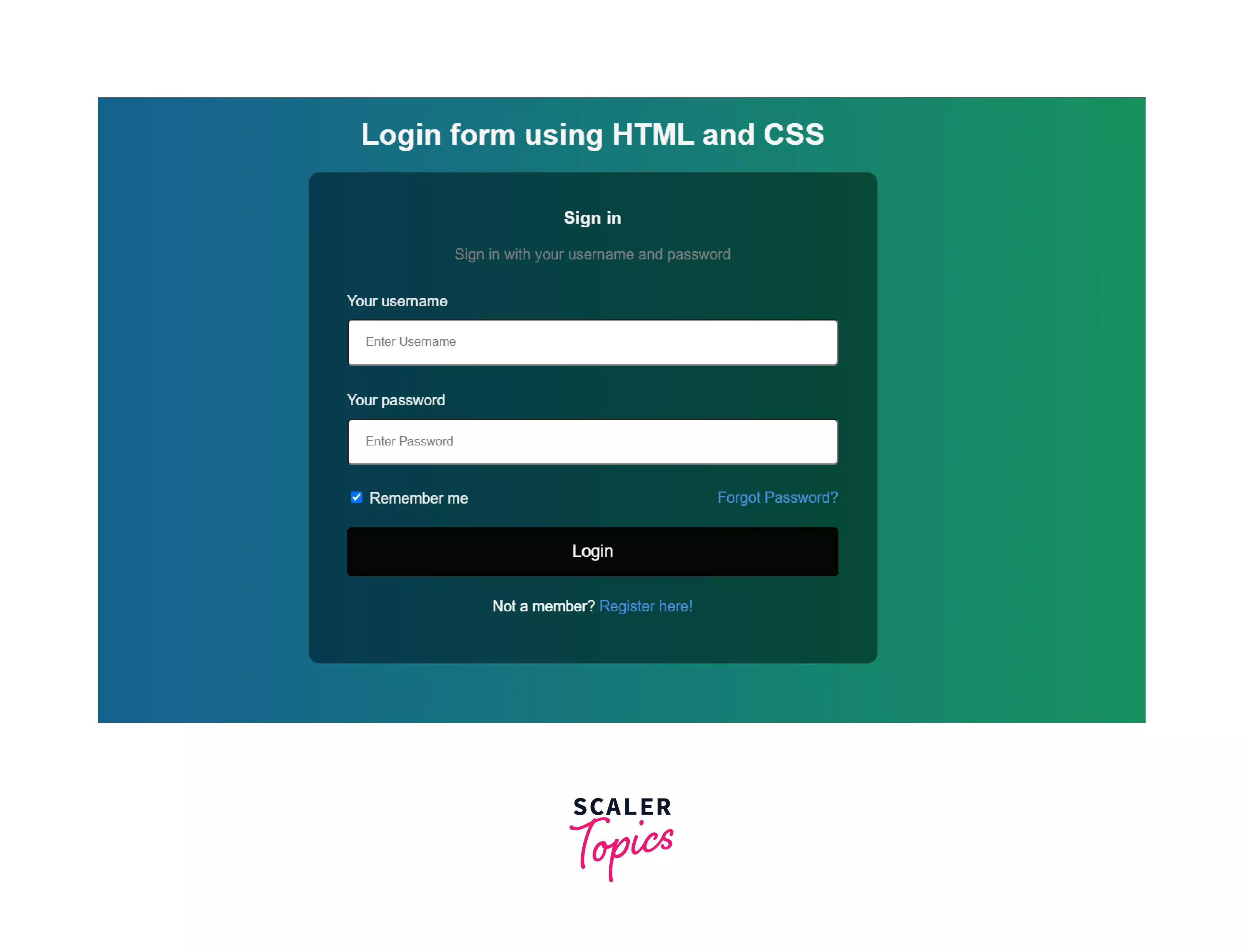
So, we are now at the final stage of our code for the login page. Also, let’s just provide a bit more padding to the main container.
Output
Moreover, the page has also become responsive.
Conclusion
- In this article, we created a simple login form in HTML.
- Additionally, we can also handle the events by integrating JavaScript code along with HTML and CSS.
- We have used concepts like flexbox and media queries in CSS to make the page adapt to different screen resolutions.
- The tag has been majorly used to create the login page in HTML with CSS code.