- JavaScript localStorage: Полное руководство
- Что такое LocalStorage
- Разница между sessionStorage и localStorage
- Методы LocalStorage
- 1. setItem(): Сохранение данных в LocalStorage
- 2. getItem(): Получение данных из LocalStorage
- 3. removeItem(): Удаление элемента из LocalStorage
- 4. clear(): Очищает LocalStorage
- 5. key(): Возвращает ключ n-го элемента хранилища
- Свойство хранилище
- length : количество пар ключ/значение, сохраненных в локальном хранилище
- Событие хранилища
- Конструктор
- Свойства экземпляра
- Keys (только для чтения)
- newValue (только для чтения)
- oldValue (только для чтения)
- storageArea (только для чтения)
- url (только для чтения)
- LocalStorage: Интересные факты
- Ограничения localStorage
- Совместимость localStorage с браузерами
- Исключения
- Заключение
- Что думаете?
JavaScript localStorage: Полное руководство
JavaScript localStorage — это основное хранилище данных, которое находится в объекте Window браузера. Вы можете сохранять любую информацию в localStorage , и она будет сохраняться даже при перезагрузке страницы или закрытии и повторном открытии браузера.
localStorage и связанное с ним sessionStorage являются частью API веб-хранилища. Мы узнаем о них подробнее ниже.
API веб-хранилища предоставляет методы, с помощью которых браузеры могут сохранять пары ключ/значение данных (например, объекты).
Пары ключ/значение, сохраняемые в API веб-хранилища, всегда представлены в виде строк (целочисленные ключи автоматически преобразуются в строки).
Java разработчик (проект по созданию системы класса IDM) АО «Гринатом» , , можно удалённо , По итогам собеседования
Существует набор методов, предоставляемых API веб-хранилища, которые вы можете использовать для доступа, удаления и изменения пар ключ/значение.
В API веб-хранилища доступны два типа хранилища:
Что такое LocalStorage
LocalStorage — это часть API веб-хранилища. Он позволяет сохранять постоянные данные (данные сохраняются при перезагрузке браузера и даже при закрытии и повторном открытии браузера) в объекте Window браузера в виде пар ключ/значение строк.
Существует пять методов для работы с LocalStorage :
- setItem — устанавливает значение для указанного ключа,
- getItem — возвращает значение, связанное с указанным ключом,
- removeItem — удаляет пару ключ/значение по указанному ключу,
- clear — удаляет все пары ключ/значение из LocalStorage,
- key — возвращает имя ключа по указанному индексу.
Разница между sessionStorage и localStorage
И sessionStorage , и localStorage являются частью API веб-хранилища.
sessionStorage доступно только до закрытия браузера, после чего данные удаляются. sessionStorage доступно при перезагрузке, но данные удаляются при закрытии браузера.
localStorage сохраняет данные даже после закрытия браузера, они остаются в нем.
Пользователь может удалить localStorage вручную, а также оно автоматически удаляется, когда пользователь находится в режиме инкогнито или приватном окне и закрывает браузер.
И sessionStorage , и localStorage предоставляют схожие методы для доступа и сохранения данных в браузере.
Мы узнаем подробнее о методах LocalStorage ниже.
Методы LocalStorage
В LocalStorage доступно пять методов. С помощью этих методов вы можете сохранять, получать, удалять и очищать данные.
1. setItem(): Сохранение данных в LocalStorage
С помощью метода localStorage.setItem() вы можете сохранять пары ключ/значение в локальном хранилище. Вот пример, как можно сохранить данные.
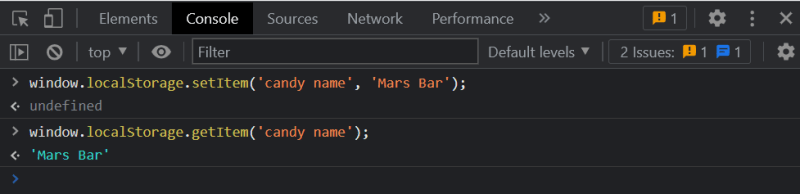
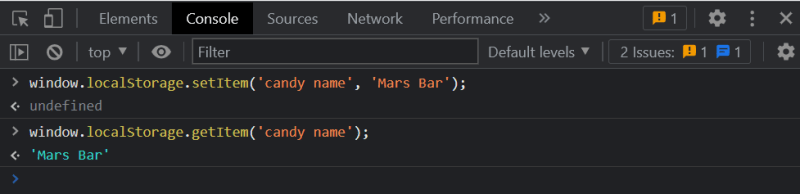
window.localStorage.setItem('candy name', 'Mars Bar'); В данном примере candy name является ключом, а Mars Bar — значением. Обратите внимание, что LocalStorage сохраняет только строки.

Существует несколько способов сохранения данных в LocalStorage с использованием метода setItem . Вы можете осуществлять доступ к данным в виде объекта:
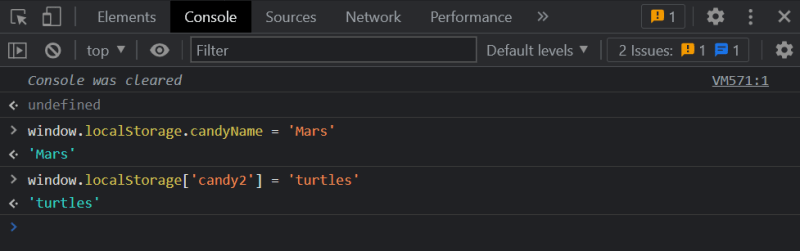
window.localStorage.candyName = 'Mars'; window.localStorage['candyName'] = 'Mars'; window.localStorage.setItem('candyName','mars'); Это разрешено, но не рекомендуется, так как пользовательский ключ может быть чем угодно, например, toString или length , или любым другим встроенным методом имени в LocalStorage .
В этом случае методы getItem и setItem будут работать нормально, но метод в виде объекта будет работать некорректно.

2. getItem(): Получение данных из LocalStorage
С помощью метода getItem() мы можем получить значения ключ/значение, сохраненные в LocalStorage .
Метод getItem() принимает ключ и возвращает значение в виде строки.
Этот пример вернет значение «Mars Bar».

С помощью нотации в виде объекта также можно получить данные, хотя это не рекомендуется.
window.localStorage.candyName returns 'Mars' window.localStorage['candy2'] returns 'turtles' 
3. removeItem(): Удаление элемента из LocalStorage
С помощью метода removeItem() вы можете удалить любой элемент из LocalStorage.
Передайте ключ элемента, который необходимо удалить, в метод removeItem() , и он будет удален из LocalStorage .
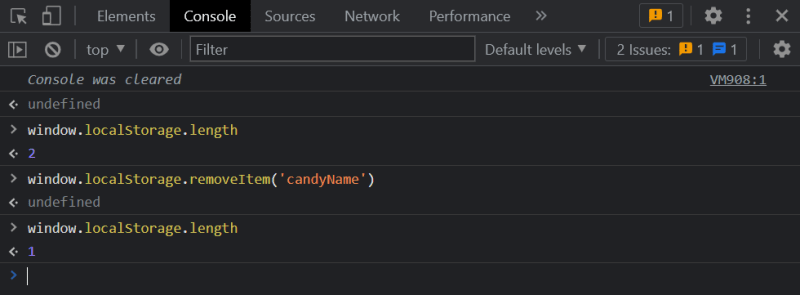
window.localStorage.removeItem('candies'); Давайте воспользуемся консолью, чтобы увидеть, как работает метод removeItem . Сначала мы воспользуемся свойством length , чтобы узнать, сколько элементов содержится в локальном хранилище.

Как видите, при использовании свойства length показывается, что в LocalStorage есть 2 элемента. После удаления одного элемента остается только один элемент в локальном хранилище.
4. clear(): Очищает LocalStorage
Метод clear() API LocalStorage позволяет очистить всё хранилище и удалить все данные из LocalStorage .
Давайте воспользуемся консолью, чтобы увидеть, как работает метод clear в LocalStorage .
Мы будем использовать свойство length , чтобы проверить количество элементов в LocalStorage .

5. key(): Возвращает ключ n-го элемента хранилища
Метод key() может принимать любое целое число и возвращает ключ, сохраненный в n-м элементе объекта хранилища.
window.localstorage.key(index) Давайте воспользуемся консолью, чтобы увидеть, как работает метод key .
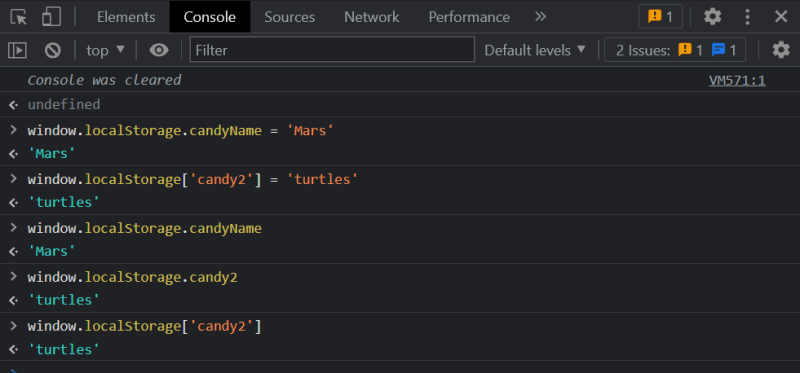
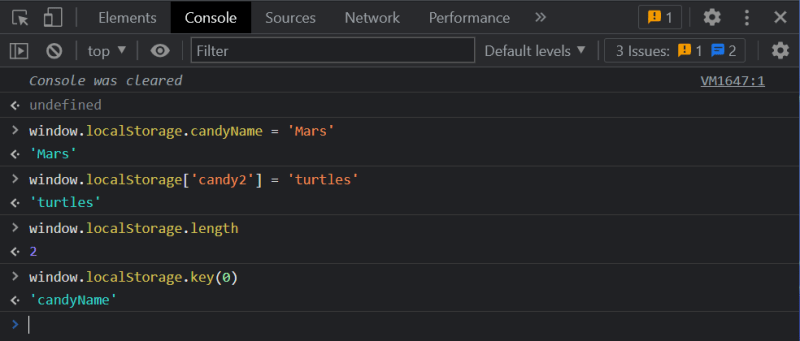
Мы добавили пары ключ/значение в LocalStorage :
window.localStorage.candyName = 'Mars' window.localStorage['candy2'] = 'turtles' Давайте воспользуемся свойством length для проверки содержимого localStorage .

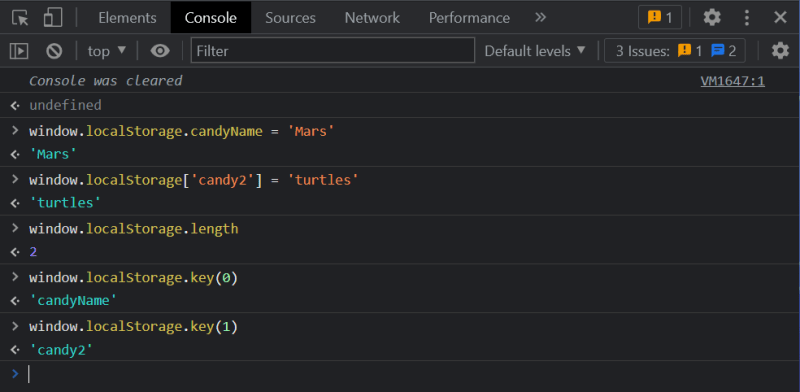
Как вы знаете, индексация начинается с 0. Посмотрим, что находится по индексу 0.

И давайте посмотрим, что находится по индексу 1.

Свойство хранилище
length : количество пар ключ/значение, сохраненных в локальном хранилище
Свойство length доступно только для чтения и только через интерфейс localStorage . Оно возвращает количество пар ключ/значение, сохраненных в локальном хранилище.
Мы можем использовать свойство length для проверки, заполнено ли локальное хранилище.
Давайте использовать свойство length в разных сценариях, чтобы дальше исследовать его возможности. Давайте откроем консоль и посмотрим, как мы можем использовать свойство length .
window.localStorage.length 2 
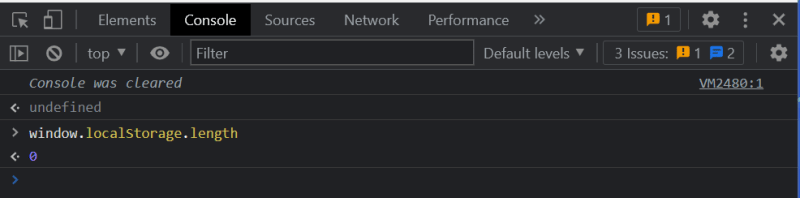
Теперь свойство length также можно использовать для проверки, пусто ли локальное хранилище. Давайте очистим локальное хранилище и посмотрим, что произойдет, если мы используем свойство length .

Оно вернет 0. Таким образом, если свойство length возвращает 0, это означает, что локальное хранилище пустое.
Событие хранилища
Событие хранилища срабатывает каждый раз, когда происходит изменение в объекте хранилища.
Событие хранилища отправляется в окно, когда область хранения, к которой есть доступ у окна, изменяется в контексте другого документа.
События хранилища запускаются каждый раз, когда происходит изменение. Вы можете прослушивать событие хранилища и принимать соответствующие решения на вашем веб-сайте или в приложении.
Конструктор
StorageEvent() возвращает новый объект StorageEvent .
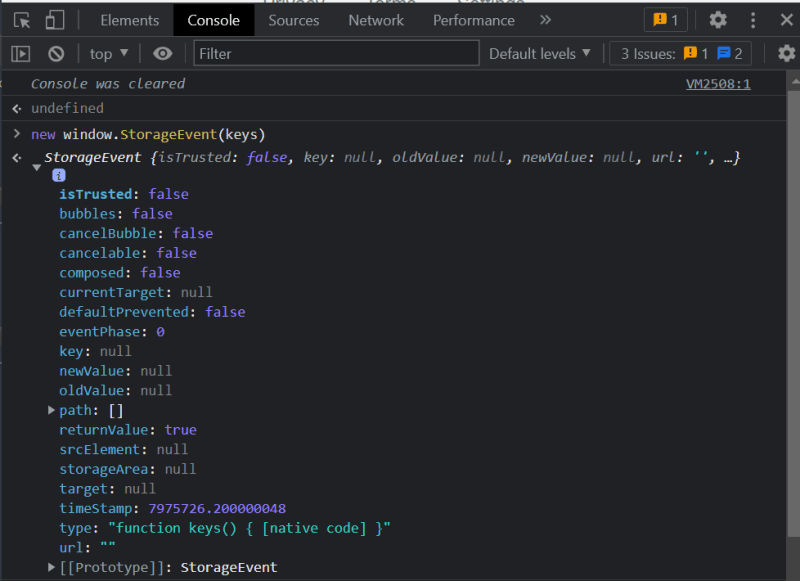
Давайте воспользуемся консолью, чтобы создать новый экземпляр события хранилища.
Создание нового экземпляра StorageEvent :
new window.StorageEvent(keys) 
Свойства экземпляра
Keys (только для чтения)
Возвращает строку, представляющую ключ, который был изменен. Атрибут ключа равен null , когда изменение вызвано методом clear() .
newValue (только для чтения)
Возвращает строку с новым значением измененного ключа. Оно равно null , когда был использован метод clear() или ключ был удален.
oldValue (только для чтения)
Возвращает строку с исходным значением ключа. Оно равно null , когда новый ключ был добавлен там, где раньше его не было.
storageArea (только для чтения)
Возвращает объект хранилища, представляющий затронутую область хранилища.
url (только для чтения)
Возвращает строку с URL-адресом документа, ключ которого был изменен.
LocalStorage: Интересные факты
localStorage всегда хранится в формате строки UTF-16. Целочисленные ключи преобразуются в строки и сохраняются в localStorage .
Данные localStorage определены для протокола браузера и веб-сайта. Например, данные будут разными для протоколов HTTP и HTTPS.
Для документов, загруженных из файла, требования к localstorage не определены и будут разными для разных браузеров.
Данные localStorage для инкогнито-режима или приватных браузеров будут удалены при закрытии браузера.
Ограничения localStorage
Вот некоторые ограничения для использования localStorage :
- Ограничение до 5 МБ данных.
- Не храните чувствительные данные в localStorage, так как они могут быть легко получены через использование cross site scripting (межсайтового сценария).
- localStorage работает синхронно, значит, к нему обращаются последовательно.
Совместимость localStorage с браузерами
LocalStorage совместим с последними версиями браузеров. Только очень старые браузеры, такие как Internet Explorer 6 или 7, не поддерживают localStorage .
В некоторых ситуациях, например, когда пользователь находится в приватном окне или режиме инкогнито, данные будут немедленно удалены при закрытии окна.
Пользователь также может отключить localStorage .
Исключения
securityError — это ошибка безопасности, которая возникает в следующих случаях:
- Ошибка недопустимой схемы/хоста/порта происхождения. Это происходит, когда происхождение использует схемы file: или data:. Многие современные браузеры считают происхождение file: непрозрачным происхождением. Это означает, что файлы, находящиеся в одной папке, считаются разными источниками и могут вызывать ошибку CORS.
- Запрос нарушает решение политики. Например, пользователь отключил использование localStorage в браузере.
Заключение
В этой статье мы объяснили localStorage и его методы, а также рассказали, как можно использовать localStorage для сохранения, доступа, удаления и изменения данных.
Что думаете?
Ребят, тут собрались ноунеймы которые не работают ни на одном языке, но пишут свое очень важное мнение в комментариях. Лучше проходите мимо и не читайте их. Ах да, учите go и устройтесь в яндекс)
Как вы собираетесь искать хороших сотрудников, если (в большинстве компаний) честных кандидатов отметают даже не пригласив на техническое собеседование?Если умение лгать является обязательным, чтобы устроиться к вам на работу, то не удивляйтесь что «сложно найти хорошего сотрудника».Я знаю о чем говорю. В нашей компании для продвижения программистов на аутсорс есть целая отдельная команда, которая полностью специализируется на «продаже сотрудников». Это люди, которые пристально изучают хотелки чсв hr-ов, пишут «идеальные» резюме и отвечают на все вопросы так, «как надо». А программист приходит только на техническое собеседование в конце.Хорошие сотрудники (как правило) не станут накручивать себе 20 лет стажа, рассказывать про мотивацию «не ради денег», отвечать на глупые вопросы про квадратные люки и прочую ерунду.Вам нужно не учить людей в интернете «как правильно отвечать на наши вопросы, чтобы вы у нас прошли собес», а мыслить шире и заниматься реальным поиском толковых специалистов, которые не обязаны иметь топовые софт-скилы.В противном случае — получайте «идеальные» резюме, написанные по единому шаблону и котов в мешке. И не забудьте пожаловаться что «сложно найти хорошего сотрудника».
Читаю я комментарии и полностью убеждаюсь в том, почему так сложно найти хорошего сотрудника. Да, работодателю неприятно, когда соискатель отключает камеру, а на заднем фоне домашние едят. Неприятно, если человек сразу говорит, что на прошлой работе одни дураки. Настораживают люди, которые каждый год меняют работу и говорят «мало платят». Называть не по имени это вообще признак из серии » Ты, ходор, на фиг не сдался». И прочее. Но большинство комментариев как раз от людей с чсв. Из серии «любите меня любого, я вам одолжение делаю тем, что общаюсь».