- Saved searches
- Use saved searches to filter your results more quickly
- karens/localhost_dashboard
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
- About
- localhost/dashboard/
- Localhost & Your connection Analysis (live)
- 127.0.0.1 Server Pages
- http://localhost/dashboard
- Author Profile
- Saved searches
- Use saved searches to filter your results more quickly
- benfaerber/localhost-dashboard
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
- XAMPP browser redirects to localhost/dashboard
- XAMPP browser redirects to localhost/dashboard
- XAMPP localhost list directories and files
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
A PHP dashboard for organizing project links.
karens/localhost_dashboard
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
A PHP dashboard for organizing project links. It should appear when you navigate to http://localhost, or wherever in the web root you place these files.
- copy the config.example.yml to config.yml and adjust it with your desired links.
- Copy config.example.php to config.php and make any adjustments needed to alter the array created by the YAML file. The example adds dynamic ports to the Docker links by parsing the docker ps command.
- Make sure to add something like the following in the configuration for apache so it will read the php file:
The config file is a YAML file that depicts an array of arrays. Each item on the dashboard is expressed by the information in the config array.
- The first key is the name of the link collection, like ‘MY Site’.
- The arrays below that are separated into an array of production links, and an array of local or development links. The difference is the class added to the links, production links will display with a dark background.
- Each link can be either a string url value (the link text will be the domain name of the url), or an array of link text and url.
- If the link contains port information, i.e. localhost:8080, the port will display in the text.
- The link can contain user and pass information for http protected environments, i.e. http://user:pass@mysite.com. The link will be constructed with this information, your mileage may vary since not all browsers support that.
- The config.php file contains an example of finding a dynamically-created port for a docker container-
About
A PHP dashboard for organizing project links.
localhost/dashboard/
The http://localhost/dashboard/ URL in XAMPP is a web page that provides an interface for managing XAMPP, an open-source software package that includes Apache web server, MySQL database, and PHP scripting language.
The dashboard page displays information about the status of these components and allows you to start and stop them, as well as access various tools and resources, such as phpMyAdmin, which is a web-based tool for managing MySQL databases, and the XAMPP documentation.
Additionally, you can customize the dashboard page by adding your own modules or widgets that provide quick access to frequently used files or tools. This makes it a useful tool for web developers and designers who need to manage their web server and database locally on their computer.
Localhost & Your connection Analysis (live)
These data are reflected instantly. It is never saved on the server, stored or used.
127.0.0.1 Server Pages
Apache/2.4.54 (Win64) OpenSSL/1.1.1p PHP/8.2.0 Server at localhost Port 80
http://localhost/dashboard
How to setup the dashboard is a question that has no answer. But we do it anyway: in this tutorial, I show you how to create a local dashboard using Node-Red. The local disk will be used to store the database and files. It is also possible to install the software locally just for your development purposes. 🙂 It is also possible to use the same system if you just want the dashboard to look different: it means that you can create a new embedded terminal (or use X11) and start to code while your server is started up (or even use SSH). The choice of technology matters: should we continue using PHP for displaying HTML? Or just use JavaScript? You can use a tool like AWS CDK or Visual Studio Community as a programming environment for developing applications.
How do I set up the localhost dashboard? Localhost is a web hosting service that you will be able to host a WordPress site on. If you have not used localhost before, it’s a free environment where you can work with WordPress. The idea is, you will create your site there so you can use a localhost IP address and host your WordPress site there. If this sounds like something you would be interested in, then continue reading this article!
Before you can start making changes to the localhost it’s necessary for you to have a local copy of the dashboard running on a computer or device you have access to. You can either start one up using waffle (we recommend it) and copy the contents into a text file, or you can create a git repository and push your changes to your localhost.
We are now almost at the end of this post. Finally, you got the chance to continue reading about the creation of the localhost and the dashboard you saw before. The last part is about configuration. It describes how to set up both the hostname and the domain name of your localhost. You can switch between different views, including the pagination view and the dashboard ones through the controls (I’m not going to talk much about the integration with other tools). The script should work for both PyPI packages and built-ins. You might have to customize a global setting though. This blog post is based on Ubuntu Lucid 14+
The main tools used for the development of this localhost are the mustache templating engine and the WordPress core functionalities like wp-config.php and wordpress-cli. Everything related to wp-config.php and wordpress-cli should be accessible through the localhost. While this cannot be the exact working directory of your localhost you can still access its files from any other computer in the network. To access files from another computer you either need to copy them to your home or your personal computer for editing purposes or simply open a browser to the hostname and browse those files directly without having to trust the proxy to host them for you. The dashboard
Author Profile
Fernando Velarde I am a skilled and experienced web designer with expertise in graphic design, UI/UX, server administration, and niche SEO. Throughout my career, I have been passionate about creating visually appealing and user-friendly websites that leave a lasting impression.
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
A dashboard for local servers
benfaerber/localhost-dashboard
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
A dashboard for local servers.
This a barebones dashboard for PHP servers to spice up your «Index of» page. It automatically finds all the folders in your htdocs folder and functions just like Apache’s «Index Of» page.

Simply add index.php and favicon.ico to your htdocs folder.
It displays your local IP Address while hovering over the header
XAMPP browser redirects to localhost/dashboard
This tutorial guides you on XAMPP browser redirects to localhost/dashboard URL instead of seeing the directories and files listing before.
XAMPP browser redirects to localhost/dashboard
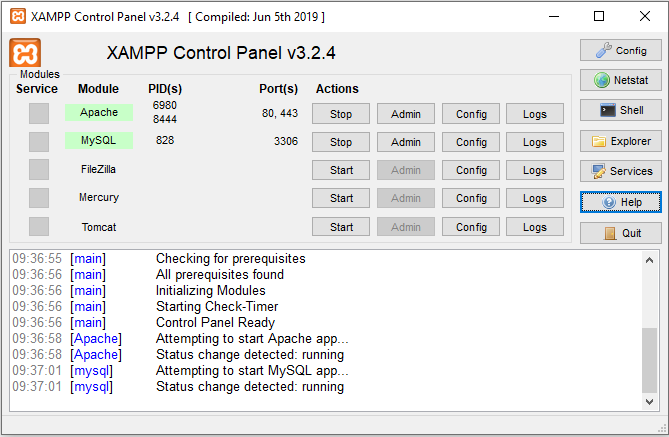
I had downloaded the latest version of XAMPP and Installed XAMPP on Windows. Then I had started Apache and MySQL servers as shown below.
Afterwards, I typed “http://localhost” in the browser, then tried to open the localhost URL and expected directories and file listing as shown below. But instead it redirected me to “http://localhost/dashboard” page.
You know I saw “index.php” in the”c:/xampp/htdocs” directory with the following contents. You could see that “index.php” is performing redirect using header(‘Location: ‘.$uri.’/dashboard/’); . Therefore, http://localhost is getting redirected to http://localhost/dashboard.
else < $uri = 'http://'; >$uri .= $_SERVER['HTTP_HOST']; header('Location: '.$uri.'/dashboard/'); exit; ?> Something is wrong with the XAMPP installation :-( XAMPP localhost list directories and files
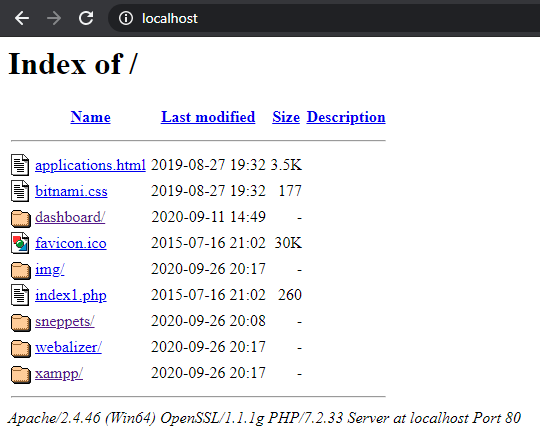
The solution to list directories and files when you open “http://localhost” URL from browser is, you just need delete the “index.php” inside htdocs or on the safer side I would recommend you to rename it to some other name like “index1.php“. You can see in the above picture that I had renamed “index.php” file with “index1.php”.
Finally, I could see opening “http://localhost” URL resulted in listing directories and files as shown above.
Note, if you wanted to redirect to your project folder instead of directories and files listing, then instead of renaming you can modify the header location to point to your project directory. For example, in my case I have pointed it to /sneppets/ instead of /dashboard/ as shown below.
else < $uri = 'http://'; >$uri .= $_SERVER['HTTP_HOST']; header('Location: '.$uri.'/sneppets/'); exit; ?> Something is wrong with the XAMPP installation :-( The above modification will result in redirecting you to http://localhost/sneppets whenever you hit http://localhost URL in the browser.
- Guide to check XAMPP version on Windows.
- Default .htaccess file for WordPress website ?
- PHP-FastCGI on Windows in XAMPP for PHP Performance
- PHP FPM – Check if Installed and Running
- XAMPP Error: MySQL shutdown unexpectedly
- With UAC please avoid installing XAMPP to C:\Program Files warning ?
- Best way to delete components in Angular 9 with CLI
- Dynamic and conditional CSS classes with ngClass : Angular
- Best way to delete components in Angular 9 with CLI ?
- HTML Property Binding in Angular : Data Binding
- Quickly create div classes in Visual Studio Code editor
- Global Angular CLI version is greater than your local version
- Create custom events and fire in Angular 9 with EventEmitter – Example
- Bind selected element from drop down to an object in Angular 9
- How to stop generation of .spec.ts test files using Angular CLI ?