- 39 CSS Progress Bars
- Related Articles:
- Author
- Links
- Made with
- About a code
- 3D Circular Progress Bar
- Author
- Links
- Made with
- About a code
- Animated Skill Meter
- Author
- Links
- Made with
- About a code
- Progress Bar
- Author
- Links
- Made with
- About a code
- Custom Properties Step Progress Indicator
- Author
- Links
- Made with
- About a code
- Glitchy Progress Display
- Author
- Links
- Made with
- About a code
- Progress Bar Animation #2
- Author
- Links
- Made with
- About a code
- Circular Progress Bar
- Author
- Links
- Made with
- About a code
- Progress Bars
- Author
- Links
- Made with
- About a code
- CSS-Only Animated Progress Bars
- Author
- Links
- Made with
- About a code
- The Progress
- Author
- Links
- Made with
- About a code
- Progress
- Author
- Links
- Made with
- About a code
- Purple Progress Bar
- Author
- Links
- Made with
- About a code
- Pixel Progress Bar
- Author
- Links
- Made with
- About a code
- Color Changing Loading Progress Bar
- Author
- Links
- Made with
- About a code
- SVG Circle Progress Bar
- Author
- Links
- Made with
- About a code
- SVG Circle Progress Bar
- Author
- Links
- Made with
- About a code
- CSS Circular Progress
- Author
- Links
- Made with
- About a code
- Warning Bar
- Author
- Links
- Made with
- About a code
- Progress Scrollbar CSS Only
- Author
- Links
- Made with
- About a code
- Simple Progress Bar
- Author
- Links
- Made with
- About a code
- Only CSS Loading Animation
- Author
- Links
- Made with
- About the code
- Progress Bar Pure CSS
- Author
- Links
- Made with
- About the code
- Animation Progress Bars
- Author
- Links
- Made with
- About the code
- CSS Progress Bars
- Author
- Links
- Made with
- About the code
- Stepped Progress Bar
- Author
- Links
- Made with
- About the code
- Progress Bar
- Author
- Links
- Made with
- About a code
- Checkboxes Progress Bar
- Author
- Links
- Made with
- About the code
- Reading Progess Bar CSS Only
- Author
- Links
- Made with
- About the code
- Loading Bar
- Author
- Links
- Made with
- About the code
- Rainbow Progress Bar
- Author
- 20 Amazing CSS Progress Bars [With Examples]
- What Might You Use A Progress Bar For?
- 20 Amazing CSS Progress Bar Examples
- 1. Swiper Progress Bar
- 2. Simple CSS Loading Bar Component
- 3. On Scroll Progress Bar
- 4. Colour Changing Upload Progress Bar
- 5. Circular Progress Bars (Pure CSS)
- 6. Simple Clean Progress Bars
- 7. Animated Circular Progress Bars
- 8. Step Based JavaScript & CSS Progress Bar
- 9. Circular Progress Bar With Numbers
- 10. Simple Dynamic Progress Bar
- 11. Animated Progress Bar With Percentage
- 12. Pure HTML & CSS Step Progress Bar
- 13. CSS Animated Progress Bar With Icon
- 14. Animated File Upload CSS Loading Bar
- 15. Stepper Progress Bar
- 16. JavaScript Powered Progress Bar
- 17. Form Template With Progress Bar
- 18. Progress Bar With Custom CSS Properties
- 19. Bootstrap Progress Bar List
- 20. CSS Arc Based Progress Bars
- Final Thoughts
- Related articles
39 CSS Progress Bars
Collection of hand-picked free HTML and CSS progress bar code examples. Update of January 2020 collection. 10 new items.
Related Articles:
Author
Links
Made with
About a code
3D Circular Progress Bar
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Animated Skill Meter
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Progress Bar
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Custom Properties Step Progress Indicator
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Glitchy Progress Display
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Progress Bar Animation #2
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Circular Progress Bar
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Progress Bars
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS-Only Animated Progress Bars
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
The Progress
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Progress
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Purple Progress Bar
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Pixel Progress Bar
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Color Changing Loading Progress Bar
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
SVG Circle Progress Bar
Compatible browsers: Chrome, Edge, Opera, Safari
Author
Links
Made with
About a code
SVG Circle Progress Bar
Compatible browsers: Chrome, Edge, Opera, Safari
Author
Links
Made with
About a code
CSS Circular Progress
Circular progress indicator made using CSS conic-gradient and custom properties.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Warning Bar
CSS animations, variables and gradients to create a scrolling warning bar.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Progress Scrollbar CSS Only
Compatible browsers: Chrome, Edge, Opera, Safari
Author
Links
Made with
About a code
Simple Progress Bar
Simple CSS progress bar with animation.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Only CSS Loading Animation
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Progress Bar Pure CSS
Interactive progress bar pure CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Animation Progress Bars
Progress bars with CSS animation .
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
CSS Progress Bars
CSS progress bars made with svg patterns.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Stepped Progress Bar
Stepped progress bar with little JS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Progress Bar
HTML and CSS progress bar.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Checkboxes Progress Bar
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Reading Progess Bar CSS Only
Experiment with a new value for the CSS position property to create a progress bar reading the articles without the need of using PHP or JavaScript, just HTML and CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Loading Bar
Pretty HTML, CSS and JS loading bar with gif image.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Rainbow Progress Bar
Pure CSS and HTML progress bar, using the repeating-linear-gradient .
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
20 Amazing CSS Progress Bars [With Examples]
No one likes a frozen page while something in the background is happening. Progress feedback is so important for the user experience. Especially on the web, as some users will simply click away if they think your page is broken.
A CSS progress bar is a great way to let a user know what is going on and how long something is taking. These progress bars need to be real-time and updated without any freezing or lagging, otherwise, that might deter users away from poor performance.
What Might You Use A Progress Bar For?
There are a few different situations where a CSS loading bar might be useful, the general purpose is to give the user feedback and keep them updated.
- File Upload: As on YouTube when you upload a video file, it will give you feedback on how long it will take to upload and where it is from 0% to 100%. This keeps the user informed.
- File Download: When you download a file from the internet, it is great to understand how much is downloaded and how long it will take, giving the user real-time feedback.
- Metrics: Another usage for progress bars is displaying metrics. You might want to display the number of email invites that have been accepted in a progress bar. This helps visualize data.
- Installs or Updates: It is good to indicate how long an install or update will take. Background processes are not exactly visible to the user so you have to let them know what is going on.
20 Amazing CSS Progress Bar Examples
I’ve prepared some great HTML & CSS progress bar examples. They are easy to use and quick to integrate into your website. Hopefully, they inspire you to get started and maybe select the one you like most and use it. However, if you are feeling up to it and want to make your own, check out our article on How to Create Your Own Progress Bar with CSS.
1. Swiper Progress Bar
If you are using Swiper (one of the top jQuery carousels), you can use this full-width progress bar for it.
It indicates the viewer when the auto scrolling will take place. Very common in hero slider designs.
If you are into full-screen designs, check out fullPage.js It allows you to create full page scrollable web pages that slide. Also available for WordPress for Elementor and Gutenberg builders.
2. Simple CSS Loading Bar Component
A simple and effective example of a progress bar and how it might look on a nice background. It doesn’t use external dependencies and provides an easy to use JavaScript API.
3. On Scroll Progress Bar
This CSS progress bar animation will work great for blog posts or long-form articles, showing the user how far they are on the page.
You can check our post on how to create CSS animations on scroll to understand better the fundamentals of this CSS progress bar animation.
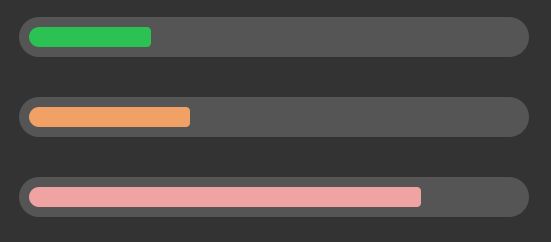
4. Colour Changing Upload Progress Bar
A good example of a simple but modern-looking upload CSS progress bar. It changes color as well depending on its progress.
This example uses GSAP component from GreenStock.
5. Circular Progress Bars (Pure CSS)
If you are looking for a circular kind of progress bar, these ones look quite modern and minimalistic. There’s no JavaScript involve and it only relies on CSS to create the loading bars.
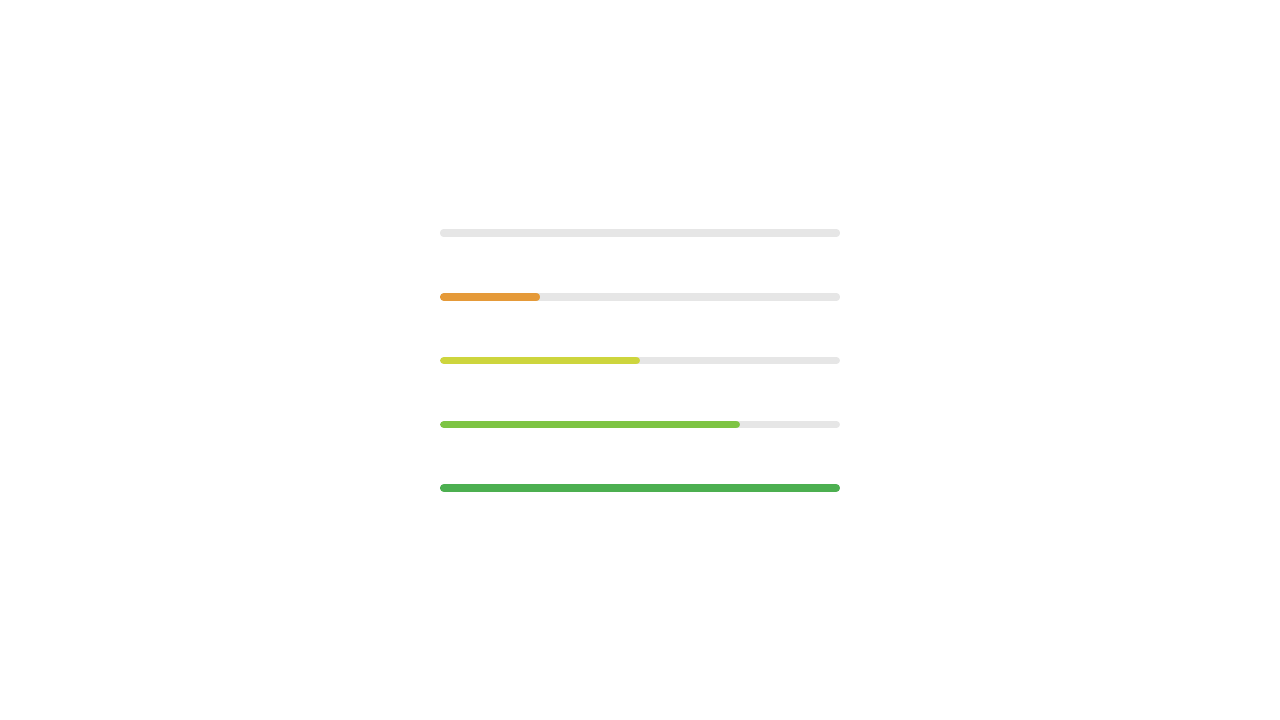
6. Simple Clean Progress Bars
Simple and clean CSS progress bars. Ideal for most basic cases. It uses just a couple of lines of JavaScript in order to animate the progress bar and add the percentage value.
7. Animated Circular Progress Bars
Simple and effective circular progress bars done with only CSS. They get animated on page load as they use CSS keyframe animations. However, with a bit of JavaScript you should be able to adapt it and animate them on demand.
8. Step Based JavaScript & CSS Progress Bar
If you are looking to learn how to pair CSS with JavaScript to make a very dynamic CSS loading bar, this is a good example to learn from.
Unlike other progress bars, this one is designed to support multiple steps. Ideal for long processes or processes with multiple tasks we can track. It provides a more realistic feedback.
9. Circular Progress Bar With Numbers
A simple CSS only circular progress bar with centered percentage numbers. This progress bar won’t include an animation, but it can easily be added on page load by adding a keyframe animation.
Ideal to showcase skills on your web developer online portfolio.
10. Simple Dynamic Progress Bar
A simple dynamic CSS animated progress bar to learn from. It uses a little bit of JavaScript and jQuery to generate the percentage and trigger the animation. Therefore, we can actually trigger the animation whenever we want and not just during page load.
11. Animated Progress Bar With Percentage
Cool animated and numbered progress bar. It is not only CSS but it uses a single JS command (the RegisterProperty function) to do all the work. It even uses a little icon that can be changed to your purpose.
12. Pure HTML & CSS Step Progress Bar
This bar allows you to choose step-based percentages to fill the CSS animated progress bar. The color changes based on the level. Only HTML and CSS were used for this one, which is quite amazing given that it reacts to click events!
13. CSS Animated Progress Bar With Icon
Fancy adding an icon directly on the progress bar status? This is a good example of how you can create a CSS animated progress bar and use an icon as well.
14. Animated File Upload CSS Loading Bar
Do you have a file upload system? Then this example is ideal for you. It will show a progress bar right after you submit the file to upload.
15. Stepper Progress Bar
Interesting CSS progress bar animation design. It may be useful for a landing product order page, etc.
16. JavaScript Powered Progress Bar
A pure JavaScript example with no external components and dependencies. You can have total control over when you want to trigger the animation. Which usually is not possible with CSS only solutions. On top of that, you get the percentage number too.
17. Form Template With Progress Bar
A more complex example with how a CSS progress bar can be used with multiple HTML elements and to progress a user through a signup/register page. Useful to learn from.
18. Progress Bar With Custom CSS Properties
This example triggers the animation whenever we move the mouse. Of course, this is totally configurable and just to showcase the progress bar animation.
It uses no dependencies and has a beautiful design. It makes use of CSS custom properties to link the JS part with the CSS one.
19. Bootstrap Progress Bar List
If you are using Bootstrap and you are looking for a whole range of progress bars (CSS), this is a great example of how they can be used.
Easy and simple! They are not animated, but they can come on handy in many scenarios.
20. CSS Arc Based Progress Bars
Great CSS progress bar animation for displaying metrics or data that does not change too frequently. No external dependencies and using just CSS.
Final Thoughts
We’ve learned what CSS progress bars are and why they are useful and when to use them. In this article, the main focus was to showcase ready-to-use examples and explain why progress bars are a must in any reactive and dynamic web application.
Feel free to get inspired by any of the examples here and maybe even use one for your own project. And, if you want to build one by yourself, remember we have a guide on How to Make Your Own Progress Bar for you as well.
Related articles
More articles which you may find interesting.
Luke Embrey is a full-stack developer, BSc in Computer Science and based in the UK.
You can find out more about him at https://lukeembrey.com/
Join 2,000+ readers and learn something new every month!