- How you can make an ajax call in wordpress admin area ?
- 1. Without separate javascript file
- 2. With separate javascript file
- AJAX в админке WordPress
- 1. Способы подключения JS
- Способ 1. Хук admin_head или admin_footer
- Способ 2. При помощи хука admin_enqueue_scripts
- 2. URL запроса
- 3. PHP-обработчик запроса
- 4. Безопасность запросов с использованием одноразовых чисел
- 4.1 Создаём одноразовое число (токен)
- 4.2 Проверяем одноразовое число в обработчике AJAX
- Пример. Изменение значений произвольных полей постов «на лету».
- Шаг 1. Добавление колонки с ценой в список товаров
- Шаг 2. Создание и подключение скриптов
- Шаг 3. Асинхронный AJAX запрос. Содержимое файла ajax-post-meta.js
- Шаг 4. Функция-обработчик
How you can make an ajax call in wordpress admin area ?
You can create a file in your plugin OR you can use your theme’s functions.php file for this.
1. Without separate javascript file
There is an action hook called admin_footer, using that we can embed the javascript code into the admin footer area.
- create an ajax request from javascript and pass action variable as data.
- WordPress uses wp_ajax_ action hook to detect all ajax requests coming from admin or front-end area. You need to specify this as prefix with your action name like this wp_ajax_your_action_name. See the below example for this.
ajaxurl javascript global variable is defined for the admin area which gets the admin-ajax.php url.
add_action( 'admin_footer', 'ajax_without_file' ); function ajax_without_file() ?> type="text/javascript" > jQuery(document).ready(function($) var dataVariable = 'action': 'my_action_without_file', // your action name 'variable_name': "Some value" // some additional data to send >; jQuery.ajax( url: ajaxurl, // this will point to admin-ajax.php type: 'POST', data: dataVariable, success: function (response) console.log(response); > >); >); > add_action("wp_ajax_my_action_without_file" , "my_action_without_file"); function my_action_without_file() echo json_encode($_POST); wp_die(); > ?> 2. With separate javascript file
Create a sample-scripts.js file and include this code
jQuery(function ($) var testingObj = init: function () testingObj.callAjaxMethod(); >, callAjaxMethod:function() var data = 'action': 'my_action_with_file', // your action name 'name': "Shweta" >; $.ajax( url: ajaxurl, type: 'POST', data: data, success: function (response) console.log(response); > >); > > testingObj.init(); >); Create a php file and use admin_enqueue_scripts action hook to include js file in admin footer.
add_action( 'admin_enqueue_scripts', 'enqueue_my_script' ); function enqueue_my_script() wp_enqueue_script( 'my-script', plugin_dir_url(__FILE__).'sample-scripts.js', array('jquery'), null, true ); > add_action("wp_ajax_my_action_with_file", "my_action_with_file"); function my_action_with_file() echo json_encode($_POST); wp_die(); > ?> Here, in both cases, you can check the output in console log.
AJAX в админке WordPress
Если вы пишете асинхронные запросы для админки WordPress, а не для самого сайта, то вам следует знать несколько принципиальных отличий. В этом уроке я расскажу про эти отличия, а также поговорим за безопасность.
Чтобы скачать готовый код из этого урока, вам нужно купить курс.
1. Способы подключения JS
Способ 1. Хук admin_head или admin_footer
Если вы не хоатите использовать отдельный JS-файл для ваших запросов, то вы можете вставить JavaScript-код непосредственно в HTML админки:
add_action( 'admin_head', 'true_javascript_in_admin', 25 ); function true_javascript_in_admin() { echo ""; }
Способ 2. При помощи хука admin_enqueue_scripts
В том случае, если вы готовы создать отдельный JS-файл для вашего запроса, например назовём его true-admin-ajax.js , то его можете подключить хуком admin_enqueue_scripts .
add_action( 'admin_enqueue_scripts', 'true_js_in_admin', 25 ); function true_js_in_admin() { wp_enqueue_script( 'true-adminajax', get_stylesheet_directory_uri() . '/true-admin-ajax.js', array( 'jquery' ) ); }
2. URL запроса
В предыдущих уроках мы сами динамически выводили URL AJAX-запроса и передавали его в скрипт функцией wp_localize_script(). В админке же ничего этого делать не нужно, URL обработчика AJAX всегда доступен в переменной ajaxurl .
jQuery.ajax({ type : 'POST', url : ajaxurl, data : 'action=myaction&input_val=' + my_value, success : function(data){ jQuery('#response').html(data); } });
3. PHP-обработчик запроса
Опять-таки, в предыдущих уроках для написания обработчика AJAX-запроса мы использовали несколько хуков, а именно:
- wp_ajax_ – для авторизованных пользователей.
- wp_ajax_nopriv_ – для неавторизованных пользователей.
Как вы думаете, понадобится ли нам в админке второй хук? Конечно же нет, ведь в админке бывают только авторизованные пользователи!
// wp_ajax_ - только для зарегистрированных пользователей add_action( 'wp_ajax_myaction', 'true_function' ); // wp_ajax_ function true_function(){ update_option( 'my_settings', sanitize_text_field( $_POST[ 'input_val' ] ) ); echo 'Привет, значение ' . esc_html( $_POST[ 'input_val' ] ) . ' сохранено.'; die(); }
4. Безопасность запросов с использованием одноразовых чисел
На самом деле это нужно не только в админке, но самое время о них сейчас поговорить.
В общем для того, чтобы ваши AJAX-запросы не выполнил кто-то, кто их не должен выполнять, то вам следует их защитить. Для этого в WordPress существует механизм WP Nonces (одноразовых чисел).
Одноразовые числа уникальны в зависимости от сессии пользователя, поэтому запрос не сможет выполнить кто-то левый.
4.1 Создаём одноразовое число (токен)
При создании одноразовых чисел можете воспользоваться одной из следующих функций:
- wp_nonce_field() – эта функция сразу же выведет поле типа «hidden» и запишет в него одоразовое число, например wp_nonce_field( ‘hello’ ) выведет .
- Есть ещё функция wp_create_nonce() – она лишь создаёт одноразовое число и возвращает его в виде строки.
Например, если вы передаёте данные в запросе через $(‘#form’).serialize() , то вам больше подойдёт функция wp_nonce_field() .
4.2 Проверяем одноразовое число в обработчике AJAX
Для проверки правильности одноразового числа в самое начало кода нашего запроса мы вставляем функцию check_ajax_referer() , в качестве первого параметра передаём секретный ключ одноразового числа.
Подробнее про это всё в видео.
Пример. Изменение значений произвольных полей постов «на лету».
Предположим, в нашем интернет-магазине прямо-таки дофига товаров и при этом приходится часто изменять их цены. Конечно, в таком случае будет удобнее, если редактируемое поле с ценой будет непосредственно в списке товаров, то есть, чтобы можно было изменять цену, не переходя на страницу редактирования.
На самом деле есть два варианта решения, но мы рассмотрим только тот, который по теме.
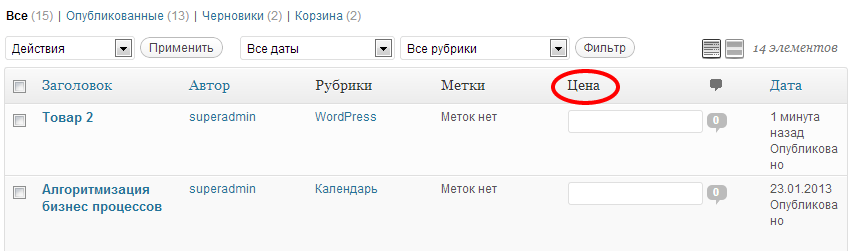
Шаг 1. Добавление колонки с ценой в список товаров
Более подробно о колонках в списках постов я писал здесь, кстати, возможно плагин магазина, который вы используете (если используете) уже мог сам надобавлять колонок, тогда вам потребуется лишь немного отредактировать их содержимое.
Вот готовый код для колонок.
Обязательно убедитесь, что тип поста на 16-й строчке кода соответствует вашему (слово product )!
function true_add_post_columns($my_columns){ $slider = array( 'price' => 'Цена' ); $my_columns = array_slice( $my_columns, 0, 5, true ) + $slider + array_slice( $my_columns, 5, NULL, true ); return $my_columns; } function true_fill_post_columns( $column ) { global $post; switch ( $column ) { case 'price': { echo ' . $post->ID .'" data-nonce="' . wp_create_nonce( 'security12345' ) . '" value="' . intval( get_post_meta( $post->ID, '_price', true ) ) . '" /> '; break; } } } add_filter( 'manage_edit-product_columns', 'true_add_post_columns', 10, 1 ); // manage_edit-_columns add_action( 'manage_posts_custom_column', 'true_fill_post_columns', 10, 1 );
У вас должно получиться что-то в этом роде:
По скриншоту виду, что никаких кнопок типа «Сохранить» к полю добавлено не было — на самом деле зачем они нам, если цену можно сохранять автоматически (при снятии фокуса), достаточно лишь кликнуть мышью за пределами поля ввода.
Шаг 2. Создание и подключение скриптов
Самый легкий шаг на самом деле, но при этом он очень важен. Итак, сначала нужно создать какой-нибудь пустой js-файл в папке с вашей текущей темой (важно, чтобы он находился в той же папке, что и functions.php , style.css ). Назовите его как-нибудь, у меня это будет ajax-post-meta.js .
Теперь в functions.php добавим:
add_action( 'admin_enqueue_scripts', 'true_admin_scripts', 25 ); function true_admin_scripts() { wp_enqueue_script( 'ajaxpostmeta', get_stylesheet_directory_uri() . '/ajax-post-meta.js', array( 'jquery' ) ); }
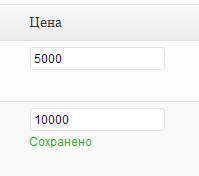
Шаг 3. Асинхронный AJAX запрос. Содержимое файла ajax-post-meta.js
Если до этого шага вы делали всё в точности так, как я описывал, можете вставлять следующий код в ajax-post-meta.js , не задумываясь:
jQuery(function($){ $('.this_price').blur(function(){ thisPrice = $(this); $.ajax({ type : 'POST', url : ajaxurl, data : { action : 'updateprice', price_val : thisPrice.val(), product_id : thisPrice.data('id'), _wpnonce : thisPrice.data('nonce') }, beforeSend:function(xhr){ thisPrice.attr('readonly','readonly').next().html('Сохраняю. '); }, success:function(results){ thisPrice.removeAttr('readonly').next().html('Сохранено'); } }); }); });
Шаг 4. Функция-обработчик
function updatePrice_callback(){ // название не имеет значения, но должно соответствовать названиям в хуках check_ajax_referer( 'security12345' ); update_post_meta( $_POST[ 'product_id' ], '_price', intval( $_POST[ 'price_val' ] ) ); die(); } add_action( 'wp_ajax_updateprice', 'updatePrice_callback' ); // wp_ajax_nopriv_ не нужен, так как мы работаем в админке (а в админку не попадают незареганные пользователи)
В итоге у вас всё должно получиться, то есть сначала вводим цену в поле, потом щелкаем где-нибудь на странице (например переходим в другое поле), и цена сохраняется.
- 7 видеоуроков
- Доступ к теме курса с готовым кодом после каждого урока
- Единоразовый платёж
- Доступ навсегда
- Уроки актуальны в 2023-м году