- Live Search using PHP, MySQL Database and Javascript
- 1. Creating Database
- 2. Creating Live search using javascript
- Live Search using PHP, MySQL Database and Javascript
- 3. Add the backend
- Ajax Live Data Search using jQuery PHP MySQL
- How to Create Live Search Box Using PHP MySQL and jQuery AJAX
- 1. First Create a Database Connection File
- 2. Create an ajax search form
- 3. Create a PHP Script for Search to DB
- Conclusion
- Build Live Search Box Using PHP, MySQL and AJAX.
- Stop Wasting Time on Servers
- Database Details
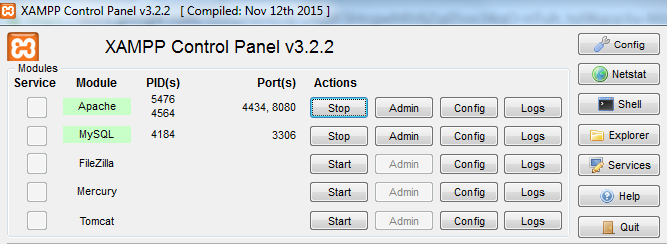
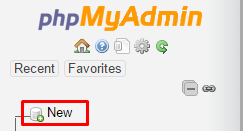
- Database Setup
- Setup Files
- Create Search Form and Related Files
- search.php
- db.php
- ajax.php
- scripts.js
- style.css
- Host PHP Websites with Ease [Starts at $10 Credit]
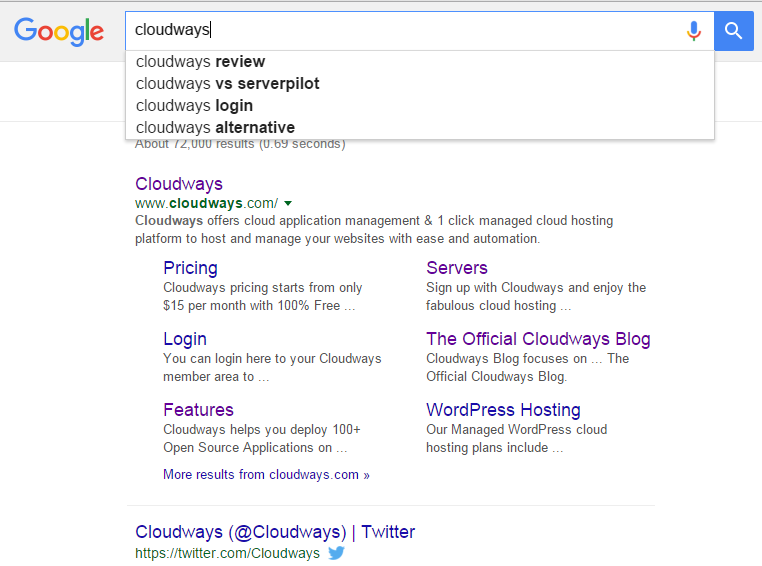
- Q: How does Live Search Works?
- Q: Why is it called Live Search?
- Q: Why choose Live Search over traditional Search Box?
- Share This Article
- “Cloudways hosting has one of the best customer service and hosting speed”
- Shahroze Nawaz
Live Search using PHP, MySQL Database and Javascript
Hello friends! We’re here again to discuss live search functionality in a dynamic website using php and javascript. Previously, we had a post on the search operation using only php. We recommend to go through it first, at here. Now, we’ll see as the data is typed, the suggestions will come under it. So, without wasting time, lets start how to do this.
Creating search takes 3 steps:
let us see them one by one
1. Creating Database
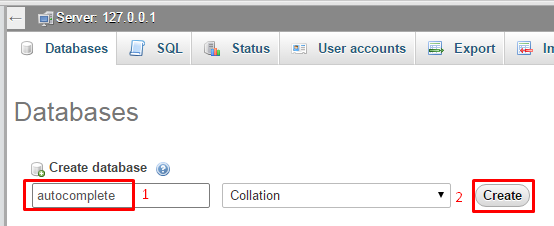
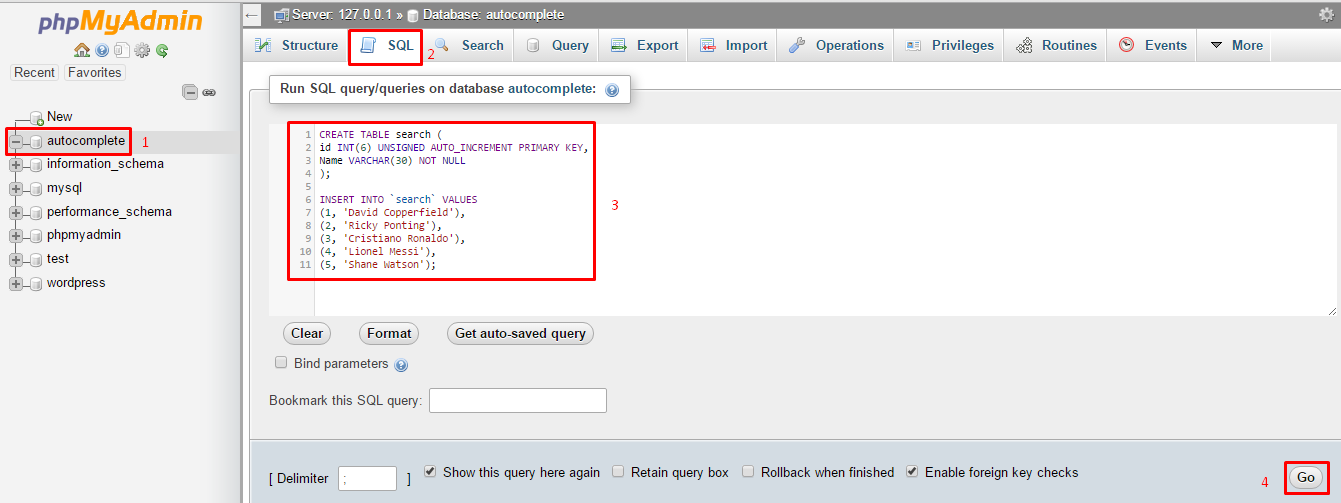
First things first! Lets create a Database using the following query. We are creating a table ’employee’ in which id, name, email and company name data details exists.
CREATE TABLE IF NOT EXISTS `employee` ( `id` int(11) NOT NULL, `name` varchar(255) NOT NULL, `email` varchar(100) NOT NULL, `company` varchar(100) NOT NULL )
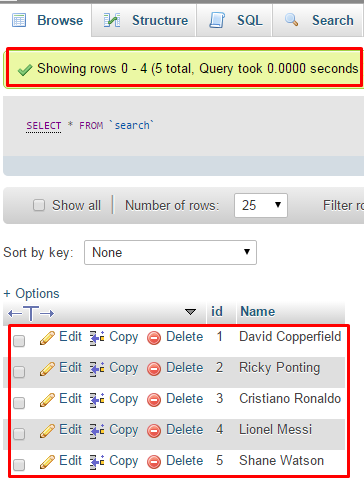
Lets Fill some records in the table.
INSERT INTO `employee` (`id`, `name`, `email`, `company`) VALUES (1, 'Mike', 'mike@softglobe.net', 'Softglobe'), (2, 'James', 'james@gmail.com', 'Google'), (3, 'Mark', 'mark123@microsoft.com', 'Microsoft'), (4, 'Albert', 'albert29@softglobe.net', 'Softglobe'), (5, 'Smith', 'smith@nokia.com', 'Nokia'), (6, 'Robert', 'robert@tcs.com', 'TCS'), (7, 'Raffel', 'raffel@cognizant.com', 'Cognizant'), (8, 'John', 'john123@essel.com', 'Essel'), (9, 'Peter', 'peter@hp.com', 'HP'), (10, 'Barton', 'barton@apple.com', 'Apple');
2. Creating Live search using javascript
To make this tutorial short and easy, we have made a single file for our front end designing. It includes front UI, css and connection code. So create a file search-form.php and paste the following code in it.
body < font-family: Arail, sans-serif; >/* Formatting search box */ .search-box < width: 300px; position: relative; display: inline-block; font-size: 14px; >.search-box input[type="text"] < height: 32px; padding: 5px 10px; border: 1px solid #CCCCCC; font-size: 14px; >.result < position: absolute; z-index: 999; top: 100%; left: 0; background: white; >.search-box input[type="text"], .result < width: 100%; box-sizing: border-box; >/* Formatting result items */ .result p < margin: 0; padding: 7px 10px; border: 1px solid #CCCCCC; border-top: none; cursor: pointer; >.result p:hoverLive Search using PHP, MySQL Database and Javascript
Enter the queries to search in the search box.
An amazing tutorial on Technopoints
Make sure you have javascript files in your folder for proper working of the code. You can get them, form internet very easily. Just Google them.
We are not here using session, but you can easily implement this functionality in your session projects also.
3. Add the backend
Now, we need a special file to fetch the data from database and return it to the main file. So lets Create a file backend-search.php and add the following code in it. This is the last step to create the live search functionality.
setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); > catch(PDOException $e)< die("ERROR: Could not connect. " . $e->getMessage()); > // Attempt search query execution try< if(isset($_REQUEST['term']))< // create prepared statement $sql = "SELECT * FROM employee WHERE name LIKE :term"; $stmt = $pdo->prepare($sql); $term = $_REQUEST['term'] . '%'; // bind parameters to statement $stmt->bindParam(':term', $term); // execute the prepared statement $stmt->execute(); if($stmt->rowCount() > 0)< while($row = $stmt->fetch())< echo "" . $row['name'] . "
"; > > else< echo "No results found
"; > > > catch(PDOException $e)< die("ERROR: Could not able to execute $sql. " . $e->getMessage()); > // Close statement unset($stmt); // Close connection unset($pdo); ?> In the above file, we are using a PDO connection method for connecting with the database because it is more secure and prevents SQL injections. We have used a word “LIKE” in an SQL query to fetch the related names as we type characters in the search box.
The REQUEST super global variable is used to let the system know that the fetch operation should be started as soon as the user starts typing in the text box. the suggestions appears under the text box appears within a fraction of second.
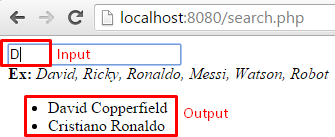
We’ve added a styling using w3.css classes. You can get it by downloading the source code. The following image is a view of a homepage of our tutorial project.
Now visit the search-form.php file, You can directly put any employee name’s starting letter, the matching phrases will be displayed automatically. Even you can insert rows in one tab and perform fetching without refreshing the page as shown below image.
Looking nice na? Why not try it now? The source code is always available for free of cost. You can directly download it from the below link.
Ajax Live Data Search using jQuery PHP MySQL
Sometimes, you need to add live search functionality for populating data without loading the whole page. This tutorial shows you how you can implement Ajax live data search using a PHP mysql database. And you can use the free source code of ajax live data search using jquery php MySQL.
PHP Mysql and jquery Ajax live search from database example. In this tutorial, you will learn how to implement ajax search in PHP and MySQL database.
How to Create Live Search Box Using PHP MySQL and jQuery AJAX
- First Create a Database Connection File
- Create an ajax search form
- Create a PHP Script for Search to DB
1. First Create a Database Connection File
In this step, you will create a file name db.php and update the below code into your file.
The below code is used to create a MySQL database connection in PHP. When we insert form data into MySQL database, there we will include this file:
2. Create an ajax search form
In this step, you need to create an ajax search form and update the below code into your ajax search form.
Search for users