- CSS list-style-image Property
- Usage
- Syntax
- Property Values
- How to use list-style-image
- list-style-image Examples
- Using Icons
- Using Gradients
- Common Issues
- 1. list-style-image size
- list — style — image
- Пример
- Как пишется
- Подсказки
- CSS-стили для маркированных списков
- Цвет и размер стандартного маркера
- Результат:
- Поддержка ::marker в браузерах
- Маркеры PNG, JPG
- Результат:
- Результат:
- Маркеры SVG
- Результат:
- Результат:
- Маркеры символами эмодзи
- Результат:
- Маркеры иконочными шрифтами Material
- Результат:
- Результат:
- Комментарии 2
- Другие публикации
- Пользовательские маркеры с помощью CSS ::marker
- Совместимость с браузерами
- Псевдо-элементы
- Создание маркера
- Стилизация маркера
- Допустимые свойства CSS для ::marker
CSS list-style-image Property
In this tutorial, you will see how the CSS list-style-image property works, its usage, syntax, values, examples, how to use it, and more. So, let’s begin.
Usage
We use CSS list-style-image property to define images as list-item markers. By default, HTML uses bullets and numbers as list-item markers. This property overrides the default condition.
Syntax
list-style-image: url | none | initial | inherit | revert | revert-layer;
Property Values
The list-style-image has the following pre-defined values.
- URL – It is the path where the image is located. The image will be used as a list marker.
- none – It’s the default value, no image will be used as a list marker.
- Global Values: initial | inherit | revert | revert-layer | unset .
/* URL Example*/ list-style-image: url('image.jpg'); /* You can also specify gradient like this below*/ list-style-image: linear-gradient(to top right, yellow, orange); /* None is the default value */ list-style-image: none; /* Global values example */ list-style-image: inherit; list-style-image: initial; list-style-image: unset; list-style-image: revert; list-style-image: revert-layer;
How to use list-style-image
We have two different methods to apply list-style-image property to the HTML list items.
First Method: Inline-CSS
ul style="list-style-image: url('uploads/autumn-leaves.png');"> li>United States/li> li>Canada/li> li>Japan/li> li>United Kingdom/li> li>Germany/li> li>Singapore/li> /ul>
As you can see in the above code, we can use the style attribute to apply the list-style-image property to the list.
Code Output:
Second Method: External CSS stylesheet
For this, you just need to put the CSS rule in your external stylesheet. For example, if it’s an ordered list then simply use the element selector such as ‘ol’.
The following CSS code will change the bullets of an ordered list to the image defined.
ol list-style-image: url('autumn-leaves.png'); > Tip: You can create a unique class to apply images to specify items.
list-style-image Examples
Using Icons
You can also use icons instead of images to make your lists look more elegant.
To do this, first, you need to download icons. It can be in any format, but I always prefer SVG. After that, put the CSS code to apply them to the list markers. The syntax is the same as you have seen above.
Code Example to use SVG icons:
ul style="list-style-image: url('flag-icon.svg');"> li>United States/li> li>Canada/li> li>Japan/li> li>United Kingdom/li> li>Germany/li> li>Singapore/li> /ul>
Using Gradients
Gradients can also be used instead of images or icons.
Code Example:
ul style="list-style-image: linear-gradient(to top right, yellow, red);"> li>United States/li> li>Canada/li> li>Japan/li> li>United Kingdom/li> li>Germany/li> li>Singapore/li> /ul>
Common Issues
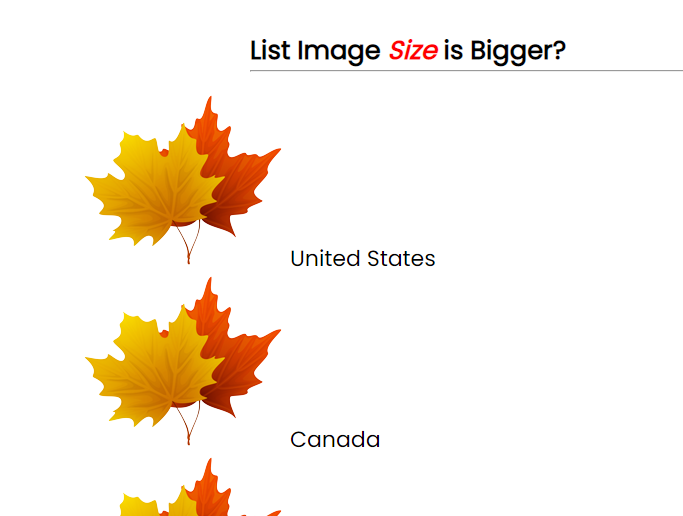
1. list-style-image size
What if the image size is bigger than the list of items?
The problem is common as you can see in the image below.
To solve this problem, you need to resize the image before using it. The image that I used was 200px wide, I changed this to 28px wide. That’s the reason the images are perfectly sized.
For resizing images, you can use any photo editor tool like photoshop, or canvas.
Furthermore, there is no other way to resize list-style images using CSS. However, you can use a background image instead of this property.
That’s all. This is how the list-style-image property works.
If you have any questions feel free to ask in the comment section below.
list — style — image
Свойство устанавливает картинку в качестве маркера у списка.
Пример
Скопировать ссылку «Пример» Скопировано
ul list-style-image: url("rocket.svg");>ul list-style-image: url("rocket.svg"); >
Как пишется
Скопировать ссылку «Как пишется» Скопировано
.selector list-style-image: none;>.selector list-style-image: none; >
.selector list-style-image: url("starsolid.gif");>.selector list-style-image: url("starsolid.gif"); >
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Размером и положением маркера нельзя управлять, поэтому он будет равен размеру картинки и выровнен по базовой линии текста. Из этой особенности следует, что картинку-маркер следует заранее подготовить, подогнав под нужный размер.
💡 Это наследуемое свойство, поэтому чаще всего его задают тегу списка, чтобы все внутренние элементы унаследовали его. Но при желании каждому элементу списка можно задать его индивидуально.
💡 Если по какой-то причине изображение не загрузится, будет показан маркер по умолчанию. Для это нумерация, для — маркер, соответствующий уровню вложенности.
💡 Согласно справочникам свойство не анимируется, но в некоторых браузерах (Chrome, Safari) есть поддержка плавной смены картинки с использованием transition .
li list-style-image: url("marker.png"); transition: list-style-image 0.3s;> li:hover list-style-image: url("marker_hover.png");>li list-style-image: url("marker.png"); transition: list-style-image 0.3s; > li:hover list-style-image: url("marker_hover.png"); >
CSS-стили для маркированных списков
Вид маркера можно задать через CSS свойство list-style-type :
Возможны следующие значения:
Цвет и размер стандартного маркера
Цвет стандартного маркера задается через псевдосвойство ::marker :
Результат:
Поддержка ::marker в браузерах
Маркеры PNG, JPG
Вставка изображения marker.png через свойство list-style-image :
Результат:
Вставка изображения через свойство background :
Результат:
Маркеры SVG
Изображение marker.svg можно вставить через свойство list-style-image . Размер изменяется с помощью font-size в псевдосвойстве ::marker .
.markers < margin: 0 0 20px 14px; padding: 0; >.markers li < list-style-image: url(/marker.svg); margin: 7px 0; >.markers li::marker
Результат:
Если вставить изображение через свойство background , размер SVG можно изменить с помощью свойства background-size .
Результат:
Маркеры символами эмодзи
Вместо маркера можно вставить любой символ, используя свойство list-style-type :
Результат:
Чтобы задать свой символ каждому элементу списка нужно использовать правило@counter-style:
@charset "UTF-8"; @counter-style marker-emoji < system: cyclic; symbols: "🍋" "🍎" "🍒"; suffix: " "; >.markers < margin: 0 0 20px 24px; padding: 0; list-style-type: marker-emoji; >.markers li
Маркеры иконочными шрифтами Material
@charset "UTF-8"; @counter-style marker-font < system: cyclic; symbols: "arrow_forward"; suffix: " "; >.markers < margin: 0 0 20px 24px; padding: 0; list-style-type: marker-font; >.markers li::marker < font-family: 'Material Icons'; color: red; line-height: 1; font-size: 14px; >.markers li
Результат:
@charset "UTF-8"; @counter-style marker-emoji < system: cyclic; symbols: "arrow_forward" "add" "star_rate"; suffix: " "; >.markers < margin: 0 0 20px 24px; padding: 0; list-style-type: marker-emoji; >.markers li::marker < font-family: 'Material Icons'; color: red; line-height: 1; font-size: 14px; >.markers li < margin: 7px 0; font-size: 14px; >.markers li:before
Результат:
Комментарии 2
Роман
Роман
Авторизуйтесь, чтобы добавить комментарий.
Другие публикации
Несколько примеров как задать стили у нумерации списков с применением счетчика counter и псевдоэлемтов :before и.
Элементы dl, dt, dd предназначенных для создания списка определений. dl – общий контейнер, dt – термин, dd –.
Если добавить атрибут contenteditable к элементу, его содержимое становится доступно для редактирования пользователю, а.
С помощью расширения dompdf можно легко сформировать PDF файл. По сути, dompdf — это конвертер HTML в PDF который.
Пользовательские маркеры с помощью CSS ::marker
Благодаря CSS ::marker мы можем изменять содержимое и некоторые стили маркеров и чисел.
Совместимость с браузерами
Когда выйдет Chromium 86, ::marker будет поддерживаться в Firefox для настольных компьютеров и Android, Safari для настольных ПК и iOS Safari, а также в браузерах для настольных ПК и Android на базе Chromium. См. обновления в таблице совместимости браузеров MDN.
Псевдо-элементы
Рассмотрим следующий маркированный список HTML:
Онлайн курс по JavaScript
Научитесь создавать приложения со сложными интерфейсами
Это основной язык для современной веб-разработки — почти 100% сайтов работает на JavaScript. Освойте его с нуля всего за 4 месяца, и вы сможете зарабатывать от 70 000 рублей.
В результате получается следующий неожиданный рендеринг:
Точка в начале каждого элемента li является произвольной! Браузер рисует и создает за вас сгенерированную рамку маркера.
Сегодня мы рады поговорить о псевдо-элементе ::marker, который дает возможность стилизовать элемент маркера, который браузеры создают за вас.
Важно: псевдо-элемент представляет в документе элемент, отличный от тех, которые существуют в дереве документа. Например, вы можете выбрать первую строку абзаца с помощью псевдо-элемента p::first-line, даже если нет HTML-элемента, обертывающего эту строку текста.
Создание маркера
Блок псевдо-элемента маркера ::marker автоматически создается внутри каждого элемента списка перед фактическим содержимым и псевдо-элементом ::before.
Обычно элементы списка являются элементами HTML li, но другие элементы также могут стать элементами списка с помощью display: list-item.
Стилизация маркера
До ::marker списки не могли быть стилизованы с помощью list-style-type и list-style-image, чтобы изменить символ элемента списка с помощью 1 строки CSS:
Это удобно, но нам нужно больше. А как насчет изменения цвета, размера, интервала и т. д. Вот где на помощь приходит ::marker. Он позволяет индивидуально и глобально выбирать эти псевдо-элементы из CSS:
Внимание: Если в приведенном выше списке нет розовых маркеров, значит ::marker не поддерживается вашим браузером.
Свойство list-style-type дает очень ограниченные возможности для стилизации. Псевдо-элемент ::marker означает, что можно настроить таргетинг самого маркера и применить стили непосредственно к нему. Это дает гораздо больший контроль.
Тем не менее, вы не можете использовать все свойства CSS для ::marker. Список разрешенных и запрещенных свойств четко указан в спецификации. Если вы попробуете что-то интересное с этим псевдо-элементом, и это не сработает, приведенный ниже список является вашим руководством по тому, что можно и что нельзя сделать с помощью CSS.
Допустимые свойства CSS для ::marker
Изменение содержимого ::marker выполняется с помощью content вместо list-style-type. В следующем примере для первого элемента используется стиль list-style-type, а для второго — ::marker. Свойства в первом случае применяются ко всему элементу списка, а не только к маркеру, что означает, что текст анимируется так же, как и маркер. При использовании ::marker мы можем выбирать только блок маркера, а не текст.
Также обратите внимание на то, что отключенное свойство background не действует.