- list-style¶
- Демо¶
- Синтаксис¶
- Значения¶
- Спецификации¶
- Описание и примеры¶
- list-style
- Краткая информация
- Синтаксис
- Значения
- Пример
- Объектная модель
- Спецификация
- Браузеры
- См. также
- Справочник CSS
- CSS List Style: 20+ examples
- Contents
- Unordered List
- Set List Item Markers
- Custom Bullets
- Set an Image as List Item Marker
- Ordered List
- Changing Punctuation in List Items
- Position the List Item Markers
- Colored Markers
- Colored Markers with Background
- Examples of More Advanced Use
- Example #1
- Example #2
- Example #3
list-style¶
Универсальное свойство list-style позволяет одновременно задать стиль маркера, его положение, а также изображение, которое будет использоваться в качестве маркера списка.
Демо¶
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22
/* type */ list-style: square; /* image */ list-style: url('../img/shape.png'); /* position */ list-style: inside; /* type | position */ list-style: georgian inside; /* type | image | position */ list-style: lower-roman url('../img/shape.png') outside; /* Keyword value */ list-style: none; /* Global values */ list-style: inherit; list-style: initial; list-style: unset; Значения¶
Любые комбинации трёх значений определяющих стиль маркеров, они разделяются между собой пробелом. Комбинации значений должны следовать в указанном порядке: вначале идёт тип маркера, затем положение и картинка. Ни одно значение не является обязательным, поэтому неиспользуемые можно опустить.
Спецификации¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21
html> head> meta charset="utf-8" /> title>list-styletitle> style> ul list-style: square outside; /* Квадратные маркеры */ /* Маркеры размещаются за пределами текстового блока */ > style> head> body> ul> li>Многомерный полиномli> li>Нормальный абсолютно сходящийся рядli> li>Интеграл от функцииli> li>Коллинеарный экстремум функцииli> ul> body> html> list-style
Универсальное свойство, позволяющее одновременно задать стиль маркера, его положение, а также изображение, которое будет использоваться в качестве маркера списка.
Краткая информация
Синтаксис
list-style: list-style-type || list-style-position || list-style-imageСинтаксис
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| Повторять не менее A, но не более B раз. | ||
| # | Повторять один или больше раз через запятую. | # |
Значения
Любые комбинации трёх значений определяющих стиль маркеров, они разделяются между собой пробелом. Комбинации значений должны следовать в указанном порядке: вначале идёт тип маркера, затем положение и картинка. Ни одно значение не является обязательным, поэтому неиспользуемые можно опустить.
Пример
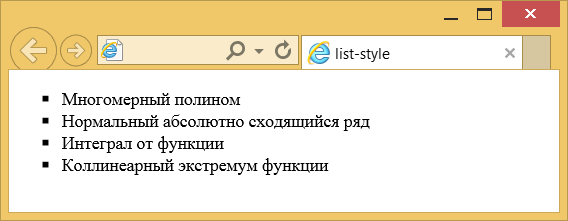
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства list-style
Объектная модель
Объект.style.listStyle
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation ( Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation ( Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation ( Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft ( Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft ( Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft ( Черновик спецификации ) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
См. также
Справочник CSS
- !important
- ::after
- ::backdrop
- ::before
- ::first-letter
- ::first-line
- ::placeholder
- ::selection
- :active
- :blank
- :checked
- :default
- :disabled
- :empty
- :enabled
- :first-child
- :first-of-type
- :focus
- :focus-within
- :fullscreen
- :hover
- :in-range
- :indeterminate
- :invalid
- :lang
- :last-child
- :last-of-type
- :link
- :not
- :nth-child
- :nth-last-child
- :nth-last-of-type
- :nth-of-type
- :only-child
- :only-of-type
- :optional
- :out-of-range
- :placeholder-shown
- :read-only
- :read-write
- :required
- :root
- :target
- :valid
- :visited
- @charset
- @document
- @font-face
- @import
- @keyframes
- @media
- @page
- @supports
- @viewport
- accent-color
- align-content
- align-items
- align-self
- all
- animation
- animation-delay
- animation-direction
- animation-duration
- animation-fill-mode
- animation-iteration-count
- animation-name
- animation-play-state
- animation-timing-function
- aspect-ratio
- backdrop-filter
- backface-visibility
- background
- background-attachment
- background-blend-mode
- background-clip
- background-color
- background-image
- background-origin
- background-position
- background-position-x
- background-position-y
- background-repeat
- background-size
- block-size
- border
- border-bottom
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-bottom-style
- border-bottom-width
- border-collapse
- border-color
- border-image
- border-left
- border-left-color
- border-left-style
- border-left-width
- border-radius
- border-right
- border-right-color
- border-right-style
- border-right-width
- border-spacing
- border-style
- border-top
- border-top-color
- border-top-left-radius
- border-top-right-radius
- border-top-style
- border-top-width
- border-width
- bottom
- box-decoration-break
- box-shadow
- box-sizing
- caption-side
- caret-color
- clear
- clip
- color
- column-count
- column-fill
- column-gap
- column-rule
- column-rule-color
- column-rule-style
- column-rule-width
- column-span
- column-width
- columns
- content
- counter-increment
- counter-reset
- cursor
- direction
- display
- empty-cells
- filter
- flex
- flex-basis
- flex-direction
- flex-flow
- flex-grow
- flex-shrink
- flex-wrap
- float
- font
- font-family
- font-kerning
- font-size
- font-stretch
- font-style
- font-variant
- font-weight
- height
- hyphens
- image-rendering
- justify-content
- left
- letter-spacing
- line-clamp
- line-height
- list-style
- list-style-image
- list-style-position
- list-style-type
- margin
- margin-bottom
- margin-left
- margin-right
- margin-top
- marks
- max-height
- max-width
- min-height
- min-width
- mix-blend-mode
- object-fit
- opacity
- order
- orphans
- outline
- outline-color
- outline-offset
- outline-style
- outline-width
- overflow
- overflow-x
- overflow-y
- padding
- padding-block
- padding-block-end
- padding-block-start
- padding-bottom
- padding-inline
- padding-inline-end
- padding-inline-start
- padding-left
- padding-right
- padding-top
- page-break-after
- page-break-before
- page-break-inside
- perspective
- perspective-origin
- place-content
- pointer-events
- position
- quotes
- resize
- right
- scroll-behavior
- tab-size
- table-layout
- text-align
- text-align-last
- text-decoration
- text-decoration-color
- text-decoration-line
- text-decoration-skip-ink
- text-decoration-style
- text-emphasis
- text-emphasis-color
- text-emphasis-position
- text-emphasis-style
- text-fill-color
- text-indent
- text-orientation
- text-overflow
- text-shadow
- text-stroke
- text-stroke-color
- text-stroke-width
- text-transform
- top
- transform
- transform-origin
- transform-style
- transition
- transition-delay
- transition-duration
- transition-property
- transition-timing-function
- unicode-bidi
- user-select
- vertical-align
- visibility
- white-space
- widows
- width
- word-break
- word-spacing
- word-wrap
- writing-mode
- z-index
- zoom
CSS List Style: 20+ examples
This guide contains simple and practical CSS list styles you can copy and paste, including 20+ CSS list styles templates and examples.
Contents
Web browsers dictate how bulleted and numbered lists should look. Fortunately, you can style your lists by combining various CSS properties so that your lists look just the way you want them to. And this guide will help you achieve the maximum effect.
Unordered List
Set List Item Markers
- ). By way of illustration, we’ll apply this rule to the each individual
element inside their parent
- :
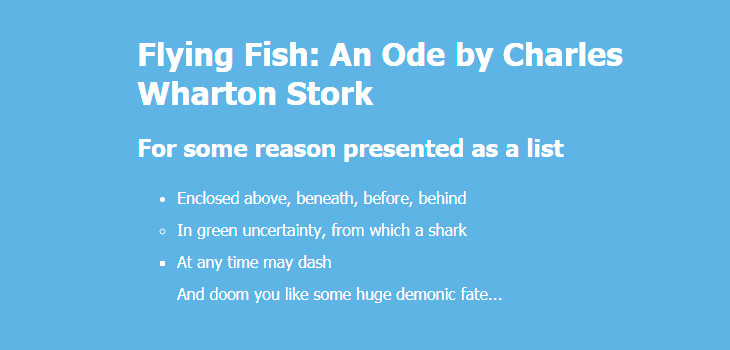
Custom Bullets
You can also specify your own markers, such as “—”, “+”, “*”, “→”, “🌈”, “😎”, etc.:
Here’s another solution if you want to use more options like positioning of the marker:
You can remove default settings by applying these rules:
Here are more examples of custom bullets in square, triangular, arrow, heart, diamond and other shapes:
li.diamond::before < content: ""; position: absolute; left: 0px; top: 0px; width: 0; height: 0; border: 5px solid transparent; border-bottom-color: #f9dd94; >li.diamond::after
li.circle-checkmark::before < content: ""; position: absolute; left: 0; top: 2px; border: solid 8px #f9dd94; border-radius: 8px; >li.circle-checkmark::after
li.heart::before, li.heart::after < content: ""; position: absolute; left: 7px; top: 5px; width: 7px; height: 12px; background: #f9dd94; border-radius: 50px 50px 0 0; transform: rotate(-45deg); transform-origin: 0 100%; >li.heart::after
li.cross::before < content: ""; position: absolute; height: 15px; border-left: 2px solid #f9dd94; transform: rotate(45deg); top: 2px; left: 5px; >li.cross::after
li.curved-arrow::before < content: ""; position: absolute; width: 0; height: 0; left: 4px; top: 3px; border-top: 9px solid transparent; border-right: 9px solid #f9dd94; transform: rotate(10deg); >li.curved-arrow::after
Find more examples of creating different shapes with CSS:
Set an Image as List Item Marker
You can also set an image as the list item marker using one of two ways.
- element and indicate a path to your image. In this case, you need to resize your image manually in advance so it would fit in the list (e. g. 30 px × 30 px).
Learn more about CSS backgrounds:
Ordered List
- ). By way of illustration, we’ll apply this rule to the each individual
element inside their parent
- :
.one < list-style-type: decimal; >.two < list-style-type: decimal-leading-zero; >.three < list-style-type: lower-roman; >.four < list-style-type: upper-roman; >.five < list-style-type: lower-greek; >.six < list-style-type: lower-latin; >.seven < list-style-type: upper-latin; >.eight < list-style-type: armenian; >.nine < list-style-type: georgian; >.ten < list-style-type: lower-alpha; >.eleven
Changing Punctuation in List Items
You can add a semicolon at the end of each list item or any other punctuation mark:
You can also remove a comma in an ordered list marker:
Position the List Item Markers
Web browsers also dictate how CSS list items are positioned. You might want to change the default look.
First, you might want to remove the margin to the left of your list (apply margin-left with any value that suits you).
Second, you can add the list-style-position: inside; so that the bullet points would be inside the list item and part of the text. The result will be a CSS list indent.
If you want the text to be aligned along one line vertically, simply remove list-style-position: inside; :
You can use a shorthand property to set all the list properties in one declaration: ul
Colored Markers
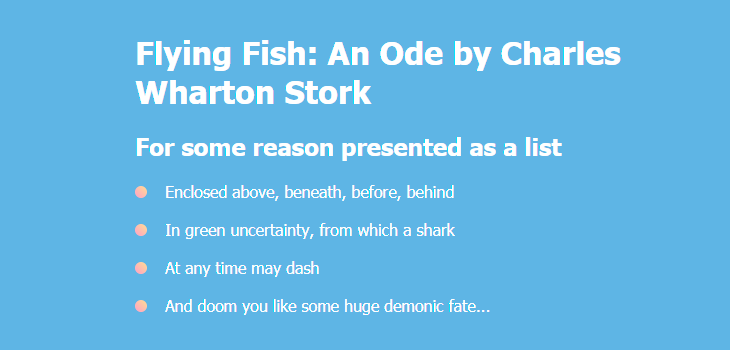
By default, markers of unordered lists are round, small and have the same color as the text. You can set the color and size of markers the way you like. For example, let’s make them bigger and pink-colored:
ul < display: block; margin-left: -10px; >ul li < display: block; position: relative; >ul li:not(:last-child) < margin-bottom: 16px; >ul li:before
Apply linear-gradient() instead of simple color, and you will get gradient markers:
Find more examples of creating CSS gradients:
If you only want to change the color, apply these rules:
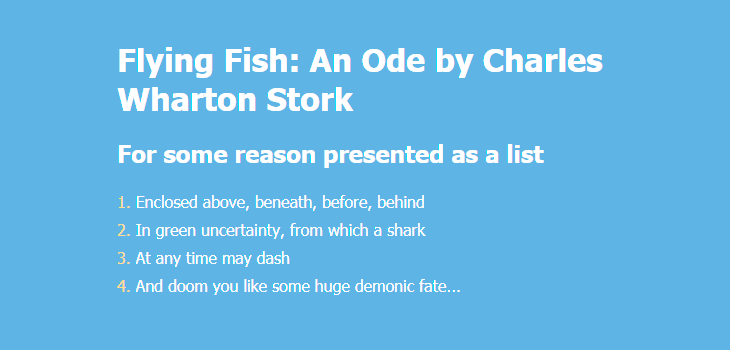
Likewise, you can change the color of markers in an ordered list:
The counter-increment property allows you to assign a name to your counter. This provides a way to identify the counter when using the ::before pseudo-element. When you name the counter-increment “item” (or whatever you like), you’re telling the browser to use a counter for each list item.
Colored Markers with Background
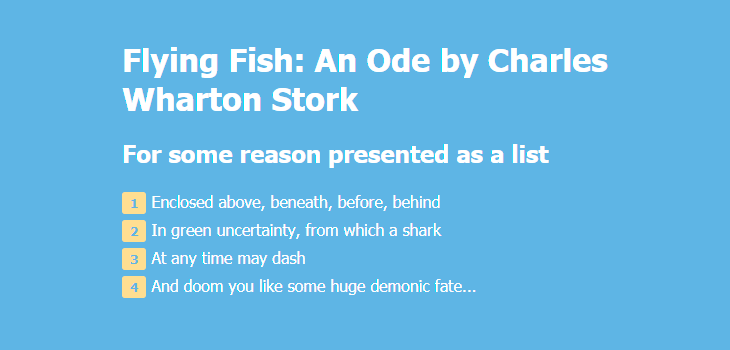
You can go further and add even more visual effects. For example, you can create markers with numbers in colored squares:
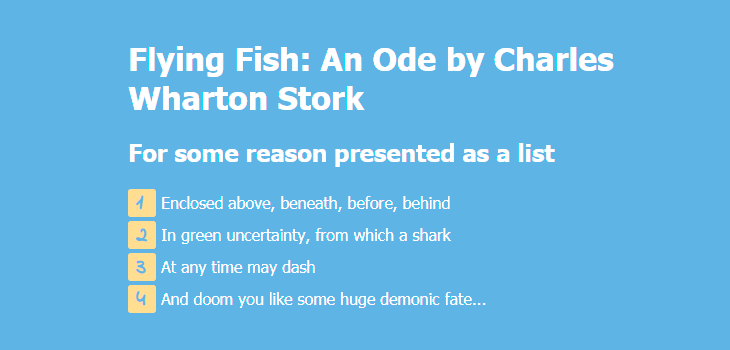
You can also use a different font family for numbers in list item markers:
It is also possible to make round colored markers with numbers.
ol < counter-reset: item; list-style-type: none; line-height: 2.2; margin-left: -40px; >ol li < display: block; position: relative; >ol li span < margin-left: 40px; >ol li:before
The result will look like this:
Apply linear-gradient() instead of simple color, and you will get gradient markers:
Find more examples of creating CSS gradients:
Examples of More Advanced Use
Below are three examples of more complicated CSS lists with fancy design and animation.
Example #1
- Grilled Flatfish With Pistachio-Herb SauceCoconut Cod Chowder With Seasoned Oyster CrackersTamarind-Glazed Black Bass With Coconut-Herb SaladSpicy Sweet-and-Sour Salmon With Dates
ol < counter-reset: li; list-style: none; padding: 0; text-shadow: 0 1px 0 rgba(255,255,255,.5); >ol a < position: relative; display: block; padding: .4em .4em .4em 2em; margin: .5em 0; background: #DAD2CA; color: #444; text-decoration: none; border-radius: .3em; transition: .3s ease-out; >ol a:hover < background: #E9E4E0; >ol a:hover:before < transform: rotate(360deg); >ol a:before
Example #2
- Grilled Flatfish With Pistachio-Herb SauceCoconut Cod Chowder With Seasoned Oyster CrackersTamarind-Glazed Black Bass With Coconut-Herb SaladSpicy Sweet-and-Sour Salmon With Dates
ol < counter-reset: li; list-style: none; padding: 0; text-shadow: 0 1px 0 rgba(255,255,255,.5); >ol a < position: relative; display: block; padding: .4em .4em .4em .8em; margin: .5em 0 .5em 2.5em; background: #D3D4DA; color: #444; text-decoration: none; transition: all .3s ease-out; >ol a:hover ol a:before < content: counter(li); counter-increment: li; position: absolute; left: -2.5em; top: 50%; margin-top: -1em; background: #f9dd94; height: 2em; width: 2em; line-height: 2em; text-align: center; font-weight: bold; >ol a:after < position: absolute; content: ""; border: .5em solid transparent; left: -1em; top: 50%; margin-top: -.5em; transition: all .3s ease-out; >ol a:hover:after
Example #3
ul < list-style: none; font-family: 'Marck Script', cursive; >ul li < margin-bottom: 5px; border-bottom: 2px #404B51 dotted; font-size: 26px; line-height: 1; >ul li span:nth-child(odd) < padding-right: 6px; color: #404B51; >ul li span:nth-child(even) < float: right; padding-left: 6px; color: #fff; >ul span
These three examples above are inspired by html5book.ru.