- HTML Lists
- Example
- Unordered HTML List
- Example
- Ordered HTML List
- Example
- HTML Description Lists
- Example
- HTML List Tags
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- How to Make a List in HTML
- Unordered List
- Ordered List
- Community Q&A
- HTML List – How to Use Bullet Points, Ordered, and Unordered Lists
- How to Make Lists in HTML
- How to Make an Ordered List with HTML
- Before We End.
- How to Make Lists in HTML
- Unordered List
- Let’s Validate
- Ordered List
- Summary
- Resources
- Questions?
HTML Lists
HTML lists allow web developers to group a set of related items in lists.
Example
Unordered HTML List
- tag. Each list item starts with the
tag.
The list items will be marked with bullets (small black circles) by default:
Example
Ordered HTML List
- tag. Each list item starts with the
tag.
The list items will be marked with numbers by default:
Example
HTML Description Lists
HTML also supports description lists.
A description list is a list of terms, with a description of each term.
The tag defines the description list, the tag defines the term (name), and the tag describes each term:
Example
HTML List Tags
| Tag | Description |
|---|---|
| Defines an unordered list | |
| Defines an ordered list | |
| Defines a list item | |
| Defines a description list | |
| Defines a term in a description list | |
| Describes the term in a description list |
For a complete list of all available HTML tags, visit our HTML Tag Reference.
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
How to Make a List in HTML
wikiHow is a “wiki,” similar to Wikipedia, which means that many of our articles are co-written by multiple authors. To create this article, volunteer authors worked to edit and improve it over time.
This article has been viewed 38,992 times.
Creating lists inside an HTML document is a fairly easy process. It may take a few items to complete, but if you get it down pat, you’ll have no problems in creating your list. This article will explain the basics use in creating lists of HTML coding.
Open a simple text editing program. Such as either Notepad or WordPad on Windows, TextEdit on Mac, or Nano or gEdit on Linux.
Determine what type of list you want to make (how the formatting should look). You have two basic styles: unordered and ordered lists.
Unordered List
Ordered List
Community Q&A
You can use notepad or, for more sophisticated coding, Sublime Text. One website for looking at the results directly next to your code is Code Pen, but it is not very practical for the entire website.
Thanks! We’re glad this was helpful.
Thank you for your feedback.
As a small thank you, we’d like to offer you a $30 gift card (valid at GoNift.com). Use it to try out great new products and services nationwide without paying full price—wine, food delivery, clothing and more. Enjoy! Claim Your Gift If wikiHow has helped you, please consider a small contribution to support us in helping more readers like you. We’re committed to providing the world with free how-to resources, and even $1 helps us in our mission. Support wikiHow
HTML List – How to Use Bullet Points, Ordered, and Unordered Lists
TAPAS ADHIKARY
Listing items on a web page is a common task you’ll have to do as a web developer. You may have to list shopping cart items, the order of students based on their grades, dogs with the loudest bark – and so on.
So you need to know the different ways you can list items using HTML. While you might think it’s a trivial thing to learn, it’s important. And it’s one of the most commonly used features of HTML in web development.
In this article, you’ll learn all about HTML listing elements, their properties, styling, and how to actually use them to create neat lists. I hope you find it helpful.
How to Make Lists in HTML
In HTML, we can list items either in an ordered or unordered fashion.
An ordered list uses numbers or some sort of notation that indicates a series of items.
For example, an ordered list can start with number 1, and continue through 2, 3, 4, and so on. Your ordered list can also start with the letter A and go through B, C, D, and so on.
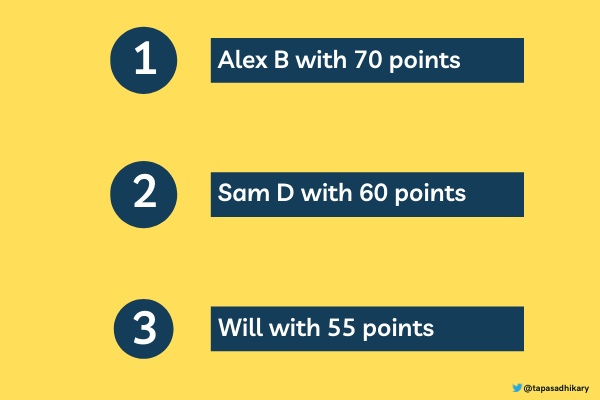
Here is an example of an ordered list with students’ names and marks.
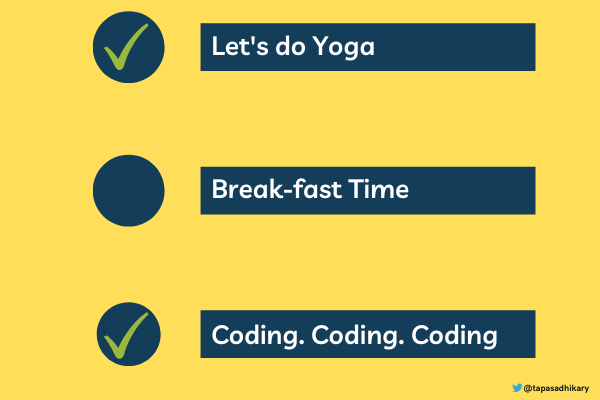
On the other hand, we have unordered lists, like a TODO list for example. Here I am so passionate about coding that I skipped my breakfast 🤓.
There is one more type of list called a description list that we will learn as well below.
Now let’s get into a bit more detail and see how to create each type of list in HTML.
How to Make an Ordered List with HTML
- tag. The ol in the tag stands for an ordered list. Inside each of the ordered list elements
- To Do list
- Shopping list
- Ingredients list
- The let’s list other lists list 😁
- Go to the following link: https://html5.validator.nu/
- From the drop down that says Address, choose Text Field
- Erase everything in the text area
- Copy and paste the HTML code of the unordered-lists-after.html file into that text area and then click the Validate button.
- Lists provide a natural and commonly used grouping of content
- Very often, lists are used for structuring navigation portion of the web page
- Cookies are an essential part of web development
- and
tag.
Here is the complete HTML structure for an ordered list:
The output of the above ordered list is:
So, we have the list of elements ordered with a number starting with 1 and incremented to 2 and 3. Try this CodePen and see if you can change and play around with using ol-li .
Similarly, you can use lower case letters like a as the type value to list the elements with a, b, c, and so on.
If you want to use Roman numerals, use the value I for an ordered list with Roman numerals:
The output looks like this:
Check out the CodePen below to try other types:
Feel free to play around with the start attribute using this CodePen:
You can see the bullet points for each of the list items above, but you can customize them. We’ll learn that too.
But before that, feel free to use this CodePen to change and run the code.
You can use the CodePen below to try out the same. Feel free to modify it as you wish:
Try out this CodePen to experiment further with description lists:
Well, this is not what we want. So next we will write a few CSS rules and properties to make it look like a page header (at least close to it).
Now it is much better and looks closer to a realistic page header.
Again, you can use this CodePen to change and try out things with the header.
Before We End.
That’s all for now. I hope you’ve found this article insightful, and that it helps you understand HTML lists more clearly. You can find all the examples together in this CodePen Collection.
Let’s connect. You will find me active on Twitter (@tapasadhikary). Feel free to give a follow. I’ve also started sharing knowledge using my YouTube channel, so you can check it out, too.
You may also like these articles:
How to Make Lists in HTML
This article is part of the Beginner Web Developer Series. The series is targeted to people who’d like to start serious web development, as well as people who are already web developers and want to solidify their knowledge of fundamentals while possibly filling in some holes. If you find yourself tinkering with HTML, CSS, or Javascript until you sort of get it to work, this series is for you. The material in this series is closely tied to my top-rated Coursera course.
As a regular busy person you probably have tons of lists:
There is a long list of deep yearning reasons that make lists appeal to our list-loving natures. (I should make a list of those reasons, shouldn’t I? 🤣)
Alright, alright. I am done with that list of corny jokes. 🤣
Jokes aside, lists are a great organizational tool, not only visually, but structurally as well. (As I’ve harped on in this series for a while now, HTML defines structure of our document, not how it visually appears.)
So, let’s learn how to create a list in HTML.
Unordered List
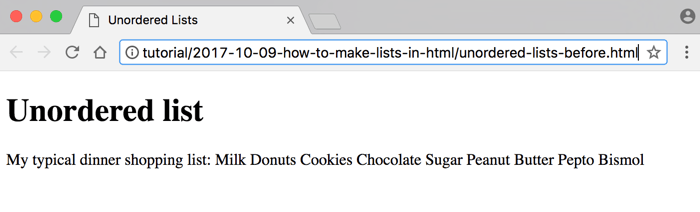
Below is the start of an HTML document containing a list of things ( unordered-lists-before.html )
- tag (line 12 and 23). Then each individual item in the list gets surrounded by an
tag.
All is well until we get to the Cookies item. (How true that is!) Stores usually sell the cookies in its own section, so it only makes sense that we make a separate list for all of the different types of cookies we need to get.
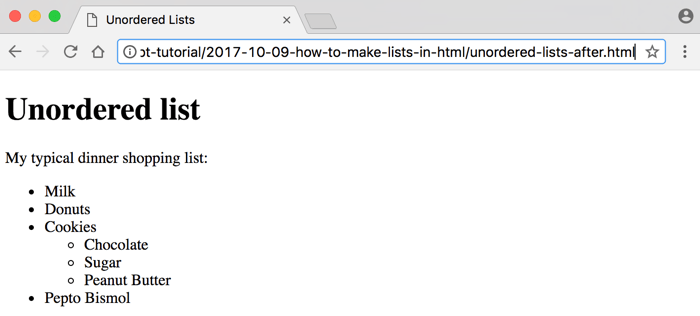
If we look at this page in the browser, we can now see our list(s):
Even though HTML isn’t responsible for how something appears, the browser is nice enough to provide default styles for our main list with filled-in bullet points and hallowed-out bullet points for our cookie sub-list.
Let’s Validate
Let’s use an online HTML validator, recommended by the WHATWG, to validate our HTML code.
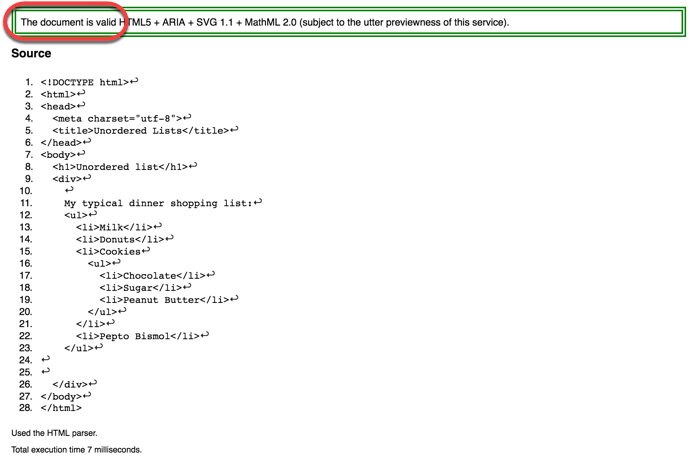
As you can see from the screenshot below, the validator reports our HTML code as valid:
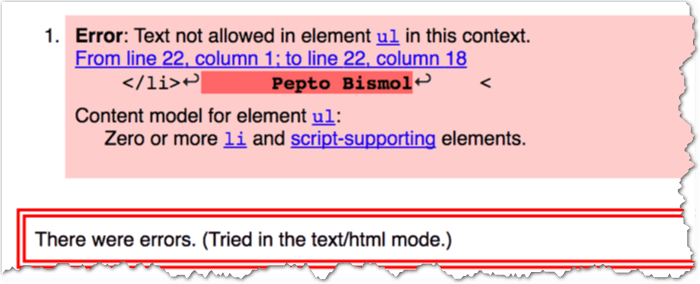
Here is what the validator would output:
- tag which isn’t first wrapped inside of an
tag.
Ordered List
There are lists that absolutely require a particular order in which the items must be listed.
For an example of this, let’s take a look at my secret Double Oreo cookie eating procedure/recipe (offered free to the readers of this article) ( ordered-lists-after.html ):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28charset="utf-8"> Ordered Lists Ordered list Oreo cookie eating procedure: Open box Take out cookie Make a Double Oreo Peel off the top part Place another cookie on top of the half with the cream Peel off the top part of another cookie Place the part with the cream on top of the middle cookie Enjoy!tags (which stand for ordered list) instead of the
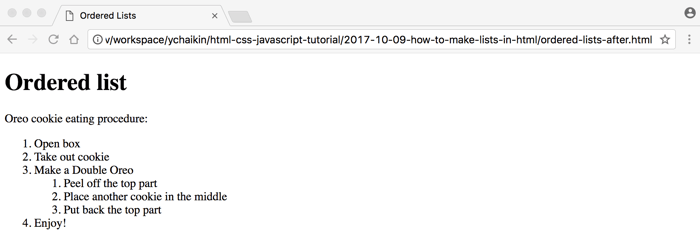
tags. Note that I am also using an ordered list ( ol ) for the inner sublist detailing the Double Oreo recipe.For completeness, let’s take a look at what this page looks like in the browser:
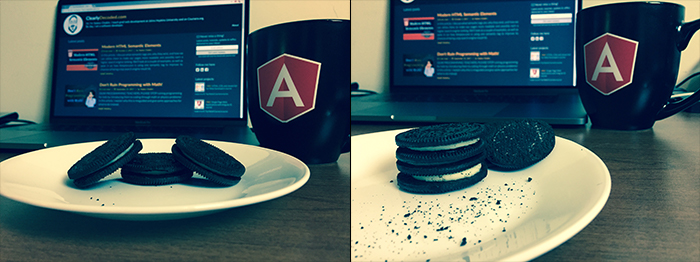
By the way, if you closely follow this secret recipe, you should end up with a Double Oreo cookie that looks something like this:
And you thought I was joking about that, didn’t you? Please! Cookies are no joking matter! (Ok, I AM joking. 😂)
Just to show you what the Double Oreo cookie looks like on the inside, here it is.
The things I put myself through for my audience! 😁
Summary
Let’s give a quick summary of what we’ve covered in this article:
Resources
Questions?
If something is not clear about what I wrote in this article, please ask away in the comments below!