- How to Get All Keys (Including Symbols) from an Object in JavaScript or Node.js
- Node.js Series Overview
- Get All Keys Including Symbols From a JavaScript Object
- Mentioned Resources
- Get Notified on New Future Studio Content and Platform Updates
- Object.keys()
- Try it
- Syntax
- Parameters
- Return value
- Description
- Examples
- Using Object.keys()
- Using Object.keys() on primitives
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- Getting JavaScript Object key List
- How to Get the JavaScript Object key List?
- Method 1: Getting JavaScript Object key List Using “Object.keys()” Method
- Method 2: Getting JavaScript Object key List Using “for-in” Loop with “push()” Method
- Conclusion
- About the author
- Farah Batool
How to Get All Keys (Including Symbols) from an Object in JavaScript or Node.js
We recently added a new feature to the @supercharge/map package: create a map from an object. Objects and maps represent key-value pairs. We iterated through the object’s keys to create the related entries in the map.
While iterating through the object keys, we noticed that properties were missing in the used for…in loop. For example, symbols or non-enumerable properties weren’t available in the map. But they were on the object! Why are they missing?
This tutorial shows you how to retrieve all keys of an object, including symbols!
Node.js Series Overview
- Increase the Memory Limit for Your Process
- Why You Should Add “node” in Your Travis Config
- Create a PDF from HTML with Puppeteer and Handlebars
- Create Your Own Custom Error
- Retrieve a Request’s IP Address in Node.js
- Detect the Node.js Version in a Running Process or App
- How to Base64 Encode/Decode a Value in Node.js
- Check if a Value Is Null or Undefined in JavaScript or Node.js
- How to Fix “Uncaught SyntaxError: Cannot use import statement outside a module”
- Fix „Socket Hang Up“ Errors
- Nested Destructuring in JavaScript or Node.js
- String Replace All Appearances
- Remove All Whitespace From a String in JavaScript
- Generate a Random ID or String in Node.js or JavaScript
- Remove Extra Spaces From a String in JavaScript or Node.js
- Remove Numbers From a String in JavaScript or Node.js
- Get the Part Before a Character in a String in JavaScript or Node.js
- Get the Part After a Character in a String in JavaScript or Node.js
- How to Check if a Value is a String in JavaScript or Node.js
- Check If a String Includes All Strings in JavaScript/Node.js/TypeScript
- Check if a Value is a String in JavaScript and Node.js
- Limit and Truncate a String to a Given Length in JavaScript and Node.js
- Split a String into a List of Characters in JavaScript and Node.js
- How to Generage a UUID in Node.js
- Reverse a String in JavaScript or Node.js
- Split a String into a List of Lines in JavaScript or Node.js
- Split a String into a List of Words in JavaScript or Node.js
- Detect if a String is in camelCase Format in Javascript or Node.js
- Check If a String Is in Lowercase in JavaScript or Node.js
- Check If a String is in Uppercase in JavaScript or Node.js
- Get the Part After First Occurrence in a String in JavaScript or Node.js
- Get the Part Before First Occurrence in a String in JavaScript or Node.js
- Get the Part Before Last Occurrence in a String in JavaScript or Node.js
- Get the Part After Last Occurrence in a String in JavaScript or Node.js
- How to Count Words in a File
- How to Shuffle the Characters of a String in JavaScript or Node.js
- Append Characters or Words to a String in JavaScript or Node.js
- Check if a String is Empty in JavaScript or Node.js
- Ensure a String Ends with a Given Character in JavaScript or Node.js
- Left-Trim Characters Off a String in JavaScript or Node.js
- Right-Trim Characters Off a String in JavaScript or Node.js
- Lowercase the First Character of a String in JavaScript or Node.js
- Uppercase the First Character of a String in JavaScript or Node.js
- Prepend Characters or Words to a String in JavaScript or Node.js
- Check if a String is a Number
- Convert a String to Buffer
- Get Number of Seconds Since Epoch in JavaScript
- Get Tomorrow’s Date in JavaScript
- Increase a Date in JavaScript by One Week
- Add Seconds to a Date in Node.js and JavaScript
- Add Month(s) to a Date in JavaScript or Node.js
- Add Week(s) to a Date in JavaScript or Node.js
- Get the Current Year in JavaScript or Node.js
- How to Get a UNIX Timestamp in JavaScript or Node.js
- How to Convert a UNIX Timestamp to a Date in JavaScript or Node.js
- Add Days to a Date in JavaScript or Node.js
- Get Yesterday’s Date in JavaScript or Node.js
- Add Minutes to a Date in JavaScript or Node.js
- Add Hours to a Date in JavaScript or Node.js
- Check If a Date Is Today in JavaScript or Node.js
- Check If a Date is Tomorrow in JavaScript or Node.js
- Check If a Date is Yesterday in JavaScript or Node.js
- How to Format a Date YYYY-MM-DD in JavaScript or Node.js
- How to Run an Asynchronous Function in Array.map()
- How to Reset and Empty an Array
- for…of vs. for…in Loops
- Clone/Copy an Array in JavaScript and Node.js
- Get an Array With Unique Values (Delete Duplicates)
- Sort an Array of Integers in JavaScript and Node.js
- Sort a Boolean Array in JavaScript, TypeScript, or Node.js
- Check If an Array Contains a Given Value in JavaScript or Node.js
- Add an Item to the Beginning of an Array in JavaScript or Node.js
- Append an Item at the End of an Array in JavaScript or Node.js
- How to Exit and Stop a for Loop in JavaScript and Node.js
- Split an Array Into Smaller Array Chunks in JavaScript and Node.js
- How to Get an Index in a for…of Loop in JavaScript and Node.js
- How to Exit, Stop, or Break an Array#forEach Loop in JavaScript or Node.js
- Retrieve a Random Item From an Array in JavaScript or Node.js
- How to Reverse an Array in JavaScript and Node.js
- Sort an Array of Strings in JavaScript, TypeScript or Node.js
- Sort an Array of Objects in JavaScript, TypeScript or Node.js
- Check If a Value Is an Array in JavaScript or Node.js
- Join an Array of Strings to a Single String Value
- How to Merge Objects
- How to Check if an Object is Empty in JavaScript or Node.js
- How to CamelCase Keys of an Object in JavaScript or Node.js
- How to Snake_Case Keys of an Object in JavaScript or Node.js
- How to Destructure a Dynamic Key in JavaScript or Node.js
- How to Get All Keys (Including Symbols) from an Object in JavaScript or Node.js
- How to Delete a Key From an Object in JavaScript or Node.js
- Iterate Through an Object’s Keys and Values in JavaScript or Node.js
- How to Convert URLSearchParams to Object
- Check If a Value Is an Object in JavaScript or Node.js
- Conditionally Add Properties to an Object in JavaScript or Node.js
- How to Lowercase Keys of an Object in JavaScript or Node.js
- Get a File’s Created Date
- Get a File’s Last Modified or Updated Date of a File
- How to Create an Empty File
- Check If a Path or File Exists
- How to Rename a File
- Check If a Path Is a Directory
- Check If a Path Is a File
- Retrieve the Path to the User’s Home Directory
- How to Touch a File
- Read File Content as String
- Check If a Directory Is Empty
- How to Create a Directory (and Parents If Needed)
- Get a File‘s Extension
- Get the Size of a File
- Get a File Name (With or Without Extension)
- Read a JSON File
Get All Keys Including Symbols From a JavaScript Object
JavaScript objects can have non-enumerable properties. Non-enumerable properties are available when accessing them directly, like obj.nonEnumerableProperty . But these properties won’t show up when looping over an object’s properties using a for…in loop.
You can find more details about an object’s property enumerability in the MDN docs.
A way to iterate through all properties of an object is using the Reflect.ownKeys method. Reflect.ownKeys returns the list of enumerable, non-enumerable, and symbol keys of a given object.
Here’s a sample function returning the keys of a given obj ect:
/** * Returns all keys from the given `obj`ect. * * @returns > */ function keysOf(obj)
You may use the keysOf function like this:
const users = < 1: 'Marcus', 'user:2': 'Norman', [Symbol.for('christian')]: 'Christian' >const keys = keysOf(users) // ['1', 'user:2', Symbol(christian)] Please notice: Reflect.ownKeys() doesn’t return inherited enumerable properties. This can happen when working with class inheritance. You may not retrieve the properties of your base class using this approach with an inherited class instance.
Also, notice that JavaScript coerces all keys to a string. The example contains a key-value pair 1: ‘Marcus where the key 1 is a number. Everything is a string when retrieving an object’s keys in JavaScript.
Mentioned Resources
Get Notified on New Future Studio
Content and Platform Updates
Get your weekly push notification about new and trending
Future Studio content and recent platform enhancements
Object.keys()
The Object.keys() static method returns an array of a given object’s own enumerable string-keyed property names.
Try it
Syntax
Parameters
Return value
An array of strings representing the given object’s own enumerable string-keyed property keys.
Description
Object.keys() returns an array whose elements are strings corresponding to the enumerable string-keyed property names found directly upon object . This is the same as iterating with a for. in loop, except that a for. in loop enumerates properties in the prototype chain as well. The order of the array returned by Object.keys() is the same as that provided by a for. in loop.
If you need the property values, use Object.values() instead. If you need both the property keys and values, use Object.entries() instead.
Examples
Using Object.keys()
// Simple array const arr = ["a", "b", "c"]; console.log(Object.keys(arr)); // ['0', '1', '2'] // Array-like object const obj = 0: "a", 1: "b", 2: "c" >; console.log(Object.keys(obj)); // ['0', '1', '2'] // Array-like object with random key ordering const anObj = 100: "a", 2: "b", 7: "c" >; console.log(Object.keys(anObj)); // ['2', '7', '100'] // getFoo is a non-enumerable property const myObj = Object.create( >, getFoo: value() return this.foo; >, >, >, ); myObj.foo = 1; console.log(Object.keys(myObj)); // ['foo']
If you want all string-keyed own properties, including non-enumerable ones, see Object.getOwnPropertyNames() .
Using Object.keys() on primitives
Non-object arguments are coerced to objects. Only strings may have own enumerable properties, while all other primitives return an empty array.
// Strings have indices as enumerable own properties console.log(Object.keys("foo")); // ['0', '1', '2'] // Other primitives have no own properties console.log(Object.keys(100)); // []
Note: In ES5, passing a non-object to Object.keys() threw a TypeError .
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Feb 21, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
Getting JavaScript Object key List
Getting the list of keys of an object is a fundamental operation when working with JavaScript objects. There are many situations where developers need to get the list of keys, such as to check if a particular property exists in an object, to access a property of an object dynamically, to iterate over all the properties of an object, and so on.
This post will describe the methods to get the key list of an object.
How to Get the JavaScript Object key List?
For getting the list of keys of an object, use the following methods:
Method 1: Getting JavaScript Object key List Using “Object.keys()” Method
Use the JavaScript pre-built “Object.keys()” method to get the list of keys of the object. This method gives an array of all the enumerable property names (keys) of a given object.
Syntax
Use the following syntax for the Object.keys() method:
Example
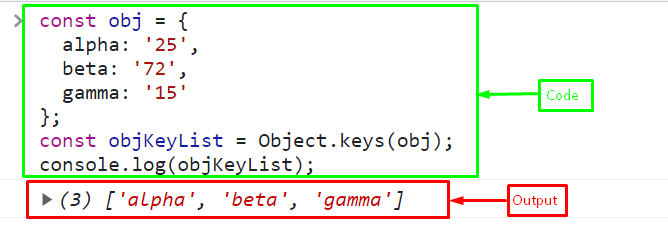
Create an object named “obj” with three properties and their respective values:
Call the “Object.keys()” method to get the list of the keys of an object and store it in a variable “objKeyList”:
Print the list of the keys of an object on the console:
The output displays the array of keys of an object:
Method 2: Getting JavaScript Object key List Using “for-in” Loop with “push()” Method
You can also use the “for-in” loop to iterate the keys in an object and push the keys to an empty array using the “push()” method.
Example
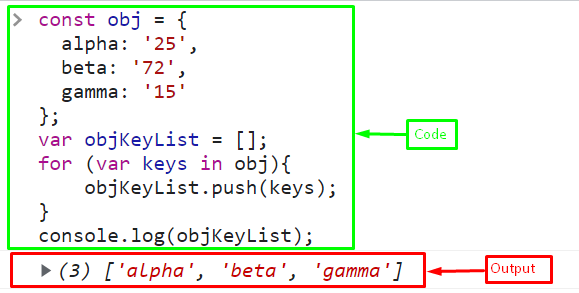
Create an empty array named “objKeyList”:
Iterate the object using the “for-in” loop and push keys in an empty array with the help of the “push()” method:
Finally, print the array on the console:
Output
We have compiled all the essential information relevant to getting the list of keys of an object in JavaScript.
Conclusion
For getting the list of keys of an object, use the JavaScript pre-built “Object.keys()” method or the “for-in” loop with the “push()” method. The Object.keys() method gives an array of keys of the object. The for-in loop iterates the array keys and pushes them into an empty array. This post described the methods to get the key list of an object.
About the author
Farah Batool
I completed my master’s degree in computer science. I am an academic researcher and love to learn and write about new technologies. I am passionate about writing and sharing my experience with the world.