- Все значения свойства display
- Значение none
- Значение block
- Значение inline
- Значение inline-block
- Значения table-*
- Вертикальное центрирование с table-cell
- Значения list-item, run-in и flex
- CSS Lists
- Example
- An Image as The List Item Marker
- Example
- Position The List Item Markers
- Example
- Remove Default Settings
- Example
- List — Shorthand property
- Example
- Styling List With Colors
- Example
- More Examples
- All CSS List Properties
- CSS List Style: 20+ examples
- Contents
- Unordered List
- Set List Item Markers
- Custom Bullets
- Set an Image as List Item Marker
- Ordered List
- Changing Punctuation in List Items
- Position the List Item Markers
- Colored Markers
- Colored Markers with Background
- Examples of More Advanced Use
- Example #1
- Example #2
- Example #3
Все значения свойства display
Свойство display имеет много разных значений. Обычно, используются только три из них: none , inline и block , потому что когда-то браузеры другие не поддерживали.
Но после ухода IE7-, стало возможным использовать и другие значения тоже. Рассмотрим здесь весь список.
Значение none
Самое простое значение. Элемент не показывается, вообще. Как будто его и нет.
Невидимый div ( ) Стоит внутри скобок Значение block
- Блочные элементы располагаются один над другим, вертикально (если нет особых свойств позиционирования, например float ).
- Блок стремится расшириться на всю доступную ширину. Можно указать ширину и высоту явно.
Это значение display многие элементы имеют по умолчанию: , заголовок , параграф
.
Блоки прилегают друг к другу вплотную, если у них нет margin .
Значение inline
- Элементы располагаются на той же строке, последовательно.
- Ширина и высота элемента определяются по содержимому. Поменять их нельзя.
Например, инлайновые элементы по умолчанию: , .
Если вы присмотритесь внимательно к примеру выше, то увидите, что между внутренними и есть пробел. Это потому, что он есть в HTML.
Если расположить элементы вплотную – его не будет:
Содержимое инлайн-элемента может переноситься на другую строку.
При этом каждая строка в смысле отображения является отдельным прямоугольником («line box»). Так что инлайн-элемент состоит из объединения прямоугольников, но в целом, в отличие от блока, прямоугольником не является.
Это проявляется, например, при назначении фона.
Например, три прямоугольника подряд:
. Ля Ля Ля Ля Ля Ля Ля Ля Ля Ля Ля Ля Ля Ля Ля Ля Ля Ля Ля Ля Ля Ля Ля Ля Ля Ля Ля Ля Ля Ля Ля Ля Ля Ля Ля Ля Ля Ля Ля Ля . Если инлайн-элемент граничит с блоком, то между ними обязательно будет перенос строки:
Значение inline-block
Это значение – означает элемент, который продолжает находиться в строке ( inline ), но при этом может иметь важные свойства блока.
Во всём остальном – это блок, то есть:
Это значение display используют, чтобы отобразить в одну строку блочные элементы, в том числе разных размеров.
Свойство vertical-align позволяет выровнять такие элементы внутри внешнего блока:
Как и в случае с инлайн-элементами, пробелы между блоками появляются из-за пробелов в HTML. Если элементы списка идут вплотную, например, генерируются в JavaScript – их не будет.
Значения table-*
Современные браузеры (IE8+) позволяют описывать таблицу любыми элементами, если поставить им соответствующие значения display .
Для таблицы целиком table , для строки – table-row , для ячейки – table-cell и т.д.
Важно то, что это действительно полноценная таблица. Используются табличные алгоритмы вычисления ширины и высоты элемента, описанные в стандарте.
Это хорошо для семантической вёрстки и позволяет избавиться от лишних тегов.
table < display: table >tr < display: table-row >thead < display: table-header-group >tbody < display: table-row-group >tfoot < display: table-footer-group >col < display: table-column >colgroup < display: table-column-group >td, th < display: table-cell >caption
Очень подробно об алгоритмах вычисления размеров и отображении таблиц рассказывает стандарт CSS 2.1 – Tables.
Вертикальное центрирование с table-cell
Внутри ячеек свойство vertical-align выравнивает содержимое по вертикали.
Это можно использовать для центрирования:
div Элемент
С неизвестной
Высотой CSS не требует, чтобы вокруг table-cell была структура таблицы: table-row и т.п. Может быть просто такой одинокий DIV , это допустимо.
При этом он ведёт себя как ячейка TD , то есть подстраивается под размер содержимого и умеет вертикально центрировать его при помощи vertical-align .
Значения list-item, run-in и flex
У свойства display есть и другие значения. Они используются реже, поэтому посмотрим на них кратко:
Этот display по умолчанию используется для элементов списка. Он добавляет к блоку с содержимым ещё и блок с номером(значком) списка, который стилизуется стандартными списочными свойствами:
Если после run-in идёт block , то run-in становится его первым инлайн-элементом, то есть отображается в начале block .
Если ваш браузер поддерживает это значение, то в примере ниже h3 , благодаря display:run-in , окажется визуально внутри div :
Про пчёл.
Пчёлы - отличные создания, они делают мёд.Если же вы видите две строки, то ваш браузер НЕ поддерживает run-in .
Вот, для примера, правильный вариант отображения run-in , оформленный другим кодом:
Про пчёл.
Пчёлы - отличные создания, они делают мёд. Если этот вариант отличается от того, что вы видите выше – ваш браузер не поддерживает run-in . На момент написания этой статьи только IE поддерживал display:run-in .
Flexbox позволяет удобно управлять дочерними и родительскими элементами на странице, располагая их в необходимом порядке. Официальная спецификация находится здесь: CSS Flexible Box Layout Module
CSS Lists
The list-style-type property specifies the type of list item marker.
The following example shows some of the available list item markers:
Example
ol.c list-style-type: upper-roman;
>
ol.d list-style-type: lower-alpha;
>
Note: Some of the values are for unordered lists, and some for ordered lists.
An Image as The List Item Marker
The list-style-image property specifies an image as the list item marker:
Example
Position The List Item Markers
The list-style-position property specifies the position of the list-item markers (bullet points).
«list-style-position: outside;» means that the bullet points will be outside the list item. The start of each line of a list item will be aligned vertically. This is default:
«list-style-position: inside;» means that the bullet points will be inside the list item. As it is part of the list item, it will be part of the text and push the text at the start:
Example
ul.a <
list-style-position: outside;
>
ul.b list-style-position: inside;
>
Remove Default Settings
Example
List — Shorthand property
The list-style property is a shorthand property. It is used to set all the list properties in one declaration:
Example
When using the shorthand property, the order of the property values are:
- list-style-type (if a list-style-image is specified, the value of this property will be displayed if the image for some reason cannot be displayed)
- list-style-position (specifies whether the list-item markers should appear inside or outside the content flow)
- list-style-image (specifies an image as the list item marker)
If one of the property values above is missing, the default value for the missing property will be inserted, if any.
Styling List With Colors
We can also style lists with colors, to make them look a little more interesting.
- or
tag, affects the entire list, while properties added to the
tag will affect the individual list items:
Example
ol <
background: #ff9999;
padding: 20px;
>
ul background: #3399ff;
padding: 20px;
>
ol li background: #ffe5e5;
color: darkred;
padding: 5px;
margin-left: 35px;
>
ul li background: #cce5ff;
color: darkblue;
margin: 5px;
>
More Examples
Customized list with a red left border
This example demonstrates how to create a list with a red left border.
Full-width bordered list
This example demonstrates how to create a bordered list without bullets.
All the different list-item markers for lists
This example demonstrates all the different list-item markers in CSS.
All CSS List Properties
| Property | Description |
|---|---|
| list-style | Sets all the properties for a list in one declaration |
| list-style-image | Specifies an image as the list-item marker |
| list-style-position | Specifies the position of the list-item markers (bullet points) |
| list-style-type | Specifies the type of list-item marker |
CSS List Style: 20+ examples
This guide contains simple and practical CSS list styles you can copy and paste, including 20+ CSS list styles templates and examples.
Contents
Web browsers dictate how bulleted and numbered lists should look. Fortunately, you can style your lists by combining various CSS properties so that your lists look just the way you want them to. And this guide will help you achieve the maximum effect.
Unordered List
Set List Item Markers
- ). By way of illustration, we’ll apply this rule to the each individual
element inside their parent
- :
Custom Bullets
You can also specify your own markers, such as “—”, “+”, “*”, “→”, “🌈”, “😎”, etc.:
Here’s another solution if you want to use more options like positioning of the marker:
You can remove default settings by applying these rules:
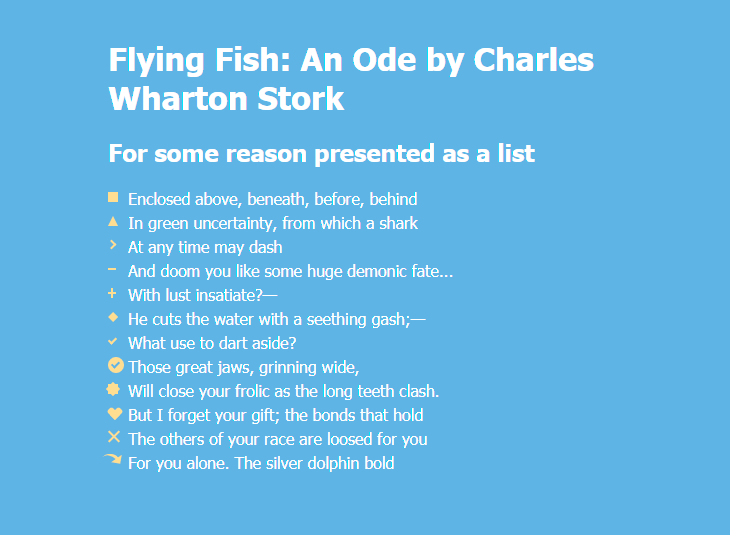
Here are more examples of custom bullets in square, triangular, arrow, heart, diamond and other shapes:
li.diamond::before < content: ""; position: absolute; left: 0px; top: 0px; width: 0; height: 0; border: 5px solid transparent; border-bottom-color: #f9dd94; >li.diamond::after
li.circle-checkmark::before < content: ""; position: absolute; left: 0; top: 2px; border: solid 8px #f9dd94; border-radius: 8px; >li.circle-checkmark::after
li.heart::before, li.heart::after < content: ""; position: absolute; left: 7px; top: 5px; width: 7px; height: 12px; background: #f9dd94; border-radius: 50px 50px 0 0; transform: rotate(-45deg); transform-origin: 0 100%; >li.heart::after
li.cross::before < content: ""; position: absolute; height: 15px; border-left: 2px solid #f9dd94; transform: rotate(45deg); top: 2px; left: 5px; >li.cross::after
li.curved-arrow::before < content: ""; position: absolute; width: 0; height: 0; left: 4px; top: 3px; border-top: 9px solid transparent; border-right: 9px solid #f9dd94; transform: rotate(10deg); >li.curved-arrow::after
Find more examples of creating different shapes with CSS:
Set an Image as List Item Marker
You can also set an image as the list item marker using one of two ways.
- element and indicate a path to your image. In this case, you need to resize your image manually in advance so it would fit in the list (e. g. 30 px × 30 px).
Learn more about CSS backgrounds:
Ordered List
- ). By way of illustration, we’ll apply this rule to the each individual
element inside their parent
- :
.one < list-style-type: decimal; >.two < list-style-type: decimal-leading-zero; >.three < list-style-type: lower-roman; >.four < list-style-type: upper-roman; >.five < list-style-type: lower-greek; >.six < list-style-type: lower-latin; >.seven < list-style-type: upper-latin; >.eight < list-style-type: armenian; >.nine < list-style-type: georgian; >.ten < list-style-type: lower-alpha; >.eleven
Changing Punctuation in List Items
You can add a semicolon at the end of each list item or any other punctuation mark:
You can also remove a comma in an ordered list marker:
Position the List Item Markers
Web browsers also dictate how CSS list items are positioned. You might want to change the default look.
First, you might want to remove the margin to the left of your list (apply margin-left with any value that suits you).
Second, you can add the list-style-position: inside; so that the bullet points would be inside the list item and part of the text. The result will be a CSS list indent.
If you want the text to be aligned along one line vertically, simply remove list-style-position: inside; :
You can use a shorthand property to set all the list properties in one declaration: ul
Colored Markers
By default, markers of unordered lists are round, small and have the same color as the text. You can set the color and size of markers the way you like. For example, let’s make them bigger and pink-colored:
ul < display: block; margin-left: -10px; >ul li < display: block; position: relative; >ul li:not(:last-child) < margin-bottom: 16px; >ul li:before
Apply linear-gradient() instead of simple color, and you will get gradient markers:
Find more examples of creating CSS gradients:
If you only want to change the color, apply these rules:
Likewise, you can change the color of markers in an ordered list:
The counter-increment property allows you to assign a name to your counter. This provides a way to identify the counter when using the ::before pseudo-element. When you name the counter-increment “item” (or whatever you like), you’re telling the browser to use a counter for each list item.
Colored Markers with Background
You can go further and add even more visual effects. For example, you can create markers with numbers in colored squares:
You can also use a different font family for numbers in list item markers:
It is also possible to make round colored markers with numbers.
ol < counter-reset: item; list-style-type: none; line-height: 2.2; margin-left: -40px; >ol li < display: block; position: relative; >ol li span < margin-left: 40px; >ol li:before
The result will look like this:
Apply linear-gradient() instead of simple color, and you will get gradient markers:
Find more examples of creating CSS gradients:
Examples of More Advanced Use
Below are three examples of more complicated CSS lists with fancy design and animation.
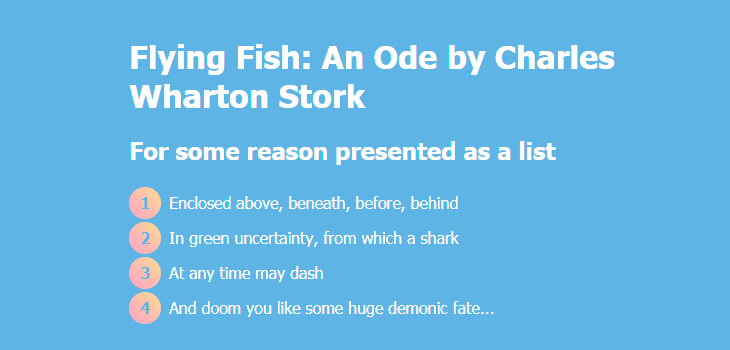
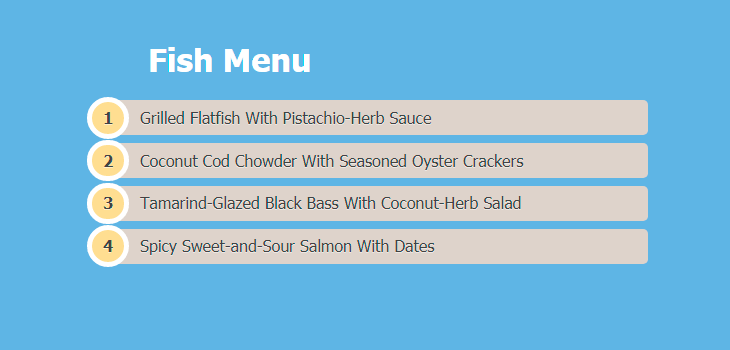
Example #1
- Grilled Flatfish With Pistachio-Herb SauceCoconut Cod Chowder With Seasoned Oyster CrackersTamarind-Glazed Black Bass With Coconut-Herb SaladSpicy Sweet-and-Sour Salmon With Dates
ol < counter-reset: li; list-style: none; padding: 0; text-shadow: 0 1px 0 rgba(255,255,255,.5); >ol a < position: relative; display: block; padding: .4em .4em .4em 2em; margin: .5em 0; background: #DAD2CA; color: #444; text-decoration: none; border-radius: .3em; transition: .3s ease-out; >ol a:hover < background: #E9E4E0; >ol a:hover:before < transform: rotate(360deg); >ol a:before
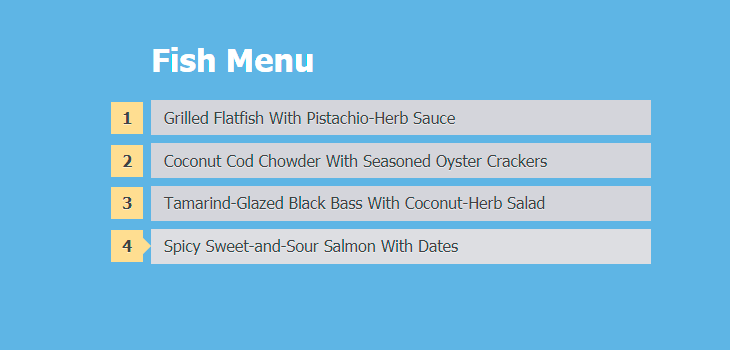
Example #2
- Grilled Flatfish With Pistachio-Herb SauceCoconut Cod Chowder With Seasoned Oyster CrackersTamarind-Glazed Black Bass With Coconut-Herb SaladSpicy Sweet-and-Sour Salmon With Dates
ol < counter-reset: li; list-style: none; padding: 0; text-shadow: 0 1px 0 rgba(255,255,255,.5); >ol a < position: relative; display: block; padding: .4em .4em .4em .8em; margin: .5em 0 .5em 2.5em; background: #D3D4DA; color: #444; text-decoration: none; transition: all .3s ease-out; >ol a:hover ol a:before < content: counter(li); counter-increment: li; position: absolute; left: -2.5em; top: 50%; margin-top: -1em; background: #f9dd94; height: 2em; width: 2em; line-height: 2em; text-align: center; font-weight: bold; >ol a:after < position: absolute; content: ""; border: .5em solid transparent; left: -1em; top: 50%; margin-top: -.5em; transition: all .3s ease-out; >ol a:hover:after
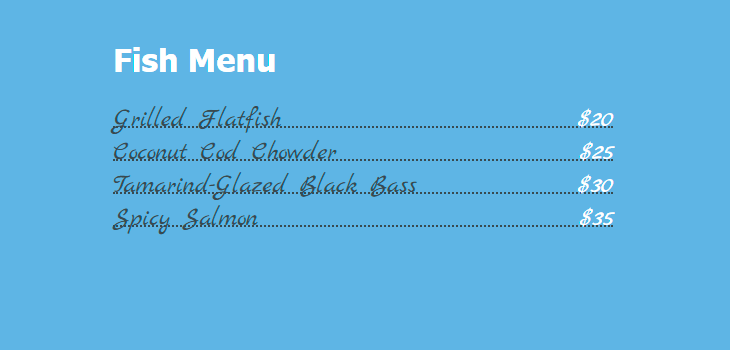
Example #3
ul < list-style: none; font-family: 'Marck Script', cursive; >ul li < margin-bottom: 5px; border-bottom: 2px #404B51 dotted; font-size: 26px; line-height: 1; >ul li span:nth-child(odd) < padding-right: 6px; color: #404B51; >ul li span:nth-child(even) < float: right; padding-left: 6px; color: #fff; >ul span
These three examples above are inspired by html5book.ru.