- How to create a horizontal list using HTML
- Learn JavaScript for Beginners 🔥
- About
- Search
- Tags
- Как разместить элементы списка горизонтально?
- Решение
- HTML по теме
- CSS по теме
- Популярные рецепты
- How to make horizontal list in HTML using CSS
- Project setup
- Using display inline
- Using display flex
- Using grid
- Top comments (0)
- Read next
- Declaring JSX types in TypeScript 5.1
- Word counter using javascript.
- Accessing model metadata from custom templated helpers in asp.net mvc
- ‘onSticky’ Event hook in React
- More from collegewap
- Как разместить элементы списка горизонтально?
- Решение
- HTML по теме
- CSS по теме
- Популярные рецепты
- CSS Horizontal Lists
- Use Cases
- Conclusion
How to create a horizontal list using HTML
Posted on Aug 10, 2021
- list will be rendered vertically with one list item on top of another.
The following example code:
Will produce the following output:
- tag to let the list elements take the full width of the page:
A horizontal list is commonly used for creating a website’s navigation menu component. If you want to create a reusable navigation component, then you need to separate the CSS from the HTML document.
- element into a navigation bar component:
The HTML output will be as shown below:
And that’s how you can create a horizontal list using HTML and CSS 😉
Learn JavaScript for Beginners 🔥
Get the JS Basics Handbook, understand how JavaScript works and be a confident software developer.
A practical and fun way to learn JavaScript and build an application using Node.js.
About
Hello! This website is dedicated to help you learn tech and data science skills with its step-by-step, beginner-friendly tutorials.
Learn statistics, JavaScript and other programming languages using clear examples written for people.
Search
Type the keyword below and hit enter
Tags
Click to see all tutorials tagged with:
Как разместить элементы списка горизонтально?
Вывести маркированный список в одну строку и убрать отображение маркеров.
Решение
Элементы списка по умолчанию выстраиваются вертикально друг под другом, но иногда требуется разместить их по горизонтали, например, для создания различных меню. В таком случае к селектору LI следует добавить стилевое свойство display со значением inline , оно преобразует блочный элемент в строчный (пример 1).
Пример 1. Горизонтальный список
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Горизонтальный список
Из-за того, что вокруг списка автоматически добавляются отступы, их следует изменить, добавляя свойства margin и padding к селектору UL , как показано в примере.
HTML по теме
CSS по теме
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Популярные рецепты
Как добавить картинку на веб-страницу?
Как добавить иконку сайта в адресную строку браузера?
Как добавить фоновый рисунок на веб-страницу?
Как сделать обтекание картинки текстом?
Как растянуть фон на всю ширину окна?
Как выровнять фотографию по центру веб-страницы?
Как разместить элементы списка горизонтально?
Как убрать подчеркивание у ссылок?
Как убрать маркеры в маркированном списке?
Как изменить расстояние между строками текста?
Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?
Как открыть ссылку в новом окне?
How to make horizontal list in HTML using CSS
Have you started hacking with CSS recently and wanted to display a list or menu in a horizontal fashion? Then you are at the right place. In this article, we will explore different ways to display a horizontal list in HTML.
Project setup
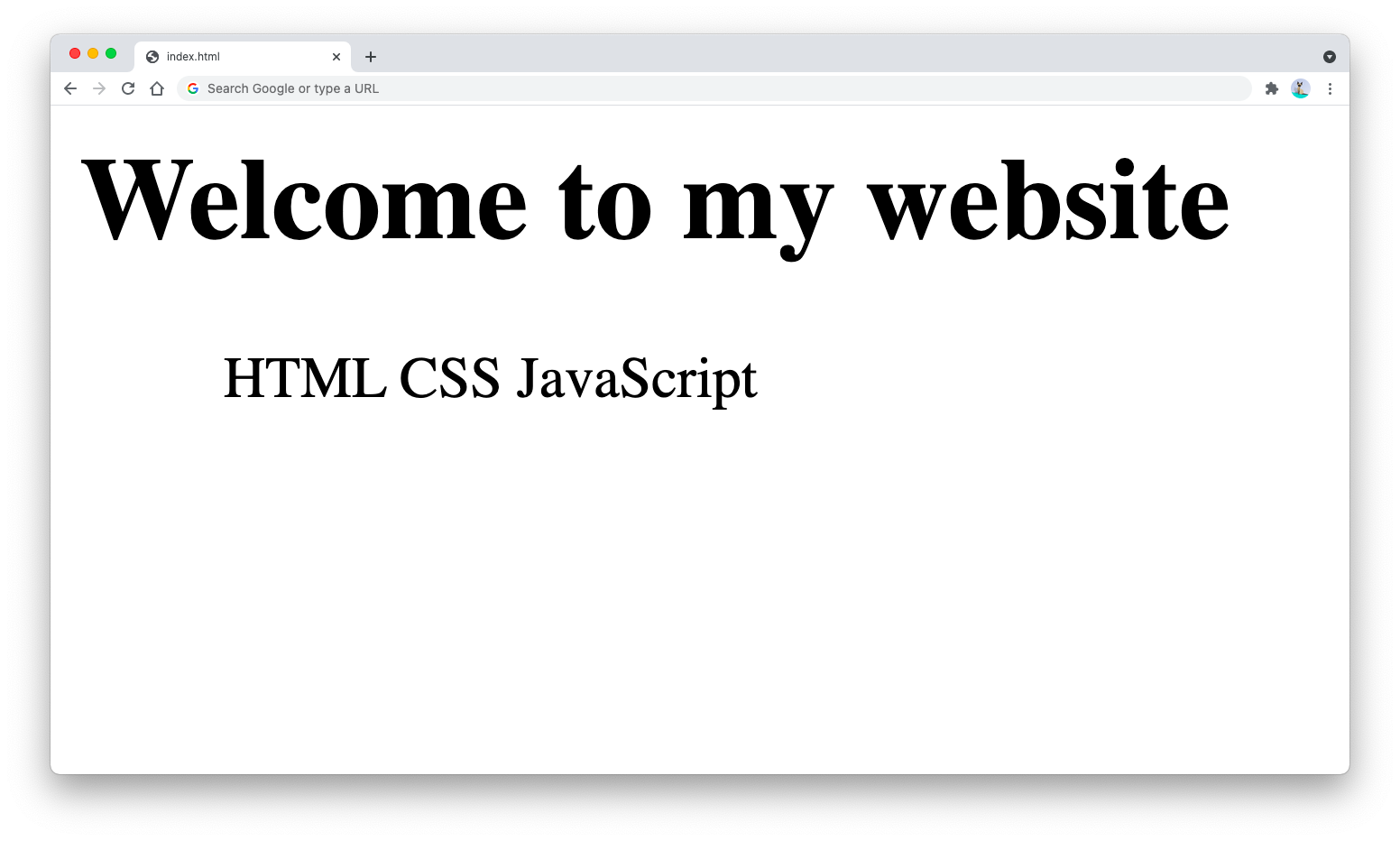
The above HTML will render the page as shown below:
Using display inline
If you add display:inline-block style as shown below, the items will be aligned next to each other: Let’s add some styling to the menu:
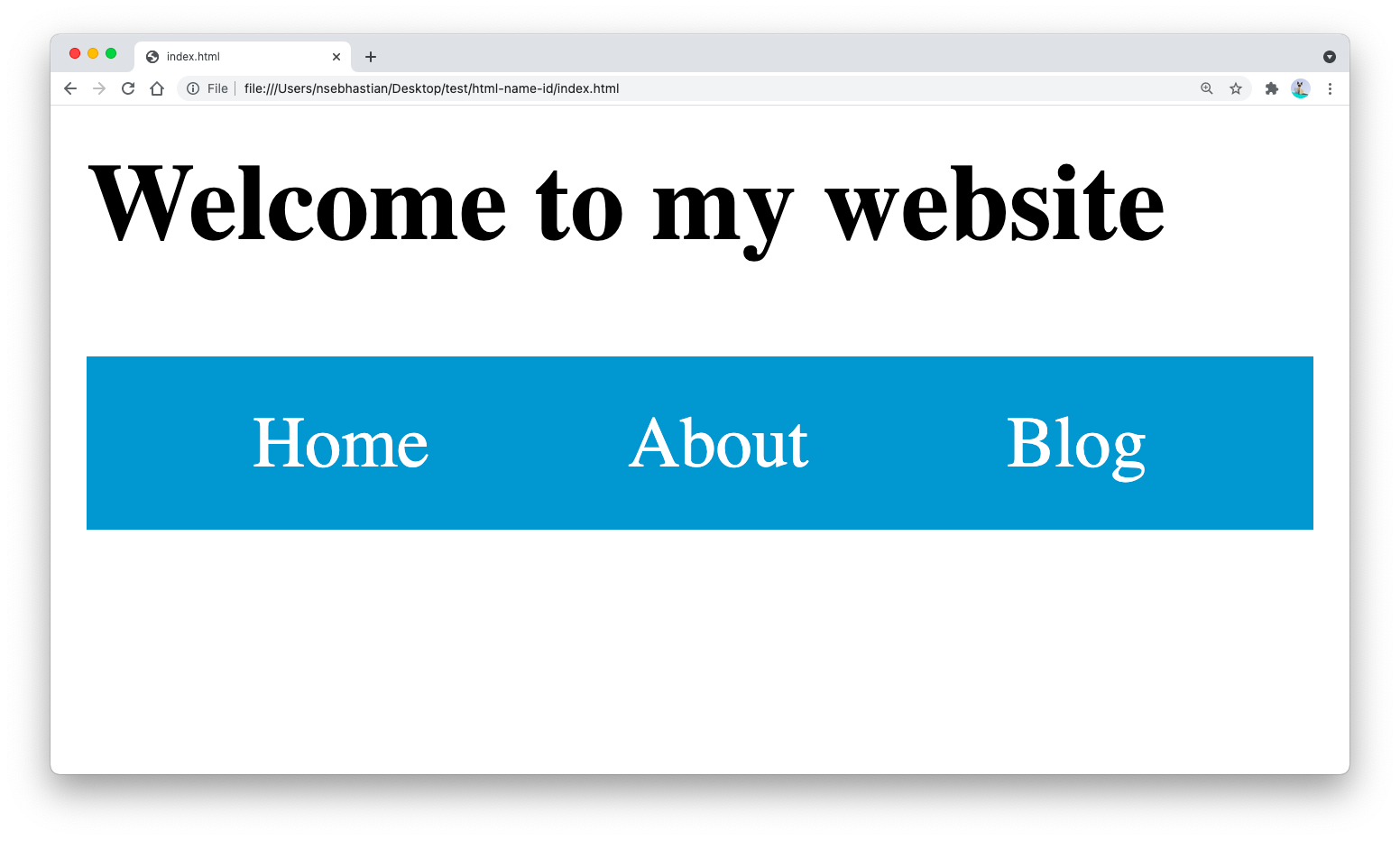
If you run the code now, you will get:
Using display flex
Using grid
Top comments (0)
Read next
Declaring JSX types in TypeScript 5.1
Word counter using javascript.
Accessing model metadata from custom templated helpers in asp.net mvc
‘onSticky’ Event hook in React
More from collegewap
Once suspended, collegewap will not be able to comment or publish posts until their suspension is removed.
Once unsuspended, collegewap will be able to comment and publish posts again.
Once unpublished, all posts by collegewap will become hidden and only accessible to themselves.
If collegewap is not suspended, they can still re-publish their posts from their dashboard.
Once unpublished, this post will become invisible to the public and only accessible to collegewap.
They can still re-publish the post if they are not suspended.
Thanks for keeping DEV Community safe. Here is what you can do to flag collegewap:
collegewap consistently posts content that violates DEV Community’s code of conduct because it is harassing, offensive or spammy.
Unflagging collegewap will restore default visibility to their posts.
DEV Community — A constructive and inclusive social network for software developers. With you every step of your journey.
Built on Forem — the open source software that powers DEV and other inclusive communities.
Made with love and Ruby on Rails. DEV Community © 2016 — 2023.
We’re a place where coders share, stay up-to-date and grow their careers.
Как разместить элементы списка горизонтально?
Вывести маркированный список в одну строку и убрать отображение маркеров.
Решение
Элементы списка по умолчанию выстраиваются вертикально друг под другом, но иногда требуется разместить их по горизонтали, например, для создания различных меню. В таком случае к селектору LI следует добавить стилевое свойство display со значением inline , оно преобразует блочный элемент в строчный (пример 1).
Пример 1. Горизонтальный список
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Горизонтальный список
Из-за того, что вокруг списка автоматически добавляются отступы, их следует изменить, добавляя свойства margin и padding к селектору UL , как показано в примере.
HTML по теме
CSS по теме
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Популярные рецепты
Как добавить картинку на веб-страницу?
Как добавить иконку сайта в адресную строку браузера?
Как добавить фоновый рисунок на веб-страницу?
Как сделать обтекание картинки текстом?
Как растянуть фон на всю ширину окна?
Как выровнять фотографию по центру веб-страницы?
Как разместить элементы списка горизонтально?
Как убрать подчеркивание у ссылок?
Как убрать маркеры в маркированном списке?
Как изменить расстояние между строками текста?
Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?
Как открыть ссылку в новом окне?
CSS Horizontal Lists
- tag with
tag children, are vertical and bulleted by default. For custom styling, we need to apply dedicated CSS properties.
For instance, let’s build a horizontal list.
Let’s kick off by writing a simple unordered list.
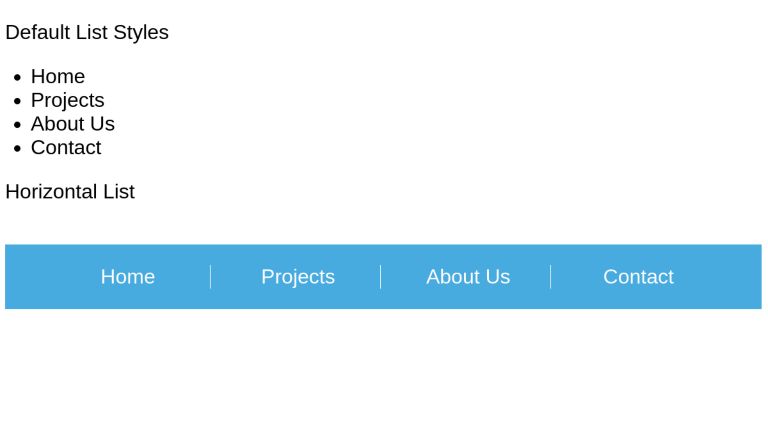
This is how the list will look like
Let’s say that we want to style the above list to something that looks like this
So how can we achieve this? Let’s go through the process step by step.
Our first observation is that in our final outcome, we do not want the bullet styling. The styling of list items is controlled by the list-style property. Let’s remove them by setting the value to none.
The bullets are gone, but our list is still vertical. That is because the list items, by default, are elements with a block display and hence are taking full horizontal space. Let’s set them to have an inline-block display.
There we go, we have our horizontal list.
We need to add a vertical line to the right of every list item, but not the last one.
ul.horizontal-list li:not(:last-child)
Let’s add padding to every list item.
The length of text in every list item varies. To have a uniform visual appearance, we will give a constant min-width to all elements and align the text in the center.
At this point, you have your list ready. All we need to do is set background and text colors according to the theme of your site/app.
body < font-family: sans-serif; >li:hover < text-decoration: underline; >ul.horizontal-list < list-style: none; background-color: #48abe0; color: white; display: inline-block; padding: 1rem 2rem; margin-top: 1rem; >ul.horizontal-list li < display: inline-block; padding: 0 0.5rem; min-width: 7rem; text-align: center; cursor: pointer; >ul.horizontal-list li:not(:last-child)
Use Cases
Horizontal lists are one of the most commonly used entities in web design. Perhaps you interact with them daily. They are most commonly found in navbars, table headers, tabs list, etc.
Let’s take a look at more implementations.
An excel-like table header
A navbar-like implementation
Conclusion
Although unordered lists are vertical out-of-the-box, web developers regularly need to implement horizontal lists. Implementing horizontal lists is, thanks to the flexibility of CSS, not a tough task. By setting the display of list items to inline , we can easily achieve a horizontally placed group of list items.
UnusedCSS helps website owners remove their unused CSS every day. See how much you could save on your website:
You Might Also Be Interested In





 Как добавить картинку на веб-страницу?
Как добавить картинку на веб-страницу? Как добавить иконку сайта в адресную строку браузера?
Как добавить иконку сайта в адресную строку браузера? Как добавить фоновый рисунок на веб-страницу?
Как добавить фоновый рисунок на веб-страницу? Как сделать обтекание картинки текстом?
Как сделать обтекание картинки текстом? Как разместить элементы списка горизонтально?
Как разместить элементы списка горизонтально? Как убрать подчеркивание у ссылок?
Как убрать подчеркивание у ссылок? Как убрать маркеры в маркированном списке?
Как убрать маркеры в маркированном списке? Как изменить расстояние между строками текста?
Как изменить расстояние между строками текста? Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?
Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?