- HTML Lists
- HTML Unordered Lists
- Result
- HTML Ordered Lists
- HTML Description Lists
- Example of the HTML tag for creating a description list:
- Result
- HTML Nested Lists:
- Example of an HTML nested list:
- List Counting Control
- Example of an HTML list for counting from a specified number:
- Horizontal List with CSS
- Example of a horizontal list with CSS:
- HTML Lists
- Example
- Unordered HTML List
- Example
- Ordered HTML List
- Example
- HTML Description Lists
- Example
- HTML List Tags
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- HTML Lists
- Introduction to HTML Lists
- HTML List Tags
- HTML Unordered List
- Syntax
- Attributes
- Example
- HTML Ordered List
- Syntax
- Attributes
- Example
- Example
- HTML Description Lists
- Syntax
- Example
- Nesting HTML lists
- Example
- Supported Web Browsers
- Conclusion
HTML Lists
In HTML, there are three types of lists: unordered, ordered and description lists. Each of them is defined using different tags. Let’s have a look.
HTML Unordered Lists
Each element of an unordered list is declared inside the tag.
html> html> head> title>Title of the document title> head> body> h1>An unordered list: h1> ul> li>This is a list item li> li>This is another list item li> li>This is one more list item li> ul> body> html>The items in unordered lists are marked with bullets (small black circles) by default. However, the default bullet style for the list items can be changed using a type attribute.
The type attribute is used to change the default bullet style for the list items.
html> html> head> title>Title of the document title> head> body> ul type="circle"> li>List item li> li>List item li> li>List item li> ul> ul type="square"> li>List item li> li>List item li> li>List item li> ul> body> html>Result
You can also use the CSS list-style-type or list-style-image property to specify the type of a list item element.
html> html> head> title>Title of the document title> head> body> h2>Examples of unordered lists: h2> ul style="list-style-type: square;"> li>Cold Drinks li> li>Hot Drinks li> li>Ice-Creams li> ul> ul style="list-style-type: disc;"> li>Coca-Cola li> li>Fanta li> li>Ice Tea li> ul> ul style="list-style-type: circle;"> li>Coca-Cola li> li>Fanta li> li>Ice Tea li> ul> body> html>HTML Ordered Lists
html> html> head> title>Title of the document title> head> body> h1>An ordered list: h1> ol> li>This is List item number 1 li> li>This is List item number 2 li> li>This is List item number 3 li> ol> body> html>html> html> head> title>Title of the document title> head> body> h3>A numbered list: h3> ol> li>Peach li> li>Apricot li> li>Banana li> li>Strawberry li> ol> h3>An alphabetized list: h3> ol type="A"> li>Peach li> li>Apricot li> li>Banana li> li>Strawberry li> ol> h3>An alphabetized list (lowercase letters): h3> ol type="a"> li>Peach li> li>Apricot li> li>Banana li> li>Strawberry li> ol> h3>A numbered list (Roman numerals): h3> ol type="I"> li>Peach li> li>Apricot li> li>Banana li> li>Strawberry li> ol> h3>A numbered list (lowercase Roman numerals): h3> ol type="i"> li>Peach li> li>Apricot li> li>Banana li> li>Strawberry li> ol> body> html>HTML Description Lists
HTML description list is used to arrange terms or names with a description the same way as they are arranged in a dictionary.
To create a description list, we use the tag. This tag comes in pairs.
Example of the HTML tag for creating a description list:
html> html> head> title>Title of the document title> head> body> h1>Description Lists: h1> dl> dt>Tea dt> dd>- hot drink dd> dt>Juice dt> dd>- cold drink dd> dl> body> html>Result
HTML Nested Lists:
A nested list contains a list inside a list.
Example of an HTML nested list:
html> html> head> title>Title of the document title> head> body> h2>A nested HTML list h2> p>A nested list contains a list inside a list. p> ul> li>Copybooks li> li> Books ul> li>Detective books li> li>Roman books li> li>Fairy tale books li> ul> li> ul> body> html>List Counting Control
By default, the enumeration in an ordered list starts from 1. Use the start attribute to start counting from a specified number.
Example of an HTML list for counting from a specified number:
html> html> head> title>Title of the document title> head> body> h2>List counting control h2> p>By default, the numeration in an ordered list starts from 1. Use the start attribute to start counting from a specified number. p> ol start="40"> li>Pen li> li>Pencil li> li>Copybook li> ol> ol type="I" start="40"> li>Pen li> li>Pencil li> li>Copybook li> ol> body> html>Horizontal List with CSS
HTML lists can be styled in many different ways with CSS.
You can style HTML lists using different CSS properties. For example, you can create a navigation menu styling the list horizontally.
Example of a horizontal list with CSS:
html> html> head> title>Title of the document title> style> ul < list-style-type: none; margin: 0; padding: 0; overflow: hidden; background-color: #F44336; > li < float: left; > li a < display: block; color: white; text-align: center; padding: 16px; text-decoration: none; > li a:hover < background-color: #981816; > style> head> body> h2>Navigation Menu Example h2> p> You can style HTML lists using different CSS properties. For example, you can create a navigation menu styling the list horizontally. p> ul> li> a href="#home">Home a> li> li> a href="https://www.w3docs.com/tool/">Tools a> li> li> a href="https://www.w3docs.com/snippets">Snippets a> li> li> a href="https://www.w3docs.com/quiz/">Quizzes a> li> li> a href="https://www.w3docs.com/string-functions/">String Functions a> li> ul> body> html>HTML Lists
HTML lists allow web developers to group a set of related items in lists.
Example
Unordered HTML List
- tag. Each list item starts with the
tag.
The list items will be marked with bullets (small black circles) by default:
Example
Ordered HTML List
- tag. Each list item starts with the
tag.
The list items will be marked with numbers by default:
Example
HTML Description Lists
HTML also supports description lists.
A description list is a list of terms, with a description of each term.
The tag defines the description list, the tag defines the term (name), and the tag describes each term:
Example
HTML List Tags
| Tag | Description |
|---|---|
| Defines an unordered list | |
| Defines an ordered list | |
| Defines a list item | |
| Defines a description list | |
| Defines a term in a description list | |
| Describes the term in a description list |
For a complete list of all available HTML tags, visit our HTML Tag Reference.
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
HTML Lists
Lists refer to a collection of items, and it is considered one of the best ways of representing information. Even in HTML, lists are one of the most frequently used elements, whether it’s for navigation or for representing general content. HTML provides us with three ways to represent lists- Ordered lists, Unordered lists, and Description lists.
Introduction to HTML Lists
We encounter lists during multiple situations on a daily basis. Lists are useful for many things, including grocery shopping and creating a daily routine. Similar instances can be found on websites. The HTML lists utility assists us in creating lists on websites.
There are mainly three types of lists in HTML:
HTML List Tags
Following are the tags that are used to write lists in HTML:
| Tag | Description |
|---|---|
| Defines an unordered list. | |
| Defines an ordered list. | |
| Defines a list item. | |
| Defines a description list. | |
| Defines a term in description list. | |
| Describes a term in description list. |
HTML Unordered List
The HTML unordered list is used to represent HTML lists of items that aren’t in any particular order. The unordered lists in HTML are represented by bullet points.
Syntax
Attributes
The unordered lists in HTML accept global attributes of HTML.
- , being a standard HTML element, permits these attributes. Some common HTML global attributes are draggable, id, title, style, etc.
Example
Let’s make an HTML list of things you need to learn in order to become a web developer:
Output:
HTML Ordered List
The HTML-ordered list is used to represent HTML list items that are sequenced in a particular order. This order can be either increasing or decreasing.
The ordered list in HTML can be represented by either numbers, letters, or roman numerals.
Syntax
Attributes
The ordered lists in HTML accept global attributes of HTML.
Following are some common attributes that are used in ordered lists in HTML:
- reversed This attribute is used to define HTML lists in reversed order. By default, the ordered lists in HTML are defined in increasing sequence, i.e., 1, 2, 3.. so on. Upon declaring this attribute, the HTML lists are defined in decreasing order, i.e., 3, 2, 1.
- start
This attribute is used to define the starting point of the list. By default, the ordered lists in HTML start from 1. But with this attribute, we can set the starting point of HTML lists.
Note: The starting point could be a number, letter, or roman number. We just need to assign the starting point to the start attribute. e.g. start=»10″, will start the list from 10.
- a : sets the numbering to lowercase letters.
- A : sets the numbering to uppercase letters.
- i : sets the numbering to lowercase Roman numerals.
- I : sets the numbering to uppercase Roman numerals.
- 1 : sets the numbering to numbers.
The list type attribute can be used in situations where we want to modify the list item marker.
For e.g., imagine we are designing a question paper for an MCQ exam. The questions are written in an ordered list. Now we are supposed to add options for each question in the form of an ordered list. In this case, we can use the type attribute to change the list item marker for the options (we can convert it into roman numerals or letters) in order to make sure that the list item marker of the questions and the options aren’t the same.
Reference image for the list:
It is advised to use the CSS list-style-type property instead of the HTML list type attribute to change the list item marker type.
Note: Refer to examples to see how these attributes are used in code.
Example
In the previous example, we made an ordered list of things one needs to learn in order to become a web developer. Let’s modify the list a bit based on the order in which they should be studied.
Output:
We can also reverse the sequence of the list using the reversed attribute.
Output:
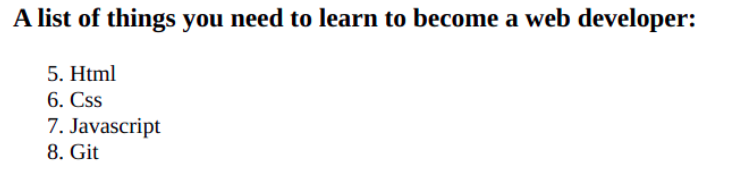
For some reason, we have decided to start the list from integer 5. We can do this by using the start attribute.
Output:
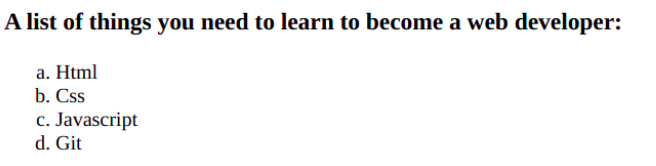
Now, What if we want letters in place of the list numbers? This can be achieved by using the type attribute.
Output:
Example
Let us discuss another example to see how we can use the type attribute. As discussed earlier, we will design an interface for an MCQ exam.
Here, we will change the type of the options to roman numerals in order to make sure that the question and the answers do not have the same list identifier.
HTML Description Lists
HTML lists enable us to create lists in which we may include a description for each item in the list. These are known as HTML description lists.
Syntax
The
- tag is used to define the HTML description lists. This tag should be closed with the
tag. The list of items and their description can be placed in between.
The
tag, and the list item name can be written in between.
The tag is used to add the description of the list item. It should also be closed with the
tag. It is always placed after the list item.
Example
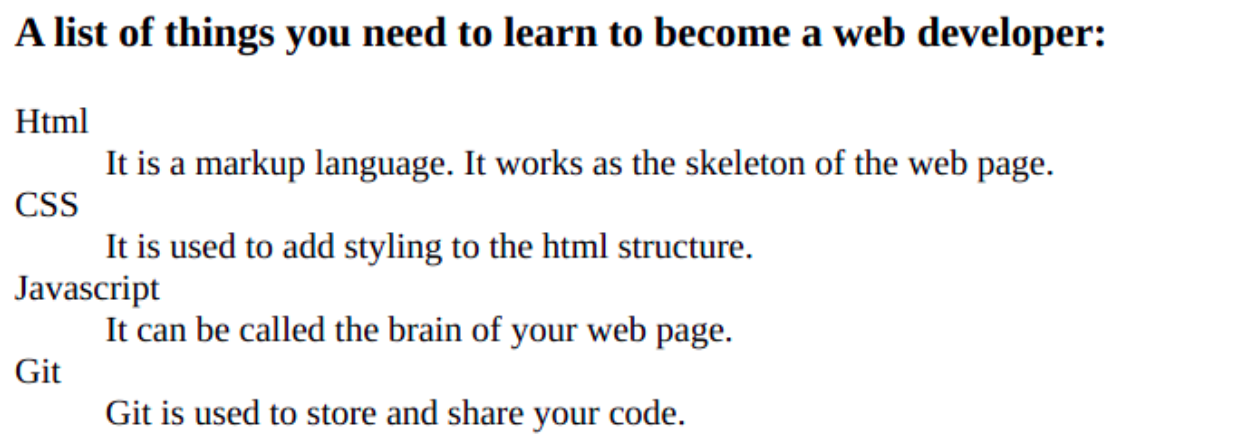
In the previous examples, we have been telling people what they need to become web developers. Let’s make a new list for the same, but this time, we’ll add brief information about the things we are mentioning.
Nesting HTML lists
Lists in HTML can be defined within another list. These are referred to as nested lists in HTML. To nest a list within another HTML list, we must declare the list within the specification of the parent list.
Note: All types of lists can be nested within each other, e.g., we can nest an unordered list both inside an ordered list or an unordered list.
Example
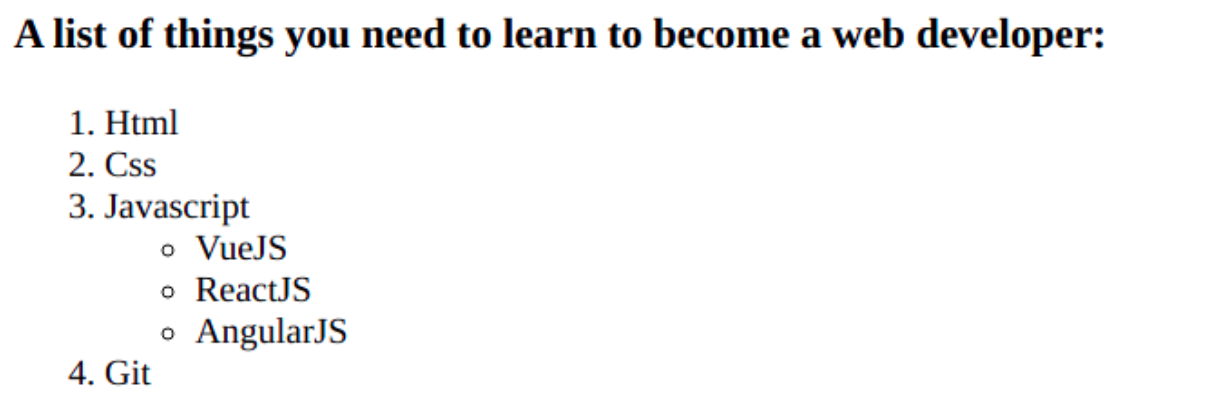
Let’s nest an ordered list of common Javascript frameworks inside the Javascript item of the ordered list we have made.
Output
Supported Web Browsers
Columns indicate the browser names and the compatibility of each tag with each browser.
YES means that all the versions of the browser support the tag.
If the row contains a number (for example, 1 for Firefox), it indicates that the browser version specified is the bare minimum required to support the tag.
Conclusion
- HTML lists make it easier to create lists on websites.
- There are mainly three types of lists in HTML: ordered list, unordered list, and description list.
- In HTML, an ordered list displays elements in sequential order.
- In HTML, an unordered list displays elements in an arbitrary order.
- In the description list, we can add a description along with the list item.
- The ordered list can be defined by using numbers, letters or roman numerals.
- The unordered list is defined by bullet points.
- We can also nest HTML lists within each other.