- Post
- Services on Server
- HTML Lists
- Example
- Unordered HTML List
- Example
- Ordered HTML List
- Example
- HTML Description Lists
- Example
- HTML List Tags
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- How to List All Services Available to an ASP.NET Core App
- Tags — Browse all tags
- Category — Browse all categories
- How To Generate Services HTML Report – PowerShell
- Applies To
- Pre-Requisites
- Current Execution Policy
- Get Service HTML – Customized CSS
- PowerShell Snippet – Get Service Info Custom CSS
- Customized CSS – Snippet
- PowerShell Snippet – Result
- PowerShell Snippet – Get Service Info Sorting
- PowerShell Snippet – Result
- Slideshare Information
Post
Manage Services on Server shows which SharePoint service is running on a particular server. You can only select 1 server and you won’t get a quick overview of all the services per server. I have created the below script to create a .html file which shows each server and their active or inactive service. The […]
Manage Services on Server shows which SharePoint service is running on a particular server. You can only select 1 server and you won’t get a quick overview of all the services per server. I have created the below script to create a .html file which shows each server and their active or inactive service.
The following script can be copied into notepad and saved as a .ps1 file. Just execute the script to create a .HTML file. When you run the script, it will ask for an export location. This folder does not have to exist on your harddrive. This has been created and tested for SharePoint 2013 and haven’t tested this yet for SharePoint 2010.
#Import SharePoint PowerShell Modules Add-PSSnapin Microsoft.SharePoint.PowerShell -ErrorAction SilentlyContinue #Request the location to store the HTML file $ExportLocation = Read-Host "Enter the location to store the HTML file. (eg. C:\temp). This directory will be created if it doesn't exist" Function ListServicesOnServer($path) < #Check if directory exists or create the directory if((Test-Path $path) -eq $false) < mkdir $path write-host "Folder created" -foregroundcolor yellow >else < write-host "Folder already exists" -foregroundcolor yellow >#create an unique name $date = get-date $today = $date.ToString("ddMMyyyy_HHmm") $HTMLpath = "$($path)\ServicesOnServer_$($today).html" #Create HTML File for the information New-Item -ItemType file $HTMLpath -force | out-null add-content -value "Services on Server
" -path $HTMLpath #Try / Catch statement to get the information try < #Get the SharePoint servers in the farm $servers = Get-SPServer | where #Create an HTML Table and headers add-content -value " | Service | " -path $HTMLpath $servers | %$($_.Address)"> add-content -value "
|---|
| $($service.TypeName) | " $servicesOnServers = get-spserviceinstance | where-object | %$($_.status)"> Add-Content $HTMLpath " " > add-content -value "
You should already have created a .ps1 file and saved this to a predefined location:
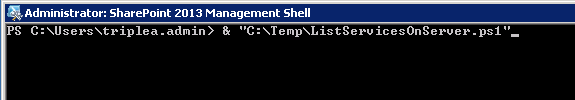
Run PowerShell as administrator and run the following command:
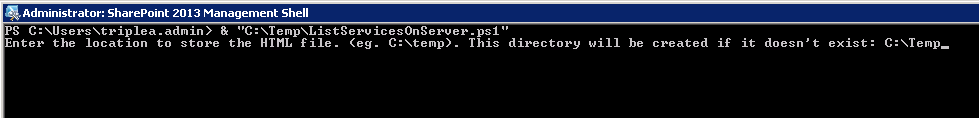
Press enter and fill in a location:
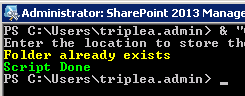
The output should look like below:
HTML Lists
HTML lists allow web developers to group a set of related items in lists.
Example
Unordered HTML List
- tag. Each list item starts with the
tag.
The list items will be marked with bullets (small black circles) by default:
Example
Ordered HTML List
- tag. Each list item starts with the
tag.
The list items will be marked with numbers by default:
Example
HTML Description Lists
HTML also supports description lists.
A description list is a list of terms, with a description of each term.
The tag defines the description list, the tag defines the term (name), and the tag describes each term:
Example
HTML List Tags
| Tag | Description |
|---|---|
| Defines an unordered list | |
| Defines an ordered list | |
| Defines a list item | |
| Defines a description list | |
| Defines a term in a description list | |
| Describes the term in a description list |
For a complete list of all available HTML tags, visit our HTML Tag Reference.
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
How to List All Services Available to an ASP.NET Core App
In a recent article, I showed how to configure logging for your Startup class in ASP.NET Core. With this configured, it’s easy to log all of the services that have been configured in ASP.NET Core services container. This can be very useful when diagnosing issues with ASP.NET Core’s support for dependency injection. Grab the code from the other post to get access to the logger in your ConfigureServices method, then add this:
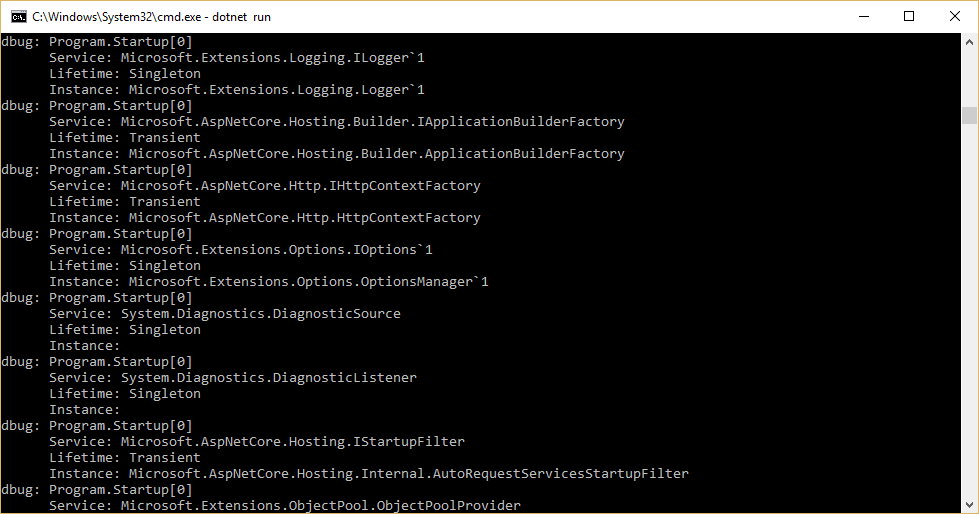
_logger.LogDebug($"Total Services Registered: services.Count>"); foreach(var service in services) _logger.LogDebug($"Service: service.ServiceType.FullName> \nLifetime: service.Lifetime> \nInstance: service.ImplementationType?.FullName>"); > > This will produce output like this, when you run the application:
Of course, if you’d rather see the services in your browser than just in your logging, you can create some simple middleware that will display them. First, in your Startup class, create a field _services of type IServiceCollection. Then, at the end of ConfigureServices, assign the services parameter to the _services field.
Then, in configure, set up the middleware to map a particular URL to list out the contents of _services. I recommend you only do this for the Development environment. Below there are two options – use the app.Map call if you just want to add this functionality to an existing app. Otherwise use app.Run (which will respond to all request paths with the list of services).
using Microsoft.AspNetCore.Builder; using Microsoft.AspNetCore.Hosting; using Microsoft.Extensions.Configuration; using Microsoft.Extensions.DependencyInjection; using Microsoft.Extensions.Logging; using Microsoft.AspNetCore.Http; using System.Text; namespace WebApplication public class Startup private IServiceCollection _services; public IConfigurationRoot Configuration get; > // This method gets called by the runtime. Use this method to add services to the container. public void ConfigureServices(IServiceCollection services) _services = services; > // This method gets called by the runtime. Use this method to configure the HTTP request pipeline. public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory) // add this if you want to add this for a particular path in an existing app app.Map("/allservices", builder => builder.Run(async context => var sb = new StringBuilder(); sb.Append("All Services
"); sb.Append(""); sb.Append("Type Lifetime Instance "); sb.Append($" svc.ServiceType.FullName> "); sb.Append($" svc.Lifetime> "); sb.Append($" svc.ImplementationType?.FullName> "); sb.Append(" "); > sb.Append("
"); await context.Response.WriteAsync(sb.ToString()); >)); // otherwise just add this app.Run(async context => var sb = new StringBuilder(); sb.Append("All Services
"); sb.Append(""); sb.Append("Type Lifetime Instance "); sb.Append($" svc.ServiceType.FullName> "); sb.Append($" svc.Lifetime> "); sb.Append($" svc.ImplementationType?.FullName> "); sb.Append(" "); > sb.Append("
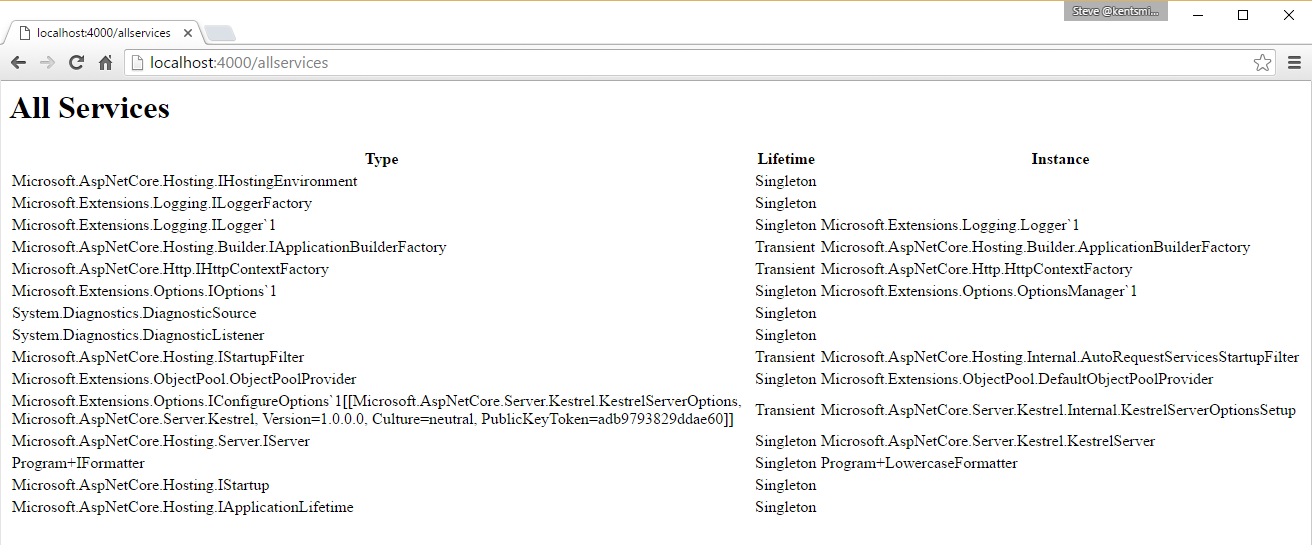
"); await context.Response.WriteAsync(sb.ToString()); >); > > >You’ll probably want to add some CSS so this looks decent, but here’s the basic output:
You can also grab a Nuget package to easily add this to your own project without copy/pasting the code.
Now you have two easy ways to quickly see what’s in your services container in your ASP.NET Core app, so that you can better understand how ASP.NET Core works under the covers and manage your app’s dependencies. The dependency injection support in ASP.NET Core is much nicer than in previous versions of ASP.NET, and can really help you to produce more loosely-coupled, testable, more maintainable apps. Your classes will be better able to follow important principles like SOLID and the Explicit Dependencies Principle.
Let me know what you think in the comments or on twitter, where I’m @ardalis. Thanks!
Tags — Browse all tags
Category — Browse all categories
How To Generate Services HTML Report – PowerShell
On Windows platform, listing services with windows PowerShell is easier than earlier. PowerShell provides cmdlet to list services for both local and remote servers. In order to list services you need to utilize “Get-Service” cmdlet.
In this guide we will get the list of services into a HTML file and display with a customized CSS.
Applies To
Tested on Windows 10, Windows 2008 R2, Windows 2012.
Pre-Requisites
To run this script, Execution Policy should be set to either of these “AllSigned” or “RemoteSigned” or “Unrestricted”, you can get current execution policy by running the command; “Get-ExecutionPolicy”.
| Policy | Purpose |
|---|---|
| Restricted | No scripts can be run. Windows PowerShell can be used only in interactive mode. |
| AllSigned | Only scripts signed by a trusted publisher can be run. |
| RemoteSigned | Downloaded scripts must be signed by a trusted publisher before they can be run. |
| Unrestricted | No restrictions; all Windows PowerShell scripts can be run. |
Current Execution Policy
To know the current run the PowerShell cmdlet; Get-ExecutionPolicy
To list execution policies that can be configured run the PowerShell cmdlet; Get-ExecutionPolicy -List
Get Service HTML – Customized CSS
This script will list all the services configured on the server along with different status into a html format file and a custom CSS associated to the html;
In custom CSS on mouse over, service information row is highlighted with different color.
PowerShell Snippet – Get Service Info Custom CSS
ConvertTo-HTML cmdlet argument “-CssUri” is passed with customized style sheet file “c:\temp\my.css”
#
# Declare variable for Output file
#
$GetServiceStatus = Join-Path "c:\temp\"GetServiceStatus.html
#
# Associate CSS for Output file
#
Get-Service | Select-Object Status, Name, DisplayName | ConvertTo-Html -CssUri CTemp\my.css | Out-File $GetServiceStatus
#
# Open File
#
Invoke-Expression $GetServiceStatus
Customized CSS – Snippet
Below Style sheet is utilized for mouse hovering and color changing on each row;copy the below css into a file.
/* Table Border and Padding setting */
table
border-collapse:collapse;
padding:5px;
>
/* Table Odd and Even Row Color definition */
tr:nth-clild(even)
background:aqua;>
tr:nth-clild(odd)
background:green>
/* Table Header, data Color definition */
th,td padding:5px;>
th
background:maroon;
color:white;
>
/* Table Row hovering definition */
tr:hover
color:red;
background:yellow;
font-weight:bold;
>
/* Table Row transition definition */
tr
-webkit-trasition: color 1s ease;
-ms-transition: color 1s ease;
-moz-transition: color 1s ease;
-o-transition: color 1s ease;
>
PowerShell Snippet – Result
Upon running the above PowerShell script; script will launch the webpage in the default browser as shown below;
PowerShell Snippet – Get Service Info Sorting
The below script will get services sorted based on Status in descending order;
#
# Declare variable for Output file
#
$GetServiceStatus = Join-Path "c:\temp\"GetServiceStatus.html
#
# Associate CSS for Output file, sort by Status
#
Get-Service | Select-Object Status, Name, DisplayName | Sort-Object Status -Descending | ConvertTo-Html -CssUri C:\Temp\my.css | Out-File $GetServiceStatus
#
# Launch File
#
Invoke-Expression $GetServiceStatus
PowerShell Snippet – Result
Upon running the above PowerShell script; script will launch the webpage in the default browser as shown below; listed based on current service status.
Slideshare Information
Step by step guide with screenshots is uploaded to slideshare.