- Как создать sticky menu с помощью WordPress и CSS
- Решение
- Как зафиксировать меню с «липкой» навигацией при прокрутке на WordPress
- Плюсы и минусы Липких Хедеров
- Давайте начнем с плюсов
- Однако, везде есть и свои минусы
- Примеры сайтов с липкой навигацией
- Oasis
- Gareth Emery
- Squid Compression
- Плагины для создания липких хедеров в WordPress
- 1. Sticky Header
- 2. Sticky Menu
- 3. myStickymenu
- 4. WordPress Notification Bar
- 5. WPFront Notification Bar
- 6. Hero Menu
- Добавление липкой навигации на ваш сайт
- How to Make a Sticky Menu in WordPress
- When to Use Sticky Menus
- Adding a Sticky Menu to Your Theme: Getting Started
- The Starting Code
Как создать sticky menu с помощью WordPress и CSS
Как-то по работе при разработке сайта на WordPress мне понадобилось сделать «липкое» меню (sticky menu). В одной из статей я описывал способ как создать sticky menu с помощью CSS и JQuery.
WordPress также предлагает создать такое меню средствами плагинов. Я воспользовался данной возможностью и установил плагин Sticky Menu (or Anything!) on Scroll. Данный плагин действительно помогает сделать sticky menu, однако у него есть одна особенность: данный плагин может работать только с одним элементом. Мне же необходимо было сделать два «липких» меню: обычное десктопное и мобильное.
Решение
Для создания обычного (десктопного) stiky memu я использовал CSS:
Для создания мобильного stiky memu я использовал CSS:
- .site-header, .mobile-header — это классы моего десктопного и мобильного меню соответственно;
- position: sticky — задает «липкую» позицию;
- top: 0 — элемент будет становиться плавающим, как только область видимости достигнет определённой позиции;
- z-index: 99999 — меню поверх всех элементов.
Примечание: Пару слов про кроссбраузерную поддержку. «Липкое» позиционирование поддерживается всеми основными современными браузерами. Исключение: старый-добрый IE. Для Safari потребуется префикс -webkit
position: -webkit-sticky; /* Safari */
Как зафиксировать меню с «липкой» навигацией при прокрутке на WordPress
На современных одностраничных сайтах с бесконечно длинной главной страницей, липкий хедер (sticky header) — это та деталь, которая помогает пользователям всегда и везде быстро перейти к нужному разделу сайта.
Для создания липкого хедера вы можете использовать тему, например Upfront , в которой на это вы потратите всего несколько секунд, или прибегнуть к помощи плагина WordPress.
Сегодня в этом посте мы рассмотрим плюсы и минусы липкой панели навигации на вашем сайте и сделаем небольшой обзор плагинов, с помощью которых вы сможет создать sticky header у себя на сайте. Приступим!
Плюсы и минусы Липких Хедеров
В последнее время липкие хедеры становятся все более популярными, и это не просто результат того, что они круто влияют на дизайн сайта. Быстрый доступ к навигации по сайту — очень важный нюанс, и его невозможно не учитывать в наше время бесконечной прокрутки.
Тем не менее, мнения по поводу липких заголовков разделяются, есть достойные аргументы за и против их применения.
Давайте начнем с плюсов
- Взаимодействие с пользователем. Здесь все очевидно: мгновенный доступ к основным разделам сайта, быстрая навигацию по сайту, независимо от того, насколько далеко пользователь проскролил вниз. Безумно удобно при использовании на мобильных устройствах.
- Брендинг. Грамотно расположенный логотип в хедере поможет закрепить основную часть брендинга вашего сайта на самом видном месте. Естественно, тут не нужно слишком усердствовать. При правильном подходе вы сможете повысить узнаваемость бренда.
- Лучше показатели аналитики. После улучшения навигации, как правило, сокращается показатель «ненужных просмотров» и увеличивается количество просматриваемых страниц за одно посещение сайта. Конечно, мы не можем ничего гарантировать, но это правило сработало для наших сайтов.
Однако, везде есть и свои минусы
В нашем случае, самым очевидным будет неправильное оформление заголовка. Вы можете просто запутаться в реализации и сделать хедер слишком большим и навязчивым, особенно для мобильных устройств. Здесь нет идеальной формулы, так что экспериментируйте, тестируйте результаты на реальных устройствах и эмуляторах, используйте различные инструменты и плагины, которые могут помочь в данной ситуации.
Липкий хедер должен содержать элементы, которые реально будут необходимы пользователю. Обратите внимание на сайт Medium , там есть строка поиска, регистрация и навигация, которая исчезает, когда пользователь прокручивает страницу вниз, и мгновенно появляется на экране, когда он начинает прокручивать наверх. Это маленький штрих, но с точки зрения общей практичности — он великолепен.
Так же стоит упомянуть о том, что есть риск напортачить в коде. У вас может получиться настоящий Франкенхедер, который будет полностью скрывать содержимое сайта или просто вызывать раздражающие баги. Ниже мы представим плагины, которые помогут вам избежать подобных ситуаций.
Но прежде чем приступить к обзору наших WordPress плагинов, давайте взглянем на несколько примеров.
Примеры сайтов с липкой навигацией
Oasis
Сайт Oasis — это отличный пример фиксированной верхней панели навигации. В любой момент, с любого устройства у вас будет доступ к хедеру сайта.
В десктопной версии сайта для вас доступно полное меню. Переключившись на мобильное устройство, вы увидите самые необходимые опции и меню-гамбургер.
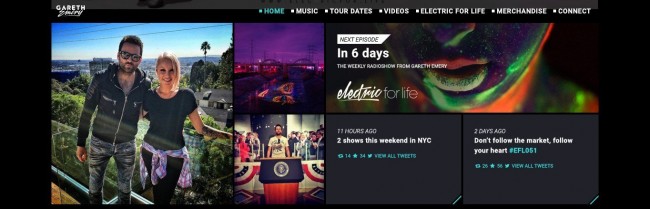
Gareth Emery
На сайте Gareth Emery липкий хедер будет уменьшаться при прокрутке и становится прозрачным.
Переключитесь на мобильную версию и увидите замечательный пример того, как sticky header влияет на брендинг: на сайте будет виден только логотип и меню-гамбургер.
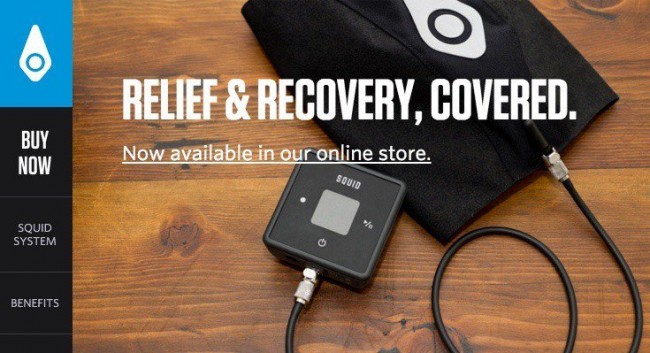
Squid Compression
Сайт Squid Compression — пример того, как можно выгодно использовать липкий боковой хедер.
Теперь, когда мы рассмотрели достоинства и недостатки липких хедеров, посмотрели на несколько реальных примеров, давайте перейдем к обзору инструментов.
Плагины для создания липких хедеров в WordPress
1. Sticky Header
Sticky Header от ThematoSoup — это простой плагин, который предоставляет все необходимые базовые функции.
Большинство настроек вы сможете сделать через Customizer, можно изменять цвет фона, текста и задавать максимальную ширину хедера. Можно установить ширину хедера после скролинга вниз и выбрать определенные параметры для мобильных устройств.
2. Sticky Menu
Название плагина, конечно, очень необычное, но оно точно описывает его возможности.
Плагин позволяет сделать «липким» практически каждый элемент сайта, но помните, что не стоит слишком увлекаться. Для реализации потребуются минимальные знания HTML/CSS, чтобы правильно разместить селектор на нужной странице. Это достаточно тривиальная вещь, так что не следует этого опасаться.
Есть все необходимые базовые параметры, вы сможете сделать нужные настройки для отображения хедера на мобильных устройствах, к тому же есть настройки для указания Z-индекса вашего липкого элемента, чтобы убедиться, что его всегда видно. Также доступен режим отладки.
3. myStickymenu
Изначально плагин myStickymenu был разработан специально для темы Twenty Thirteen, но он должен отлично работать и со всеми другими современными, отзывчивыми темами.
Плагин полностью готов к локализации, отзывчивый, включает в себя простые опции для добавления пользовательского кода CSS.
Авторы плагина создали полезную демо страницу, где вы можете увидеть его в действии , прежде чем загрузите. Это плагин с отличным рейтингом 5 звезд и на данный момент имеет более 10,000 активных загрузок.
4. WordPress Notification Bar
Варианты, которые мы рассматривали до сих пор, прежде всего были направлены на создание навигации в липком хедере, но иногда все, что нужно, это закрепить простое уведомление или кнопку «call to action». Классический случай — когда нам нужно выделить специальные предложения на сайте или напомнить пользователям, подписаться на рассылку новостей.
WordPress Notification Bar от SeedProd отлично подойдет для решения этой задачи. Его несложно установить, идут простые настройки для цветов, есть совместимость с MultiSite-установками.
5. WPFront Notification Bar
WPFront Notification Bar также, как можно предположить из названия, больше ориентирован на уведомления, а не навигацию.
Параметры настроек чуть более продвинутые, чем в предыдущем варианте. Можно задавать высоту, выбирать где конкретно размещать уведомление во время скролинга, настраивать цвета и т.д.
Также можно задавать дату для начала и конца отображения хедера, ограничивать его появление на конкретных постах или страницах.
Разработчики проделали хорошую работу, собрав простые, но интересные идеи с примерами на одной странице. Более подробное руководство также доступно.
6. Hero Menu
Hero Menu — это единственный платный плагин в нашем списке (доступен за $19).
Он позволяет пользователям создавать все виды меню в течение нескольких минут, начиная от многофункциональных мега меню вплоть до самых простых drop-down вариантов.
Плагин Hero Menu полностью совместим с WooCommerce, был тщательно протестирован с различными ведущими премиум темам WordPress, такими как Enfold, Avada и Divi, вместе со всеми последними версиями WordPress, выбирались темы по умолчанию начиная от Twenty Eleven и до Twenty Fifteen. Полная информация о настройке с самыми популярными темами входит в руководство плагина .
Для создания липкого хедера вам понадобится всего один клик. Есть необходимые настройки для цвета, прозрачности и логотипа. Полная документация и поддержка также доступны на сайте разработчика. Если вы ищете инструмент из серии «все-в-одном», то этот плагин именно то, что вам нужно.
Добавление липкой навигации на ваш сайт
Неважно, хотите ли вы просто закрепить определенное сообщение на видном месте или создать удобную навигацию, липкий хедер — это отличное решение, которое будет полезным как для посетителей сайта, так и для его владельца.
В этой статье мы попытались описать самые интересные плагины, но если вы заметили, что мы что-то упустили, обязательно делитесь с нами своими замечаниями и советами в комментариях.
How to Make a Sticky Menu in WordPress
Rachel McCollin Last updated Feb 12, 2019
Navigation menus are changing. Instead of just throwing one into a site without considering what form it’ll take, designers are taking the time to consider the design of navigation menus, the space they take up on the page, and how users interact with them.
One growing trend is for sticky menus. These are menus that stay at the top of the browser window when the user scrolls down.
This way, however far the user moves down the page, the menu will still be accessible, making it easier for people to navigate around the site.
In this tutorial, you’ll learn when to add (and not to add) a sticky menu, and how to add the code to your theme.
When to Use Sticky Menus
Sticky menus aren’t always ideal. They’re best used on small, one-line menus that sit at the top of the page and have no submenus.
Here are some examples of effective sticky menus.
The Apple website has a simple menu with no drop-down elements. It takes up very little space at the top of the page so is an ideal candidate for a sticky menu.
The Ted Baker site also has a one-line menu which is sticky. In this case, the site uses a mega menu so it expands when you hover over one of the elements.
But there are cases where a sticky menu wouldn’t work. For example, the Guardian website has a large header with the menu below that. If the menu was made sticky, it would mean that it and the header took up way too much of the screen space.
The IBM site features a menu at the top of the screen with drop-down elements. This site doesn’t use a sticky menu, probably because of the drop-downs, which don’t always work well when added to a sticky menu.
The best time to use a sticky menu is when your navigation menu is at the top of the screen and is a simple, one-line menu. As you can see from the examples above, this can work with a mega menu, but you do need to handle that with care. If the user accidentally hovers over a sticky menu while scrolling down, and suddenly the mega menu appears, it won’t make for the best user experience.
Adding a Sticky Menu to Your Theme: Getting Started
Now let’s look at the code you need to use to make your navigation menu sticky.
- A theme you can edit (see below).
- A development installation of WordPress—don’t try this on your live site!
- A code editor.
- Access to your theme files.
I’m going to be working on a theme I developed myself. If you’re using a third-party theme, make sure you create a child theme and add any edits to that. If you edit the third-party theme itself, you’ll lose your changes next time you update it.
The Starting Code
Here’s the site I’m going to be working on:
If I scroll down, the menu disappears:
I want to edit the CSS for the menu so that it stays at the top of the page when scrolled.
Here’s the code that adds my menu to the site, which is in the header.php file of my theme: