- Easiest Ways to Embed a PDF File in HTML Webpage
- In this article
- Why Would You Need To Embed PDF Files in HTML
- Embed PDF in HTML Using the object > Tag
- Embed PDF in HTML Using the embed > Tag
- Embed PDF in HTML Using the iframe > Tag
- Embed PDF in HTML Using PDFelement — PDF Editor
- Can I Use embed > and iframe > Tags to Display Video Files?
- Final Words
- How to Embed PDF in HTML
- Ways of putting a PDF document in HTML
- Example of embedding a PDF file in an HTML document:
- Result
- How to embed PDF viewer in HTML
- Example of adding a PDF file to the HTML by using the ‘object’ tag:
- Can we prevent the pdf from downloading?
Easiest Ways to Embed a PDF File in HTML Webpage
Do you need to include a PDF in your HTML document? It can be a daunting task. Embedding anything in HTML always has been like that. Fret not. It’s actually pretty simple once you know how. This article will teach you how to embed PDF in HTML. Moreover, the chosen methods are the easiest ones to follow.
In this article
Why Would You Need To Embed PDF Files in HTML
It is all about «accessibility.»
How do people share PDF files in the past? People upload them somewhere and then send the download link to the people they want to share the PDF with. If you’ve been using computers for a while now, you know downloading files can be risky. Alternatively, they attach the PDFs in emails. That can be tedious, especially if the PDF exceeds the maximum file size in emails.
A better approach is embedding the PDF file in HTML. It eliminates the need for downloading or sending the PDF file with others. They only need to access the PDF file embedded on the website. Since modern browsers now have PDF viewing capabilities, people don’t have to download the file.
Embedding the PDF into HTML is better for businesses, no matter how small it is. It ensures all the people working in the company access the same version of the PDF.
Embed PDF in HTML Using the object > Tag
The object tag in HTML is the first method for embedding PDF files. It specifies an external source embedded in an HTML document. This object tag can be an image, a plugin resource, or a nested context for the user to navigate. You can, for example, embed PDF in HTML to display a document template.
This example demonstrates using the object element to embed a PDF file in HTML.
Step 1 Take note of the link to your pdf file.
Step 2 To an object element, add a type attributewith the value application/pdf.
Step 3 To the object element, add a data attributewith the value of your pdf link.
Step 4 Set the height and width to your specifications.
Here is the sample code’s output.
The element could include:
- An included component.
- The data to present.
- Any additional values required by the object at compile time.
You can combine object elements and use this feature to define multiple objects for each browser. While all major browsers do not support the object element, its use is limited.
Parameters of the object tag
- data: It specifies the resource URL that the object will use.
- type: It specifies the type of content of the resource described by the data.
- form: It denotes the form element to which the object element is related.
- height: It specifies the object’s height.
- width: It specifies the object’s height.
- name: It provides the object’s name.
- the type must match: It states unequivocally that the resource should be inserted if the type attribute matches the appropriate text type of resources provided on the data attribute.
Embed PDF in HTML Using the embed > Tag
To embed external resources in a webpage, HTML provides an embed tag. Using the embed tag, we can include external resources such as PDFs, media players, and webpages. The tag has the src attribute, which allows us to specify the path to the file that will be embedded. The type attribute allows us to specify the type of the embedded file. The type attribute for PDF should be application/pdf. The embed tag is self-contained.
To embed a PDF in HTML, for example, follow these steps:
Step 1 Create a file called files in the directory containing the HTML file. A PDF file is contained within the files file.
Step 2 Create the embed tag in HTML and include the path in the src attribute.
Step 3 Set the application/pdf type attribute.
Step 4 Give the PDF a width and height of 100%. Because the height and width are both set to 100%, the PDF will fill the entire viewport.
Variations of this code will allow you to «pull» a page or set of pages from a source PDF file and display them as interactive content on a regular webpage. The benefit, in this case, is that the content is embedded or attached to the HTML. It’s not the best way to do it, but it can be useful in a pinch.
Attributes for the embed Tag
HTML embedding is based on four attributes. These attributes specify what embed is expected to do.
- height: These attributes specify the embedded content element’s height. This value is expressed in pixels.
- width: These attributes specify the embedded content element’s width. This value is expressed in pixels.
- src: It is used to carry the web URL, which specifies the web address of the embedded content.
- type: This attribute specifies the type of media, such as video or audio.
Some modern browsers may not support the embed tag. The Android Chrome browser does not support PDF embedding. You can use the Google Drive PDF Viewer in such cases. You should remove the type attribute and set the PDF’s Google Drive URL. We can embed PDFs in HTML.
Embed PDF in HTML Using the iframe > Tag
The iframe tags in HTML are inline frames used within an HTML document to include another. It is most commonly used in web pages or web development processes to include other content from another source, such as advertisements, on that webpage.
Here’s an example of how to embed a PDF in HTML using the iframe tag.
Step 1 Create an iframe tag with the src attribute set to files/document.pdf. Document.pdf is the PDF file that will be embedded and is located in the files directory.
Step 2 Check that the HTML and the files directory are the same.
Step 3 Set the PDF’s height and width to 100%.
The PDF will cover the viewport. The PDF gains a vertical scrollbar when the iframe tag is used. Using the iframe tag, we can embed a PDF file in HTML. Here is the result:
iframe is commonly used by web designers to present interactive applications on websites or web pages. It is made possible through the use of JavaScript or the target attribute in HTML.
The primary function of an iframe tag is to display one web page within another. The inline frame should be displayed with the iframe tag. It functions similarly to a rectangular block on your website where the browser can display another document with scrollbars and borders.
Attributes of the iframe Tag
HTML tags have attributes used to manage and display PDFs in HTML iframes. The attributes are explained further below.
- src: Set the path to the external file to embed here.
- type: You can specify the media type of the embedded content here.
- width: The width of the embedded content can be specified here.
- height: Set the height of the embedded content here.
Embed PDF in HTML Using PDFelement — PDF Editor
The better way to embed a PDF in HTML is to convert it to the equivalent. The code can then be pasted directly into the HTML code wherever needed. Because the PDF contents are now in the form of responsive code rather than static PDF data, the PDF contents become truly interactive. The following are the steps for converting a PDF to HTML using Wondershare PDFelement — PDF Editor:
Step 1 Open the PDF file you want to convert to HTML. Drag and drop the file into the software window to import it.
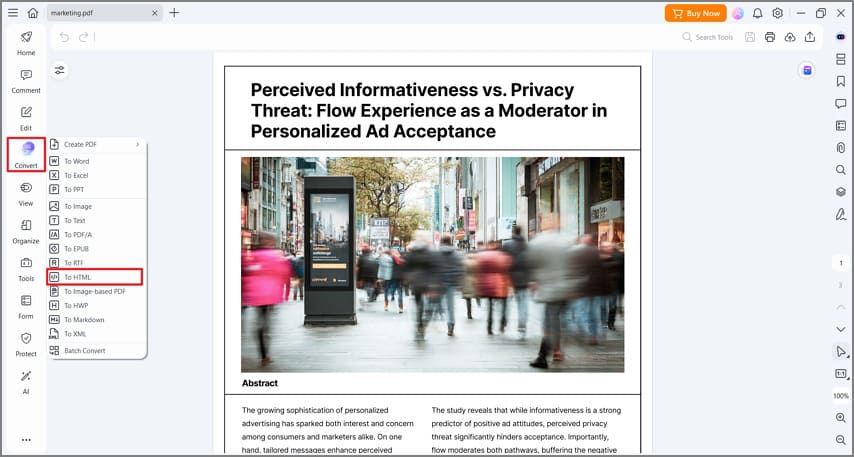
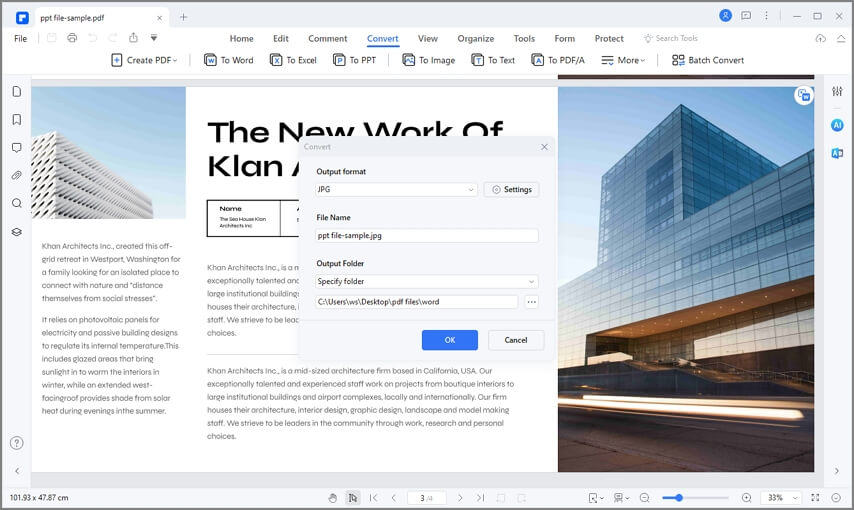
Step 2 When you click the «Convert» tab, you’ll be presented with several conversion options: select the «H» icon, which means «Convert your PDF to HTML file.«
Step 3 Set any other parameters you require, such as the page range, and save the converted HTML file.
Step 4 You can now copy and paste the converted HTML code into the appropriate section of your webpage code.
Can I Use embed > and iframe > Tags to Display Video Files?
Yes. When a video file is embedded in an HTML document, it can be played directly in the web browser without needing a separate video player application.
HTML video embedding is also important because it allows videos to be played on mobile devices without a dedicated video player app. Many smartphones and tablets, for example, lack a javascript video player application, but they can still play video files embedded in an HTML document. Additionally, HTML video embedding can create a video gallery, which displays multiple videos on a single page.
The embed tag creates a container for an external resource such as a web page, image, media player, or plugin application. The content is referenced in each element’s src’ attribute, making it a completely independent resource concerning the current document. As a result, the embed tag can display video files in HTML.
Meanwhile, the iframe HTML element specifies an inline frame with its HTML. You can use this frame to insert another HTML page or an external URL into the current page. It is commonly used to embed videos, external advertisements, maps, and other media.
Final Words
There are several approaches to embed PDF in HTML. The PDFelement is one of them. PDFelement will not only save you much time, but it will also provide your website visitors with rich and interactive content rather than boring and static PDF content. It improves the overall user experience, which is why PDFelement is the recommended software for inserting PDF in HTML.
How to Embed PDF in HTML
There are several ways to include a PDF file in your HTML document:
Ways of putting a PDF document in HTML
Example of embedding a PDF file in an HTML document:
html> html> head> title>Title of the document title> head> body> h1>PDF Example h1> p>Open a PDF file a href="/uploads/media/default/0001/01/540cb75550adf33f281f29132dddd14fded85bfc.pdf">example a>. p> body> html>Result
How to embed PDF viewer in HTML
You could try embedding the PDF file in an ‘object’ tag. Here is an example of how to do this:
Example of adding a PDF file to the HTML by using the ‘object’ tag:
html> html> head> title>PDF Example by Object Tag title> head> body> h1>PDF Example by Object Tag h1> object data="/uploads/media/default/0001/01/540cb75550adf33f281f29132dddd14fded85bfc.pdf" type="application/pdf" width="100%" height="500px"> p>Unable to display PDF file. a href="/uploads/media/default/0001/01/540cb75550adf33f281f29132dddd14fded85bfc.pdf">Download a> instead. p> object> body> html>This code will display the PDF file in an object element in the HTML page. If the browser is unable to display the PDF file, it will show a fallback message with a download link.
Can we prevent the pdf from downloading?
Unfortunately, it is not possible to completely prevent a user from downloading a PDF file that is embedded in an HTML page. Even if you disable the right-click context menu, a user can still access the PDF file through the browser’s developer tools or by inspecting the page source.
However, you can make it more difficult for a user to download the PDF file by using various methods, such as:
- Converting the PDF file to an image format (such as JPEG or PNG) using a tool like ImageMagick or Ghostscript, and displaying the images in an HTML page. This way, the user will not be able to download the original PDF file directly, but they can still download the images.
- Using a JavaScript PDF viewer library like PDF.js, which can display PDF files in an HTML page using the browser’s built-in PDF rendering capabilities. You can customize the viewer to disable downloading and printing, but as I mentioned earlier, it is still possible for a user to access the PDF file through the browser’s developer tools or by inspecting the page source.
- An alternative strategy to consider is the use of CloudPDF, a unique cloud-based service designed specifically to protect PDF files from unauthorized downloads. Similar to PDF.js, CloudPDF provides a platform for viewing PDF files within the browser, but sets itself apart by disabling the download functionality for viewers, adding an extra layer of document control. CloudPDF achieves this through server-side rendering, a technique that prevents the PDF from being directly transferred or displayed in the client’s browser, making it more difficult for the document to be accessed via developer tools or page source inspection, thereby enhancing security significantly. While it’s important to note that no method is foolproof, the features provided by CloudPDF notably elevate the difficulty level for unauthorized access, making it a worthy consideration for those seeking enhanced document security.