- HTML Links
- HTML Links — Hyperlinks
- HTML Links — Syntax
- Example
- HTML Links — The target Attribute
- Example
- Absolute URLs vs. Relative URLs
- Example
- Absolute URLs
- Relative URLs
- HTML Links — Use an Image as a Link
- Example
- Link to an Email Address
- Example
- Button as a Link
- Example
- Link Titles
- Linking Pages in HTML
- How to link the page by using the HTML?
- Link to create a bookmark
- Link to download the document
- Examples of Linking Pages in HTML
- Example #1
- Example #2
- Example #3
- Conclusion
- Recommended Articles
- HTML Tag – Anchor Link HREF Example
- Basic a href tag Syntax
- How to Link to Another Website (External Link)
- How to Link to a Page on the Same Website
- How to Link to a Specific Part of a Web Page
- How to Make Buttons with the Tag
- Conclusion
HTML Links
Links are found in nearly all web pages. Links allow users to click their way from page to page.
HTML Links — Hyperlinks
HTML links are hyperlinks.
You can click on a link and jump to another document.
When you move the mouse over a link, the mouse arrow will turn into a little hand.
Note: A link does not have to be text. A link can be an image or any other HTML element!
HTML Links — Syntax
The link text is the part that will be visible to the reader.
Clicking on the link text, will send the reader to the specified URL address.
Example
This example shows how to create a link to W3Schools.com:
By default, links will appear as follows in all browsers:
- An unvisited link is underlined and blue
- A visited link is underlined and purple
- An active link is underlined and red
Tip: Links can of course be styled with CSS, to get another look!
HTML Links — The target Attribute
By default, the linked page will be displayed in the current browser window. To change this, you must specify another target for the link.
The target attribute specifies where to open the linked document.
The target attribute can have one of the following values:
- _self — Default. Opens the document in the same window/tab as it was clicked
- _blank — Opens the document in a new window or tab
- _parent — Opens the document in the parent frame
- _top — Opens the document in the full body of the window
Example
Use target=»_blank» to open the linked document in a new browser window or tab:
Absolute URLs vs. Relative URLs
Both examples above are using an absolute URL (a full web address) in the href attribute.
A local link (a link to a page within the same website) is specified with a relative URL (without the «https://www» part):
Example
Absolute URLs
W3C
Relative URLs
HTML Images
CSS Tutorial
HTML Links — Use an Image as a Link
To use an image as a link, just put the tag inside the tag:
Example
Link to an Email Address
Use mailto: inside the href attribute to create a link that opens the user’s email program (to let them send a new email):
Example
Button as a Link
To use an HTML button as a link, you have to add some JavaScript code.
JavaScript allows you to specify what happens at certain events, such as a click of a button:
Example
Tip: Learn more about JavaScript in our JavaScript Tutorial.
Link Titles
The title attribute specifies extra information about an element. The information is most often shown as a tooltip text when the mouse moves over the element.
Linking Pages in HTML
Let’s see how actually linking of pages can be done using HTML is as follows:
In the above syntax, the anchor tag helps to define and open a new targeted page or document using a defined attribute like the target link.
This exactly works like the Absolute file path as we earlier have seen in HTML file path content.
We can also open a particular page or portion from the website by defining the simple path of that content using the same syntax.
If we have to open a specific page, then it’s also possible by using Relative file path like
We can do one more interesting thing using an HTML link because we can open a blank browser window or open our web page into a new window using syntax.
If we want to open our webpage in the parent window, then it’s also possible using the syntax as follows:
How to link the page by using the HTML?
As earlier, we have seen how to link web pages, images, and other documents by using an anchor tag with a href attribute, which is by defining both file path like Absolute and Relative.
We are also familiar with how to deal with targets for the link to do functionalities like opening new blank windows, opening the webpage in the parent window, opening page in the self window like by default we are using this, opening the document in a full browser window using _top attribute and many more things.
Link to create a bookmark
Let’s see how to create bookmark anchors using the link in HTML. These features work as a bookmark for our web page; whenever we want to find something from large page data, then simply define some text or document as a link to jump directly to this targeted location.
To define bookmark, we have to add id as an attribute to a specific element to where we actually want to jump than its value by passing a sign called ‘#’, which is included in href within the tag . This is as shown below:
Homepage Home This code works as a bookmark, so can jump directly to the home Section by clicking on link
One can also directly open a particular section from another page simply defining that page’s url into the anchor tag with href attribute; this is as follows:
Link to download the document
With the help of linking in HTML, we can also create links that help us to download documents. It has the same thing defining text as a link and just adds the destination file’s path as a URL, so whenever we are clicking this link, the connected documents or webpage automatically gets downloaded. So we can download files types like PDF, zip, jpg, etc.
This will download file in PDF format This will download file in zip Format This will download file as a ImageImage as an HTML Link: One more feature of an HTML link is to consider the image as a link in an HTML document; this can be defined as follows:
Button as a link: One can define a button as a link in HTML, too; additionally, we have to add some javascript code with it. So whenever a click event has occurred, it will open the linked page.
Examples of Linking Pages in HTML
Here are the following examples mention below
Example #1
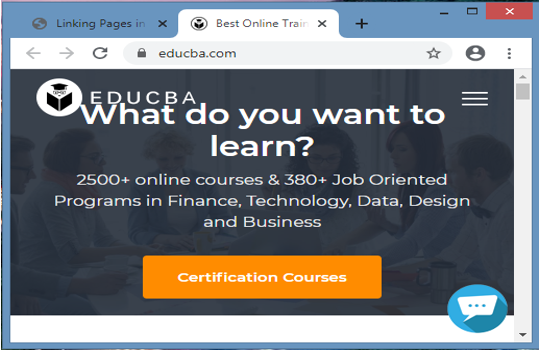
In this example, we are adding a simple HTML link to one for the website, and another is a webpage that is locally stored in our system.
HTML Page Link
Stay stunned with us for the latest news and update across all over globe
Latest News and Updates
Open another webpage by linking pages in HTML
To browse new webpage click Here
For the first link, it will open the website
For the second link, it will open a webpage stored at local system
Example #2
This is the example saying that we are using the link to open the webpage in a new tab whenever it clicked and Image as a link to open a new document.
linking Pages in HTML
Learn and grow your Technical skills with Us. We have exciting courses for you.
More About US
HTML Image as Page Link
As we discussed we can give link to the image, so are giving link to the image here which will open another page.
The first link to open another page in the new target window:
Image as a link to open another webpage:
Example #3
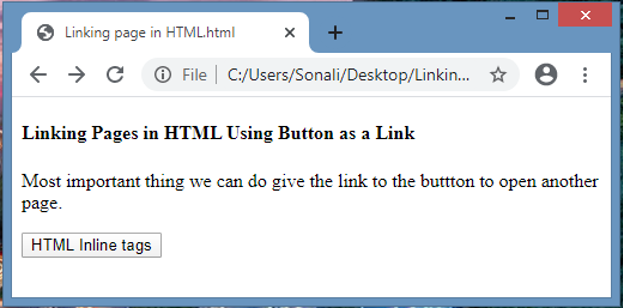
In this example, we are using Button as a link.
Linking Pages in HTML Using Button as a Link
Most important thing we can do give the link to the button to open another page.
Whenever we are going to click on the button, it will work as a link to open another page:
Conclusion
Recommended Articles
This is a guide to Linking Pages in HTML. Here we discuss how to link the page by using the HTML along with the examples. You may also have a look at the following articles to learn more –
89+ Hours of HD Videos
13 Courses
3 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
97+ Hours of HD Videos
15 Courses
12 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
HTML & CSS Course Bundle — 33 Courses in 1 | 9 Mock Tests
125+ Hours of HD Videos
33 Courses
9 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
HTML Tag – Anchor Link HREF Example
Kolade Chris
By default, it is underlined and given a bluish color, but you can override these style defaults with CSS (which a lot of people do).
Most importantly, though, this tag takes the href attribute, in which you specify which website, web page, or part of the same web page to link to.
Basic a href tag Syntax
Here’s the basic syntax for the tag:
In this tutorial, we will examine how to link to another website, link to another page on the same website, and link to a specific part of the same web page – all with the tag.
How to Link to Another Website (External Link)
We’ve already touched briefly on the href attribute. The value of this attribute tells which website to link to. The value must be an absolute URL, which means you have to specify the full web address of the website, for example, https://www.freeCodeCamp.org .
If you’re dealing with external links, it is better to open them in a separate tab so the user doesn’t have to click back and forth to scan links in the original site. This helps provide a more pleasant user experience.
How to Link to a Page on the Same Website
When you’re linking to a page on the same website, the value assigned to the href attribute is what makes the difference.
So, instead of specifying an absolute URL, you’ll use a relative one. For example, you’ll use contact.html instead of https://www.freeCodeCamp.org .
You can see how to link to pages on the same website below:
The code that does it looks like this:
To link to the Contact Page:
To link to the About Page:
How to Link to a Specific Part of a Web Page
Almost every HTML element takes the id attribute. So when you identify the portion of the web page you want to link to, assign it an id and then pass it to the href attribute as a value with the number symbol (#) preceding it.
The code snippets below demonstrate how to link to specific parts on the same web page:
Intro About Contact Intro: Lorem ipsum dolor sit, amet consectetur adipisicing elit. Atque nostrum magni dolore laboriosam aspernatur minima officia unde voluptate porro nisi animi illo voluptas labore, at harum expedita tenetur vel quaerat sit rerum nulla fugit debitis repellat! Rem veniam suscipit at?
About me: Lorem ipsum dolor sit amet consectetur adipisicing elit. Debitis quos nesciunt nemo dignissimos quisquam quasi harum, vero illum, ducimus similique placeat ut rerum hic non aliquid itaque dolores expedita libero consequuntur sit rem quod officia? Fugiat explicabo natus optio dolorem?
Contact me: Lorem ipsum dolor sit amet consectetur adipisicing elit. Debitis quos nesciunt nemo dignissimos quisquam quasi harum, vero illum, ducimus similique placeat ut rerum hic non aliquid itaque dolores expedita libero consequuntur sit rem quod officia? Fugiat explicabo natus optio dolorem?
How to Make Buttons with the Tag
You typically use the input type of button ( ) and the button element to do this. But you might have to add some JavaScript to get them to do what you want them to do.
What does the code above do?
With the :hover pseudo-class provided by CSS, we were able to specify a slight change in the background color any time a user hovers their mouse over the button.
In the end, we have the result below:
Conclusion
I hope this tutorial helped you figure out all the things you can do with the tag so you can start making good use of it on your websites.
Thank you for reading, and keep coding.