- Linking Image in HTML: How to create links from images
- How do you Create a Hyperlink?
- How do you Create an image in HTML?
- Image as a link
- Image and Text as a Link
- Image Links and the Alt Attribute
- Advanced Technique: Image as a Link using CSS
- Advanced Technique: Using a Button
- Advanced Technique: Image Map
- Using a Linking Image in HTML
- Recent Posts
- How to Make a Picture Link in HTML
- Community Q&A
Linking Image in HTML: How to create links from images
We are going to take a beginner friendly look at how to create image links on your website.
We will look at which HTML tags you need to use in the code.
If you have never done this before, don’t worry! I will guide you through the whole process.
By the end of this article, you will be creating image links all over your web page and the Internet.
We are also going to look at some more advanced techniques towards the end of the article if you are feeling brave.
Grab a coffee, let’s dive in!
How do you Create a Hyperlink?
To get links on your home page you need to create a hyperlink. To do this in HTML you need to use an tag. Each tag has two parts the opening and closing tag.
In the above, you can see that the open tag:
Creates the start of the hyperlink. Then we close the tag with:
Any text that we write between the open and close tag is your link text. For Example:
To turn this into a link we need to add a URL. To do this we add the URL to the href attribute. The URL can point to anywhere on the internet. For this example we are going to use the PageDart homepage:
a href="https://pagedart.com"> My Great Link a>Make sure to include the full URL with HTTPS at the front.
That is all there is to create a text-only link in HTML. Next, let’s look at how we can add an image to a web page using HTML.
How do you Create an image in HTML?
To add an image to your web page use an img tag.
This tag is a bit different from an a tag in that it does not have an opening and closing tag.
To create an img tag you need to give the tag a source file. Use the src attribute to do this:
This will add an image to the screen like this:

Now we have an image we need to turn it into a link. To do that we need to add a tag inside the tags creating a linking image in HTML.
Let’s look at an example next.
Image as a link
To turn an image into a link you need to add the tag inside the tag. So taking our earlier example the source code would look like this:
a href="https://pagedart.com"> img src="/favicon-32x32.png"> a>Which would produce this HTML:

If you are using WordPress then you can add this HTML code to your page using the text view in the page editor.
You can also add text and images inside the link, let’s look at this.
Image and Text as a Link
The example above showed how to add only an image as the link.
What if we wanted to add both an image and text to a link.
Well, in this case, we need to make sure that we add the text before we close the tag:
a href="https://pagedart.com"> img src="/favicon-32x32.png"> PageDart Home a>
There is one more attribute on the tag that we have not discussed and you should be using.
Image Links and the Alt Attribute
Images on the internet should have an alt attribute. This is a text description of the image.
Screen readers use the alt text to help visually impaired users. The screen readers will read out the text description when it finds an image.
To do this we add an alt attribute to the img tag like this:
a href="https://pagedart.com"> img alt="PageDart.com" src="/favicon-32x32.png"> a>Now when the screen reader reads this image it will say “PageDart.com” out loud.
It is important to follow best practices when writing image alt text.
Make sure you think about the person who is using the screen reader. Write your alt text description for them and describe the image as best you can.
This is all you need to create linking images in HTML. Yet, there are a few more advanced techniques that you can use. If you are feeling brave we will look at these next.
Advanced Technique: Image as a Link using CSS
A more advanced technique is to use CSS. CSS stands for Cascading Style Sheet and it allows you to change how a HTML page looks.
With CSS you can set a background image on an element such as our tag.
Here we would have HTML that looks like this:
style> a < background-image: url("/favicon-32x32.png"); display: block; height:32px; width:32px; > style> a href="https://pagedart.com">a>
We can use a similar technique with a tag.
Advanced Technique: Using a Button
In this example, we are going to use the tag instead of the tag.
We can create the same output as the example above using this HTML:
style> .link < background-image: url("/favicon-32x32.png"); border: 0; height:32px; width:32px; > style> script> function goHome() < return window.open("https://pagedart.com", "_blank") > script> input type="button" class="link" onclick="goHome()"/>Which creates this output:

Here we are using JavaScript to open a new browser tab. Sending the user to the PageDart home page.
I have no idea why you would ever do this! But, I wanted to show you what is possible and how flexible HTML, CSS and JavaScript can be.
The last example I am going to show is using an image map.
Advanced Technique: Image Map
Image maps are single images with clickable areas. They have lost popularity over the years but they are still part of the HTML5 specification. This means that browsers such as Internet Explorer, Chrome and Safari will support them.
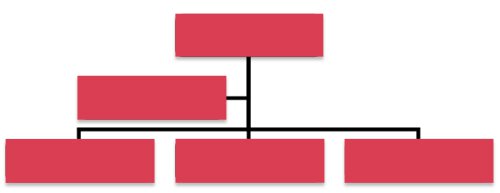
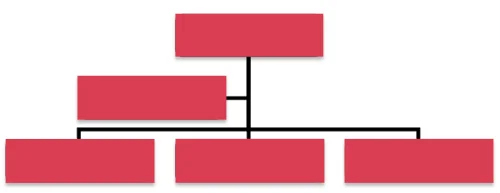
Charts are good examples of Image Maps such as organizational charts, like this:

Then to make each pink area a clickable link we would create a map like this:
img src="org.png" alt="Staff Organisation Chart" usemap="#Map"> map name="Map" id="Map"> area shape="rect" coords="176,14,323,58" href="…" alt="Chairman" > area shape="rect" coords="81,75,226,114" href="…" alt="Secretary" > area shape="rect" coords="6,138,155,182" href="…" alt="Marketing Director" > area shape="rect" coords="175,138,323,182" href="…" alt="Sales Director" > area shape="rect" coords="345,136,496,186" href="…" alt="Finance Director" > map>We have added the attribute usemap to the img tag.
Then within the map tag we have an area tag. Each of these areas creates a clickable area that acts as a button.
Using a Linking Image in HTML
We have looked at five different ways to add an image as a link on your web page:
- An image as a link
- Image and text as a link
- Using CSS to set an image as a link
- Using a button as a link
- Using image maps
All these can turn images into links. You should now have the confidence to try this yourself.
We have also looked at accessibility and how to set Alt text to help the visually impaired.
Recent Posts
In this tutorial we will add Google search to a website using the custom site search tool
In this tutorial we are going to look at how to create a WordPress plugin.
We look at how to add a search bar in HTML to your website and search connect it to Google search
How to Make a Picture Link in HTML
wikiHow is a “wiki,” similar to Wikipedia, which means that many of our articles are co-written by multiple authors. To create this article, 14 people, some anonymous, worked to edit and improve it over time.
The wikiHow Tech Team also followed the article’s instructions and verified that they work.
This article has been viewed 133,591 times.
Ever want to add a link to an HTML document, but wanted to show the reader an image instead of text? Most HTML coders know, and so can you, after you’ve read and followed the directions in this article.
Type the photo-based link opening tag (known by it’s more sophisticated name as an «anchor» element-hence the «a»),
Type the image, in HTML form, of the picture you’d like to use. Use the form .
Community Q&A
Thanks! We’re glad this was helpful.
Thank you for your feedback.
As a small thank you, we’d like to offer you a $30 gift card (valid at GoNift.com). Use it to try out great new products and services nationwide without paying full price—wine, food delivery, clothing and more. Enjoy! Claim Your Gift If wikiHow has helped you, please consider a small contribution to support us in helping more readers like you. We’re committed to providing the world with free how-to resources, and even $1 helps us in our mission. Support wikiHow