padding-inline
Универсальное свойство, которое одновременно задаёт начальный и конечный внутренние отступы элемента по строчной оси. Направление оси зависит от значения свойства writing-mode. Для горизонтального письма ( writing-mode: horizontal-tb ) строчная ось будет горизонтальной и padding-inline устанавливает отступы слева и справа. Для вертикального направления письма ( writing-mode: vertical-lr и writing-mode: vertical-rl ) строчная ось будет вертикальной и padding-inline устанавливает отступы сверху и снизу.
Допустимо использовать одно или два значения, разделяя их пробелом. Одно значение устанавливает одинаковый внутренний отступ с двух сторон элемента; если указано два значения, то первое устанавливает padding-inline-start, а второе padding-inline-end.
Краткая информация
Синтаксис
Синтаксис
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| Повторять не менее A, но не более B раз. | ||
| # | Повторять один или больше раз через запятую. | # |
Значения
Значение можно указывать в пикселях (px), процентах (%) или других допустимых для CSS единицах. При указании в процентах, значение считается от ширины родителя элемента.
Пример
Объектная модель
Объект.style.paddingInline
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation ( Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation ( Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation ( Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft ( Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft ( Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft ( Черновик спецификации ) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
См. также
Multi-Line Padded Text
What you can’t do is simply apply a background and padding to, say, the
element. Paragraphs are block-level, so the background will simply be a rectangle and not follow the ragged-right-ness.
You also can’t simply apply the background and padding to a or an inline element. The left and right padding will only apply to the very first and very last line. On each of the middle lines, the background will butt up immediately next to the text.
Describing this is a bit futile. Here’s the problem visually:
What we want is for each line to be padded like the beginning of that first line and end of that last line. We don’t want to resort to anything gross like wrapping each line in it’s own span (where lines break is to unpredictable). And there is no such thing as :nth-line unfortunately.
There are some solutions though!
Harry Robert’s Pseudo Element / white-space Method
The big trick here is using white-space: pre-wrap; That gives us the padding on the ragged-right lines. Then to get the padding along the left, a pseudo element is added along the left edge. Here’s the original and then my fork to show the elements at work:
See the Pen BtpGo by Chris Coyier (@chriscoyier) on CodePen
Unfortunately Firefox doesn’t dig the way the pseudo element is positioned in that technique. Probably fixable, but, there might be a better way…
Fabien Doiron’s box-shadow Method
Turns out you can use zero-spread box-shadow on an inline element on only the x-axis to pad each line. Essentially:
Here is the original and then my fork to show how it works:
Note: I had to update this code when Firefox 32 dropped. Firefox requires box-decoration-break: clone; because the default is box-decoration-break: split; .
Dave Rupert’s JavaScript / Unicode Method
Fair warning: Dave says don’t use this. I’m including it because I think it’s clever and in some weird way actually feels less hacky to me. The idea is to go through the text of each element and replace the spaces with the unicode character \u205f , the MEDIUM MATHEMATICAL SPACE character. This works with the padding better on the right edge for whatever reason. For the left edge, you just use a border-left along the block-level parent element.
Here is the original and my stripped down fork:
It’s a bit tricky to get the line-height just right so the border lines up with the padding, but I’m sure you can figure it out. There is probably even some fancy math to use to make sure it’s right.
If JavaScript works for you, there is also a jQuery wraplines plugin in which then you could apply the padding to each individual line. Demo.
Matthew Pennell’s Triple Element Method
Turns out you can do this with almost no fancy CSS or JS at all, but using three elements. You need a block-level parent for a border-left. Then an inline element to apply the padding and background to. Then another inline element to nudge the text back to the left to get the padding on the right edges.
How do I add padding to subsequent lines of an inline text element?
.padded-multiline < line-height: 1.3; padding: 2px 0; border-left: 20px solid #c0c; width: 400px; margin: 20px auto; >.padded-multiline h1 < background-color: #c0c; padding: 4px 0; color: #fff; display: inline; margin: 0; >.padded-multiline h1 strong
The original is in this thread, and my demo:
See the Pen pvBFg by Chris Coyier (@chriscoyier) on CodePen
If you’re looking at this in Firefox, there might be some line-height issues. I basically have no idea why that is, kinda frustrating, particularly in situations like this.
Adam Campbell’s box-decoration-break Method
During a discussion that popped up over this, Adam pointed out there is a new CSS property that is (as I understand it) specifically for this. This removes the need for three elements. Technically you only need one, the inline element, but it’s likely you’ll be doing this on a header so you’ll probably end up with a block-parent anyway, which is best for spacing.
Here is the original and my stripped down demo:
See the Pen hIvFe by Chris Coyier (@chriscoyier) on CodePen
This is working in Chrome and Safari, but not Firefox , in my quick tests. Chrome and Safari require it to be -webkit-box-decoration-break .
The people I attributed in this article were the people I first saw the technique from. But they don’t necessarily represent The Absolute First Person Ever To Think Of It™. In the comments below, a few older blog posts came up that tackled this same issue. One by Sergey Chikuyonok (Russian) and one by HTeuMeuLeu (French).
Psst! Create a DigitalOcean account and get $200 in free credit for cloud-based hosting and services.
Comments
I’ve been looking for a way to do this on text that is centered. It looks like Fabien Doiron’s method or box-decoration-break are the only two techniques that will work with that.
You can use letter-spacing and text-shadow together to get some effect of a padding around the lines. However I went crazy with this and figured out you can also use text-indent and negative margin on inline elements and get some interesting results: http://codepen.io/Merri/pen/tDHsC
Also extra inline element allows for better control over box-shadow so that shadow color does not go on top of text: http://codepen.io/Merri/pen/giuLj
You can kind of sort of do it with an outline and a single span: It’s hard to get it looking good though. Unfortunately, you can’t do individual sides for outlines. But maybe someone can tweak the values to make it look nicer. And what’s weird is when you adjust the line-height on the span you get this funky space-ship-dashboard like thing happening!
Yeah, I’ve struggled to find solutions for this before already, too. Sadly, the only one of the methods above that works when the line height is increased – so that you actually have several ”lines” of text with background and blank space in between the lines – is the box-shadow one. And that only works for colors, but not if you want to have a background image displayed over the whole line background. I can‘t believe they have not come up with something in CSS yet that would allow you to specify that you want to have the left and right padding for an inline element that stretches over multiple lines to be applied at the beginning and end of each line 🙁 I ended up with approaches like splitting text into elements containing single “words” with JS, and add side paddings to them, and trying to use word-spacing or negative margins to drag them close enough together again so that between words on one line the spacing looks like being the same as a single “space” again … but those approaches all had various cross-browser issues.
Как добавить линию возле текста?
Можно по-разному привлечь внимание читателя к тексту. Например, сделать текст жирного начертания, изменить его цвет, использовать фон, нарисовать рамку. Но что если требуется не просто выделить текст, сколько отделить один текстовый блок от другого, разделить их на разные смысловые части? Вот тут использование линий и отступов просто неоценимо.
Текстовый блок на веб-странице сильно отличается от своего печатного собрата. Главным отличием является варьируемая ширина и высота текста, которые зависят от разрешения монитора, настроек операционной системы, браузера и других подобных вещей. Данные особенности придают верстке веб-страниц определенную сложность, но при этом порождают специфичные техники, которые намного упрощают процесс создания сайта. Рассмотрим, как можно использовать стили, чтобы создать произвольную линию возле текста, независимую от его размеров.
Для создания линий используется свойство CSS — border , которое устанавливает рамку вокруг блока. В частных случаях, для создания линии лишь с одной стороны элемента, используются свойства border-bottom , border-top , border-left и border-right , они соответственно задают линию снизу, сверху, слева и справа.
Значения этих свойств перечисляются через пробел и сразу устанавливают тип линии, её толщину и цвет. Стиль линии может принимать одно из восьми значений, как показано на рис. 1, а толщина задается, как правило, в пикселах.
В примере 1 показано создание вертикальной линии рядом с текстом.
Пример 1. Вертикальная линия слева от текста
HTML5 CSS 2.1 IE Cr Op Sa Fx
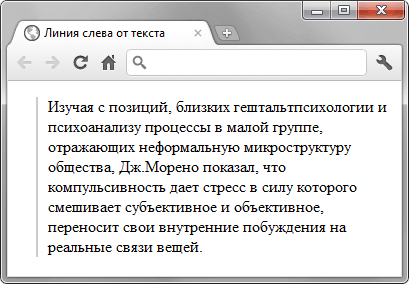
Чтобы исходный стиль абзаца оставить неизменным, введён новый класс line , который устанавливает возле абзаца вертикальную линию. Данный класс, кроме того, ещё задаёт смещение 20 пикселов от левого края окна до текста с помощью свойства margin-left и отступ от линии до текста через padding-left , без него текст будет соприкасаться с линией слишком плотно. Результат показан на рис. 2.
Рис. 2. Линия слева от текста
CSS Multi-line text padding
The following tutorial shows you how to use CSS to do «CSS Multi-line text padding».
CSS Style
The CSS style to do «CSS Multi-line text padding» is
HTML Body
body> div >"t1"> div >"2"> 2. div >"3"> 3. div >"4"> very long line of text sdf dsf dsf sdf sdf ds f sdf sd fsd fsdfsd fds f sdfsdfsd dsf
The following iframe shows the result. You can view the full source code and open it in another tab.
html> head> meta name="viewport" content="width=device-width, initial-scale=1"> style id="compiled-css" type="text/css"> .t1 !-- ww w. d e m o 2 s . c o m --> display: flex; > body> div >"t1"> div >"2"> 2. div >"3"> 3. div >"4"> very long line of text sdf dsf dsf sdf sdf ds f sdf sd fsd fsdfsd fds f sdfsdfsd dsf Related
demo2s.com | Email: | Demo Source and Support. All rights reserved.