- line-height
- Интерактивный пример
- Синтаксис
- Значения
- Формальный синтаксис
- Примеры
- Basic example
- Prefer unitless numbers for line-height values
- CSS
- HTML
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- line-height
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- line — height
- Примеры
- Как понять
- Как пишется
- Подсказки
- Ещё примеры
- На практике
- Алёна Батицкая советует
line-height
Свойство CSS line-height устанавливает величину пространства между строками, например в тексте. В блочных элементах оно указывает минимальную высоту блоков строк внутри элемента. В незамещаемых внутристрочных элементах —указывает высоту, которая используется для вычисления высоты блоков строк.
Интерактивный пример
Синтаксис
/* Keyword value */ line-height: normal; /* Unitless values: use this number multiplied by the element's font size */ line-height: 3.5; /* values */ line-height: 3em; /* values */ line-height: 34%; /* Global values */ line-height: inherit; line-height: initial; line-height: unset;
Свойство line-height задаётся с помощью:
Значения
Зависит от пользовательского браузера. Компьютерные браузеры (включая Firefox) используют значение по умолчанию приблизительно 1.2 , в зависимости от элементов font-family .
Значением line-height будет результат умножения указанного числа (без именования) на размер шрифта элементов. Указанное число, по сути, множитель. В большинстве случаев это предпочтительный способ указания значения line-height , потому что позволяет избежать непредвиденных результатов при наследовании.
Формальный синтаксис
Примеры
Basic example
/* All rules below have the same resultant line height */ div line-height: 1.2; font-size: 10pt; > /* number */ div line-height: 1.2em; font-size: 10pt; > /* length */ div line-height: 120%; font-size: 10pt; > /* percentage */ div font: 10pt/1.2 Georgia,"Bitstream Charter",serif; > /* font shorthand */
It is often more convenient to set line-height by using the font shorthand as shown above, but this requires the font-family property to be specified as well.
Prefer unitless numbers for line-height values
CSS
.green line-height: 1.1; border: solid limegreen; > .red line-height: 1.1em; border: solid red; > h1 font-size: 30px; > .box width: 18em; display: inline-block; vertical-align: top; font-size: 15px; > HTML
div class="box green"> h1>Avoid unexpected results by using unitless line-height.h1> length and percentage line-heights have poor inheritance behavior . div> div class="box red"> h1>Avoid unexpected results by using unitless line-height.h1> length and percentage line-heights have poor inheritance behavior . div> line-height is calculated from its own font-size (30px × 1.1) = 33px --> line-height results from the red div's font-size (15px × 1.1) = 16.5px, probably not what you want -->
Result
Specifications
| Specification | Status | Comment |
|---|---|---|
| CSS Transitions Определение ‘line-height’ в этой спецификации. | Рабочий черновик | Defines line-height as animatable. |
| CSS Level 2 (Revision 1) Определение ‘line-height’ в этой спецификации. | Рекомендация | No change. |
| CSS Level 1 Определение ‘line-height’ в этой спецификации. | Рекомендация | Initial definition. |
| Начальное значение | normal |
|---|---|
| Применяется к | все элементы. Это также применяется к ::first-letter и ::first-line . |
| Наследуется | да |
| Проценты | относятся к размеру шрифта самого элемента |
| Обработка значения | для процентов и значений длин, абсолютной длины, если другое не указано |
| Animation type | число или длина |
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on 10 окт. 2022 г. by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
line-height
Устанавливает интерлиньяж (межстрочный интервал) текста, отсчет ведется от базовой линии шрифта. При обычных обстоятельствах расстояние между строками зависит от вида и размера шрифта и определяется браузером автоматически. Отрицательное значение межстрочного расстояния не допускается.
Синтаксис
line-height: множитель | значение | проценты | normal | inherit
Значения
Любое число больше нуля воспринимается как множитель от размера шрифта текущего текста. Например, значение 1.5 устанавливает полуторный межстрочный интервал. В качестве значений принимаются также любые единицы длины, принятые в CSS — пикселы (px), дюймы (in), пункты (pt) и др. Разрешается использовать процентную запись, в этом случае за 100% берется высота шрифта.
normal Расстояние между строк вычисляется автоматически. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
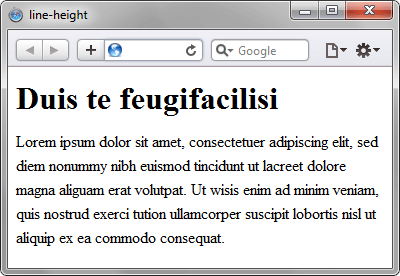
h1 < line-height: 60%; >p Duis te feugifacilisi
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства line-height
Объектная модель
[window.]document.getElementById(» elementID «).style.lineHeightБраузеры
Internet Explorer до версии 7.0 неправильно вычисляет высоту строк для изображений и элементов форм. Также в этом браузере не поддерживается значение inherit .
line — height
line — height задаёт интервал между строчками текста, который называют интерлиньяж.
Примеры
Скопировать ссылку «Примеры» Скопировано
.selector line-height: normal;>.selector line-height: normal; >
Множитель — расстояние будет в 3.5 раза больше, чем размер текста:
.selector line-height: 3.5;>.selector line-height: 3.5; >
Условные единицы — значение, относительно стандартного интервала.
В данном случае, интервал будет в 3 раза больше интервала родительского элемента.
.selector line-height: 3em;>.selector line-height: 3em; >
Проценты — размер интервала высчитывается относительно размера шрифта:
.selector line-height: 34%;>.selector line-height: 34%; >
Как понять
Скопировать ссылку «Как понять» Скопировано
С помощью line — height можно выбрать, насколько большое расстояние будет между строчками текста. Обычно это расстояние немного больше, чем высота шрифта.
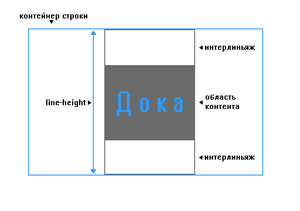
Браузеры понимают line — height по-своему: как высоту контейнера строки. Символы внутри образуют область контента, а участки между этой областью и границей контейнера и есть интерлиньяж. Такая особенность может легко запутать, ведь обычно расстояние между строчками измеряется по базовым линиям текста.
Как пишется
Скопировать ссылку «Как пишется» Скопировано
Задать свойство line — height можно одним из нескольких значений. Самый предсказуемый вариант — с помощью числа. У свойства line — height не может быть отрицательного значения.
- normal — значение по умолчанию. Немного отличается в разных браузерах, но, как правило, равно 1.2. Это значит, что расстояние между строчками будет равно размеру шрифта font — family , помноженному на 1.2.
- число — число без единиц измерения. Например, значение 1.5 значит, что высота строчки будет равна размеру шрифта font — family , помноженному на 1.5.
- длина — например, пиксели px , условные единицы шрифта em , дюймы in , пункты pt и так далее.
- проценты — например, line — height : 120 % . За 100% берётся размера шрифта font — size .
Лучше задавать интерлиньяж числом, чтобы, при увеличении размера шрифта, увеличивалось и расстояние между строчками.
Задавать высоту строки в каких-то единицах измерения не самый лучший вариант, потому что тогда высота строки не подстраивается автоматически под размер шрифта и может выглядеть не так, как ожидается.
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Самый надёжный способ задать интервал между строчками — с помощью числа, например, 1.5. При увеличении масштаба страницы этот интервал увеличится соответствующим образом.
💡 Для обычного текста чаще всего используют полуторный интервал line — height : 1 . 5 . С таким интервалом текст удобнее читать.
💡 Ещё один способ задать интервал между строк — шорткат font . При этом обязательно сразу указать семейство шрифтов font — family . Например:
div font: 10px/1.2 Georgia, "Bitstream Charter", serif;>div font: 10px/1.2 Georgia, "Bitstream Charter", serif; >
Ещё примеры
Скопировать ссылку «Ещё примеры» Скопировано
Попробуем задать одно и то же расстояние между строчками с помощью разных значений. Каждое значение будет умножаться на размер шрифта font — size :
div line-height: 1.2; font-size: 10px;>div line-height: 1.2; font-size: 10px; >
div line-height: 1.2em; font-size: 10px;>div line-height: 1.2em; font-size: 10px; >
div line-height: 120%; font-size: 10px;>div line-height: 120%; font-size: 10px; >
Другой пример показывает, почему лучше всего задавать расстояние между строчками с помощью числа.
Спойлер: простое число умножается на высоту шрифта того же элемента, а, например, значение em — на высоту шрифта родительского элемента:
Тут мы задали интервал с помощью числа 1.2
Оно умножается на размер шрифта этого же элемента. Это удобно и предсказуемо.А здесь мы ввели 1.2em
Это значит, что 1.2 умножается на размер шрифта родительского элемента, в нашем случае, а не на размер заголовка. Это вносит путаницу.div class="box box_green"> h1>Тут мы задали интервал с помощью числа 1.2h1> Оно умножается на размер шрифта этого же элемента. Это удобно и предсказуемо. div> div class="box box_blue"> h1>А здесь мы ввели 1.2emh1> Это значит, что 1.2 умножается на размер шрифта родительского элемента, в нашем случае div>, а не на размер заголовка. Это вносит путаницу.div> div>
h1 font-size: 30px;> .box width: 18em; padding: 20px; display: inline-block; vertical-align: top; font-size: 15px;> .box_green line-height: 1.2; background-color: #49a16c;> .box_blue line-height: 1.2em; background-color: #1a5ad7;>h1 font-size: 30px; > .box width: 18em; padding: 20px; display: inline-block; vertical-align: top; font-size: 15px; > .box_green line-height: 1.2; background-color: #49a16c; > .box_blue line-height: 1.2em; background-color: #1a5ad7; >
На практике
Скопировать ссылку «На практике» Скопировано
Алёна Батицкая советует
Скопировать ссылку «Алёна Батицкая советует» Скопировано
🛠 Если при вёрстке макета вы видите в графическом редакторе межстрочное расстояние, заданное в пикселях, то не стоит переносить его в точности. В случае, если размер шрифта элемента изменится, то абсолютно заданное межстрочное расстояние не подстроится. А хотелось бы больше гибкости.
Используй следующую функцию для расчёта относительного интерлиньяжа:
line height / font size = относительный line-height
Если размер шрифта в Фотошопе равен 58px, а межстрочное расстояние — 86px, то результат будет таким:
При округлении получим значение 1 . 5 .
🛠 Если в Фотошопе интерлиньяж не указан (пустое поле), то он равен стандартному значению — 120%. Что аналогично 1.2 для вёрстки.