- line-height
- Syntax
- Values
- Accessibility concerns
- Formal definition
- Formal syntax
- Examples
- Basic example
- Prefer unitless numbers for line-height values
- HTML
- CSS
- Result
- Specifications
- line-height
- Интерактивный пример
- Синтаксис
- Значения
- Формальный синтаксис
- Примеры
- Basic example
- Prefer unitless numbers for line-height values
- CSS
- HTML
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- line-height
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- Fun with line-height!
- line-height
- Синтаксис
- Значения
- Объектная модель
- Браузеры
line-height
The line-height CSS property sets the height of a line box. It’s commonly used to set the distance between lines of text. On block-level elements, it specifies the minimum height of line boxes within the element. On non-replaced inline elements, it specifies the height that is used to calculate line box height.
Syntax
/* Keyword value */ line-height: normal; /* Unitless values: use this number multiplied by the element's font size */ line-height: 3.5; /* values */ line-height: 3em; /* values */ line-height: 34%; /* Global values */ line-height: inherit; line-height: initial; line-height: revert; line-height: unset;
The line-height property is specified as any one of the following:
Values
Depends on the user agent. Desktop browsers (including Firefox) use a default value of roughly 1.2 , depending on the element’s font-family .
Sets the line height to the content height of the current block.
Accessibility concerns
Use a minimum value of 1.5 for line-height for main paragraph content. This will help people experiencing low vision conditions, as well as people with cognitive concerns such as Dyslexia. If the page is zoomed to increase the text size, using a unitless value ensures that the line height will scale proportionately.
Formal definition
| Initial value | normal |
|---|---|
| Applies to | all elements. It also applies to ::first-letter and ::first-line . |
| Inherited | yes |
| Percentages | refer to the font size of the element itself |
| Computed value | for percentage and length values, the absolute length, otherwise as specified |
| Animation type | either number or length |
Formal syntax
Examples
Basic example
/* All rules below have the same resultant line height */ div line-height: 1.2; font-size: 10pt; > /* number/unitless */ div line-height: 1.2em; font-size: 10pt; > /* length */ div line-height: 120%; font-size: 10pt; > /* percentage */ div font: 10pt/1.2 Georgia,"Bitstream Charter",serif; > /* font shorthand */
It is often more convenient to set line-height by using the font shorthand as shown above, but this requires the font-family property to be specified as well.
Prefer unitless numbers for line-height values
HTML
div class="box green"> h1>Avoid unexpected results by using unitless line-height.h1> length and percentage line-heights have poor inheritance behavior . div> div class="box red"> h1>Avoid unexpected results by using unitless line-height.h1> length and percentage line-heights have poor inheritance behavior . div> line-height is calculated from its own font-size (30px × 1.1) = 33px --> line-height results from the red div's font-size (15px × 1.1) = 16.5px, probably not what you want --> CSS
.green line-height: 1.1; border: solid limegreen; > .red line-height: 1.1em; border: solid red; > h1 font-size: 30px; > .box width: 18em; display: inline-block; vertical-align: top; font-size: 15px; >
Result
Specifications
line-height
Свойство CSS line-height устанавливает величину пространства между строками, например в тексте. В блочных элементах оно указывает минимальную высоту блоков строк внутри элемента. В незамещаемых внутристрочных элементах —указывает высоту, которая используется для вычисления высоты блоков строк.
Интерактивный пример
Синтаксис
/* Keyword value */ line-height: normal; /* Unitless values: use this number multiplied by the element's font size */ line-height: 3.5; /* values */ line-height: 3em; /* values */ line-height: 34%; /* Global values */ line-height: inherit; line-height: initial; line-height: unset;
Свойство line-height задаётся с помощью:
Значения
Зависит от пользовательского браузера. Компьютерные браузеры (включая Firefox) используют значение по умолчанию приблизительно 1.2 , в зависимости от элементов font-family .
Значением line-height будет результат умножения указанного числа (без именования) на размер шрифта элементов. Указанное число, по сути, множитель. В большинстве случаев это предпочтительный способ указания значения line-height , потому что позволяет избежать непредвиденных результатов при наследовании.
Формальный синтаксис
Примеры
Basic example
/* All rules below have the same resultant line height */ div line-height: 1.2; font-size: 10pt; > /* number */ div line-height: 1.2em; font-size: 10pt; > /* length */ div line-height: 120%; font-size: 10pt; > /* percentage */ div font: 10pt/1.2 Georgia,"Bitstream Charter",serif; > /* font shorthand */
It is often more convenient to set line-height by using the font shorthand as shown above, but this requires the font-family property to be specified as well.
Prefer unitless numbers for line-height values
CSS
.green line-height: 1.1; border: solid limegreen; > .red line-height: 1.1em; border: solid red; > h1 font-size: 30px; > .box width: 18em; display: inline-block; vertical-align: top; font-size: 15px; > HTML
div class="box green"> h1>Avoid unexpected results by using unitless line-height.h1> length and percentage line-heights have poor inheritance behavior . div> div class="box red"> h1>Avoid unexpected results by using unitless line-height.h1> length and percentage line-heights have poor inheritance behavior . div> line-height is calculated from its own font-size (30px × 1.1) = 33px --> line-height results from the red div's font-size (15px × 1.1) = 16.5px, probably not what you want -->
Result
Specifications
| Specification | Status | Comment |
|---|---|---|
| CSS Transitions Определение ‘line-height’ в этой спецификации. | Рабочий черновик | Defines line-height as animatable. |
| CSS Level 2 (Revision 1) Определение ‘line-height’ в этой спецификации. | Рекомендация | No change. |
| CSS Level 1 Определение ‘line-height’ в этой спецификации. | Рекомендация | Initial definition. |
| Начальное значение | normal |
|---|---|
| Применяется к | все элементы. Это также применяется к ::first-letter и ::first-line . |
| Наследуется | да |
| Проценты | относятся к размеру шрифта самого элемента |
| Обработка значения | для процентов и значений длин, абсолютной длины, если другое не указано |
| Animation type | число или длина |
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on 10 окт. 2022 г. by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
line-height
Устанавливает интерлиньяж (межстрочный интервал) текста, отсчет ведется от базовой линии шрифта. При обычных обстоятельствах расстояние между строками зависит от вида и размера шрифта и определяется браузером автоматически. Отрицательное значение межстрочного расстояния не допускается.
Синтаксис
line-height: множитель | значение | проценты | normal | inherit
Значения
Любое число больше нуля воспринимается как множитель от размера шрифта текущего текста. Например, значение 1.5 устанавливает полуторный межстрочный интервал. В качестве значений принимаются также любые единицы длины, принятые в CSS — пикселы (px), дюймы (in), пункты (pt) и др. Разрешается использовать процентную запись, в этом случае за 100% берется высота шрифта.
normal Расстояние между строк вычисляется автоматически. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
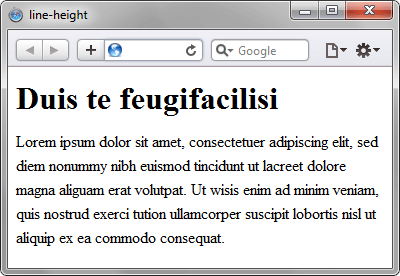
h1 < line-height: 60%; >p Duis te feugifacilisi
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства line-height
Объектная модель
[window.]document.getElementById(» elementID «).style.lineHeightБраузеры
Internet Explorer до версии 7.0 неправильно вычисляет высоту строк для изображений и элементов форм. Также в этом браузере не поддерживается значение inherit .
Fun with line-height!
The line-height property in CSS controls the space between lines of text. It is often set in a unitless value (e.g. line-height: 1.4; ) so that it is proportional to the font-size. It’s a vital property for typographic control. Too low and lines are awkwardly squished together; too high and lines are awkwardly far apart. Both inhibit readability. But you probably already know that. In this article we’ll focus on some trickery. If you know (or can figure out) the exact value of line-height , you can do some neat stuff!
Style each line of text a different color
There is no ::nth-line(), unfortunately. We can’t really even use s reliably, as there are tons of different things that can cause text to break at different points. There is a way, albeit non-standard, to use the background of an element as the background of text.
There is another trick where you can use a linear-gradient() with color-stops such that the color doesn’t fade into another, it just abruptly ends and another starts. Let’s say we know that the line-height is 22px, we can make the gradient breaks right at that.


$lh: 1.4em; body < font-size: 1em; line-height: $lh; >@supports (-webkit-background-clip: text) < p < -webkit-background-clip: text; -webkit-text-fill-color: transparent; background-image: linear-gradient( to bottom, #9588DD, #9588DD $lh, #DD88C8 $lh, #DD88C8 $lh*2, #D3DD88 $lh*2, #D3DD88 $lh*3, #88B0DD $lh*3, #88B0DD); >>Using this behavior at the top of the element is easiest. Here’s an example where the first few lines are altered for emphasis.
It gets more difficult if we’re trying to target the last few lines of an arbitrary amount of text. In that case, we’ll need the first color band to go from the top to all-the-way-down-minus-a-few-lines. Fortunately we can do that with calc() !
There are other ways to do this kind of thing as well, like overlaying a pseudo element gradient (with pointer-events: none; so it’s not annoying).
Using a similar technique to the solid-color-stops technique we used above, we can create a 1px line gradient that repeats exactly at the known line-height . The easiest way is to use repeating-linear-gradient() , as well as make sure all other elements play nicely (like padding that is also based on line-height).
In order to get the 1px line, we need to know what the line-height is in pixels, then subtract one. The goal is that the gradient repeats at exactly the known line-height, so the last pixel in that space can be the line. Because we’ve left the body font-size at 1em, that’s 16px. And since the line-height is set in ems, we can divide by 1em removing the unit, then multiply by 16px and subtract one when needed.
Position images one-per-line
Another thing you can do if you know the exact line-height is to make background-size match it, at least on the vertical axis. Then you can make it repeat vertically and it will line up one-image-per-line.
.text background-image: url(image.svg); background-size: $lh $lh; background-repeat: repeat-y; padding-left: $lh*2; >line-height
Устанавливает интерлиньяж (межстрочный интервал) текста, отсчет ведется от базовой линии шрифта. При обычных обстоятельствах расстояние между строками зависит от вида и размера шрифта и определяется браузером автоматически. Отрицательное значение межстрочного расстояния не допускается.
Синтаксис
line-height: множитель | значение | проценты | normal | inherit
Значения
Любое число больше нуля воспринимается как множитель от размера шрифта текущего текста. Например, значение 1.5 устанавливает полуторный межстрочный интервал. В качестве значений принимаются также любые единицы длины, принятые в CSS — пикселы (px), дюймы (in), пункты (pt) и др. Разрешается использовать процентную запись, в этом случае за 100% берется высота шрифта.
normal Расстояние между строк вычисляется автоматически. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
h1 < line-height: 60%; >p Duis te feugifacilisi
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства line-height
Объектная модель
[window.]document.getElementById(» elementID «).style.lineHeightБраузеры
Internet Explorer до версии 7.0 неправильно вычисляет высоту строк для изображений и элементов форм. Также в этом браузере не поддерживается значение inherit .