- line-height
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- Как изменить расстояние между строками текста?
- CSS по теме
- Популярные рецепты
- line-height
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- Как изменить расстояние между строками текста?
- CSS по теме
- Популярные рецепты
- line-height
- Интерактивный пример
- Синтаксис
- Значения
- Формальный синтаксис
- Примеры
- Basic example
- Prefer unitless numbers for line-height values
- CSS
- HTML
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
line-height
Устанавливает интерлиньяж (межстрочный интервал) текста, отсчет ведется от базовой линии шрифта. При обычных обстоятельствах расстояние между строками зависит от вида и размера шрифта и определяется браузером автоматически. Отрицательное значение межстрочного расстояния не допускается.
Синтаксис
line-height: множитель | значение | проценты | normal | inherit
Значения
Любое число больше нуля воспринимается как множитель от размера шрифта текущего текста. Например, значение 1.5 устанавливает полуторный межстрочный интервал. В качестве значений принимаются также любые единицы длины, принятые в CSS — пикселы (px), дюймы (in), пункты (pt) и др. Разрешается использовать процентную запись, в этом случае за 100% берется высота шрифта.
normal Расстояние между строк вычисляется автоматически. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
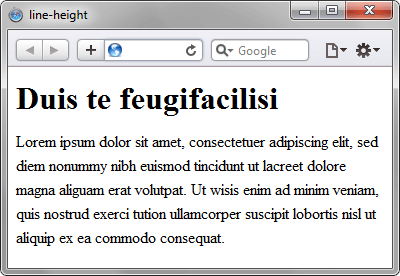
h1 < line-height: 60%; >p Duis te feugifacilisi
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства line-height
Объектная модель
[window.]document.getElementById(» elementID «).style.lineHeightБраузеры
Internet Explorer до версии 7.0 неправильно вычисляет высоту строк для изображений и элементов форм. Также в этом браузере не поддерживается значение inherit .
Как изменить расстояние между строками текста?
Для управления межстрочным расстоянием (оно еще называется интерлиньяжем) применяется стилевое свойство line-height . В качестве значения обычно указывается число, которое определяет межстрочный интервал. Например, line-height : 2 устанавливает двойной интервал, а line-height : 1.5 — полуторный (пример 1).
Пример 1. Интерлиньяж в тексте
HTML5 CSS 2.1 IE Cr Op Sa Fx
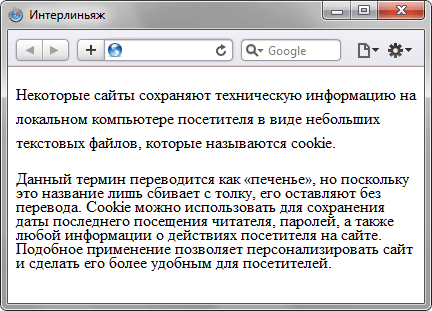
p.dline < line-height: 1.5; >P Данный термин переводится как «печенье», но поскольку это название лишь сбивает с толку, его оставляют без перевода. Cookie можно использовать для сохранения даты последнего посещения читателя, паролей, а также любой информации о действиях посетителя на сайте. Подобное применение позволяет персонализировать сайт и сделать его более удобным для посетителей.
Результат данного примера показан на рис. 1.
Рис. 1. Вид текста при разном межстрочном расстоянии
Значение line-height допустимо задавать и в других единицах CSS, например, пикселах (px), процентах (%) и др. В данном примере для первого абзаца установлен полуторный интерлиньяж, а для второго — межстрочное расстояние равно 0.9em .
CSS по теме
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Популярные рецепты
Как добавить картинку на веб-страницу?
Как добавить иконку сайта в адресную строку браузера?
Как добавить фоновый рисунок на веб-страницу?
Как сделать обтекание картинки текстом?
Как растянуть фон на всю ширину окна?
Как выровнять фотографию по центру веб-страницы?
Как разместить элементы списка горизонтально?
Как убрать подчеркивание у ссылок?
Как убрать маркеры в маркированном списке?
Как изменить расстояние между строками текста?
Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?
Как открыть ссылку в новом окне?
line-height
Устанавливает интерлиньяж (межстрочный интервал) текста, отсчет ведется от базовой линии шрифта. При обычных обстоятельствах расстояние между строками зависит от вида и размера шрифта и определяется браузером автоматически. Отрицательное значение межстрочного расстояния не допускается.
Синтаксис
line-height: множитель | значение | проценты | normal | inherit
Значения
Любое число больше нуля воспринимается как множитель от размера шрифта текущего текста. Например, значение 1.5 устанавливает полуторный межстрочный интервал. В качестве значений принимаются также любые единицы длины, принятые в CSS — пикселы (px), дюймы (in), пункты (pt) и др. Разрешается использовать процентную запись, в этом случае за 100% берется высота шрифта.
normal Расстояние между строк вычисляется автоматически. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
h1 < line-height: 60%; >p Duis te feugifacilisi
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства line-height
Объектная модель
[window.]document.getElementById(» elementID «).style.lineHeightБраузеры
Internet Explorer до версии 7.0 неправильно вычисляет высоту строк для изображений и элементов форм. Также в этом браузере не поддерживается значение inherit .
Как изменить расстояние между строками текста?
Для управления межстрочным расстоянием (оно еще называется интерлиньяжем) применяется стилевое свойство line-height . В качестве значения обычно указывается число, которое определяет межстрочный интервал. Например, line-height : 2 устанавливает двойной интервал, а line-height : 1.5 — полуторный (пример 1).
Пример 1. Интерлиньяж в тексте
HTML5 CSS 2.1 IE Cr Op Sa Fx
p.dline < line-height: 1.5; >P Данный термин переводится как «печенье», но поскольку это название лишь сбивает с толку, его оставляют без перевода. Cookie можно использовать для сохранения даты последнего посещения читателя, паролей, а также любой информации о действиях посетителя на сайте. Подобное применение позволяет персонализировать сайт и сделать его более удобным для посетителей.
Результат данного примера показан на рис. 1.
Рис. 1. Вид текста при разном межстрочном расстоянии
Значение line-height допустимо задавать и в других единицах CSS, например, пикселах (px), процентах (%) и др. В данном примере для первого абзаца установлен полуторный интерлиньяж, а для второго — межстрочное расстояние равно 0.9em .
CSS по теме
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Популярные рецепты
Как добавить картинку на веб-страницу?
Как добавить иконку сайта в адресную строку браузера?
Как добавить фоновый рисунок на веб-страницу?
Как сделать обтекание картинки текстом?
Как растянуть фон на всю ширину окна?
Как выровнять фотографию по центру веб-страницы?
Как разместить элементы списка горизонтально?
Как убрать подчеркивание у ссылок?
Как убрать маркеры в маркированном списке?
Как изменить расстояние между строками текста?
Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?
Как открыть ссылку в новом окне?
line-height
Свойство CSS line-height устанавливает величину пространства между строками, например в тексте. В блочных элементах оно указывает минимальную высоту блоков строк внутри элемента. В незамещаемых внутристрочных элементах —указывает высоту, которая используется для вычисления высоты блоков строк.
Интерактивный пример
Синтаксис
/* Keyword value */ line-height: normal; /* Unitless values: use this number multiplied by the element's font size */ line-height: 3.5; /* values */ line-height: 3em; /* values */ line-height: 34%; /* Global values */ line-height: inherit; line-height: initial; line-height: unset;
Свойство line-height задаётся с помощью:
Значения
Зависит от пользовательского браузера. Компьютерные браузеры (включая Firefox) используют значение по умолчанию приблизительно 1.2 , в зависимости от элементов font-family .
Значением line-height будет результат умножения указанного числа (без именования) на размер шрифта элементов. Указанное число, по сути, множитель. В большинстве случаев это предпочтительный способ указания значения line-height , потому что позволяет избежать непредвиденных результатов при наследовании.
Формальный синтаксис
Примеры
Basic example
/* All rules below have the same resultant line height */ div line-height: 1.2; font-size: 10pt; > /* number */ div line-height: 1.2em; font-size: 10pt; > /* length */ div line-height: 120%; font-size: 10pt; > /* percentage */ div font: 10pt/1.2 Georgia,"Bitstream Charter",serif; > /* font shorthand */
It is often more convenient to set line-height by using the font shorthand as shown above, but this requires the font-family property to be specified as well.
Prefer unitless numbers for line-height values
CSS
.green line-height: 1.1; border: solid limegreen; > .red line-height: 1.1em; border: solid red; > h1 font-size: 30px; > .box width: 18em; display: inline-block; vertical-align: top; font-size: 15px; > HTML
div class="box green"> h1>Avoid unexpected results by using unitless line-height.h1> length and percentage line-heights have poor inheritance behavior . div> div class="box red"> h1>Avoid unexpected results by using unitless line-height.h1> length and percentage line-heights have poor inheritance behavior . div> line-height is calculated from its own font-size (30px × 1.1) = 33px --> line-height results from the red div's font-size (15px × 1.1) = 16.5px, probably not what you want -->
Result
Specifications
| Specification | Status | Comment |
|---|---|---|
| CSS Transitions Определение ‘line-height’ в этой спецификации. | Рабочий черновик | Defines line-height as animatable. |
| CSS Level 2 (Revision 1) Определение ‘line-height’ в этой спецификации. | Рекомендация | No change. |
| CSS Level 1 Определение ‘line-height’ в этой спецификации. | Рекомендация | Initial definition. |
| Начальное значение | normal |
|---|---|
| Применяется к | все элементы. Это также применяется к ::first-letter и ::first-line . |
| Наследуется | да |
| Проценты | относятся к размеру шрифта самого элемента |
| Обработка значения | для процентов и значений длин, абсолютной длины, если другое не указано |
| Animation type | число или длина |
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on 10 окт. 2022 г. by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.


 Как добавить картинку на веб-страницу?
Как добавить картинку на веб-страницу? Как добавить иконку сайта в адресную строку браузера?
Как добавить иконку сайта в адресную строку браузера? Как добавить фоновый рисунок на веб-страницу?
Как добавить фоновый рисунок на веб-страницу? Как сделать обтекание картинки текстом?
Как сделать обтекание картинки текстом? Как разместить элементы списка горизонтально?
Как разместить элементы списка горизонтально? Как убрать подчеркивание у ссылок?
Как убрать подчеркивание у ссылок? Как убрать маркеры в маркированном списке?
Как убрать маркеры в маркированном списке? Как изменить расстояние между строками текста?
Как изменить расстояние между строками текста? Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?
Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?