letter-spacing¶
Свойство letter-spacing определяет интервал между символами в пределах элемента.
Браузеры обычно устанавливают расстояние между символами, исходя из типа и вида шрифта, его размеров и настроек операционной системы. Чтобы изменить это значение и применяется данное свойство. Допустимо использовать отрицательное значение, но в этом случае надо убедиться, что сохраняется читабельность текста.
Демо¶
- letter-spacing
- text-decoration
- text-decoration-color
- text-decoration-line
- text-decoration-style
- text-decoration-thickness
- text-decoration-skip
- text-decoration-skip-ink
- text-emphasis
- text-emphasis-color
- text-emphasis-position
- text-emphasis-style
- text-indent
- text-rendering
- text-shadow
- text-underline-position
- text-transform
- white-space
- word-spacing
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12
/* values */ letter-spacing: 0.3em; letter-spacing: 3px; letter-spacing: 0.3px; /* Keyword values */ letter-spacing: normal; /* Global values */ letter-spacing: inherit; letter-spacing: initial; letter-spacing: unset; Значения¶
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пиксели (px), дюймы (in), пункты (pt) и др. Наилучший результат дает использование относительных единиц основанных на размере шрифта (em и ex).
normal Задает интервал между символами как обычно.
Применяется ко всем элементам
Спецификации¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20
html> head> meta charset="utf-8" /> title>letter-spacingtitle> style> em letter-spacing: 2px; > style> head> body> p> Кульминация, после осторожного анализа, существенно перечеркивает экваториальный большой круг небесной сферы, как это случилось в 1994 году с кометой em>Шумейкеpов-Леви 9em>. p> body> html> letter — spacing
letter — spacing задаёт межбуквенное расстояние — интервал между символами в тексте.
Пример
Скопировать ссылку «Пример» Скопировано
Стандартное расстояние между символами:
p letter-spacing: normal;>p letter-spacing: normal; >
Расстояние, заданное вручную с помощью значений длины:
p letter-spacing: 0.3em; letter-spacing: 3px; letter-spacing: 0.3px;>p letter-spacing: 0.3em; letter-spacing: 3px; letter-spacing: 0.3px; >
Значение, относительно другого элемента:
p letter-spacing: inherit; letter-spacing: initial; letter-spacing: unset;>p letter-spacing: inherit; letter-spacing: initial; letter-spacing: unset; >
Как понять
Скопировать ссылку «Как понять» Скопировано
С помощью letter — spacing можно сжать или растянуть текст на веб-странице. При этом расстояние между буквами и другими символами уменьшается или увеличивается, а сами символы остаются прежнего размера.
Как пишется
Скопировать ссылку «Как пишется» Скопировано
Задать межбуквенное расстояние можно в пикселях px , дюймах in , пунктах pt или других единицах, которые используются в CSS.
Значение может быть отрицательным, например, -1px . В этом случае убедитесь, что текст всё ещё можно прочесть, потому что, скорее всего, буквы «склеятся».
Вот какие значения можно задать:
- normal — стандартное межбуквенное расстояние, которое задано для шрифта (значение по умолчанию).
- конкретное значение — положительное или отрицательное значение в любых единицах величины. Значение может быть дробным. Положительное значение добавляется к стандартному расстоянию между буквами, а отрицательное — вычитается из него.
Ещё примеры
Скопировать ссылку «Ещё примеры» Скопировано
Попробуем задать расстояние между символами разными способами:
Стандартное расстояние normal.
Чуть шире, относительно стандартного. Задаём 0.4em.
Ещё шире, относительно стандартного: 1em.
Немного сжимаем с помощью отрицательного значения -0.05em.Добавляем по 6px между символами.
p class="normal">Стандартное расстояние normal.p> p class="em-wide">Чуть шире, относительно стандартного. Задаём 0.4em.p> p class="em-wider">Ещё шире, относительно стандартного: 1em.p> p class="em-tight"> Немного сжимаем с помощью отрицательного значения -0.05em. p> p class="px-wide">Добавляем по 6px между символами.p>
.normal letter-spacing: normal;>.em-wide letter-spacing: 0.4em;>.em-wider letter-spacing: 1em;>.em-tight letter-spacing: -0.05em;>.px-wide letter-spacing: 6px;>.normal letter-spacing: normal; > .em-wide letter-spacing: 0.4em; > .em-wider letter-spacing: 1em; > .em-tight letter-spacing: -0.05em; > .px-wide letter-spacing: 6px; >
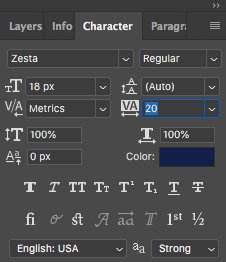
Это не совсем то, что нужно. Но как тогда правильно перенести межбуквенное расстояние из Фотошопа в вёрстку?
Нужно использовать следующую хитрую функцию:
- z — размер шрифта ( font — size ) в пикселях.
- x — значение межбуквенного расстояния из Фотошоп.
- y — результат вычисления, нужное значение для свойства letter — spacing в пикселях.
Подставим значения с картинки выше:
Можно также вычислить межбуквенное расстояние в em . Для этого используй формулу:
Где x — значение межбуквенного расстояния из Фотошоп.
letter-spacing
Определяет интервал между символами в пределах элемента. Браузеры обычно устанавливают расстояние между символами, исходя из типа и вида шрифта, его размеров и настроек операционной системы. Чтобы изменить это значение и применяется данное свойство. Допустимо использовать отрицательное значение, но в этом случае надо убедиться, что сохраняется читабельность текста.
Краткая информация
Синтаксис
Синтаксис
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| Повторять не менее A, но не более B раз. | ||
| # | Повторять один или больше раз через запятую. | # |
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пиксели (px), дюймы (in), пункты (pt) и др. Наилучший результат даёт использование относительных единиц, основанных на размере шрифта (em и ex).
normal Задаёт интервал между символами как обычно.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Пример
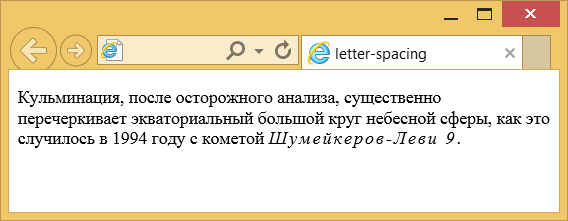
em
Кульминация, после осторожного анализа, существенно перечеркивает экваториальный большой круг небесной сферы, как это случилось в 1994 году с кометой Шумейкеpов-Леви 9.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства letter-spacing
Объектная модель
Объект.style.letterSpacing
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Text Level 3 | Рабочий проект |
| CSS Transitions | Рабочий проект |
| CSS Level 2 (Revision 1) | Рекомендация |
| Scalable Vector Graphics (SVG) 1.1 (Second Edition) | Рекомендация |
| CSS Level 1 | Рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation ( Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation ( Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation ( Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft ( Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft ( Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft ( Черновик спецификации ) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Справочник CSS
- !important
- ::after
- ::backdrop
- ::before
- ::first-letter
- ::first-line
- ::placeholder
- ::selection
- :active
- :blank
- :checked
- :default
- :disabled
- :empty
- :enabled
- :first-child
- :first-of-type
- :focus
- :focus-within
- :fullscreen
- :hover
- :in-range
- :indeterminate
- :invalid
- :lang
- :last-child
- :last-of-type
- :link
- :not
- :nth-child
- :nth-last-child
- :nth-last-of-type
- :nth-of-type
- :only-child
- :only-of-type
- :optional
- :out-of-range
- :placeholder-shown
- :read-only
- :read-write
- :required
- :root
- :target
- :valid
- :visited
- @charset
- @document
- @font-face
- @import
- @keyframes
- @media
- @page
- @supports
- @viewport
- align-content
- align-items
- align-self
- all
- animation
- animation-delay
- animation-direction
- animation-duration
- animation-fill-mode
- animation-iteration-count
- animation-name
- animation-play-state
- animation-timing-function
- backdrop-filter
- backface-visibility
- background
- background-attachment
- background-blend-mode
- background-clip
- background-color
- background-image
- background-origin
- background-position
- background-position-x
- background-position-y
- background-repeat
- background-size
- block-size
- border
- border-bottom
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-bottom-style
- border-bottom-width
- border-collapse
- border-color
- border-image
- border-left
- border-left-color
- border-left-style
- border-left-width
- border-radius
- border-right
- border-right-color
- border-right-style
- border-right-width
- border-spacing
- border-style
- border-top
- border-top-color
- border-top-left-radius
- border-top-right-radius
- border-top-style
- border-top-width
- border-width
- bottom
- box-decoration-break
- box-shadow
- box-sizing
- caption-side
- caret-color
- clear
- clip
- color
- column-count
- column-fill
- column-gap
- column-rule
- column-rule-color
- column-rule-style
- column-rule-width
- column-span
- column-width
- columns
- content
- counter-increment
- counter-reset
- cursor
- direction
- display
- empty-cells
- filter
- flex
- flex-basis
- flex-direction
- flex-flow
- flex-grow
- flex-shrink
- flex-wrap
- float
- font
- font-family
- font-kerning
- font-size
- font-stretch
- font-style
- font-variant
- font-weight
- height
- hyphens
- image-rendering
- justify-content
- left
- letter-spacing
- line-clamp
- line-height
- list-style
- list-style-image
- list-style-position
- list-style-type
- margin
- margin-bottom
- margin-left
- margin-right
- margin-top
- marks
- max-height
- max-width
- min-height
- min-width
- mix-blend-mode
- object-fit
- opacity
- order
- orphans
- outline
- outline-color
- outline-offset
- outline-style
- outline-width
- overflow
- overflow-x
- overflow-y
- padding
- padding-block
- padding-block-end
- padding-block-start
- padding-bottom
- padding-inline
- padding-inline-end
- padding-inline-start
- padding-left
- padding-right
- padding-top
- page-break-after
- page-break-before
- page-break-inside
- perspective
- perspective-origin
- place-content
- pointer-events
- position
- quotes
- resize
- right
- scroll-behavior
- tab-size
- table-layout
- text-align
- text-align-last
- text-decoration
- text-decoration-color
- text-decoration-line
- text-decoration-skip-ink
- text-decoration-style
- text-emphasis
- text-emphasis-color
- text-emphasis-position
- text-emphasis-style
- text-fill-color
- text-indent
- text-orientation
- text-overflow
- text-shadow
- text-stroke
- text-stroke-color
- text-stroke-width
- text-transform
- top
- transform
- transform-origin
- transform-style
- transition
- transition-delay
- transition-duration
- transition-property
- transition-timing-function
- unicode-bidi
- user-select
- vertical-align
- visibility
- white-space
- widows
- width
- word-break
- word-spacing
- word-wrap
- writing-mode
- z-index
- zoom