Set the letter spacing for , , and elements:
The letter-spacing property increases or decreases the space between characters in a text.
| Default value: | normal |
|---|---|
| Inherited: | yes |
| Animatable: | yes. Read about animatable Try it |
| Version: | CSS1 |
| JavaScript syntax: | object.style.letterSpacing=»3px» Try it |
- Browser Support
- CSS Syntax
- Property Values
- Related Pages
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- letter-spacing
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- letter — spacing
- Пример
- Как понять
- Как пишется
- Ещё примеры
- letter-spacing
- Интерактивный пример
- Синтаксис
- Значения
- Формальный синтаксис
- Примеры
- HTML
- CSS
- Результат
- Проблемы доступности
- Спецификации
- Браузерная совместимость
- Смотрите также
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- Расстояние между буквами, строками, ширина табуляции в CSS
- Красная строка
- Расстояние между буквами
- Ширина пробелов
- Ширина табуляции
- Ширина букв
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
CSS Syntax
Property Values
| Value | Description | Demo |
|---|---|---|
| normal | Defines normal space between characters. This is default | Demo ❯ |
| length | Defines a length that is used as the space between characters (negative values are also allowed). Read about length units | Demo ❯ |
| initial | Sets this property to its default value. Read about initial | |
| inherit | Inherits this property from its parent element. Read about inherit |
Related Pages
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
letter-spacing
Определяет интервал между символами в пределах элемента. Браузеры обычно устанавливают расстояние между символами, исходя из типа и вида шрифта, его размеров и настроек операционной системы. Чтобы изменить это значение и применяется данное свойство. Допустимо использовать отрицательное значение, но в этом случае надо убедиться, что сохраняется читабельность текста.
Синтаксис
letter-spacing: значение | normal | inherit
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пикселы (px), дюймы (in), пункты (pt) и др. Наилучший результат дает использование относительных единиц основанных на размере шрифта (em и ex).
normal Задает интервал между символами как обычно. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
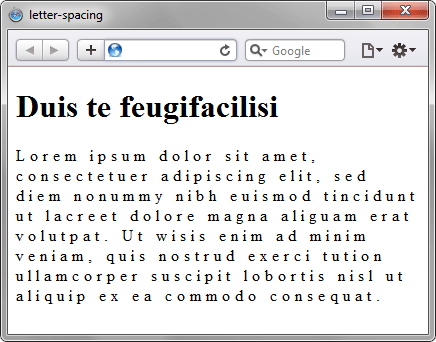
p Duis te feugifacilisi
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства letter-spacing
Объектная модель
[window.]document.getElementById(» elementID «).style.letterSpacingБраузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
letter — spacing
letter — spacing задаёт межбуквенное расстояние — интервал между символами в тексте.
Пример
Скопировать ссылку «Пример» Скопировано
Стандартное расстояние между символами:
p letter-spacing: normal;>p letter-spacing: normal; >
Расстояние, заданное вручную с помощью значений длины:
p letter-spacing: 0.3em; letter-spacing: 3px; letter-spacing: 0.3px;>p letter-spacing: 0.3em; letter-spacing: 3px; letter-spacing: 0.3px; >
Значение, относительно другого элемента:
p letter-spacing: inherit; letter-spacing: initial; letter-spacing: unset;>p letter-spacing: inherit; letter-spacing: initial; letter-spacing: unset; >
Как понять
Скопировать ссылку «Как понять» Скопировано
С помощью letter — spacing можно сжать или растянуть текст на веб-странице. При этом расстояние между буквами и другими символами уменьшается или увеличивается, а сами символы остаются прежнего размера.
Как пишется
Скопировать ссылку «Как пишется» Скопировано
Задать межбуквенное расстояние можно в пикселях px , дюймах in , пунктах pt или других единицах, которые используются в CSS.
Значение может быть отрицательным, например, -1px . В этом случае убедитесь, что текст всё ещё можно прочесть, потому что, скорее всего, буквы «склеятся».
Вот какие значения можно задать:
- normal — стандартное межбуквенное расстояние, которое задано для шрифта (значение по умолчанию).
- конкретное значение — положительное или отрицательное значение в любых единицах величины. Значение может быть дробным. Положительное значение добавляется к стандартному расстоянию между буквами, а отрицательное — вычитается из него.
Ещё примеры
Скопировать ссылку «Ещё примеры» Скопировано
Попробуем задать расстояние между символами разными способами:
Стандартное расстояние normal.
Чуть шире, относительно стандартного. Задаём 0.4em.
Ещё шире, относительно стандартного: 1em.
Немного сжимаем с помощью отрицательного значения -0.05em.Добавляем по 6px между символами.
p class="normal">Стандартное расстояние normal.p> p class="em-wide">Чуть шире, относительно стандартного. Задаём 0.4em.p> p class="em-wider">Ещё шире, относительно стандартного: 1em.p> p class="em-tight"> Немного сжимаем с помощью отрицательного значения -0.05em. p> p class="px-wide">Добавляем по 6px между символами.p>
.normal letter-spacing: normal;>.em-wide letter-spacing: 0.4em;>.em-wider letter-spacing: 1em;>.em-tight letter-spacing: -0.05em;>.px-wide letter-spacing: 6px;>.normal letter-spacing: normal; > .em-wide letter-spacing: 0.4em; > .em-wider letter-spacing: 1em; > .em-tight letter-spacing: -0.05em; > .px-wide letter-spacing: 6px; >
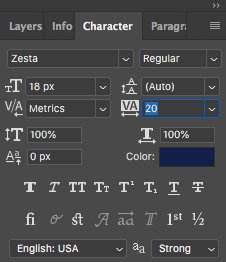
Это не совсем то, что нужно. Но как тогда правильно перенести межбуквенное расстояние из Фотошопа в вёрстку?
Нужно использовать следующую хитрую функцию:
- z — размер шрифта ( font — size ) в пикселях.
- x — значение межбуквенного расстояния из Фотошоп.
- y — результат вычисления, нужное значение для свойства letter — spacing в пикселях.
Подставим значения с картинки выше:
Можно также вычислить межбуквенное расстояние в em . Для этого используй формулу:
Где x — значение межбуквенного расстояния из Фотошоп.
letter-spacing
Свойство letter-spacing определяет межбуквенное расстояние в тексте.
Интерактивный пример
Синтаксис
/* Значения - ключевые слова */ letter-spacing: normal; /* Значения */ letter-spacing: 0.3em; letter-spacing: 3px; letter-spacing: .3px; /* Глобальные значения */ letter-spacing: inherit; letter-spacing: initial; letter-spacing: unset;
Значения
Стандартное межбуквенное расстояние для текущего шрифта. В отличие от значения 0 , это ключевое слово позволяет агенту пользователя изменить расстояние между буквами для выравнивания текста.
Определяет дополнительное расстояние между буквами добавляющееся к стандартному расстоянию между символами. Значение может быть отрицательным, но при этом могут быть ограничения, зависящие от конкретной реализации. Агент пользователя может не увеличивать или уменьшать межбуквенное расстояние для выравнивания текста.
Формальный синтаксис
Примеры
HTML
p class="normal">letter spacingp> p class="em-wide">letter spacingp> p class="em-wider">letter spacingp> p class="em-tight">letter spacingp> p class="px-wide">letter spacingp>
CSS
.normal letter-spacing: normal; > .em-wide letter-spacing: 0.4em; > .em-wider letter-spacing: 1em; > .em-tight letter-spacing: -0.05em; > .px-wide letter-spacing: 6px; > Результат
Проблемы доступности
Большие положительные или отрицательные значения свойства letter-spacing могут сделать текст, к которому применяется форматирование, нечитаемым. При очень больших положительных значениях этого свойства, буквы в тексте будут настолько далеко друг от друга, что не будут восприниматься как цельные слова. При очень больших отрицательных значениях буквы будут перекрываться друг другом до такой степени, что слова могут стать неразличимы.
Межбуквенное расстояние должно быть определено индивидуально для каждого случая, так как в разных семействах шрифтов ширина символов различна. Нет какого-то универсального значения, которое может быть применено для наилучшего отображения во всех семействах шрифтов.
Спецификации
| Начальное значение | normal |
|---|---|
| Применяется к | все элементы. Это также применяется к ::first-letter и ::first-line . |
| Наследуется | да |
| Обработка значения | оптимальное значение состоит из абсолютной длины или ключевого слова normal |
| Animation type | длина |
Браузерная совместимость
BCD tables only load in the browser
Смотрите также
Found a content problem with this page?
This page was last modified on 7 нояб. 2022 г. by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
Расстояние между буквами, строками, ширина табуляции в CSS
Демонстрация возможностей CSS для настройки расстояний между буквами, строками, табуляции и других свойств шрифтов.
Красная строка
Свойство text-indent устанавливает сдвиг первой строки, цвет первой буквы можно определить свойством :first-letter.
Расстояние между буквами
Свойство letter-spacing устанавливает интервал между символами. В качестве значений принимаются единицы длины (px, in, pt, em, ex), допустимо отрицательное значение. Лучшая точность получается при использовании em.
Ширина пробелов
Word-spacing задает интервал между словами, значение можно указать в px, in, pt, em, ex.
Ширина табуляции
Свойство tab-size устанавливает ширину табуляции в , , и других элементах со свойством white-space: pre . В качестве значения используется количество символов (по умолчанию 8) или единицы длины.
Свойство пока ещё не стандартизировано W3C, но поддерживается современными браузерами.
Ширина букв
Свойство font-stretch задаёт ширину символов в шрифте, работает только со шрифтами, у которых есть поддержка разных начертаний. Значения задаются константами или процентами:
| normal | 100% | Обычная ширина |
| semi-condensed | 87.5% | Узковатая ширина |
| condensed | 75% | Узкая ширина |
| extra-condensed | 62.5% | Очень узкая ширина |
| ultra-condensed | 50% | Самая узкая ширина |
| semi-expanded | 112.5% | Широковатая ширина |
| expanded | 125% | Средне-большая ширина |
| extra-expanded | 150% | Очень большая ширина |
| ultra-expanded | 200% | Самая большая ширина |