- Верстаем новостной сайт с помощью Flexbox
- 1. Начинаем с создания двух столбцов
- 2. Делаем каждый столбец flexbox-контейнером
- 3. Делаем контейнер из статьи
- 4. Добавляем несколько вложенных столбцов
- 5. Делаем первую статью с горизонтальным лейаутом
- 6. Делаем адаптивный лейаут
- 7. Добавляем завершающие штрихи
- Вывод
- Адаптивная сетка для новостных блоков
- Пример:
- Название новости
- Название новости
- Название новости, которое не умещается в одну строку
- Название новости
- Название новости
- Название новости
- HTML:
- Название
- Название
- CSS:
- Смотрите также:
- Добавить комментарий:
- Комментарии:
- Adding Recent News Boxes to Your Website
- Step 1 — recent-news-boxes.html
- Step 2 — recent-news-boxes.css
- Step 3 — Add the includes below to your web page
- Адаптивная вертикальная новостная лента на CSS3 и jQuery
- Создание структуры
- Добавление стиля
- Обработка событий
Верстаем новостной сайт с помощью Flexbox
Поверьте, нет никакой необходимости в детальном разборе всех аспектов работы с Flexbox, если вы хотите начать им пользоваться уже сейчас. В этом руководстве автор собирается познакомить вас с некоторыми свойствами Flexbox и сделать «новостной лейаут» наподобие того, который вы могли видеть на сайте The Guardian.
Причина, по которой автор использует Flexbox – это большое количество возможностей, которые он предоставляет:
— легкость в создании адаптивных столбцов;
— создание столбцов одинаковой высоты;
— возможность прижатия содержимого к низу контейнера.
1. Начинаем с создания двух столбцов
Создание столбцов при помощи CSS всегда влекло за собой определенные трудности. На протяжении длительного времени для выполнения данной задачи широко использовались (и используются) float’ы и / или таблицы, но каждый из этих методов имел (и имеет) свои недостатки.
В свою очередь, Flexbox упрощает этот процесс, обладая рядом таких преимуществ, как:
— написание более «чистого» кода: от нас лишь требуется создать контейнер с правилом display: flex;
— гибкость: мы можем изменять размер, растягивать и выравнивать столбцы путем изменения пары строк CSS;
— семантическая разметка;
— кроме того, с использованием Flexbox отпадает необходимость отменять обтекание во избежание непредсказуемого поведения лейаута.
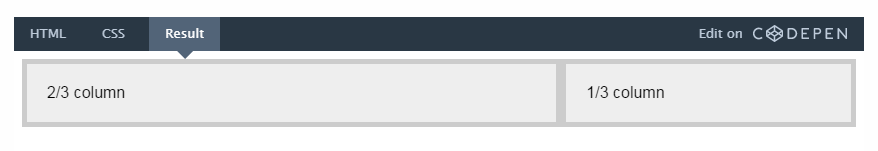
Давайте начнем работу с создания двух столбцов, один из которых будет занимать 2/3 ширины нашего контейнера, а еще один — 1/3 его часть.
Здесь присутствуют два элемента:
— контейнер columns;
— два дочерних элемента column, один из которых имеет дополнительный класс main-column, который мы используем позже для того, чтобы сделать столбец шире.
.columns < display: flex; >.column < flex: 1; >.main-column
Поскольку main-column имеет значение flex равное 2, то этот столбец займет в два раза больше места, чем второй.
Добавим немного визуального оформления и, в итоге, получим:
Кликните для просмотра в действии
2. Делаем каждый столбец flexbox-контейнером
Каждый из двух столбцов будет содержать несколько вертикально расположенных статей, поэтому из этих двух элементов мы, в свою очередь, также должны сделать flexbox-контейнеры.
Итак, нам необходимо, чтобы статьи:
— располагались вертикально внутри столбца-контейнера;
— занимали все доступное место.
Правило flex-direction: column, указанное для контейнера, вместе с правилом flex: 1, указанным для дочернего элемента, позволяет статье заполнить все свободное место по вертикали, при этом высота первых двух столбцов останется неизменной.
Кликните для просмотра в действии
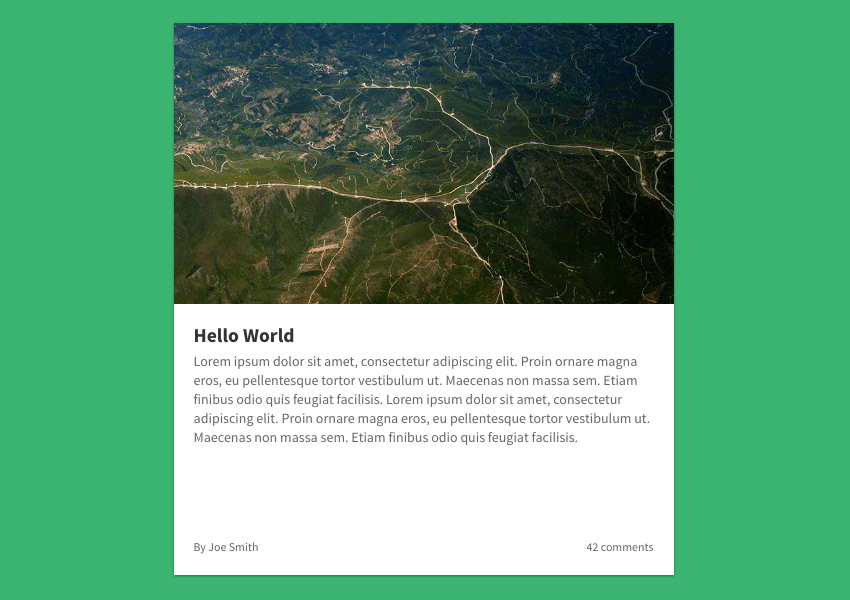
3. Делаем контейнер из статьи
Теперь, чтобы еще больше расширить наши возможности, давайте представим каждую статью в виде flexbox-контейнера. Каждый такой контейнер будет содержать:
— заголовок;
— параграф;
— информационную панель с именем автора и количеством комментариев;
— какую-нибудь адаптивную картинку.
Здесь мы используем Flexbox для того, чтобы «прижать» информационную панель к низу элемента. Вот, посмотрите, какой результат мы ожидаем получить.
.article < display: flex; flex-direction: column; flex-basis: auto; /* Устанавливает начальный размер элемента в зависимости от его содержимого */ >.article-body < display: flex; flex: 1; flex-direction: column; >.article-content < flex: 1; /* Содержимое заполняет все оставшееся место, тем самым прижимая информационную панель к нижней части */ >Элементы внутри статьи расположены вертикально благодаря использованию правила flex-direction: column.
Также мы применили свойство flex: 1 к элементу article-content, тем самым растянув его на все свободное место и прижав article-info к низу. Высота столбцов в этом случае не имеет значения.
Кликните для просмотра в действии
4. Добавляем несколько вложенных столбцов
На самом деле, нам нужно, чтобы левый столбец включал в себя еще несколько столбцов. Поэтому нам необходимо заменить второй элемент, отвечающий за статью, контейнером columns, который мы использовали ранее.
Поскольку мы хотим, чтобы первый вложенный столбец был шире, добавим к элементу класс nested-column, а в CSS укажем:
Теперь этот столбец будет вдвое шире второго.
Кликните для просмотра в действии
5. Делаем первую статью с горизонтальным лейаутом
Первая статья у нас на самом деле большая. Дабы эффективно использовать место на экране монитора, давайте изменим ее ориентацию на горизонтальную.
.first-article < flex-direction: row; >.first-article .article-body < flex: 1; >.first-article .article-image
Свойство order в данном случае играет большую роль, поскольку оно позволяет изменять очередность HTML-элементов без изменения HTML-разметки. В действительности, article-image в коде идет перед элементом article-body, но ведет себя так, будто стоит после него.
Кликните для просмотра в действии
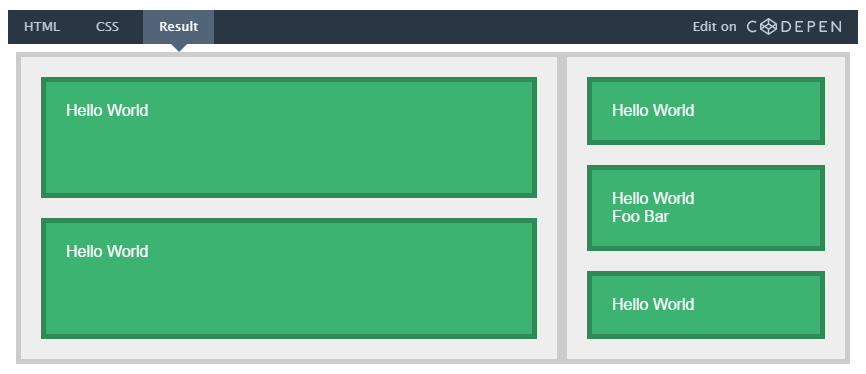
6. Делаем адаптивный лейаут
Теперь все выглядит так, как мы хотели, хотя и немного сплющено. Давайте исправим это, добавив нашему лейауту гибкости.
Одной из замечательных вещей в Flexbox является то, что достаточно удалить правило display: flex в контейнере для того, чтобы полостью отключить его (Flexbox), в то время, как остальные его свойства (такие, как align-items или flex) останутся рабочими.
В результате, мы можем активировать адаптивный лейаут, задействовав Flexbox только тогда, когда в этом будет необходимость.
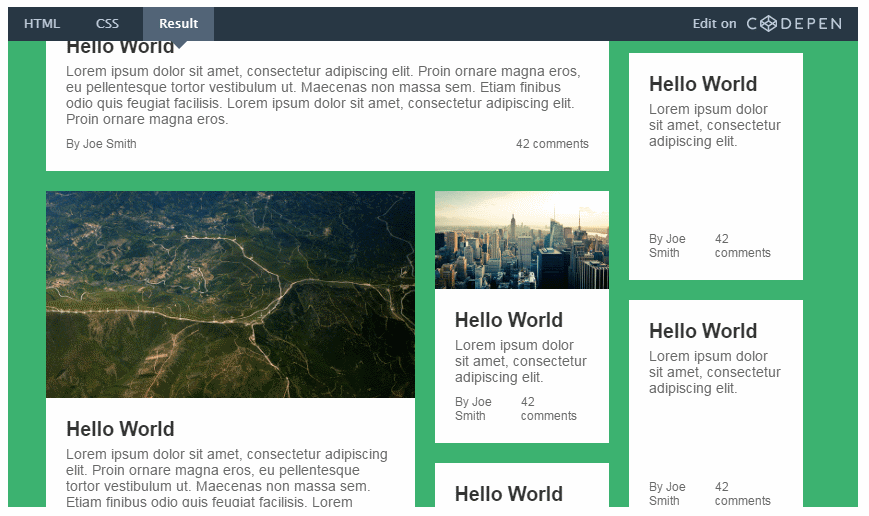
Итак, мы собираемся удалить display: flex из селекторов .columns и .column, вместо этого «запаковав» их в медиа-запрос:
@media screen and (min-width: 800px) < .columns, .column < display: flex; >> Вот и все! На экранах с маленьким разрешением все статьи будут располагаться друг над другом, а на экранах с разрешением свыше 800 пикселей — в два столбца.
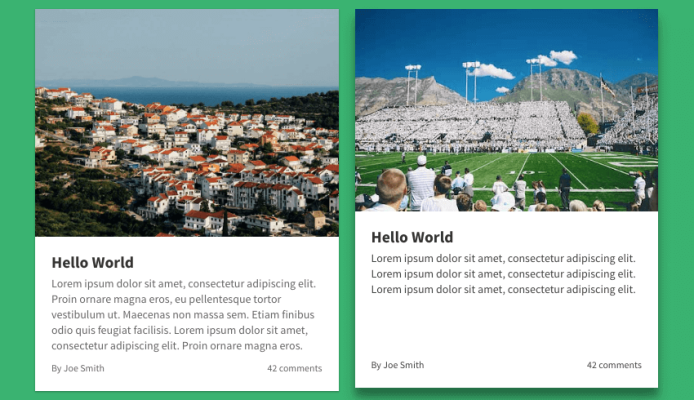
7. Добавляем завершающие штрихи
Для того, чтобы лейаут выглядел более привлекательно на больших экранах, давайте добавим кое-какие CSS-твики:
@media screen and (min-width: 1000px) < .first-article < flex-direction: row; >.first-article .article-body < flex: 1; >.first-article .article-image < height: 300px; order: 2; padding-top: 0; width: 400px; >.main-column < flex: 3; >.nested-column < flex: 2; >> Содержимое первой статьи выровнено по горизонтали: текст расположен по левой стороне, а картинка — по правой. Также, главный столбец теперь стал шире (75%). То же самое касается и вложенного столбца (66%).
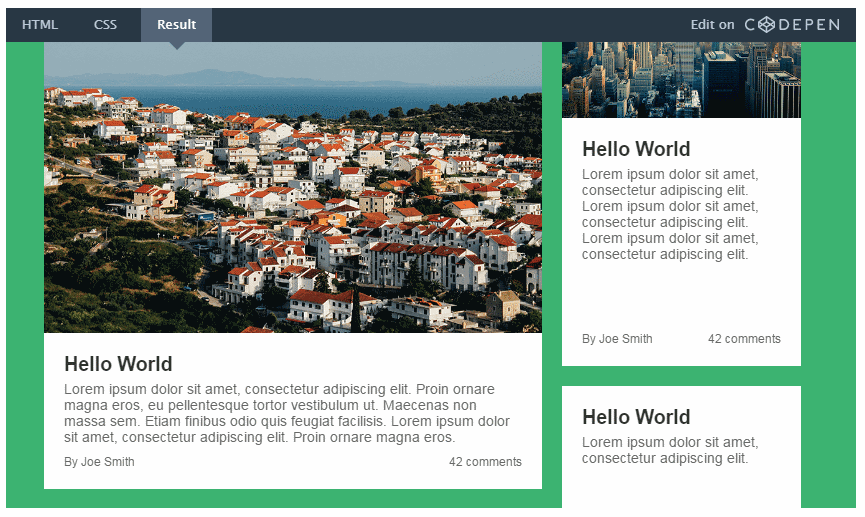
А вот и финальный результат!
Кликните для просмотра в действии
Вывод
Теперь вы и сами видите, что использовать Flexbox в своих проектах можно даже не вникая во все его тонкости, и созданный лейаут — наглядный тому пример. По крайней мере, автор очень надеется на это.
Адаптивная сетка для новостных блоков
Фотографии в блоках имеют одинаковый размер. По причине того, что обычно все добавляют разные по формату картинки — лишнее просто отрезается.
Кнопка «подробнее» всегда находится на одном уровне у всех блоков в строке
Решение основано на css-свойстве display: grid
Пример:
Название новости
Еще текст статьи или новости
И еще текст статьи или новости, который не умещается на одной строчке
Название новости
Название новости, которое не умещается в одну строку
Еще текст статьи или новости
Название новости
Название новости
Еще текст статьи или новости
И еще текст статьи или новости
Название новости
HTML:
Название
Название
CSS:
Стили кнопки «подробнее» взяты из темы: «Оформление кнопок на CSS». При желании можно выбрать другие или использовать свои.
Смотрите также:
Анимированный разделитель для секций на CSS
Разделитель для секций в виде бегущих волн с использованием SVG и CSS
Фильтрация и сортировка элементов
Фильтрация и сортировка элементов с библиотекой Isotope
Адаптивные вкладки openTabby
jQuery плагин openTabby для создания адаптивных табов с разными настройками.
Добавить комментарий:
Комментарии:
Кстати говоря пример который приведен с css не совпадает. Изначально стоит 4fr который подразумевает 4 колонки.
Как ни странно с этого сайта много что юзаю, ставиться легко, а вот эту штуку не могу запилить. Не привязываются свойства. Сам блокнотик ругается, да и в браузере не привязывается. В частности начинается с grid-template-columns: 1fr 1fr 1fr 1fr; Пишет некорректное значение свойства.
Почему не корректное?
Хммм крутил вертел, не сразу полоски увидел которые копировались из кода css. Начал потихоньку оживлять. Раньше такого не было.
С grid был не очень знаком, довольно интересная вещь. Но в этом примере у меня почему-то дублируется все. Ставишь 1fr 1fr их в оконцовке 4 получается. Если брать пример разметки именно отсюда. Пробовал и чистые новые документы создавать, бесполезно уже как часа 3 репу чешу.
Как и полагалось я тут сам решил наворотить.На div поменять все это и т.д. Не знаю как это работает, проверяю вручную просто никак не получается. Копирую отсюда заново спустя какое то время, логику понимаю и т.д. Все развернулось на 3 столбца. Сайт огонь!
Adding Recent News Boxes to Your Website
One of the most common components to any website is a section that displays a number of your most recent news articles. This helps keep your users engaged and provides the necessary real estate to showcase featured content.
Of course, there are multiple ways to display this type of content, from a vertical list to minimal textual information. An additional way to display recent news is through the use of a box and grid based system. Using this method, you can create the needed space to include a news entry’s featured image, the article’s posting date, and it’s title.
In some designs, it’s important to keep the information displayed to a minimum. Showing a date and an entry’s title is often the only key information needed. Additionally, images tend to drive better click-through-rates and so it’s generally a good idea to showcase a featured image if possible. With this in mind, a simple box container system can accommodate these aspects to a recent news article.
Below is the HTML, CSS, and JavaScript required.
Step 1 — recent-news-boxes.html
Copy and paste the code below into recent-news-boxes.html
Step 2 — recent-news-boxes.css
Download the CSS below and include it in your web page
Step 3 — Add the includes below to your web page
In this tutorial we showed you how to create a section showcasing a number of featured news articles, each contained in it’s own box.
Scott Madara
Contributions Editor here at Solodev. Want to be featured on the Solodev Blog? Get in touch.
Follow me on Twitter
RELATED POSTS
Адаптивная вертикальная новостная лента на CSS3 и jQuery 
Сегодняшний ресурс — это легко настраиваемая, гибкая новостная лента. Мы использовали некоторые трюки CSS3 и немного jQuery для создания анимаций, которые влияют только на пользователей настольных компьютеров, тогда как на мобильных устройствах структура более минимальна.
Мы все хорошо знакомы с вертикальными новостными лентами: все приложения мгновенного обмена сообщениями используют их. Текущей тенденцией в веб-дизайне является использование подобной структуры, но для отображения процесса, а не последовательности событий. Вот почему временные структуры часто используются для страницы «Как это работает».
Создание структуры
Мы намотали всю временную шкалу на элемент . Блок .cd-timeline-block представляет собой block содержимого. Мы, наконец, разделили изображение / значок и текстовое содержимое на 2 раздела divs .
Title of section 1
Lorem . ut.
Read more
Jan 14
Добавление стиля
Мы использовали селектор ::before селектором в абсолютном положении для создания вертикальной линии. Изображения / значки находятся в абсолютном положении, таким образом, было очень легко создать отзывчивую структуру, просто добавив маркер слева к текстовому контенту.
#cd-timeline < position: relative; padding: 2em 0; margin-top: 2em; margin-bottom: 2em; >#cd-timeline::before < /* this is the vertical line */ content: ''; position: absolute; top: 0; left: 18px; height: 100%; width: 4px; background: #d7e4ed; >Были созданы 2 анимации вставки, как для изображения / значка, так и для текстового контента, которые видны только для пользователей настольных компьютеров. Чтобы анимация работала, нам пришлось создать 2 класса: .is-hidden , который используется для скрытия по умолчанию всех блоков контента, которые находятся вне области просмотра; При прокрутке пользователя мы добавляем класс .bounce-in к содержимому .cd-timeline-img и .cd-timeline , чтобы сделать элементы видимыми и запускать анимацию.
.cssanimations .cd-timeline-img.is-hidden < visibility: hidden; >.cssanimations .cd-timeline-img.bounce-in < visibility: visible; animation: cd-bounce-1 0.6s; >@keyframes cd-bounce-1 < 0% < opacity: 0; transform: scale(0.5); >60% < opacity: 1; transform: scale(1.2); >100% < transform: scale(1); >>Обработка событий
Как объясняется в разделе «Добавление стиля», мы использовали jQuery для скрытия блоков содержимого, которые находятся вне области просмотра, используя класс .is-hidden . Когда пользователь прокручивает и новый блок входит в область просмотра, мы добавляем класс .bounce-in как в .cd-timeline-img , так и в .cd-timeline-content (и удаляем .is-hidden класс) для запуска анимации.