- Legend css стилизация css
- Кратко
- Пример
- Как понять
- Как пишется
- На практике
- Realetive советует
- На собеседовании
- Элементы fieldset и legend для формы на CSS
- HTML & CSS: как не надо
- Итого
- HTML Tag
- Browser Support
- Global Attributes
- Event Attributes
- More Examples
- Example
- Example
- Related Pages
- Default CSS Settings
- Example
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
Legend css стилизация css
Добавляет заголовок полям ввода, сгруппированным при помощи .
Время чтения: меньше 5 мин
Обновлено 20 декабря 2021
Кратко
Скопировать ссылку «Кратко» Скопировано
Пример
Скопировать ссылку «Пример» Скопировано
…fieldset> legend>Заголовок для группы контроловlegend> … fieldset>
Как понять
Скопировать ссылку «Как понять» Скопировано
позволяет описать содержимое , но семантически он не является «представителем» заголовков, хотя выполняет схожую функцию. Он не задаёт иерархию, а лишь характеризует контент внутри «своей» группы — как для соответствующего контрола.
Как пишется
Скопировать ссылку «Как пишется» Скопировано
…fieldset> legend>Заголовок для группыlegend> … fieldset>
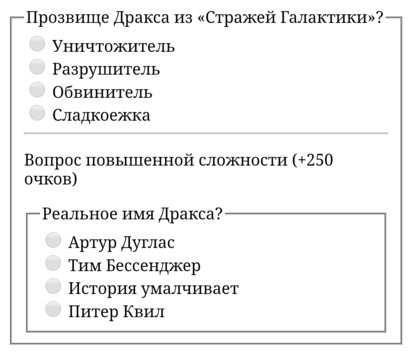
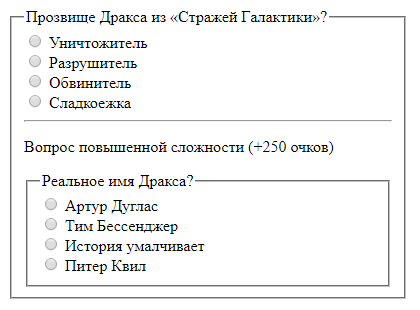
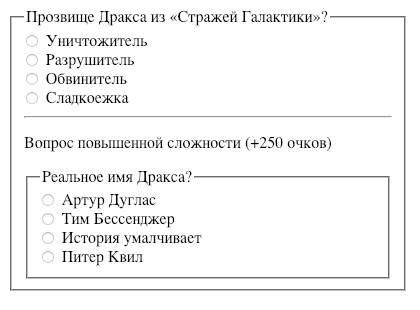
Важно, чтобы был первым дочерним элементом внутри . Если внутри будет больше одного , отобразится только первый, все остальные отобразятся как обычные блочные элементы:





На практике
Скопировать ссылку «На практике» Скопировано
Realetive советует
Скопировать ссылку «Realetive советует» Скопировано
🛠 Для выравнивания положения текста часто советуют использовать атрибут align , но он исключён из современной спецификации, а привычные CSS-правила, например, с text — align : center с работать не будут, т. к. у него блочный контекст, но уникальная строчно-блочная контекстная модель содержимого, которая и создаёт неповторимую обводку от . Поэтому для выравнивания относительно ширины нужно использовать… внезапно margin !
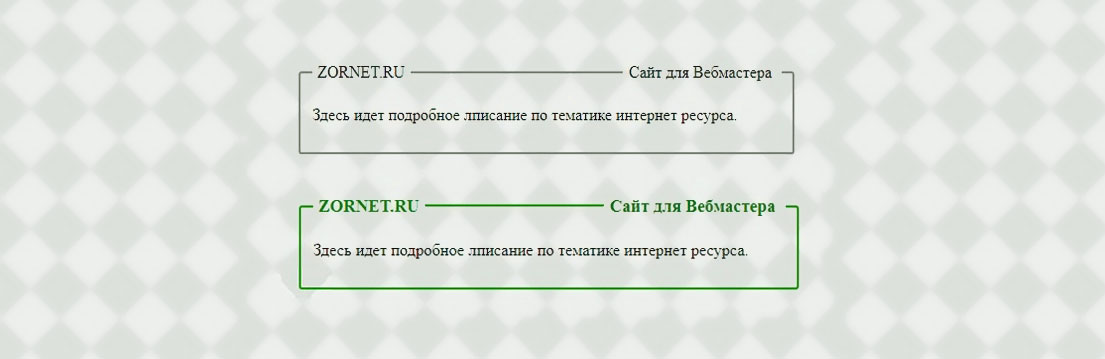
За счёт особой формы обтекания рамкой текста, это можно использовать для характерной стилизации блока и заголовка:
На собеседовании
Скопировать ссылку «На собеседовании» Скопировано
Какая разница между legend , caption и label с точки зрения доступности? Что между ними общего?
Скопировать ссылку «Какая разница между legend, caption и label с точки зрения доступности? Что между ними общего?» Скопировано
Это вопрос без ответа. Вы можете помочь! Почитайте о том, как контрибьютить в Доку.
Элементы fieldset и legend для формы на CSS
Но больше всего его можно применить на официальном ресурсе, где не делать какой, то специальный раздел, а все вывести на стилях CSS, и для понятности, все красиво оформить в описание. Часто поля или элементы в ваших формах будут соответствовать другим объектам стилистики. В некоторых случаях они могут соответствовать коллекциям объектов домена. В этом последнем случае, с точки зрения пользовательских интерфейсов, вы можете динамически добавлять элементы в пользовательский интерфейс, как отличный пример добавление задач в список.
Иногда вам может понадобиться центрировать весь фрагмент текста за один раз, вместо того, чтобы одновременно ставить небольшие разделы. Где нужно сохранить селектор неповрежденным, где будет возможность под ключевые фразы поставить тег h2, как пример. При проверках пришлось немного добавить стилистики, чтоб увеличить название, также выставить размер шрифта.
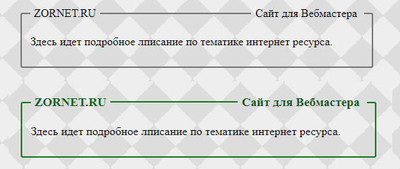
1. Можно сравнить, как изначально шло, что потом пошли небольшие изменение. Где сам веб мастер может самостоятельно что-то добавить, чтоб сделать более арче или наоборот, все выставить под основной дизайн.

2. Так будет по умолчанию, только в сером виде, что палитру уже самому можно поставить, так как в стилях она прописана.

Приступаем к установке:
.dleverytaingun <
min-width: 17em;
padding-left: 12px;
padding-right: 15px;
border: 2px solid #797676;
margin: 3em;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
>
.mealitykadsets <
overflow: hidden;
width: 100%;
border-color: inherit;
>
.stryconnectivi <
float: left;
margin: 0 3px;
font-size: 17px;
font-weight: bold;
color: #0d5f1b;
>
.sibletosalarger <
float: right;
margin: 0 8px 0 9px;
font-size: 17px;
font-weight: bold;
color: #0b5417;
>
.kagkopam <
position: relative;
left: 3px;
display: block;
overflow: hidden;
border-bottom: 2px solid;
border-color: inherit;
margin: 7.5px 0 0 0;
>
Элемент представляет собой универсальный контейнер, который по умолчанию выставлен на 2 пикселя, где идет в темной гамме цвета. Это ничего не значит, пока вы не примените CSS к нему, но это полезно, если хотите применить тот же стиль к разделу своей страницы, в котором есть разные части. Так как в стилистике, вы сможете полностью поменять палитру и изменить саму форму, как вам нужно.
Есть несколько способов, где можно обернуть содержимое, это просто одно их многих, которое простое, где в то же время смотрится оригинально на любом тематическом сайте.
HTML & CSS: как не надо
Почему? # Инпуты, спрятанные таким образом, становятся полностью недоступны для скринридеров и навигации с клавиатуры Как это увидеть? # Установите фокус в первое поле и перемещаясь по форме с помощью Tab и стрелок попробуйте выбрать цвет кота: Ничего не получится, с клавиатуры выбор цвета недоступен. А как надо? # Для скрытия инпутов используйте класс .visuallyhidden :
.visuallyhidden position: absolute; width: 1px; height: 1px; margin: -1px; border: 0; padding: 0; white-space: nowrap; clip-path: inset(100%); clip: rect(0 0 0 0); overflow: hidden; >Итого
- Не используйте для разметки групп инпутов div и h1-h6 , есть более подходящие теги: fieldset и legend .
- Не используйте legend вместо label для одиночного поля, ему не нужны fieldset и legend , достаточно div и label .
- Не используйте display: none для скрытия инпутов, они становятся недоступны для скринридеров и навигации с клавиатуры. Скрывайте с помощью .visuallyhidden
HTML Tag
The tag defines a caption for the element.
Browser Support
Global Attributes
Event Attributes
More Examples
Example
Let the fieldset caption float to the right (with CSS):
Example
legend background-color: gray;
color: white;
padding: 5px 10px;
>
Related Pages
Default CSS Settings
Most browsers will display the element with the following default values:
Example
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.