- text-indent
- Try it
- Syntax
- Values
- Formal definition
- Formal syntax
- Examples
- Simple indent
- HTML
- CSS
- Result
- Skipping indentation on the first paragraph
- HTML
- CSS
- CSS — How to indent text in HTML documents
- CSS indent the whole paragraph
- Learn JavaScript for Beginners 🔥
- About
- Search
- Tags
- CSS text-indent Property
- Browser Support
- CSS Syntax
- Property Values
- Related Pages
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- How to indent or tab text on a web page or in HTML
- Recommended method with CSS & HTML
- Recommended method using HTML
- Alternative method
- Related information
text-indent
The text-indent CSS property sets the length of empty space (indentation) that is put before lines of text in a block.
Try it
Horizontal spacing is with respect to the left (or right, for right-to-left layout) edge of the containing block-level element’s content box.
Syntax
/* values */ text-indent: 3mm; text-indent: 40px; /* value relative to the containing block width */ text-indent: 15%; /* Keyword values */ text-indent: 5em each-line; text-indent: 5em hanging; text-indent: 5em hanging each-line; /* Global values */ text-indent: inherit; text-indent: initial; text-indent: revert; text-indent: revert-layer; text-indent: unset;
Values
Indentation affects the first line of the block container as well as each line after a forced line break, but does not affect lines after a soft wrap break.
Inverts which lines are indented. All lines except the first line will be indented.
Formal definition
| Initial value | 0 |
|---|---|
| Applies to | block containers |
| Inherited | yes |
| Percentages | refer to the width of the containing block |
| Computed value | the percentage as specified or the absolute length, plus any keywords as specified |
| Animation type | a length, percentage or calc(); |
Formal syntax
Examples
Simple indent
HTML
p> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. p> p> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. p>
CSS
p text-indent: 5em; background: powderblue; > Result
Skipping indentation on the first paragraph
A common typographic practice when paragraph indentation is present is to skip the indentation for the first paragraph. As the The Chicago Manual of Style puts it, «the first line of text following a subhead may begin flush left or be indented by the usual paragraph indention.»
Treating first paragraphs differently from subsequent paragraphs can be done using the adjacent sibling combinator, as in the following example:
HTML
h2>Lorem ipsumh2> p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse eu venenatis quam. Vivamus euismod eleifend metus vitae pharetra. In vel tempor metus. Donec dapibus feugiat euismod. Vivamus interdum tellus dolor. Vivamus blandit eros et imperdiet auctor. Mauris sapien nunc, condimentum a efficitur non, elementum ac sapien. Cras consequat turpis non augue ullamcorper, sit amet porttitor dui interdum. p> p> Sed laoreet luctus erat at rutrum. Proin velit metus, luctus in sapien in, tincidunt mattis ex. Praesent venenatis orci at sagittis eleifend. Nulla facilisi. In feugiat vehicula magna iaculis vehicula. Nulla suscipit tempor odio a semper. Donec vitae dapibus ipsum. Donec libero purus, convallis eu efficitur id, pulvinar elementum diam. Maecenas mollis blandit placerat. Ut gravida pellentesque nunc, in eleifend ante convallis sit amet. p> h2>Donec ullamcorper elit nislh2> p> Donec ullamcorper elit nisl, sagittis bibendum massa gravida in. Fusce tempor in ante gravida iaculis. Integer posuere tempor metus. Vestibulum lacinia, nunc et dictum viverra, urna massa aliquam tellus, id mollis sem velit vestibulum nulla. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Donec vulputate leo ut iaculis ultrices. Cras egestas rhoncus lorem. Nunc blandit tempus lectus, rutrum hendrerit orci eleifend id. Ut at quam velit. p> p> Aenean rutrum tempor ligula, at luctus ligula auctor vestibulum. Sed sollicitudin velit in leo fringilla sollicitudin. Proin eu gravida arcu. Nam iaculis malesuada massa, eget aliquet turpis sagittis sed. Sed mollis tellus ac dui ullamcorper, nec lobortis diam pellentesque. Quisque dapibus accumsan libero, sed euismod ipsum ullamcorper sed. p>
CSS
p text-align: justify; margin: 1em 0 0 0; > p + p text-indent: 2em; margin: 0; > CSS — How to indent text in HTML documents
Posted on Aug 27, 2021
The CSS text-indent property is a style property that allows you to put empty stapce before the first line of a paragraph to make it easier to read.
The text-indent property accepts number value in CSS units ( px , em , rem )
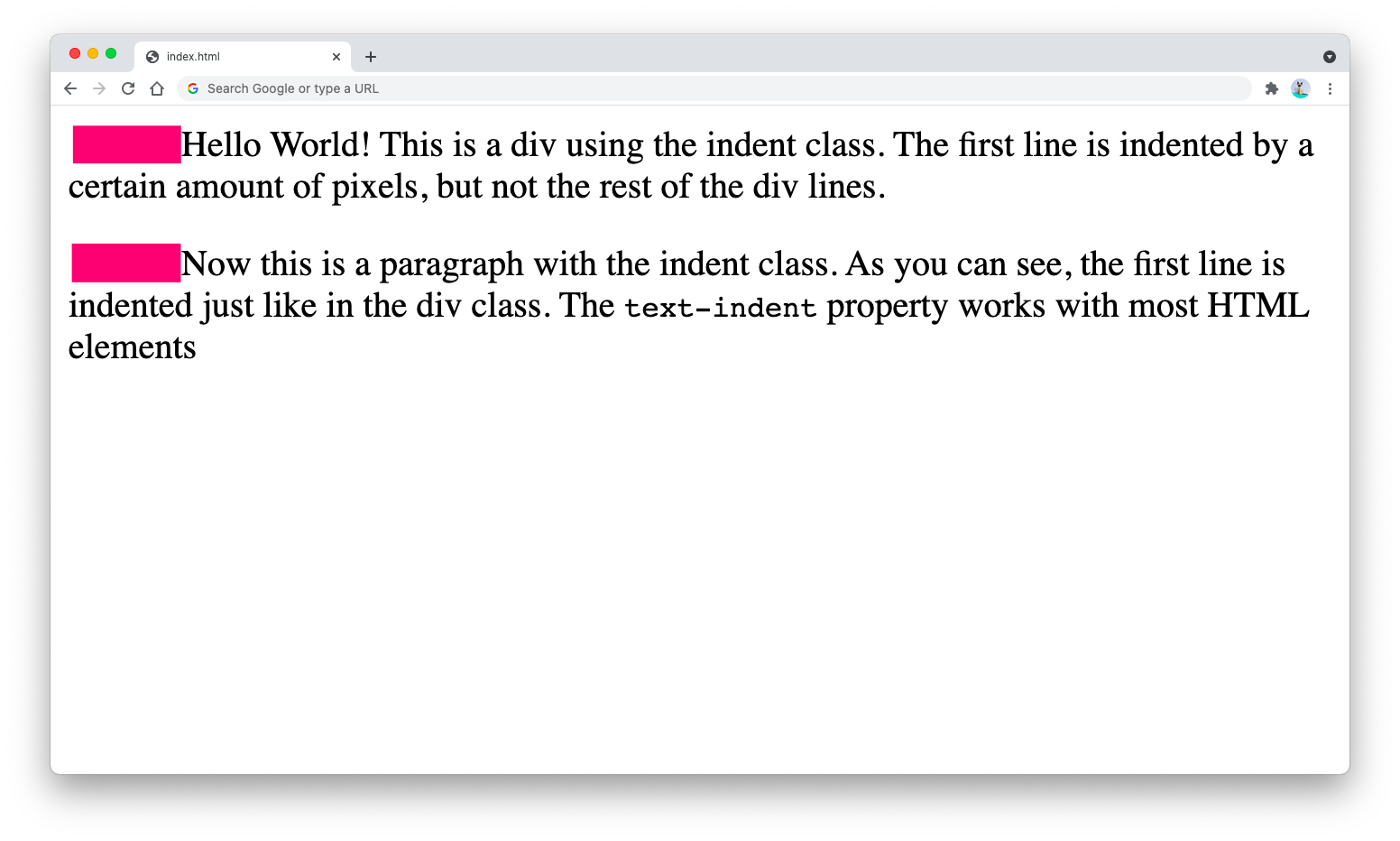
Now let’s try to apply some indent to an HTMLand tags. I’m going to make the indent 50px to make it easier to spot:
The result will be as follows. The indentation is marked with the red bars:
The text-indent property follows the direction property value, so if you have a right-to-left text, just add the direction property to your HTML elements:
Next, let’s look at how you can indent the whole paragraph and not just the first line.
CSS indent the whole paragraph
Keep in mind that the indentation using text-indent property will only affect the first line even when you use the
tag to force a hard break between the lines:
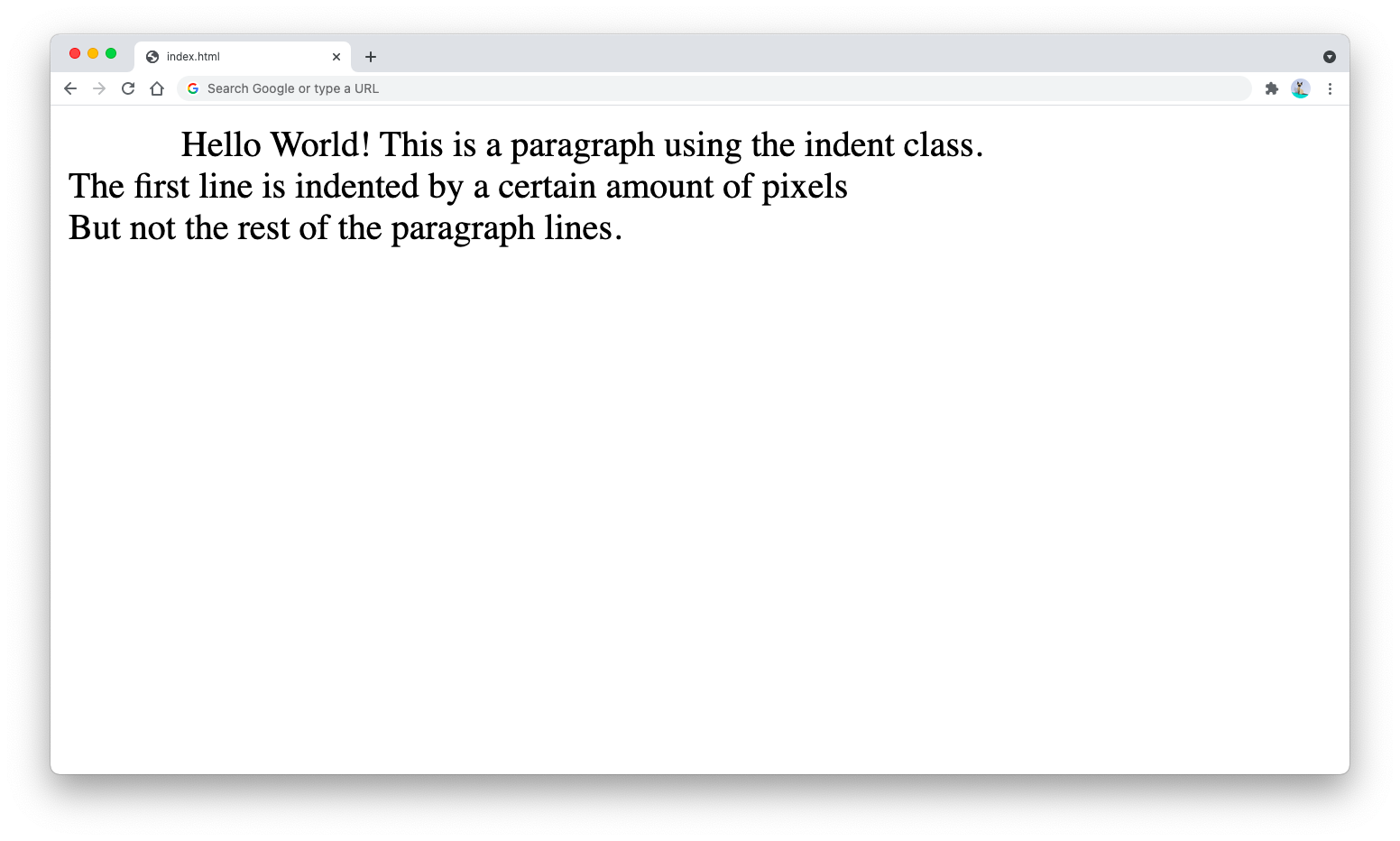
The following HTML document:
Will produce the following output:
To solve this issue, there’s an experimental CSS specification for text-indent property called each-line that’s supposedly indent each line of the paragraph separated using
tag.
But since this value is experimental, it’s not supported by the browsers yet.
When you need to indent the whole paragraph and not just the first one, then you need to use the padding-left property (or padding-right when you have right-to-left text direction)
For example, let’s create a new CSS class selector called indent-all that has the padding-left:50px style applied:
Since padding-left creates empty space on the left side of your content, your content will be indented no matter when you use hard break or soft break.
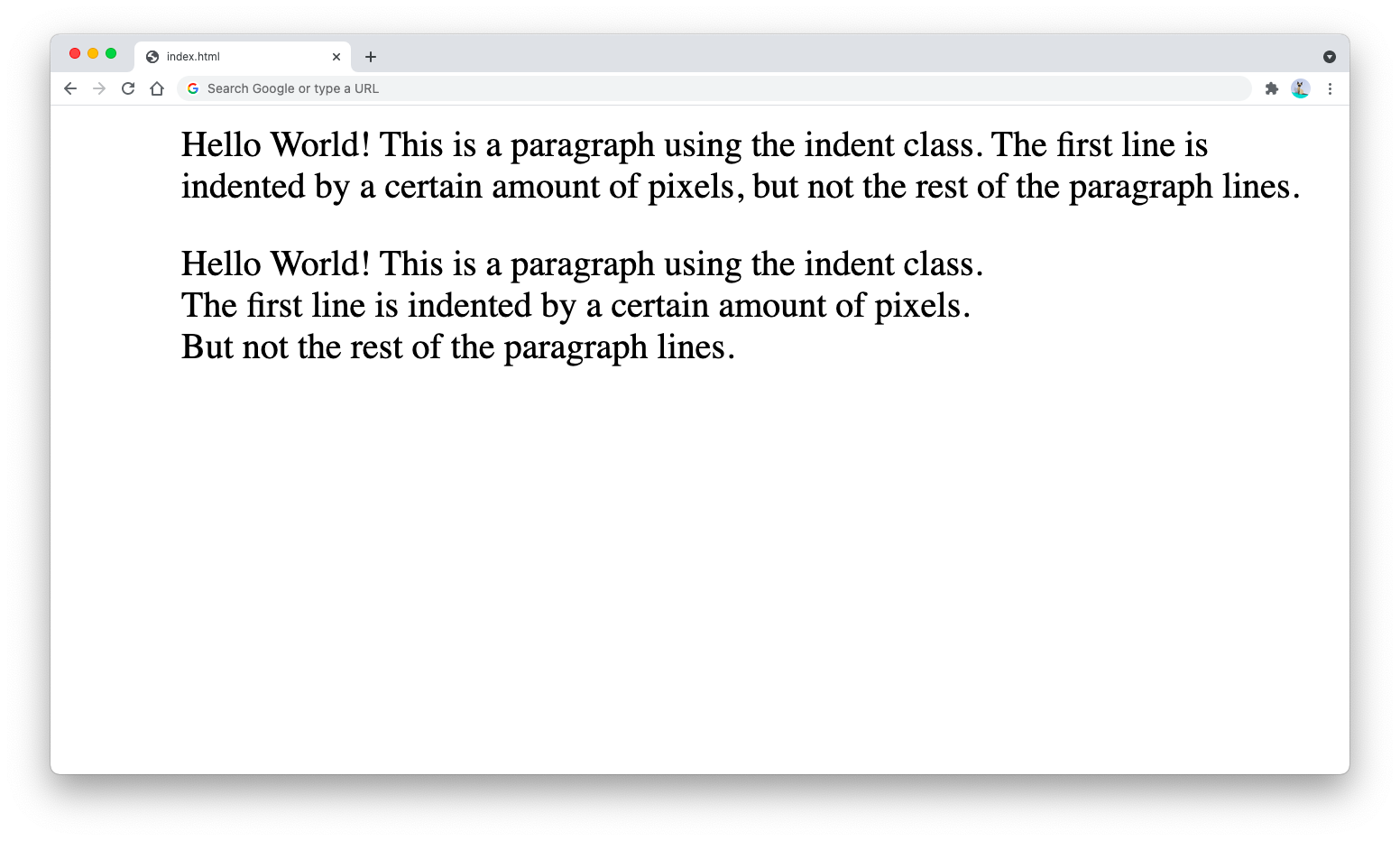
The HTML above will produce the following output:
Now if you have a right-to-left text direction, then you need to use padding-right instead of padding-left .
The following CSS rule should be used for right-to-left direction:
Now you just need to add both classes above to the HTML tag with right-to-left direction that you want to indent.
Learn JavaScript for Beginners 🔥
Get the JS Basics Handbook, understand how JavaScript works and be a confident software developer.
A practical and fun way to learn JavaScript and build an application using Node.js.
About
Hello! This website is dedicated to help you learn tech and data science skills with its step-by-step, beginner-friendly tutorials.
Learn statistics, JavaScript and other programming languages using clear examples written for people.
Search
Type the keyword below and hit enter
Tags
Click to see all tutorials tagged with:
CSS text-indent Property
The text-indent property specifies the indentation of the first line in a text-block.
Note: Negative values are allowed. The first line will be indented to the left if the value is negative.
| Default value: | 0 |
|---|---|
| Inherited: | yes |
| Animatable: | yes. Read about animatable Try it |
| Version: | CSS1 |
| JavaScript syntax: | object.style.textIndent=»50px» Try it |
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
CSS Syntax
Property Values
| Value | Description | Demo |
|---|---|---|
| length | Defines a fixed indentation in px, pt, cm, em, etc. Default value is 0. Read about length units | Demo ❯ |
| % | Defines the indentation in % of the width of the parent element | Demo ❯ |
| initial | Sets this property to its default value. Read about initial | |
| inherit | Inherits this property from its parent element. Read about inherit |
Related Pages
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
How to indent or tab text on a web page or in HTML
There are different methods of indenting text. However, for compatibility with multiple browsers and accessibility, we discuss the popular methods of indenting text on your web page.
Recommended method with CSS & HTML
For indenting text or a paragraph, the most commonly used and recommended method would be to use CSS (cascading style sheets). Below are different examples of how CSS can indent text. Each of these examples would be placed between your HTML tags.
The following example would create a style class named «tab» that indents the text and paragraph 40 pixels from the left.
Once the code above is in the section, you can use it by adding it to your paragraph (
) tags as shown.
Including CSS in your HTML (hypertext markup language) document, as shown above, is called «in-line» CSS. It is useful for quickly making changes, but in the long run, it is difficult to change later.
Instead, you can take all your CSS code and place it a separate file, with the extension .css. Then, you can link to this one file from any HTML document, and that document can use those CSS properties. Using an external CSS file make it easier to change the CSS later, because all the CSS is defined in one place.
To link an external CSS file, add the following line in your HTML document in the
element (after the tag, and before the tag). In the following example, we’ve named our .css file basic.cssOnce this .css file has is created, edit the file and add the same CSS code, excluding the and comment tags into it, as shown.
Finally, once the above steps are completed, you can tab any text using the same
There are also other forms of indenting. For example, if you only wanted to indent the first line of a paragraph, instead of using the above CSS line, you would use the following line.
You can also indent using a percentage. For example, instead of indenting by 40px (pixels), you could replace the indent with 5% to indent text by 5% of the current view. You can also use an em space when defining the width of an indent.
You can also change the from a left indent to a right indent by changing margin-left to margin-right.
Recommended method using HTML
It is possible to achieve the same results above with an inline style within HTML. While using the above CSS example can make it easier to maintain across multiple web pages, if you need to use a style only once you can use the following example.
In this first example, all the text in the paragraph tag is indented 40 pixels from the left. Any other paragraph tags are not indented.
In this second example, only the first line of text in the paragraph will be indented 40 pixels from the left. Any additional lines of text in that paragraph are not indented.
You can also indent using a percentage. For example, instead of indenting by 40px (pixels), you could replace the indent with 5% to indent text by 5% of the current view. You can also use an em space when defining the width of an indent.
You can also change the from a left indent to a right indent by changing margin-left to margin-right.
Alternative method
Another common (but improper) method of indenting text is with the tags, as shown in the following example. Although this is an easier solution, it introduces accessibility issues. This tag is for quoting text and not for indenting.
This text would be indented