- border — radius
- Пример
- Как понять
- Как пишется
- Подсказки
- На практике
- Realetive советует
- Алёна Батицкая советует
- Как сделать круглые изображения?
- Решение
- border-radius
- Интерактивный пример
- Синтаксис
- Значения
- Формальный синтаксис
- Примеры
- Живые примеры
- Спецификации
- Совместимость с браузерами
- Смотрите также
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
border — radius
Свойство border — radius закругляет углы почти у любого элемента. И даже если у блока не задана явная рамка.
🔮 Волшебное свойство! Часто нужно в работе, поскольку дизайнеры не любят острые углы.
Пример
Скопировать ссылку «Пример» Скопировано
Самая простая штука — кнопка с закруглёнными краями:
button class="btn">Купитьbutton>
.btn border: none; border-radius: 5px;>.btn border: none; border-radius: 5px; >
Обрати внимание, что мы сбросили стандартную рамку кнопки, но углы тем не менее слегка закруглились.
Если при нажатии добавлять кнопке внутреннюю тень такого же цвета, что и фон, она будет «нажиматься» — получится привлекательно и современно 😉
body background-color: #e6e6e6;> .btn:focus box-shadow: inset 0 0 0 3px #e6e6e6; transition: all 0.2s;>body background-color: #e6e6e6; > .btn:focus box-shadow: inset 0 0 0 3px #e6e6e6; transition: all 0.2s; >
Как понять
Скопировать ссылку «Как понять» Скопировано
Свойство border — radius задаёт радиус закругления каждого из углов элемента.
Если значение задано в процентах, то оно будет высчитываться от размеров элемента: горизонтальные размеры будут высчитываться от ширины элемента, а вертикальные — соответственно, от высоты (поэтому для квадратного элемента можно задать border — radius : 50 % , чтобы сделать его круглым).
Как пишется
Скопировать ссылку «Как пишется» Скопировано
div /* радиус в пикселях */ border-radius: 5px; /* радиус в процентах */ border-radius: 50%; /* разные радиусы для каждого из четырёх углов элемента */ border-radius: 5px 0 0 50%;>div /* радиус в пикселях */ border-radius: 5px; /* радиус в процентах */ border-radius: 50%; /* разные радиусы для каждого из четырёх углов элемента */ border-radius: 5px 0 0 50%; >
Можно управлять степенью закругления каждого из углов в отдельности или задать одно значение для всех углов сразу. Причём значение на самом деле состоит из двух — скругления по горизонтальной оси и по вертикальной. Чтобы явно задать скругление для каждой из осей (т. е. получить не круглое значение, а эллипсоидное), это значение следует записывать через символ / :
.ellipse border-radius: 5em / 50%;>.ellipse border-radius: 5em / 50%; >
Такая запись совсем не означает, что наше скругление будет равно результату деления 5em на какой-то размер, а эквивалентна такой записи:
.ellipse border-top-left-radius: 5em 50%; border-top-right-radius: 5em 50%; border-bottom-right-radius: 5em 50%; border-bottom-left-radius: 5em 50%;>.ellipse border-top-left-radius: 5em 50%; border-top-right-radius: 5em 50%; border-bottom-right-radius: 5em 50%; border-bottom-left-radius: 5em 50%; >
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 border — radius сработает даже если не будет задана видимая рамка.
💡 Чтобы увидеть результат работы свойства, надо задать фоновую заливку или картинку блоку, к которому применяется закругление углов. Или рамку, или фон для родительского элемента. Что-то, что отделит белое от белого 🤗
💡 Можно управлять радиусом закругления каждого угла в отдельности при помощи свойств:
- border — top — left — radius — радиус закругления для левого верхнего угла.
- border — top — right — radius — радиус закругления для правого верхнего угла.
- border — bottom — right — radius — радиус закругления для правого нижнего угла.
- border — bottom — left — radius — радиус закругления для левого нижнего угла.
На практике
Скопировать ссылку «На практике» Скопировано
Realetive советует
Скопировать ссылку «Realetive советует» Скопировано
🛠 Если вы не уверены, что блок всегда будет квадратным, то для подстраховки можно указывать закругление в абсолютных единицах. Причём указать значение, бо́льшая чем максимальная ширина и высота блока. Например, border — radius : 9999px . Если в этой ситуации указывать закругление в процентах, то значение будет считаться от ширины и высоты. Что приведёт к вытягиванию блока в яйцо:
Алёна Батицкая советует
Скопировать ссылку «Алёна Батицкая советует» Скопировано
🛠 Самый крутой лайфхак — это круглые элементы при помощи border — radius . Они часто нужны для всяких лейблов на странице.
button class="icon" data-notifications="3">button> .icon background-image: url(eyes.png);> .icon::after content: attr(data-notifications); /* равные ширина */ width: 25px; /* и высота */ height: 25px; /* закругляем углы на 50% */ border-radius: 50%; color: #ffffff; background-color: #ed4242;>.icon background-image: url(eyes.png); > .icon::after content: attr(data-notifications); /* равные ширина */ width: 25px; /* и высота */ height: 25px; /* закругляем углы на 50% */ border-radius: 50%; color: #ffffff; background-color: #ed4242; >
Как сделать круглые изображения?
Превратить изображения в круг и добавить вокруг них рамку.
Решение
Для скругления уголков у элементов в CSS3 предназначено свойство border-radius , значением которого выступает радиус закругления. Если взять квадратное изображение и добавить к нему это свойство, то мы получим уже не квадратное, а круглое изображение. В качестве значения следует задать половину ширины рисунка. Правда, можно поступить и проще и значением указать заведомо большое число, превышающее размеры изображения. Так мы в любом случае получим круглую картинку и сможем применять стиль к изображениям разного размера.
Плюсом использования border-radius является то, что мы можем добавлять в стилях к элементу рамку, тень и она будет повторять контур. В примере 1 показано создание круглых изображений, для чего вводится класс round , с тенью и рамкой.
Пример 1. Круглые изображения
HTML5 CSS3 IE Cr Op Sa Fx

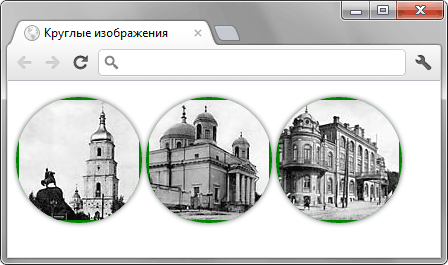
Результат данного примера в Opera показан на рис. 1.
Рис. 1. Круглые изображения
Браузеры Chrome и Safari некорректно отображают скруглённые уголки, что выглядит довольно некрасиво (рис. 2).
Рис. 2. Рамка в браузере Chrome
Здесь можно посоветовать только отказаться от рамки вообще или заменить border на свойство box-shadow . Вспоминаем, что оно может давать не только размытую тень, но и тень с резкими краями. К тому же box-shadow одновременно допускает наличие нескольких теней, параметры которых перечисляются через запятую. Таким образом, первая тень будет формировать рамку, а вторая добавлять затемнение. В примере 2 показан изменённый стиль, решающий проблему в Chrome с обрамлением.
HTML5 CSS3 IE Cr Op Sa Fx

Результат данного примера показан на рис. 3.
Рис. 3. Рамка в браузере Chrome
Заметьте, что изображения теперь плотно прилегают друг к другу, для добавления пространства между ними примените свойство margin .
border-radius
border-radius — это CSS-свойство, позволяющее разработчикам определять, как скругляются границы блока. Закруглённость каждого угла определяется с помощью одного или двух радиусов, определяя его форму: круг или эллипс.
Интерактивный пример
Скругление применяется ко всему background , даже если элемент не имеет границ, точное положение отсечения определяется свойством background-clip .
Свойство border-radius не применяется к элементам таблицы, когда свойство border-collapse (en-US) имеет значение collapse .
Примечание: Как и с любым другим сокращённым свойством, отдельные подсвойства не могут наследоваться. Например, как в border-radius:0 0 inherit inherit , что будет частично переопределять существующие определения. Вместо этого должны использоваться отдельные длинные свойства.
Синтаксис
/* Такой синтаксис позволяет указать всего одно значение, вместе четырёх */ /* Скругление применяется ко всем четырём углам */ border-radius: 10px; /* top-left-and-bottom-right | top-right-and-bottom-left */ border-radius: 10px 5%; /* top-left | top-right-and-bottom-left | bottom-right */ border-radius: 2px 4px 2px; /* top-left | top-right | bottom-right | bottom-left */ border-radius: 1px 0 3px 4px; /* Синтаксис из двух радиусов также может применяться ко всем четырём углам */ /* (первые значения радиуса) /радиус */ border-radius: 10px 5% / 20px; /* (первые значения радиуса) / top-left-and-bottom-right | top-right-and-bottom-left */ border-radius: 10px 5% / 20px 30px; /* (первые значения радиуса) / top-left | top-right-and-bottom-left | bottom-right */ border-radius: 10px 5px 2em / 20px 25px 30%; /* (первые значения радиуса) / top-left | top-right | bottom-right | bottom-left */ border-radius: 10px 5% / 20px 25em 30px 35em; /* Глобальные значения */ border-radius: inherit; border-radius: initial; border-radius: unset;
Свойство border-radius может быть задано как:
- одно, два, три или четыре значения или . Используется для задания обычного радиуса углов.
- одна, две, три или четыре пары значений or , разделённые «/». Используется для задания эллиптического скругления.
Значения
Обозначает размер радиуса окружности или две полуоси эллипса. Может быть выражена в любых единицах CSS. Отрицательные значения не принимаются.
Обозначает размер радиуса окружности, или две полуоси эллипса. Проценты по горизонтальной оси относятся к ширине элемента, проценты по вертикальной оси к высоте. Отрицательные значения недействительны.
border-radius: 1em/5em; /* . эквивалентно этому: */ border-top-left-radius: 1em 5em; border-top-right-radius: 1em 5em; border-bottom-right-radius: 1em 5em; border-bottom-left-radius: 1em 5em;
border-radius: 4px 3px 6px / 2px 4px; /* . эквивалентно этому: */ border-top-left-radius: 4px 2px; border-top-right-radius: 3px 4px; border-bottom-right-radius: 6px 2px; border-bottom-left-radius: 3px 4px;
Формальный синтаксис
border-radius =
(en-US) (en-US) [ (en-US) / (en-US) (en-US) ] (en-US) ? (en-US)
=
| (en-US)
Примеры
pre id="example-1"> border: solid 10px; border-radius: 10px 40px 40px 10px; pre> pre id="example-2"> border: groove 1em red; border-radius: 2em; pre> pre id="example-3"> background: gold; border: ridge gold; border-radius: 13em/3em; pre> pre id="example-4"> border: none; border-radius: 40px 10px; background: gold; pre> pre id="example-5"> border: none; border-radius: 50%; background: burlywood; pre> pre id="example-6"> border: dotted; border-width: 10px 4px; border-radius: 10px 40px; pre> pre id="example-7"> border: dashed; border-width: 2px 4px; border-radius: 40px; pre>
pre margin: 20px; padding: 20px; width: 80%; height: 80px; > pre#example-1 border: solid 10px; border-radius: 10px 40px 40px 10px; > pre#example-2 border: groove 1em red; border-radius: 2em; > pre#example-3 background: gold; border: ridge gold; border-radius: 13em/3em; > pre#example-4 border: none; border-radius: 40px 10px; background: gold; > pre#example-5 border: none; border-radius: 50%; background: burlywood; > pre#example-6 border: dotted; border-width: 10px 4px; border-radius: 10px 40px; > pre#example-7 border: dashed; border-width: 2px 4px; border-radius: 40px; > Живые примеры
Спецификации
- border-top-left-radius (en-US): 0
- border-top-right-radius (en-US): 0
- border-bottom-right-radius (en-US): 0
- border-bottom-left-radius (en-US): 0
- border-bottom-left-radius (en-US): две абсолютных length или percentage
- border-bottom-right-radius (en-US): две абсолютных length или percentage
- border-top-left-radius (en-US): две абсолютных length или percentage
- border-top-right-radius (en-US): две абсолютных length или percentage
- border-top-left-radius (en-US): длина, проценты или calc();
- border-top-right-radius (en-US): длина, проценты или calc();
- border-bottom-right-radius (en-US): длина, проценты или calc();
- border-bottom-left-radius (en-US): длина, проценты или calc();
Совместимость с браузерами
BCD tables only load in the browser
Смотрите также
Found a content problem with this page?
This page was last modified on 11 февр. 2023 г. by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.