- Как сделать круглые изображения?
- Решение
- Круглые изображения
- См. также
- Как сделать круглые изображения?
- Решение
- Как создать круглое изображение средствами CSS
- Итак, как сделать круговое изображение только с помощью CSS?
- Округленное изображение с использованием CSS свойством border-radius
- Округленное изображение с использованием CSS свойством background-image
- Адаптивное закругленное изображение с использованием CSS
- Закругленное изображение с использованием CSS свойством clip-path
- Заключение
- Круглое изображение CSS
- Пример
- HTML
- CSS
- Поиск
- Генераторы CSS
Как сделать круглые изображения?
Превратить изображения в круг и добавить вокруг них рамку.
Решение
Для скругления уголков у элементов в CSS3 предназначено свойство border-radius , значением которого выступает радиус закругления. Если взять квадратное изображение и добавить к нему это свойство, то мы получим уже не квадратное, а круглое изображение. В качестве значения следует задать половину ширины рисунка. Правда, можно поступить и проще и значением указать заведомо большое число, превышающее размеры изображения. Так мы в любом случае получим круглую картинку и сможем применять стиль к изображениям разного размера.
Плюсом использования border-radius является то, что мы можем добавлять в стилях к элементу рамку, тень и она будет повторять контур. В примере 1 показано создание круглых изображений, для чего вводится класс round , с тенью и рамкой.
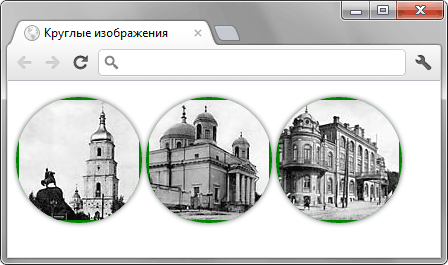
Пример 1. Круглые изображения
HTML5 CSS3 IE Cr Op Sa Fx

Результат данного примера в Opera показан на рис. 1.
Рис. 1. Круглые изображения
Браузеры Chrome и Safari некорректно отображают скруглённые уголки, что выглядит довольно некрасиво (рис. 2).
Рис. 2. Рамка в браузере Chrome
Здесь можно посоветовать только отказаться от рамки вообще или заменить border на свойство box-shadow . Вспоминаем, что оно может давать не только размытую тень, но и тень с резкими краями. К тому же box-shadow одновременно допускает наличие нескольких теней, параметры которых перечисляются через запятую. Таким образом, первая тень будет формировать рамку, а вторая добавлять затемнение. В примере 2 показан изменённый стиль, решающий проблему в Chrome с обрамлением.
HTML5 CSS3 IE Cr Op Sa Fx

Результат данного примера показан на рис. 3.
Рис. 3. Рамка в браузере Chrome
Заметьте, что изображения теперь плотно прилегают друг к другу, для добавления пространства между ними примените свойство margin .
Круглые изображения
Любые растровые изображения сами по себе прямоугольны, поэтому для создания сложной формы в картинках применяют прозрачность или фон, совпадающий с фоном веб-страницы. Действительно круглые изображения можно сделать с помощью стилевого свойства border-radius . К таким изображениям применяется рамка через border и она тоже будет круглой, а не квадратной. Если круглую картинку вставить в , то областью ссылки будет круг.
Чтобы сделать произвольное изображение круглым вначале следует превратить его в квадрат, а затем в стилях добавить свойство border-radius со значением 50% (пример 1). Лучше задавать именно в процентах, так мы не привязываемся к размерам картинок.
Пример 1. Круглые изображения
.round
Результат данного примера показан на рис. 1.
Рис. 1. Круглые изображения
border-radius применяется к любым другим элементам, поэтому мы можем создать пустой квадратный и установить для него фоновую картинку, которую допустимо масштабировать и сдвигать. Само изображение не обязательно должно быть квадратным, потому что оно будет вписано в область заданных размеров. Всё, что не поместится в эту область, будет обрезано. На рис. 2 показана фотографии для добавления её на веб-страницу.
Теперь устанавливаем эту фотографию как фон для класса round , задаём размеры элемента и настраиваем масштаб изображения (пример 2).
Результат данного примера показан на рис. 3. Фон по умолчанию устанавливается в левом верхнем углу, так что сдвигаем его на 70 пикселей влево, чтобы акула оказалась в центре круга.
Рис. 3. Круглое изображение
См. также
Как сделать круглые изображения?
Превратить изображения в круг и добавить вокруг них рамку.
Решение
Для скругления уголков у элементов в CSS3 предназначено свойство border-radius , значением которого выступает радиус закругления. Если взять квадратное изображение и добавить к нему это свойство, то мы получим уже не квадратное, а круглое изображение. В качестве значения следует задать половину ширины рисунка. Правда, можно поступить и проще и значением указать заведомо большое число, превышающее размеры изображения. Так мы в любом случае получим круглую картинку и сможем применять стиль к изображениям разного размера.
Плюсом использования border-radius является то, что мы можем добавлять в стилях к элементу рамку, тень и она будет повторять контур. В примере 1 показано создание круглых изображений, для чего вводится класс round , с тенью и рамкой.
Пример 1. Круглые изображения
HTML5 CSS3 IE Cr Op Sa Fx

Результат данного примера в Opera показан на рис. 1.
Рис. 1. Круглые изображения
Браузеры Chrome и Safari некорректно отображают скруглённые уголки, что выглядит довольно некрасиво (рис. 2).
Рис. 2. Рамка в браузере Chrome
Здесь можно посоветовать только отказаться от рамки вообще или заменить border на свойство box-shadow . Вспоминаем, что оно может давать не только размытую тень, но и тень с резкими краями. К тому же box-shadow одновременно допускает наличие нескольких теней, параметры которых перечисляются через запятую. Таким образом, первая тень будет формировать рамку, а вторая добавлять затемнение. В примере 2 показан изменённый стиль, решающий проблему в Chrome с обрамлением.
HTML5 CSS3 IE Cr Op Sa Fx

Результат данного примера показан на рис. 3.
Рис. 3. Рамка в браузере Chrome
Заметьте, что изображения теперь плотно прилегают друг к другу, для добавления пространства между ними примените свойство margin .
Как создать круглое изображение средствами CSS
В CSS есть проблема с отображением круглого изображения, так как изображения имеют прямоугольную или квадратную форму.
Вы всегда можете использовать графический редактор, например, Gimp или Photoshop чтобы обрезать изображение в виде круга или даже использовать онлайн-инструменты, такие как MockoFun, чтобы обрезать изображение онлайн. Но эта заметка о том, как сделать круглые изображения с помощью CSS.
Итак, как сделать круговое изображение только с помощью CSS?
В этой заметке ее автор расскажет вам, как использовать CSS для преобразования прямоугольного или квадратного изображения в круглое.
Округленное изображение с использованием CSS свойством border-radius
Самое простое решение для отображения изображения в виде круга с помощью CSS — это использование border-radius . Это свойство используется для создания закругленных границ для элементов HTML, поэтому оно также работает и для изображений.
Чтобы этот метод работал с изображениями любых размеров (в горизонтальной, вертикальной или горизонтальной ориентации), необходимо, чтобы изображение имело родительский HTML-элемент («обертку»). Мы будем использовать элемент span в качестве оболочки с именем CSS-класса circle-image .

И CSS для создания круглого изображения:
.circle-image < display: inline-block; border-radius: 50%; overflow: hidden; width: 50px; height: 50px; >.circle-image img
Вот и весь код CSS, который вам нужен для отображения круглого изображения!
Автор использовал display: inline-block , потому что элемент span по-умолчанию строчный, и ему нужно менять значение display , чтобы можно было установить размеры.
Установка значения border-radius равным 50% на самом деле и создает закругленное изображение с помощью CSS, поскольку оно округляет углы с радиусом 50% (половиной) от всего размера изображения.
Для img автор просто использовал 100% для размера, чтобы убедиться, что он плотно прилегает к элементу «обертки». Свойство object-fit: cover обеспечивает сохранение соотношения изображения, чтобы оно не растягивалось.
Этот подход довольно прост, но он не лишен неудобств. Например, вы должны указывать размер изображения. В примере автор поставил значение, равное 50px , а вам нужно будет указывать ваш размер.
Округленное изображение с использованием CSS свойством background-image
По сути, мы используем CSS, чтобы установить наше изображение в качестве фона HTML-элемента и сделать элемент округлым. Таким образом мы получим желаемый результат.
и CSS-код, закругляющий наше изображение:
Если вам нужно расположить изображение внутри круга нестандартно, вы можете использовать CSS-свойство background-position , чтобы указать левую и верхнюю позиции или комбинации значений: bottom | top | center | left | right .
В большинстве случаев описанных решений будет достаточно, но что, если вам нужно сделать адаптивное изображение круга с помощью CSS?
Адаптивное закругленное изображение с использованием CSS
Нравится нам это или нет, но адаптивный веб-дизайн является важным требованием для веб-сайтов. Давайте посмотрим, что нам нужно изменить в нашем CSS-коде кругового изображения выше, чтобы сделать его адаптивным.
HTML-код остается прежним, потому что нам все еще нужен элемент-обертка:

и адаптивный CSS-код, закругляющий наше изображение:
.circle-image < display: inline-block; overflow: hidden; width: 33%; padding-bottom: 33%; height: 0; position: relative; >.circle-image img
Ну, во-первых, мы установили ширину ( width ) элемента span («обертки») в процентах. Это делает изображение круга адаптивным. Автор использовал значение, равное 33%, поэтому он будет масштабирован до 1/3 контейнера изображения.
Мы знаем, что для размещения адаптивных изображений, нужно использовать намного больше CSS, таких как, например, медиа-запросы, но это выходит за рамки этой статьи.
Есть один хитрый трюк, чтобы превратить фигуру в квадрат: установка height равной 0 и padding-bottom , равного ширине ( width ) элемента. Это нужно нам для того, чтобы убедиться, что изображение становится кругом, а не сжатым овалом.
Этот трюк автор статьи придумал не сам, а нашел здесь .
И последнее, что мы установили для элемента «обертки» - правило position: relative . Это связано с тем, что изображение внутри будет иметь position: absolute , и мы хотим, чтобы изображение было позиционировано как абсолютное, относительно элемента обтекания, а не всего документа. Наконец, мы снова установим border-radius равный 50%, но на этот раз для изображения. Это сделает изображение закругленным.
Закругленное изображение с использованием CSS свойством clip-path
Теперь давайте рассмотрим другой способ использования CSS для закругления изображений.
CSS-свойство clip-path создает область отсечения, которая определяет, какая часть элемента должна отображаться. Части, которые находятся внутри области, показаны, а те, которые снаружи, скрыты. Одним из значений этого свойства CSS является circle .
Таким образом, с помощью этого свойства CSS вы можете обрезать элемент изображения в форме круга с указанным центром и радиусом.

А в CSS-коде адаптивного кругового изображения мы заменяем свойство border-radius на clip-path :
.circle-image < display: inline-block; overflow: hidden; width: 33%; padding-bottom: 33%; height: 0; position: relative; >.circle-image img
При добавлении свойства clip-path изображение обрезается в виде круга с радиусом, равным половине элемента «обертки».
Заключение
Мы рассмотрели несколько вариантов создания кругового изображения с помощью CSS. Теперь вы знаете все их «за» и «против». Если у вас есть какие-либо вопросы или замечания, пожалуйста, напишите автору комментарий в конце статьи и он постарается помочь.
Если вам понравился этот пост и вы хотите изучить HTML и CSS, автор рекомендует вам в следующий раз прочитать пост « Создание красивых HTML-диаграмм ».
Оригинал статьи: CSS Circle Image: “How To” Complete Guide
Автор статьи: John Negoita
Круглое изображение CSS
Чтобы сделать круглое изображение с помощью CSS можно использовать свойство border-radius со значением 50%, можно поставить значение меньше, если на сайте такая задумка и просто сделать мягкие углы у изображения. Вы так же можете добавить к картинке рамку и тень, это придаст объем и картинка будет смотреться еще интереснее.
Пример
HTML
CSS
Для того чтобы получить круглое изображение, размеры картинки должны быть такими, чтобы она изначально была квадратной, если картинка прямоугольная, то получится овал как на примере ниже.
Поиск
Генераторы CSS
- Генератор цвета HTML
- Генератор градиента CSS
- Генератор тени CSS (box-shadow)
- Генератор тени для текста CSS (text-shadow)
- Генератор закругления углов CSS (border-radius)
- Генератор границ блока CSS (border)
- Генератор смещения границ блока CSS (outline)
- Генератор кнопки CSS (button)
- Генератор градиента для текста CSS
- Генератор поворота элемента CSS
- Генератор подсказки CSS
- Фильтр для картинки CSS
- Генератор input checkbox CSS
- Генератор input radio CSS
Все материалы сайта доступны по лицензии Creative Commons «Attribution» («Атрибуция») 4.0 Всемирная, если не указано иное.